- A+
这里给大家分享我在网上总结出来的一些知识,希望对大家有所帮助
前言
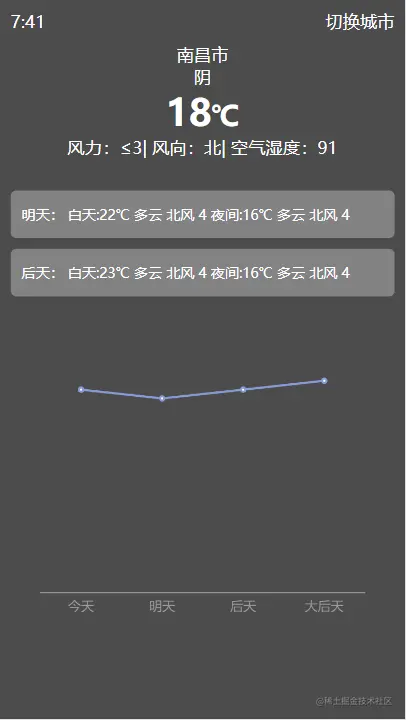
所谓数据可视化,我们可以理解为从宏观角度来看一眼就能看出来整个数据的占比,走向。对于数据可视化,很多互联网公司是很看重这一块的,包括大厂;就比如阿里的淘宝,双十一的时候往往就需要将消费者的一些数据通过图的形式展现出来。接下来我们就来实现一个天气的数据可视化(移动端开发),看如下效果图(iPhone6/7/8)。

准备工作
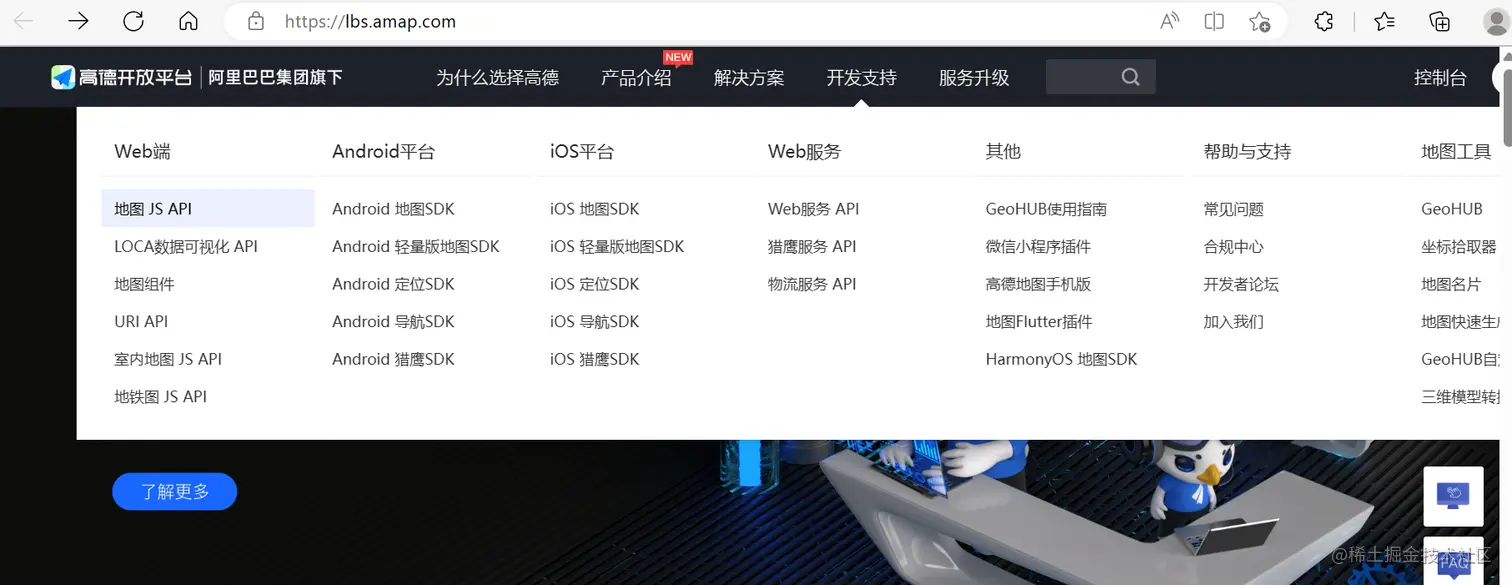
- 注册一个高德地图
API账号,选择开发支持,地图 JS API。

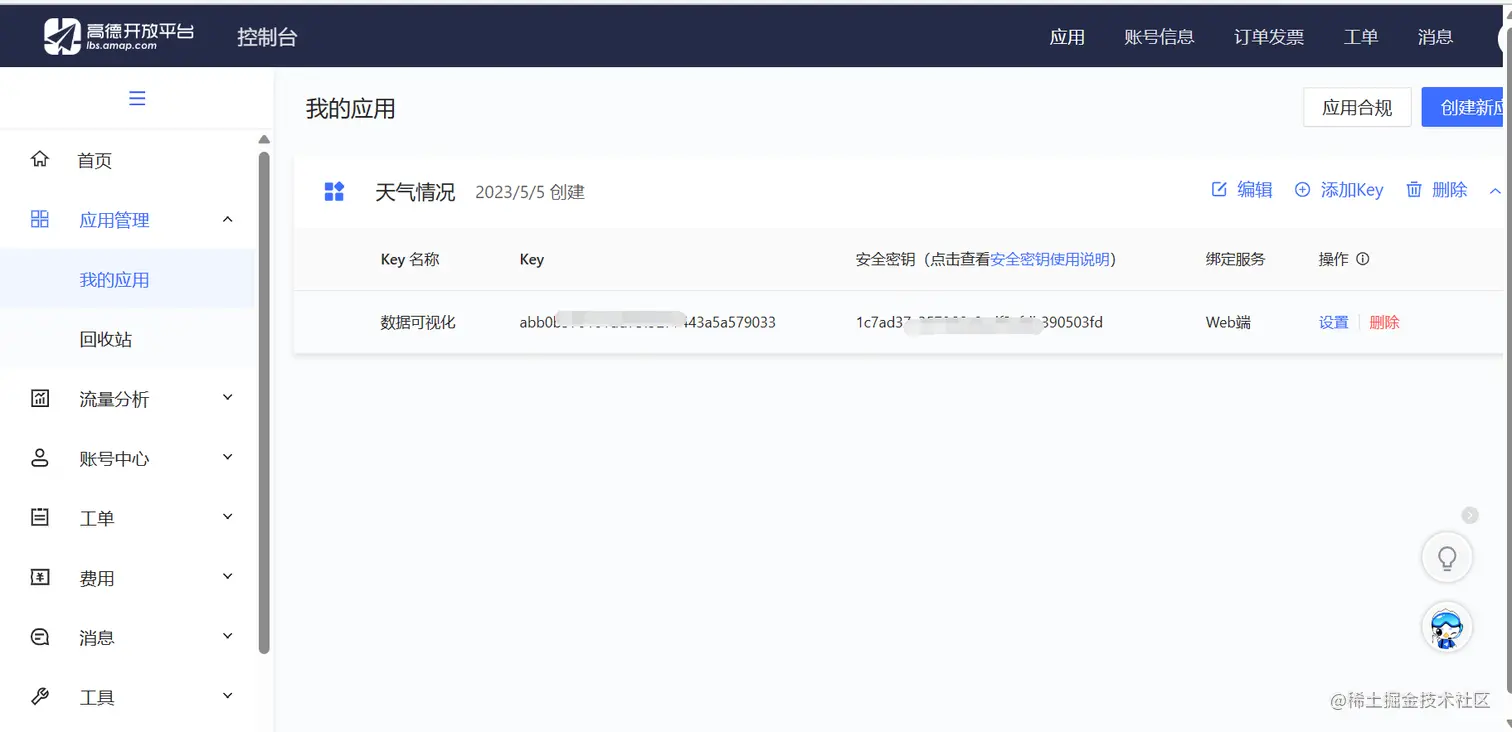
- 登录控制台成为开发者并创建
key。

- 进入安全密钥使用说明,找到方式二。

- 创建一个
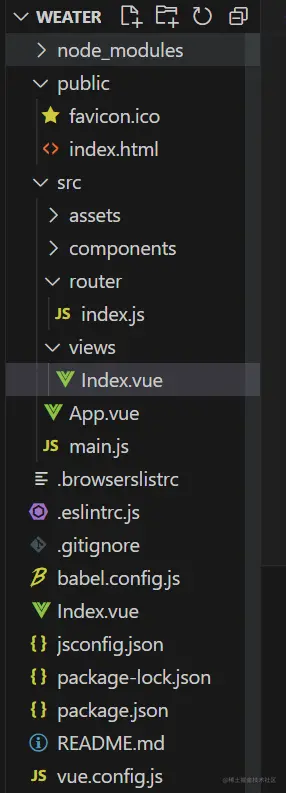
vue项目,将vue的一些默认组件和样式删除,在views下新建一个Index.vue,并且在index.js下配置路由。目录结构如下所示:

- 通过
npm install echarts --save安装一个依赖,这样就可以使用echarts了。
开始(细分11步)
-
将准备工作第三步找到的方式二的两个
<script>引入到index.html中,将你自己申请的key值和安全密钥粘贴到里面去。这样就可以使用高德地图 JS API开发地图应用。 -
设置头部样式和背景色,时间和切换城市用到了弹性布局。
//html <div class="container"> <div class="nav"> <div class="time">7:41</div> <div class="city">切换城市</div> </div> <div>
//css .container { min-height: 100vh; background: #000; opacity: 0.7; color: #fff; } .nav { display: flex; justify-content: space-between; padding: 10px; }
- 设置我们需要的天气数据展示的
html+css结构,这主要考查的是切页面能力。
