- A+
所属分类:.NET技术
今天给大家分享一个话题:如何使用 Visual Studio 2022 在 Web 浏览器控件中进行 JavaScript 调试
前一段时间在工作中遇到一个问题,通过winform的webbrowser加载的网页,操作dom元素给网页赋值,遇到了js验证不通过的问题,因为网页提示的验证信息比较模糊,
所以很难知道那些数据赋值有问题,那么我们可以通过Visual Studio自带的JavaScript 调试来排查解决这个问题,这里推荐用最新版本2022,低版本支持不太好。
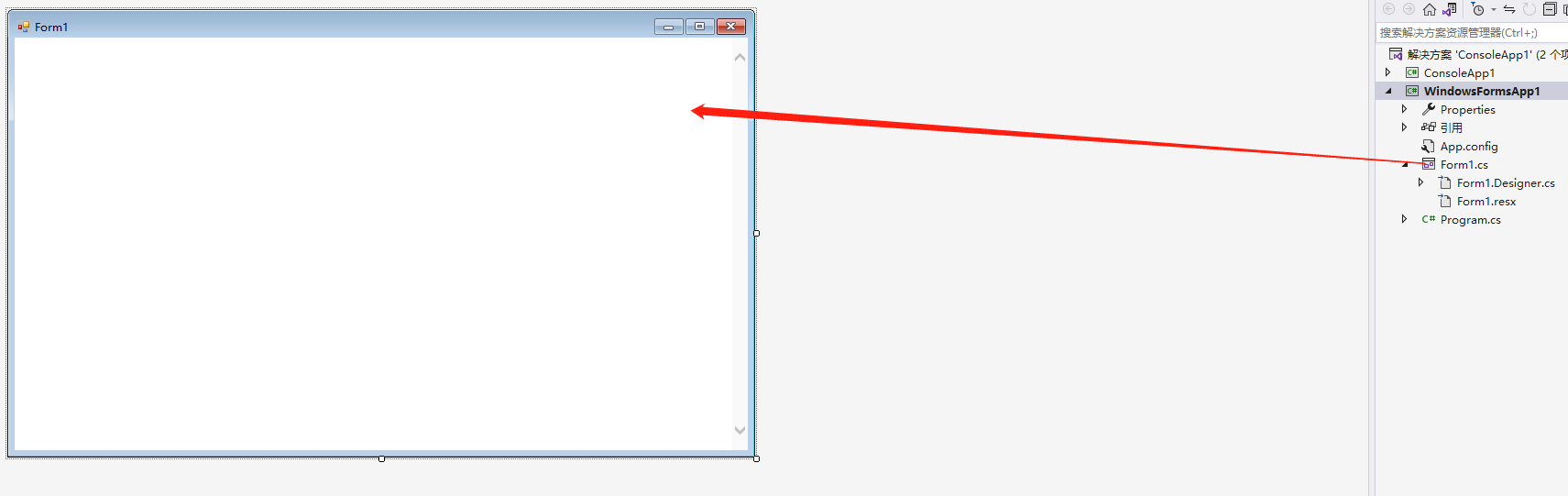
1. 首先,创建一个winform的窗体页面,在窗体上放一个webbrowser控件,我以禅道举例,用webbrowser加载禅道页面,我们来调试一下禅道的JavaScript脚本

