- A+
所属分类:Web前端
Vue实战-购物车案例

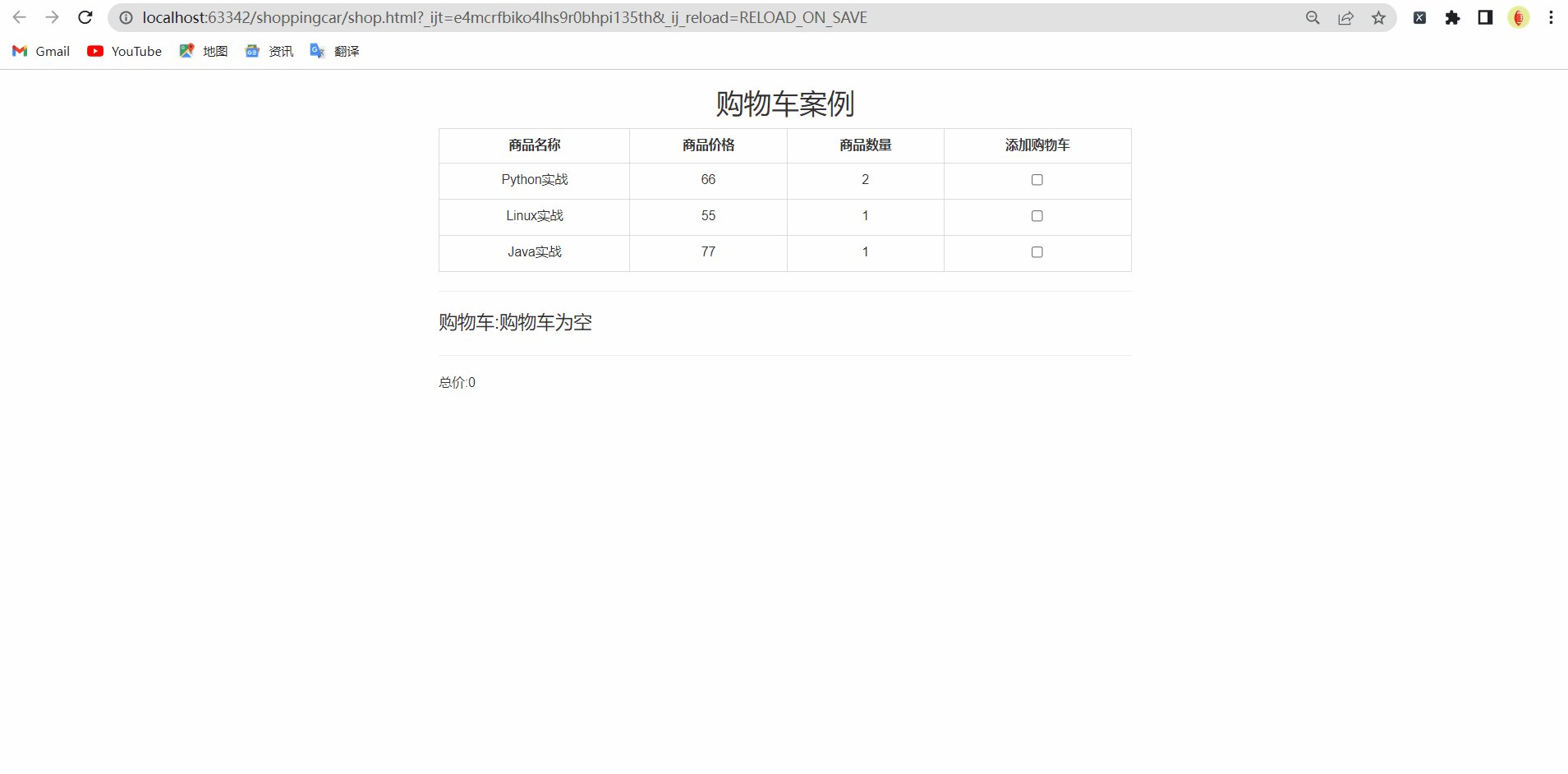
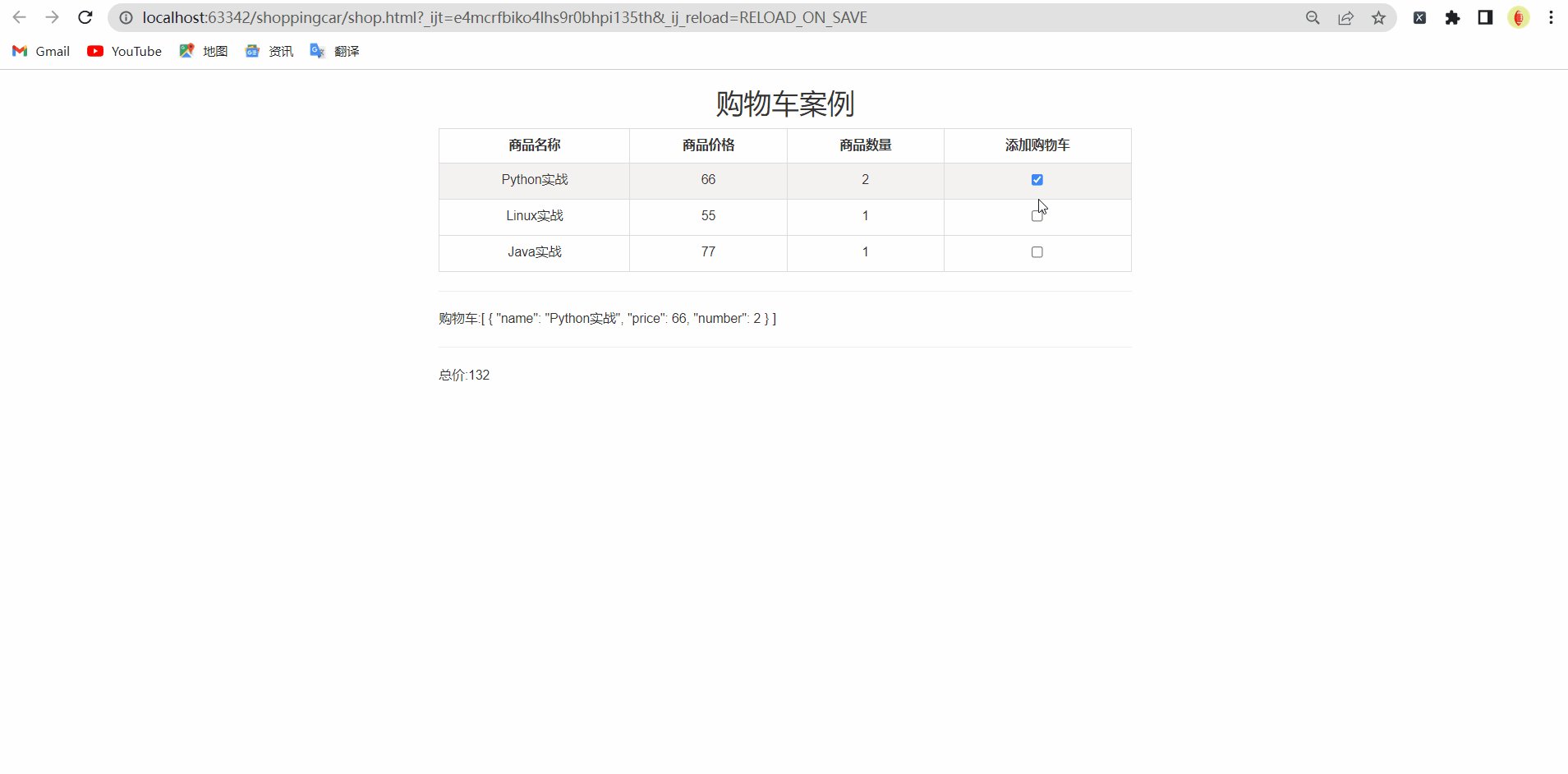
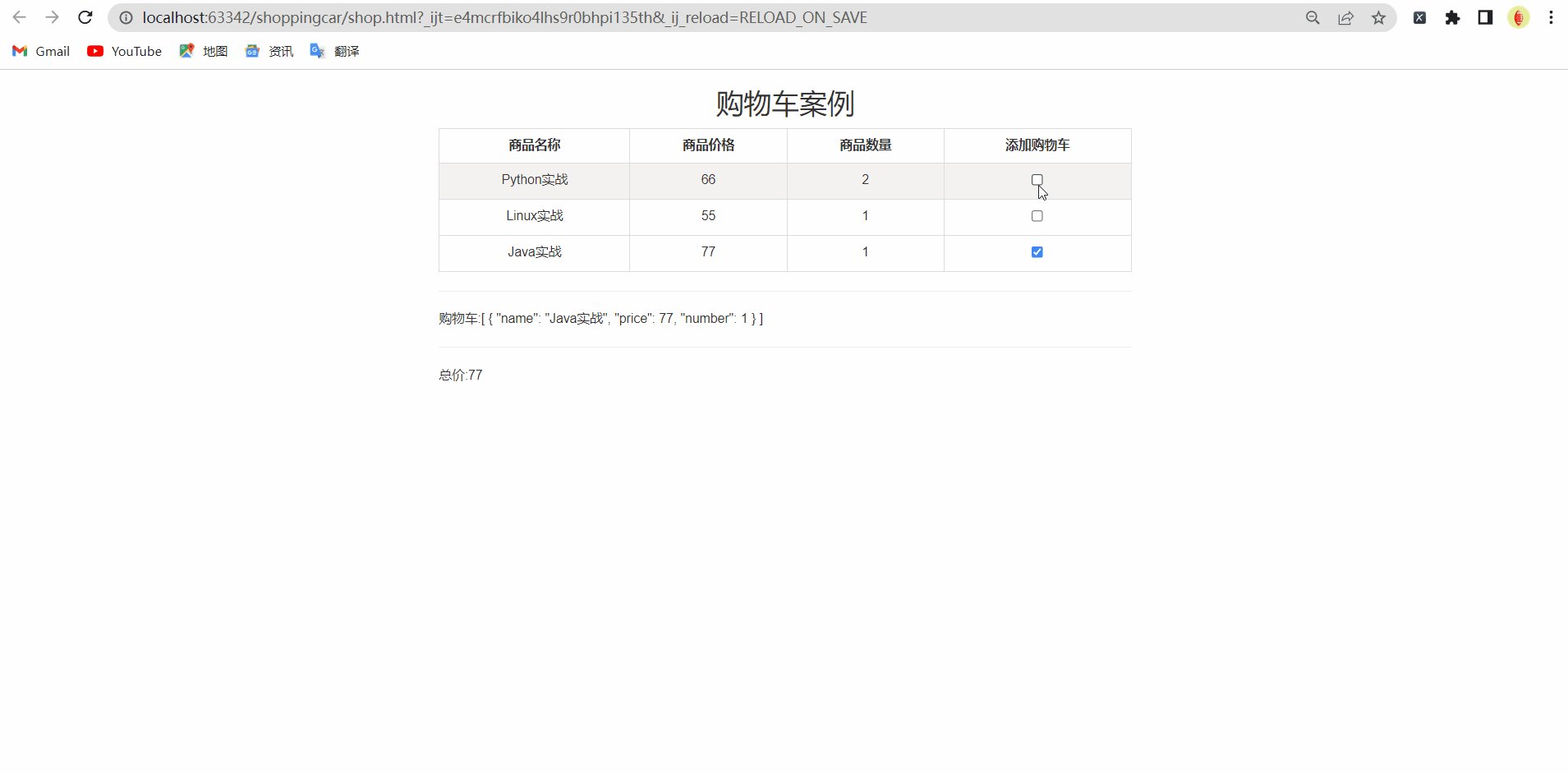
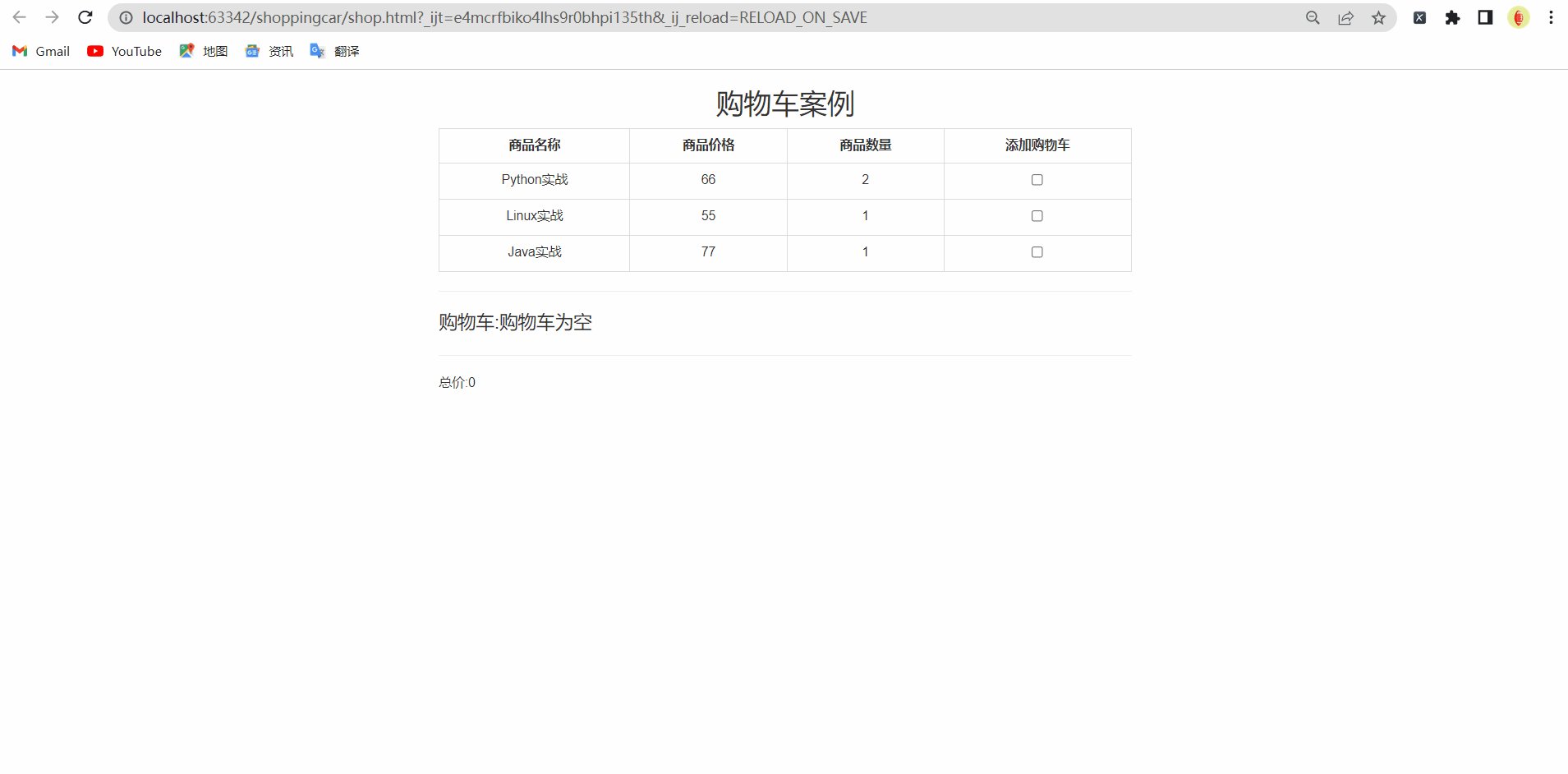
普通购物车
实现的功能:添加商品到购物车,计算总价
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>购物车</title> <script src="https://cdn.bootcdn.net/ajax/libs/jquery/3.4.1/jquery.min.js"></script> <link href="https://cdn.bootcdn.net/ajax/libs/twitter-bootstrap/3.4.1/css/bootstrap.min.css" rel="stylesheet"> <script src="https://cdn.bootcdn.net/ajax/libs/twitter-bootstrap/3.4.1/js/bootstrap.min.js"></script> <script src="https://cdn.jsdelivr.net/npm/vue@2"></script> </head> <style> th,td{ text-align: center; } </style> <body> <div id="app"> <div class="container"> <div class="row"> <div class="col-md-8 col-md-offset-2"> <h2 class="text-center">购物车案例</h2> <table class="table table-bordered table-hover"> <!--表头--> <tr> <th>商品名称</th> <th>商品价格</th> <th>商品数量</th> <th>添加购物车</th> </tr> <!