//html <div class="city-info"> <p class="city">{{}}</p> <p class="weather">{{}}</p> <h2 class="temp"> <em></em>℃ </h2> <div class="detail"> <span>风力:{{ }}</span>| <span>风向:{{ }}</span>| <span>空气湿度:{{ }}</span> </div> </div> <div class="future"> <div class="group" v-if="futureData.length > 0"> 明天: <span class="tm">白天:{{ }}℃ {{ }} {{ }}风 {{ }} </span> <span class="tm"> 夜间:{{ }}℃ {{ }} {{ }}风 {{ }} </span> </div> <div class="group" v-if="futureData.length > 0"> 后天: <span class="tm">白天:{{ }}℃ {{ }} {{ }}风 {{ }} </span> <span class="tm"> 夜间:{{ }}℃ {{ }} {{ }}风 {{ }} </span> </div> </div>
//css .city-info { text-align: center; .temp { font-size: 26px; em { font-size: 34px; font-style: normal; } } } .future { padding: 0 10px; margin-top: 30px; .group { height: 44px; line-height: 44px; background: rgba(255, 255, 255, 0.3); margin-bottom: 10px; padding: 0 10px; font-size: 13px; border-radius: 5px; } }
- 再放一个
div用于存放折线图。
//html <div class="echart-container"> </div>
//css .echart-container { width: 100%; height: 50vh; }
-
用
watchEffect或onMounted来获取天气数据。 -
想要获取天气情况我们先要获得定位,这是需要用到高德地图
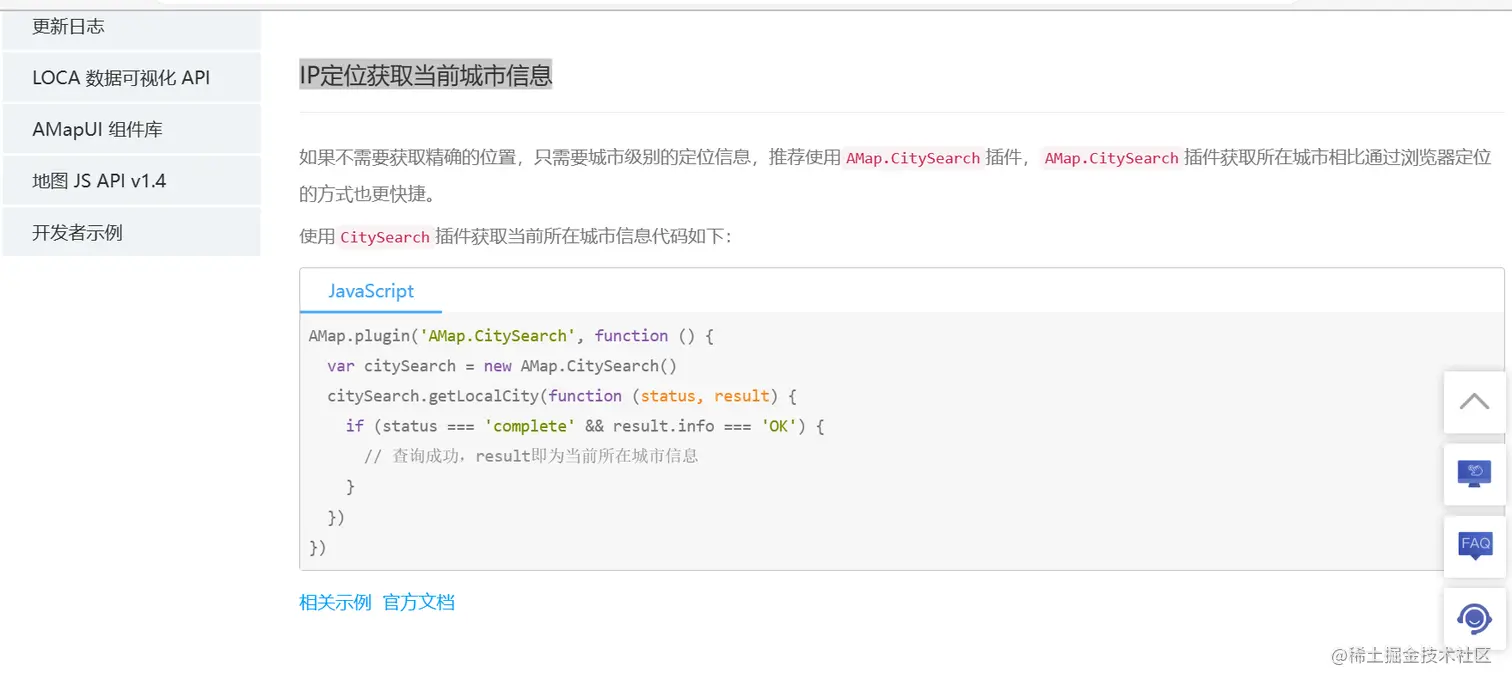