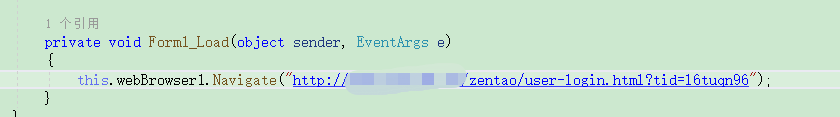
2. Load事件中加载禅道登录页面

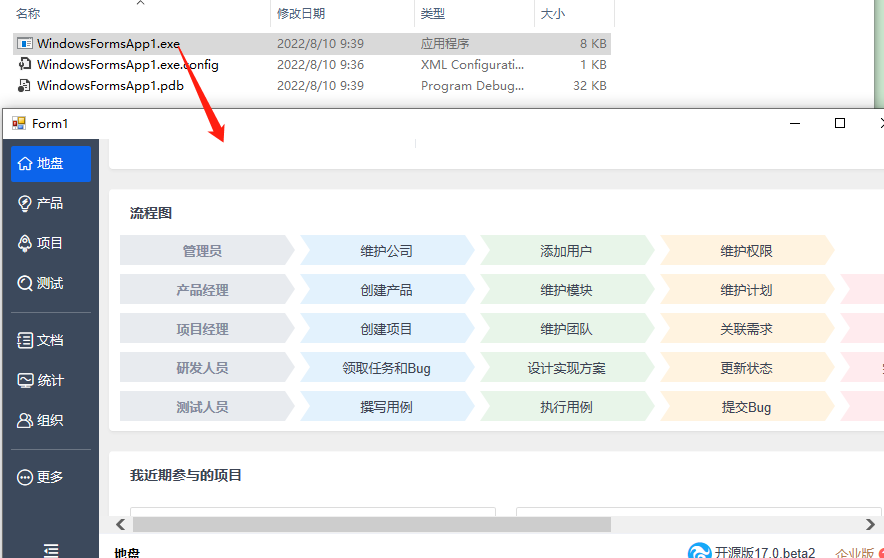
3. 我们把编译好的exe跑起来,并加载禅道页面到webbrowser控件上

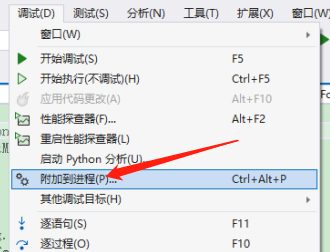
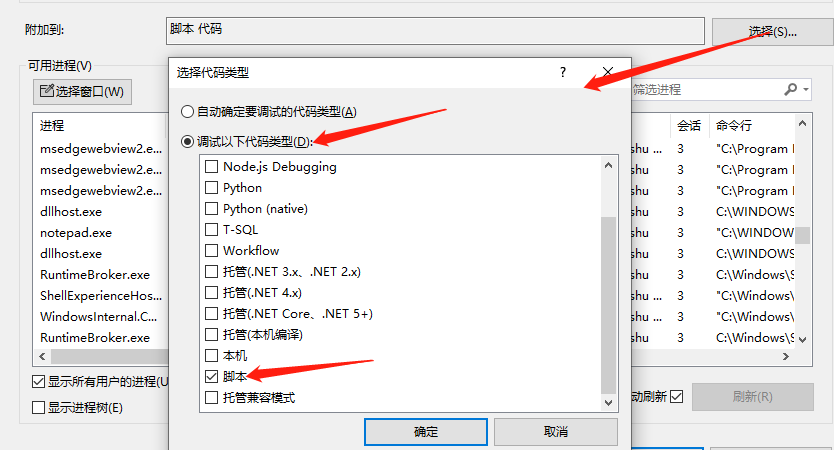
4. 调试 --- > 附加到进程

附加到选择调试以下代码类型:脚本

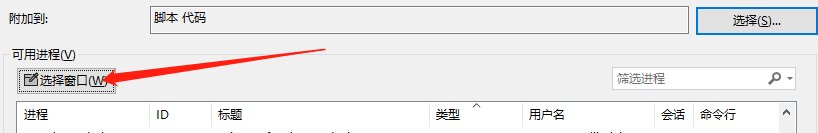
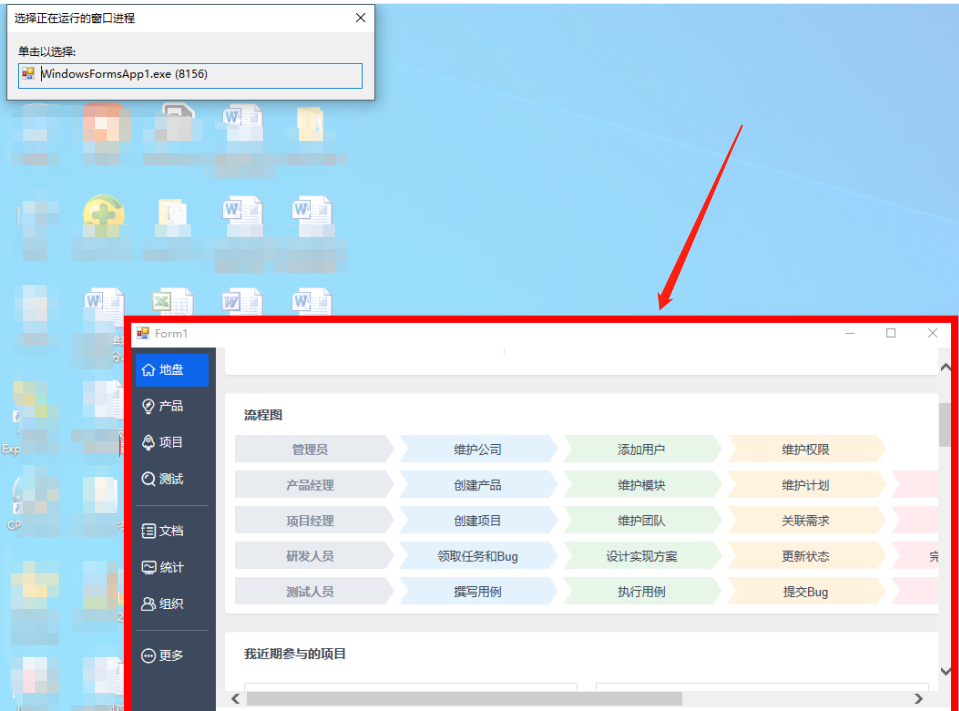
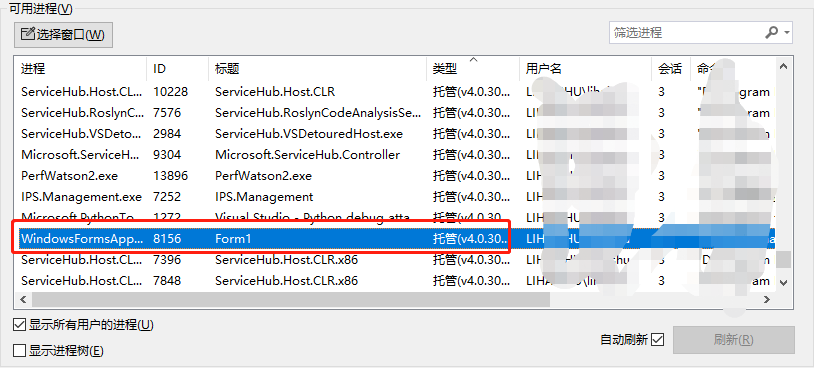
点选择窗口按钮,可以选择运行的窗体,并自动选择进程



