- A+
所属分类:Web前端
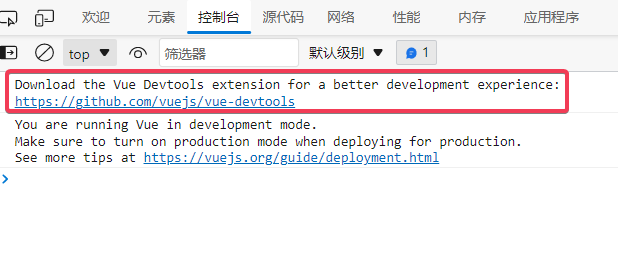
运行自己的vue文件,发现F12开发者模式下有安装vue开发者工具的提示

方案一:直接提供
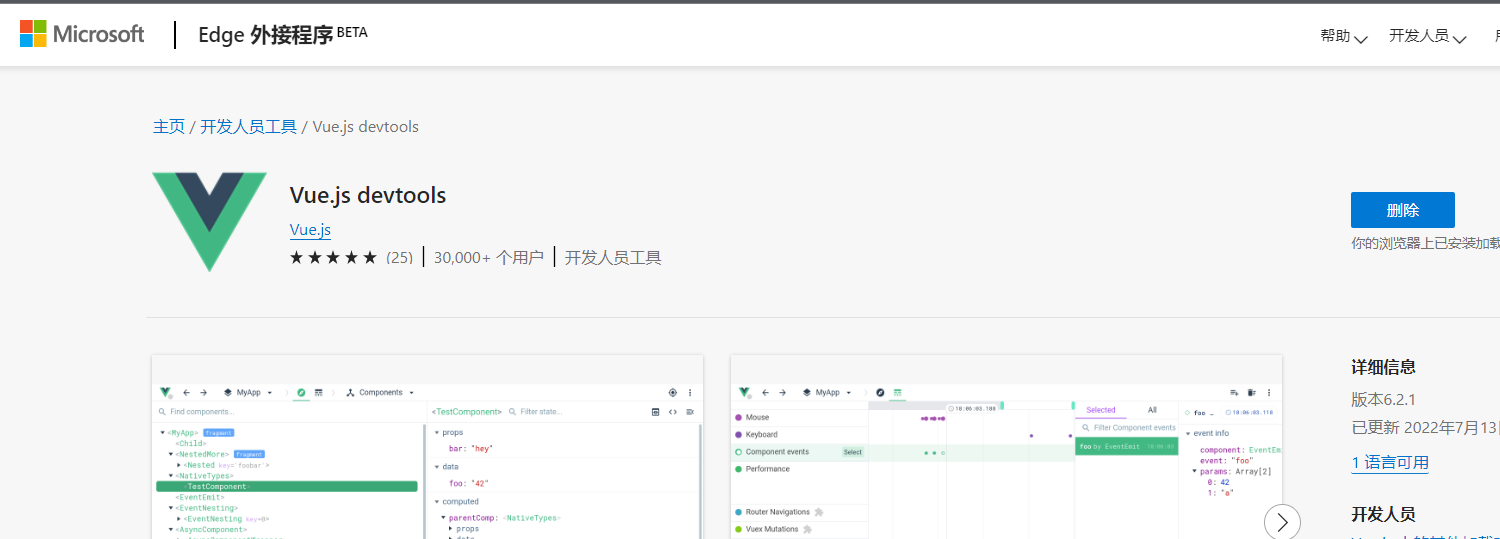
方案二:手动搜索


搜索即可

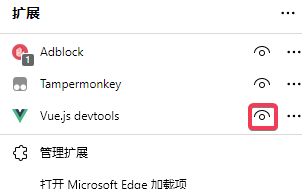
安装好后就让它显示

那么如何关闭这不中看的提示信息呢?
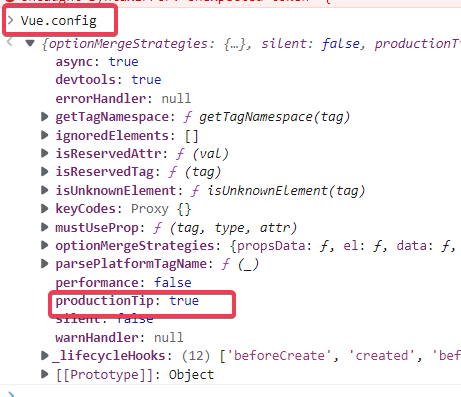
先根据API文档的config内容,在控制台输入如下的信息

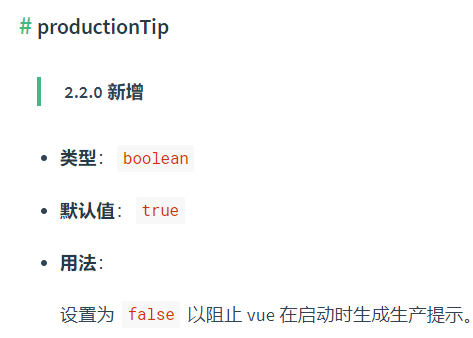
再看看官方文档的提示,也就是说明我可以在代码调节为false,那么就不会再有vue-devtool的安装提示了,开发环境也说明是搭建完成了

测试代码如下:
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>Document</title> <script type="text/javascript" src="js/vue.js"></script> </head> <body> <script type="text/javascript"> //设置为 false 以阻止 vue 在启动时生成生产提示。 Vue.config.productionTip=false </script> </body> </html> 等等!虽然没有vue.js提示了,可为什么还有提示安装Vue_devtool的内容呢?

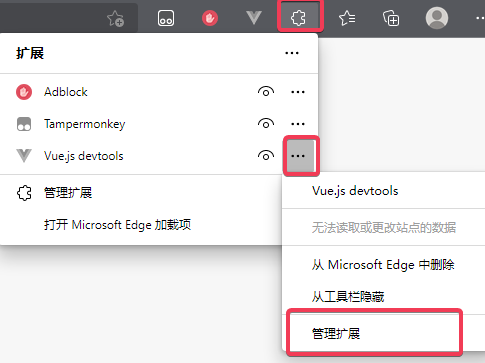
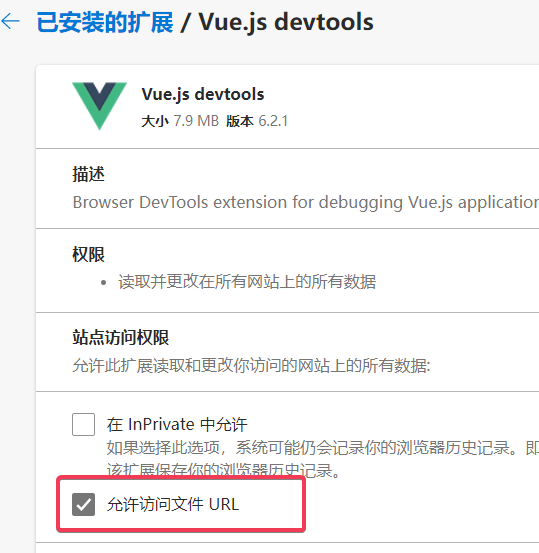
别急,这是因为我们在Edge浏览器上运行的文件并没有允许我们的Vue_devtool可以访问我们的静态资源文件。

允许它访问URL即可

现在才看到我们的开发者模式干干净净了。