API,我们来到这个位置:开发 > 地图 JS API v2.0 > 教程 > 服务 > 定位,找到IP定位获取当前城市信息。
 将这段代码复制到
将这段代码复制到onMounted的回调函数中,这样我们就能获取到定位信息。
- 接下来就可以来获取天气了,我们把获取天气封装成一个函数
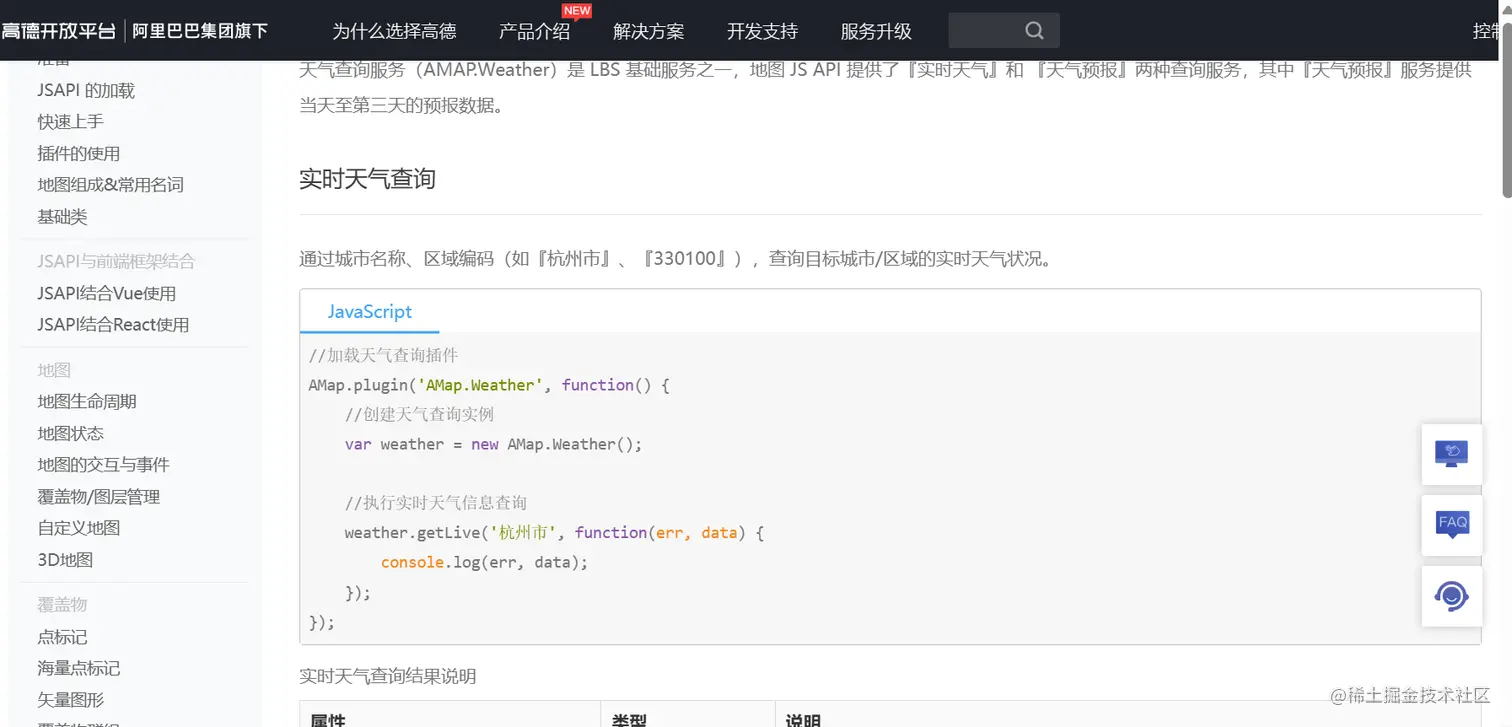
getWeather。同样的我们来到:开发 > 地图 JS API v2.0 > 教程 > 服务 > 天气,找到实时天气查询。

把上图中的代码复制到获取天气的函数中,并将它放在获取定位成功后执行,传入定位的城市,这样就可以获得定位的城市的天气情况了。
- 同样的,我们来获取未来几天的天气情况,通过下面的代码就可以获取到。
weather.getForecast('cityName', function(err, data) { console.log(err, data); });
注意:此时输出的未来天气是一个数组。
- 我们已经获取到了天气数据了,接下来就要把这些数据存起来,把它变成响应式的,然后把它放到页面上展示出来。
const state = reactive({ today: {}, futureData: [], }) state.today = data state.futureData = data.forecasts return { ...toRefs(state), }
把数据放到页面上我理解的是挖坑然后埋数据,就像下面这样:
<p class="city">{{ today.city }}</p> <p class="weather">{{ today.weather }}</p>
注意:由于futureData是一个数组,我们要在它放数据的div上加一个v-if="futureData.length > 0",要不然会报错。
<div class="group" v-if="futureData.length > 0"> 明天: <span class="tm">白天:{{ futureData[1].dayTemp }}℃ {{ futureData[1].dayWeather}} {{ futureData[1].dayWindDir }}风 {{ futureData[1].dayWindPower }} </span> <span class="tm"> 夜间:{{ futureData[1].nightTemp }}℃ {{ futureData[1].nightWeather }} {{ futureData[1].nightWindDir }}风 {{ futureData[1].nightWindPower }} </span> </div>
