- A+
所属分类:Web前端
最近在写 Vue 项目时,有一个需求是替换页签的图标,不过在网上查了好久,发现没有一个是生效的
最后结合了两篇文章里的内容,才将这个需求实现,现在来记录一下
在 vue.config.js文件中添加以下代码:

pwa:{ iconPaths:{ favicon32:'./public/chatmind-logo.svg', favicon16:'./public/chatmind-logo.svg', appleTouchTcom:'./public/chatmind-logo.svg', maskIcon:'./public/chatmind-logo.svg', msTileImage:'./public/chatmind-logo.svg' } },
然后在 public/index.html文件中修改原 icon 代码,将 <link rel="icon" href="">替换为以下代码

<link rel="icon" type="image/svg+xml" href="./chatmind-logo.svg"> <link rel="shortcut icon" type="image/svg+xml" href="./chatmind-logo.svg">
如果图标不是 svg 格式,而是 ico 格式,将上面代码中 type="image/svg+xml"替换为 type="image/x-icon"
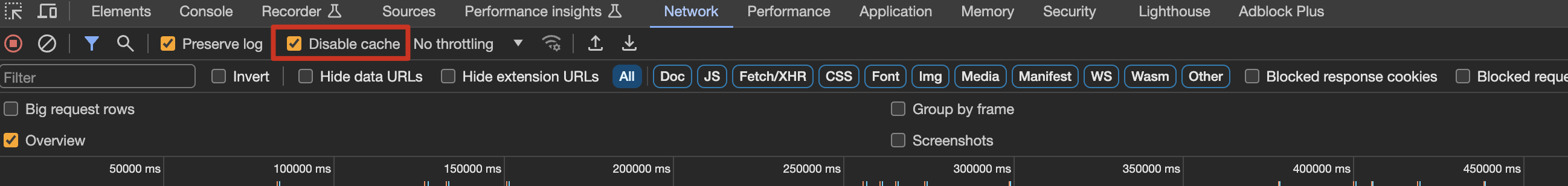
在修改完 vue.config.js 文件中的代码后,记得重新启动项目,并且在调试模式中将浏览器设置为“禁用缓存”,如图所示:

这样刷新完网页后,页签的图标就会更新了