--表体--> <tr v-for="data in dataList"> <td>{{data.name}}</td> <td>{{data.price}}</td> <td>{{data.number}}</td> <td><input type="checkbox" v-model="checkGroup" :value="data"></td> </tr> </table> <!--购物车选中状态 --> <hr> <p v-if="checkGroup.length>0">购物车:{{checkGroup}}</p> <p v-else="checkGroup.length>0" style="font-size: 20px">购物车:购物车为空</p> <!--计算总价--> <hr> 总价:{{totalPrice()}} </div> </div> </div> </div> </body> <script> var vm = new Vue({ el: '#app', data: { //商品数据 dataList: [ {name: 'Python实战', price: 66, number: 2}, {name: 'Linux实战', price: 55, number: 1}, {name: 'Java实战', price: 77, number: 1}, ], //购物车 checkGroup: [], }, methods: { //计算总价 totalPrice(){ // 总价初始化 var total = 0 for (i in this.checkGroup){ console.log(i) // i是索引 total += this.checkGroup[i].price * this.checkGroup[i].number } return total } } }) </script> </html> 
PS:for循环的多种形式
上面我们使用
for (i in 数组/对象)的形式,在js中for循环常用的形式有四种
//方式一: i是索引,循环选中的商品,基于迭代的循环 for (i in this.checkGroup){ console.log(i) // i是索引 total += this.checkGroup[i].price * this.checkGroup[i].number } // 方式二: 基于索引的循环,最普通的 for (var i=0;i<this.checkGroup.length;i++) { total += this.checkGroup[i].price * this.checkGroup[i].number } //方式三: 基于迭代 for of (es6) for (v of this.checkGroup) { total += v.price * v.number } // 方式四:forEach 可迭代对象(数组)的方法,数组而言v是值,i是索引 this.checkGroup.forEach(function(v,i){ this.checkGroup.forEach((v,i)=>{ total += v.price * v.number }) 进阶购物车
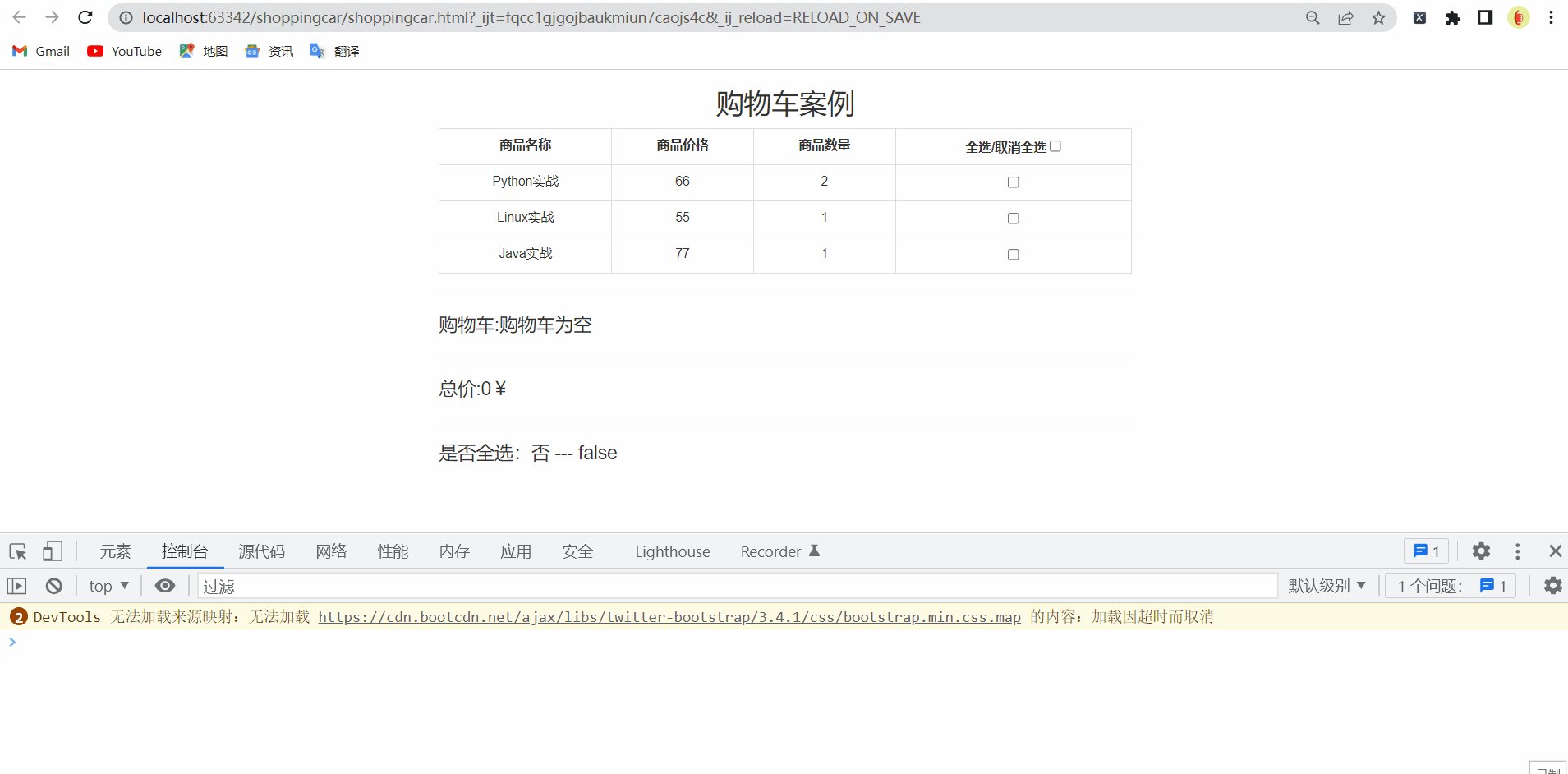
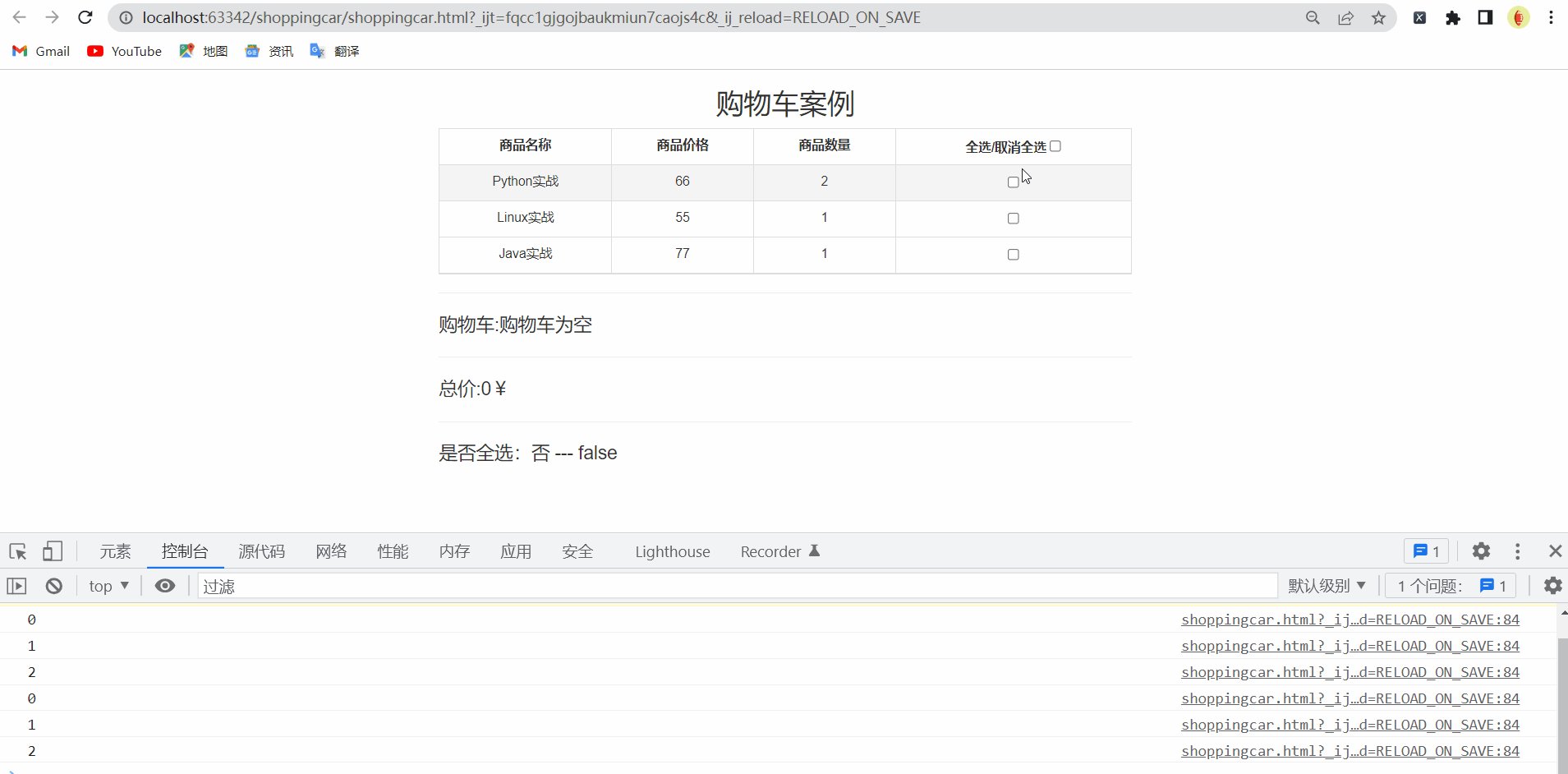
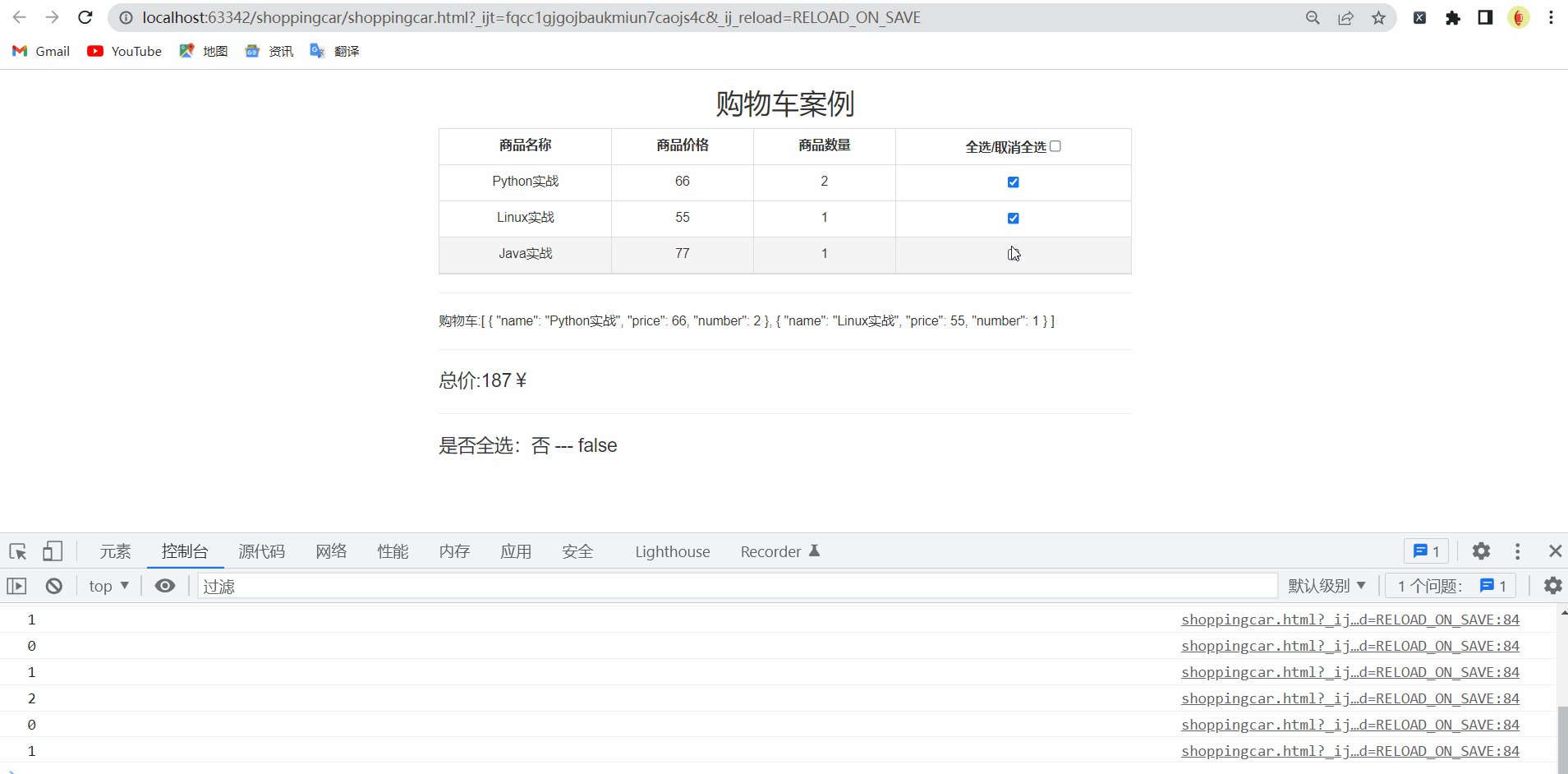
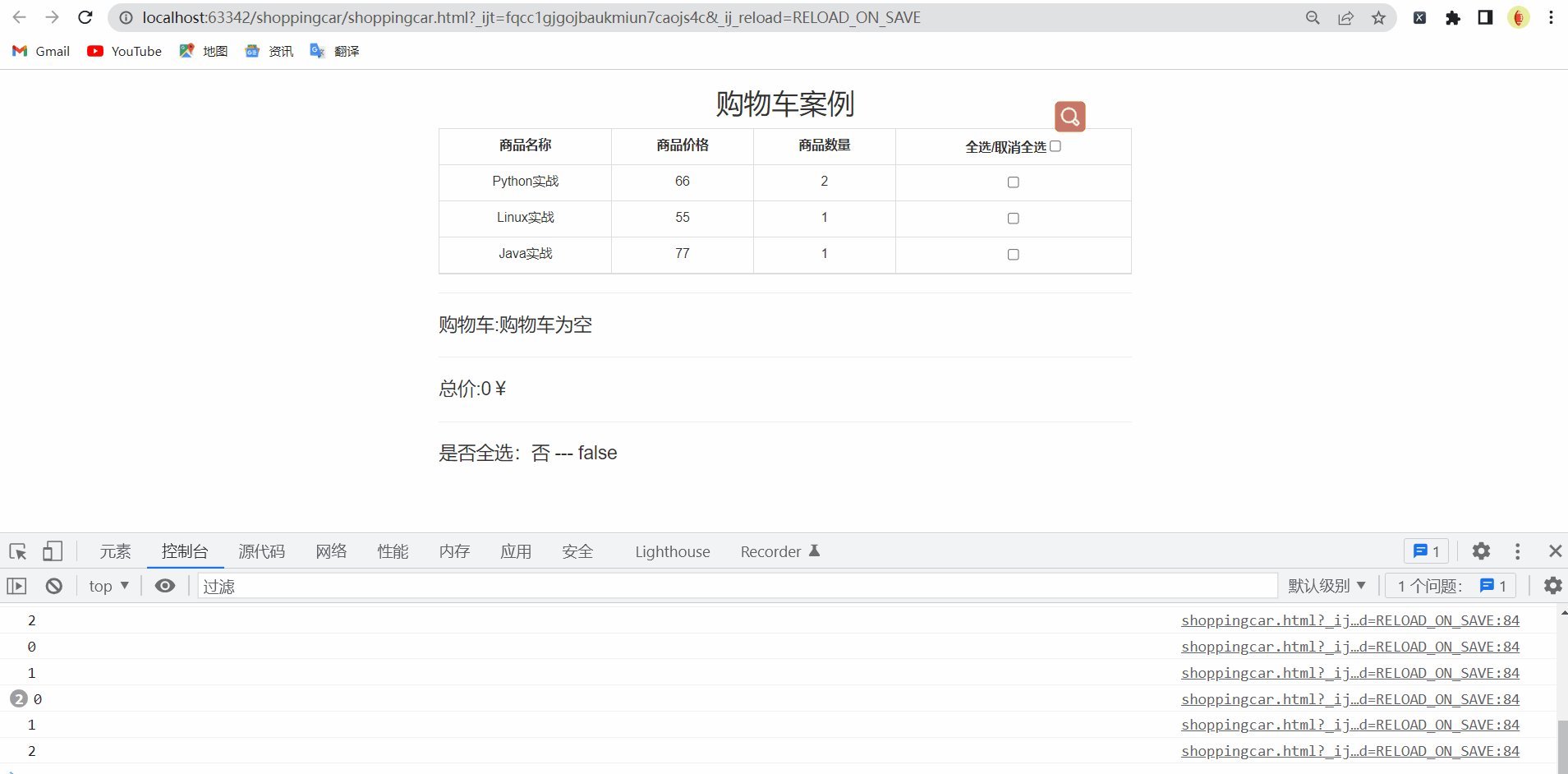
一键加入购物车功能实现
基于普通购物车实现功能:一键添加购物车功能
通过v-model双向绑定实现,input框绑定change事件, checkbox选中true反之false
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>购物车</title> <script src="https://cdn.bootcdn.net/ajax/libs/jquery/3.4.1/jquery.min.js"></script> <link