- A+
所属分类:Web前端
最近做拍卖小程序,里面有一个需求是监控拍卖时间,需要对时间进行动态的倒计时显示
从构思开始,做这个倒计时也花了我4个小时多,也遇到了很多问题,现在我把完整的功能给实现了,可以拿来套用,只需要传入你自己数据库的时间即可。
1、第一个函数
//传入数据库结束时间参数并计算倒计时 countdown(endTime){//取出竞拍结束时间,精确到秒,如果数据库设置的是精确到毫秒,这里需要再除以1000 let auctionEndtime = res.data.end_time console.log(res) //获取当前系统时间,默认精确到毫秒,这里要用秒,所以除以1000 var nowTime = new Date().getTime() / 1000 //剩余时间总的秒数 var totalSecond = Math.floor(auctionEndtime - nowTime) console.log('剩余秒数',totalSecond) //计算倒计时 this.doCountdown(totalSecond) }
2、第二个函数
//计算商品倒计时 doCountdown(totalSecond){ let _this = this //每隔一秒执行一次代码,将计数器赋值给页面变量myTime myTime = setInterval(function () { //如果竞拍已经结束 if(totalSecond < 0){ _this.setData({ clock: '' }) clearInterval(myTime) return }else{ //执行计算 var time = _this.formatTime(totalSecond) _this.setData({ clock: time }) } totalSecond --; },1000) },
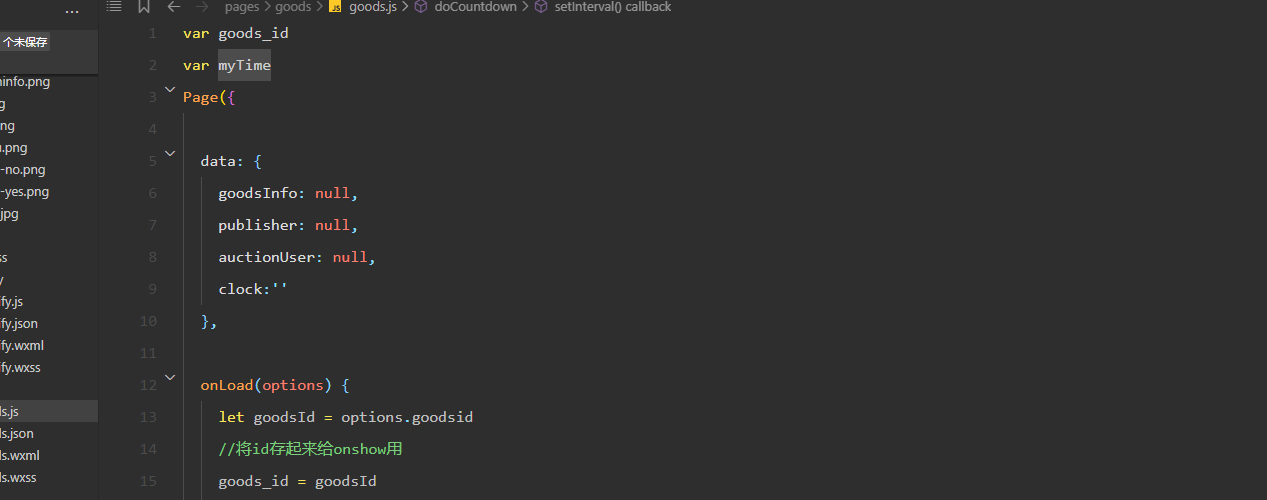
注意,需要在page()上面定义页面全局变量myTime,以便对计数器进行清除

3、第三个函数
//倒计时时间格式化 formatTime(totalSecond){ //剩余天数 var day = Math.floor(totalSecond / 3600 / 24) //n天后剩余小时数 var hour = Math.floor(totalSecond /3600 % 24) //n天n小时后剩余分钟数 var min = Math.floor(totalSecond / 60 % 60) //n天n小时n分钟后剩余秒数 var sec = Math.floor(totalSecond % 60) return day + "天" + hour + "小时" + min + "分" + sec + "秒" }
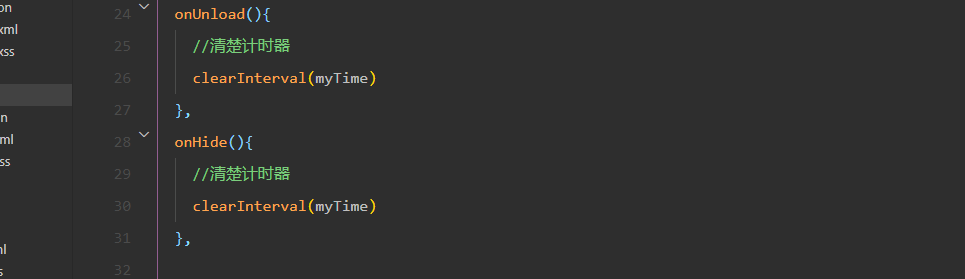
4、计数器的清除
每次离开页面需要清除计数器