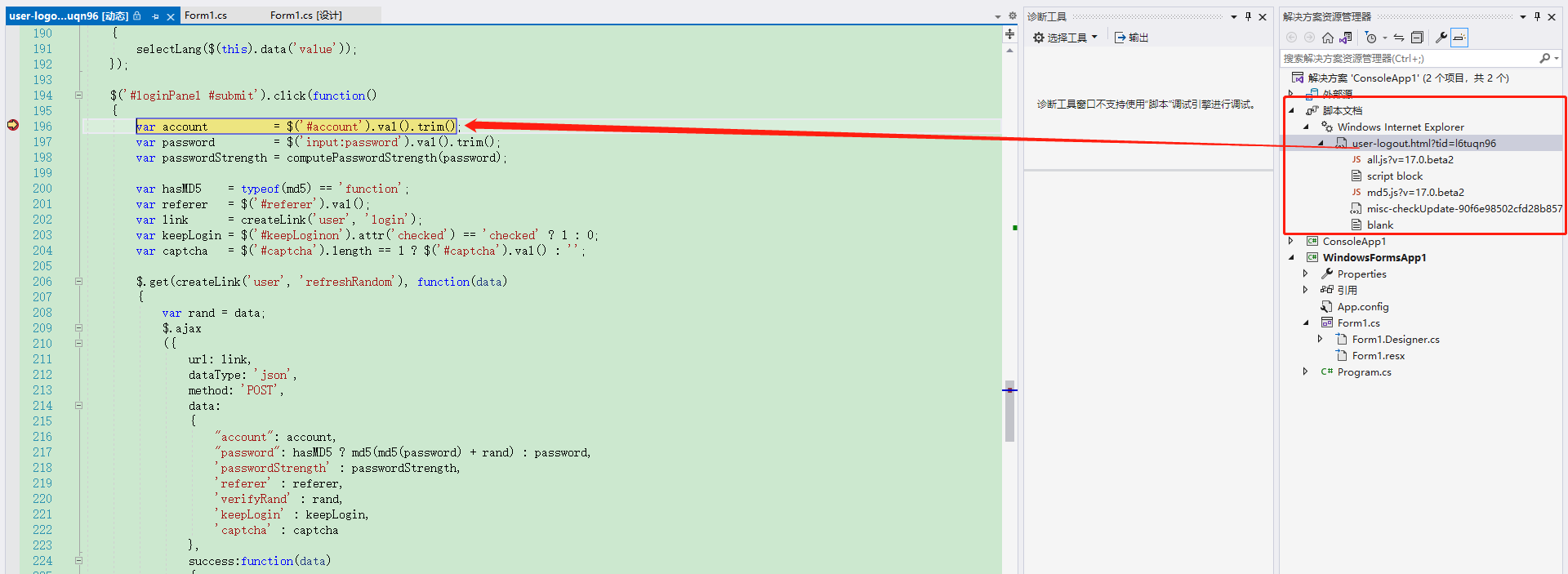
5. 点附加到进程,开始调试,在解决方案里面会出现脚本文档,找到对应的脚本,打上断点就可以调试(比如点登陆 按钮,调试登陆的脚本)


以上就是怎么用Visual Studio 2022 在 Web 浏览器控件中进行 JavaScript 的调试,如果大家有更好的方案,欢迎留言指出。