href="https://cdn.bootcdn.net/ajax/libs/twitter-bootstrap/3.4.1/css/bootstrap.min.css" rel="stylesheet"> <script src="https://cdn.bootcdn.net/ajax/libs/twitter-bootstrap/3.4.1/js/bootstrap.min.js"></script> <script src="https://cdn.jsdelivr.net/npm/vue@2"></script> </head> <style> th,td{ text-align: center; } </style> <body> <div id="app"> <div class="container"> <div class="row"> <div class="col-md-8 col-md-offset-2"> <h2 class="text-center">购物车案例</h2> <table class="table table-bordered table-hover"> <!--表头--> <tr> <th>商品名称</th> <th>商品价格</th> <th>商品数量</th> <!-- <th>添加购物车</th>--> <th>全选/取消全选 <input type="checkbox" v-model="checkall" @change="handleAll"></th> </tr> <!--表体--> <tr v-for="data in dataList"> <td>{{data.name}}</td> <td>{{data.price}}</td> <td>{{data.number}}</td> <td><input type="checkbox" v-model="checkGroup" :value="data" @change="handleOne"></td> </tr> </table> <!--购物车选中状态 --> <hr> <p v-if="checkGroup.length>0">购物车:{{checkGroup}}</p> <p v-else="checkGroup.length>0" style="font-size: 20px">购物车:购物车为空</p> <!--计算总价--> <hr> <p style="font-size: 20px">总价:{{totalPrice()}}¥</p> <hr> <!--是否全选--> <!-- <p>是否全选: {{checkall}}</p>--> <div style="font-size: 20px"> <p v-if="checkall === false">是否全选:否 --- {{checkall}}</p> <p v-else-if="checkall === true">是否全选:是 --- {{checkall}}</p> </div> </div> </div> </div> </div> </body> <script> var vm = new Vue({ el: '#app', data: { //商品数据 dataList: [ {name: 'Python实战', price: 66, number: 2}, {name: 'Linux实战', price: 55, number: 1}, {name: 'Java实战', price: 77, number: 1}, ], //购物车 checkGroup: [], //全选,默认不全选 checkall:false }, methods: { //计算总价 totalPrice(){ // 总价初始化 var total = 0 for (i in this.checkGroup){ console.log(i) // i是索引 total += this.checkGroup[i].price * this.checkGroup[i].number } return total }, //处理全选 handleAll(){ if (this.checkall){ //全选 this.checkGroup = this.dataList }else { this.checkGroup=[] } }, handleOne(){ //全选 if (this.checkGroup.length==this.dataList.length){ this.checkall=true //不全选 }else { this.checkall=false } } } }) </script> </html> 
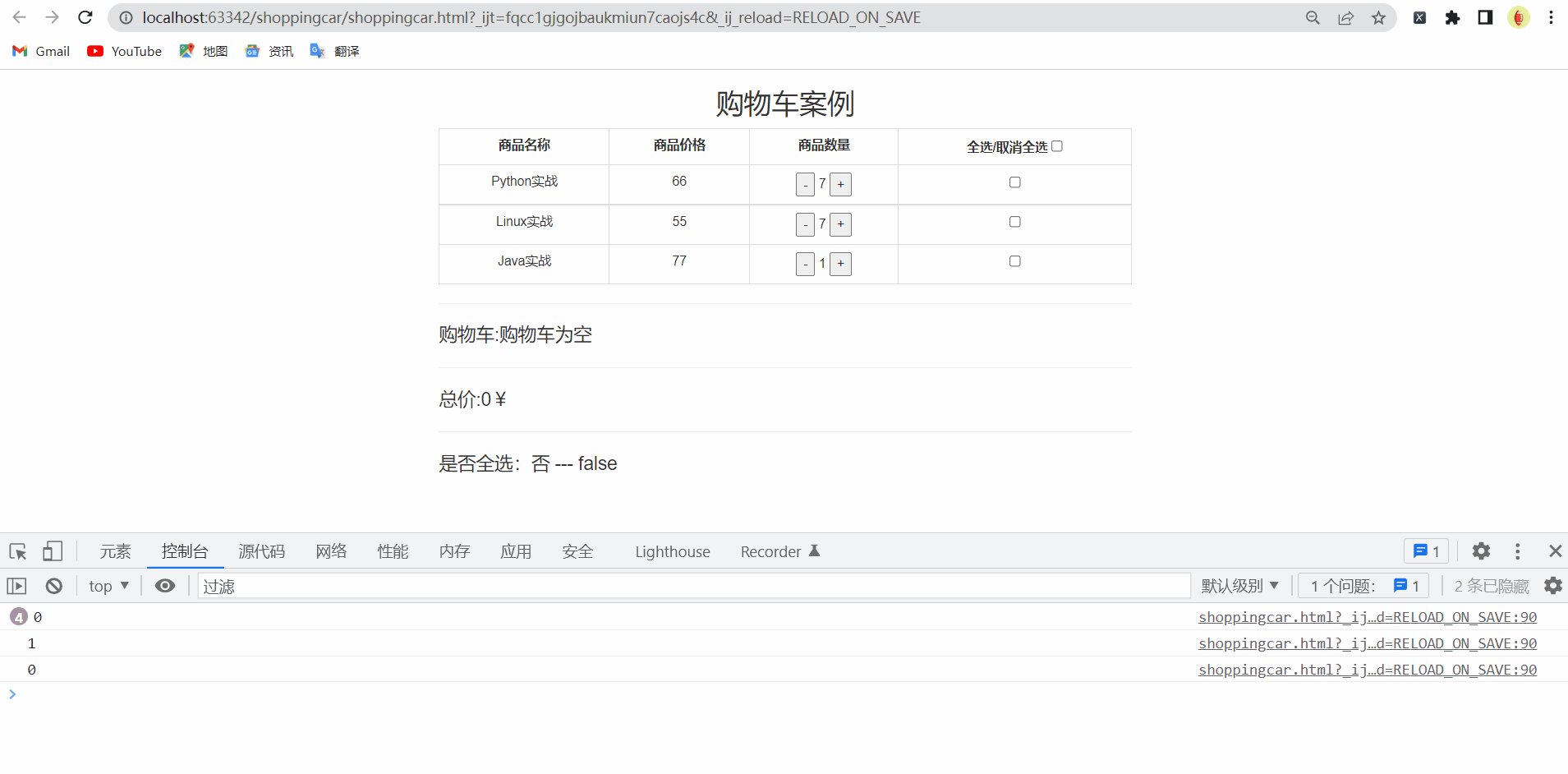
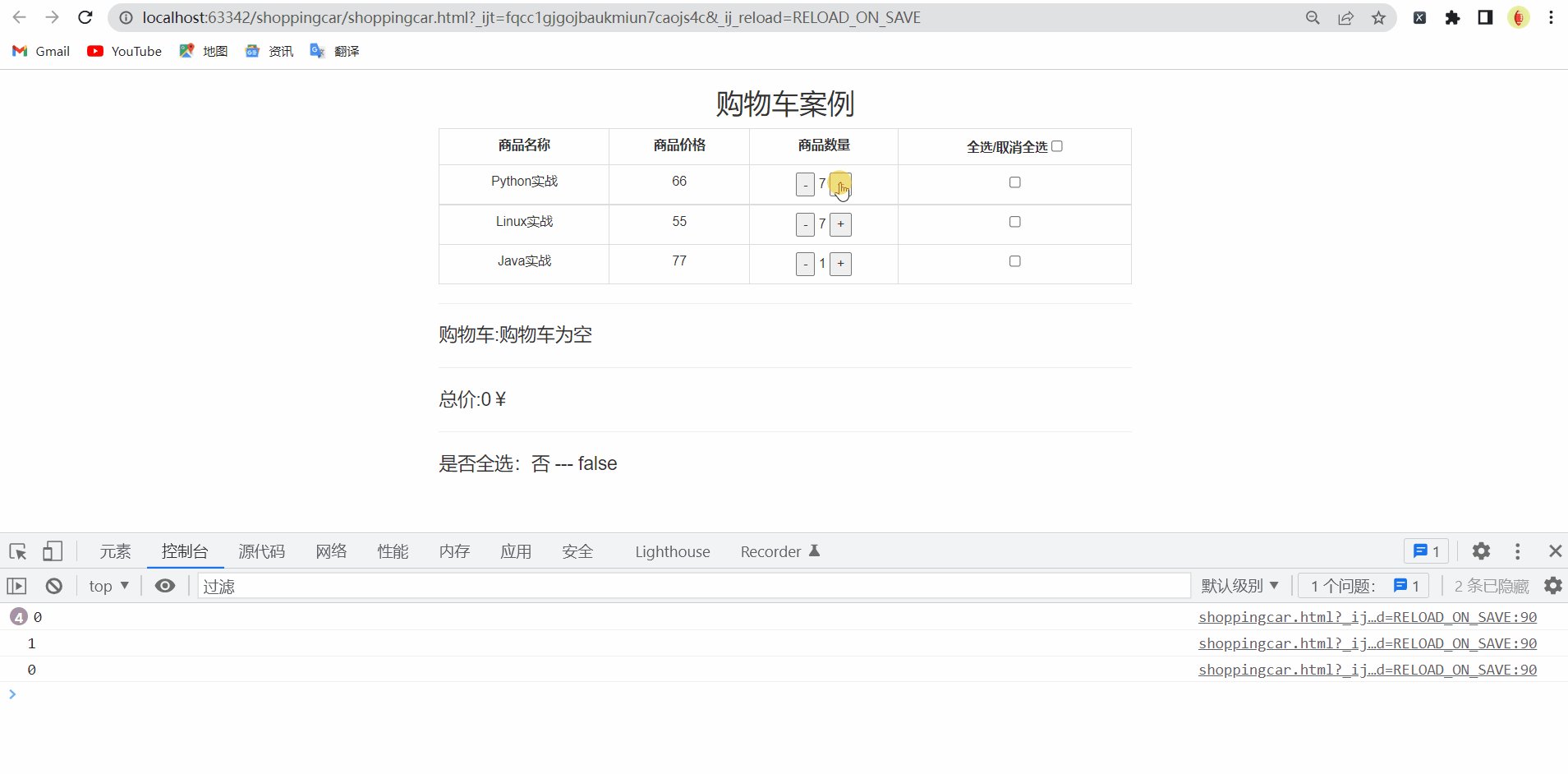
商品数量加减的实现
实现功能:通过添加+,-样式来控制商品数量的加减
注意:这里暂时不考虑库存的情况,且减少商品数量做单独处理,解决减少数量小于1的情况
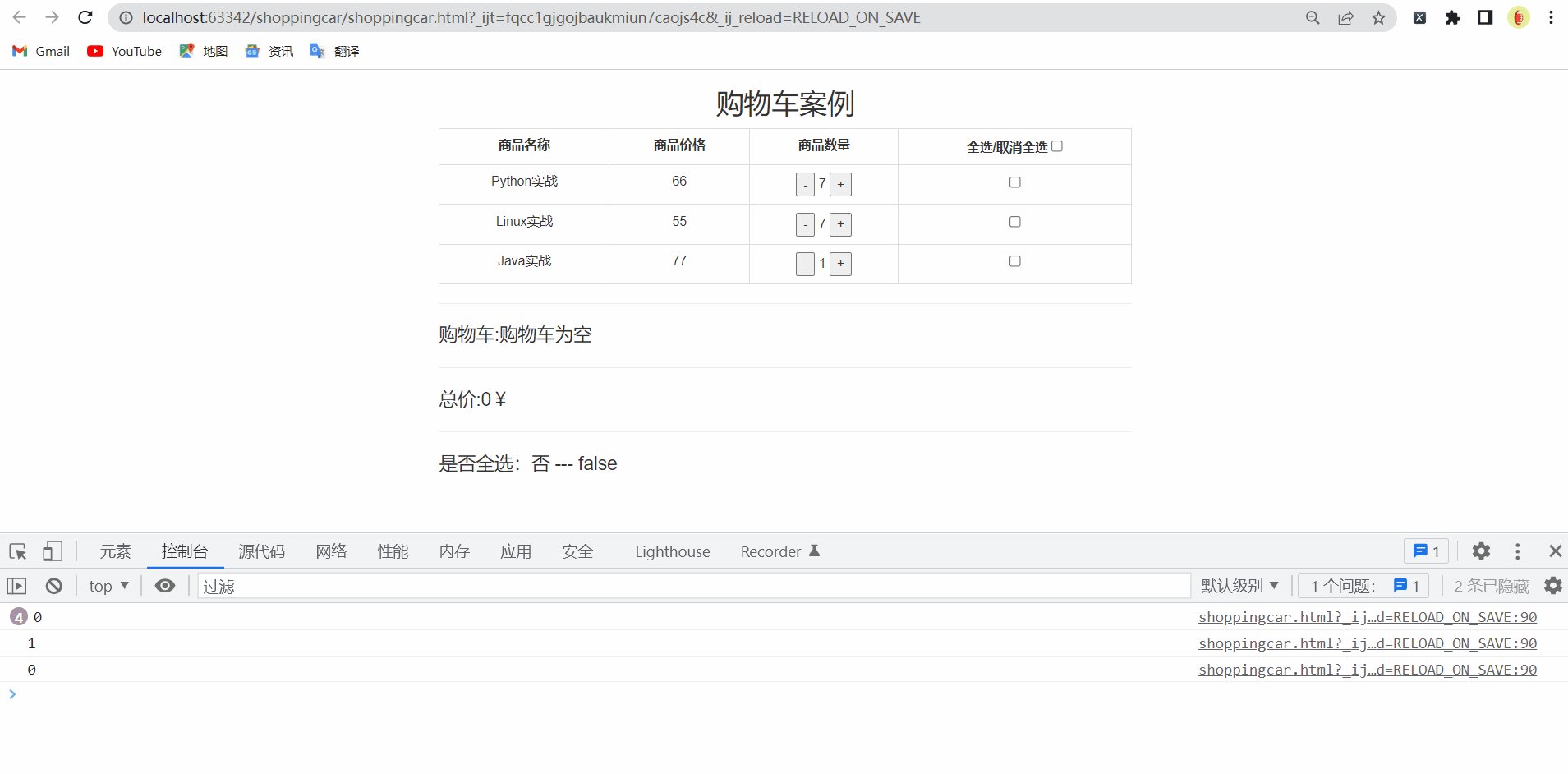
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>购物车</title> <script src="https://cdn.bootcdn.net/ajax/libs/jquery/3.4.1/jquery.min.js"></script> <link href="https://cdn.bootcdn.net/ajax/libs/twitter-bootstrap/3.4.1/css/bootstrap.min.css" rel="stylesheet"> <script src="https://cdn.bootcdn.net/ajax/libs/twitter-bootstrap/3.4.1/js/bootstrap.min.js"></script> <script src="https://cdn.jsdelivr.net/npm/vue@2"></script> </head> <style> th,td{ text-align: center; } </style> <body> <div id="app"> <div class="container"> <div class="row"> <div class="col-md-8 col-md-offset-2"> <h2 class="text-center">购物车案例</h2> <table class="table table-bordered table-hover"> <!