- 接下来我们就来做一个折线图了,打开
ECharts官网,选一个折线图Examples - Apache ECharts
定义一个方法initEchart来完成图的绘制(这里定义了一个空数组来获取未来几天的温度)
const tempArr = ref([]) data.forecasts.forEach(item => { tempArr.value.push(item.dayTemp) }) const echartContainer = ref(null) const initEchart = () => { const myChat = echarts.init(echartContainer.value); let option = { xAxis: { type: 'category', data: ['今天', '明天', '后天', '大后天'], lineStyle: { color: '#fff' }, axisTick: { show: false }, }, yAxis: { type: 'value', show: false }, series: [ { data: tempArr.value, type: 'line' } ] }; myChat.setOption(option) } return { echartContainer }
别忘了在装这幅图的div上挂一个ref="echartContainer"哟。
这样就能帮我们初始化一个折线图了。
- 最后直接在获取未来天气中调用
initEchart就可以了。
部分代码
<script> import { toRefs, watchEffect, reactive, ref, onMounted } from 'vue'; import * as echarts from 'echarts'; export default { setup() { const echartContainer = ref(null) const state = reactive({ today: {}, futureData: [], }) const tempArr = ref([]) onMounted(() => { //1.获取定位 AMap.plugin('AMap.CitySearch', function () { var citySearch = new AMap.CitySearch() citySearch.getLocalCity(function (status, result) { // console.log(status); if (status === 'complete' && result.info === 'OK') { // 查询成功,result即为当前所在城市信息 //console.log(result.city); getWeather(result.city) } }) }) }) const getWeather = (cityName) => { //加载天气查询插件 AMap.plugin('AMap.Weather', function () { //创建天气查询实例 var weather = new AMap.Weather(); //执行实时天气信息查询 weather.getLive(cityName, function (err, data) { console.log(err, data); state.today = data }); //未来的天气 weather.getForecast(cityName, function (err, data) { console.log(err, data); state.futureData = data.forecasts data.forecasts.forEach(item => { tempArr.value.push(item.dayTemp) }) initEchart() }); }); } const initEchart = () => { const myChat = echarts.init(echartContainer.value); let option = { xAxis: { type: 'category', data: ['今天', '明天', '后天', '大后天'], lineStyle: { color: '#fff' }, axisTick: { show: false }, }, yAxis: { type: 'value', show: false }, series: [ { data: tempArr.value, type: 'line' } ] }; myChat.setOption(option) } return { ...toRefs(state), echartContainer } } } </script>