--表头--> <tr> <th>商品名称</th> <th>商品价格</th> <th>商品数量</th> <!-- <th>添加购物车</th>--> <th>全选/取消全选 <input type="checkbox" v-model="checkall" @change="handleAll"></th> </tr> <!--表体--> <tr v-for="data in dataList"> <td>{{data.name}}</td> <td>{{data.price}}</td> <td> <!-- 商品减少 --> <button @click="handleCount(data)">-</button> {{data.number}} <!-- 商品增加 --> <button @click="data.number++">+</button> </td> <td><input type="checkbox" v-model="checkGroup" :value="data" @change="handleOne"></td> </tr> </table> <!--购物车选中状态 --> <hr> <p v-if="checkGroup.length>0">购物车:{{checkGroup}}</p> <p v-else="checkGroup.length>0" style="font-size: 20px">购物车:购物车为空</p> <!--计算总价--> <hr> <p style="font-size: 20px">总价:{{totalPrice()}}¥</p> <hr> <!--是否全选--> <!-- <p>是否全选: {{checkall}}</p>--> <div style="font-size: 20px"> <p v-if="checkall === false">是否全选:否 --- {{checkall}}</p> <p v-else-if="checkall === true">是否全选:是 --- {{checkall}}</p> </div> </div> </div> </div> </div> </body> <script> var vm = new Vue({ el: '#app', data: { //商品数据 dataList: [ {name: 'Python实战', price: 66, number: 2}, {name: 'Linux实战', price: 55, number: 1}, {name: 'Java实战', price: 77, number: 1}, ], //购物车 checkGroup: [], //全选,默认不全选 checkall:false }, methods: { //计算总价 totalPrice(){ // 总价初始化 var total = 0 for (i in this.checkGroup){ console.log(i) // i是索引 total += this.checkGroup[i].price * this.checkGroup[i].number } return total }, //处理全选 handleAll(){ if (this.checkall){ //全选 this.checkGroup = this.dataList }else { this.checkGroup=[] } }, handleOne(){ //全选 if (this.checkGroup.length==this.dataList.length){ this.checkall=true //不全选 }else { this.checkall=false } }, //商品减少 handleCount(data){ if (data.number<=1){ alert('不能再少了') } else { data.number-- } } } }) </script> </html> 
不足:下面的提示信息可以隐藏,个人只是为了提示,商品删除没有写自行实现
如有错误请指正感谢~