- A+
所属分类:Web前端
1.现象
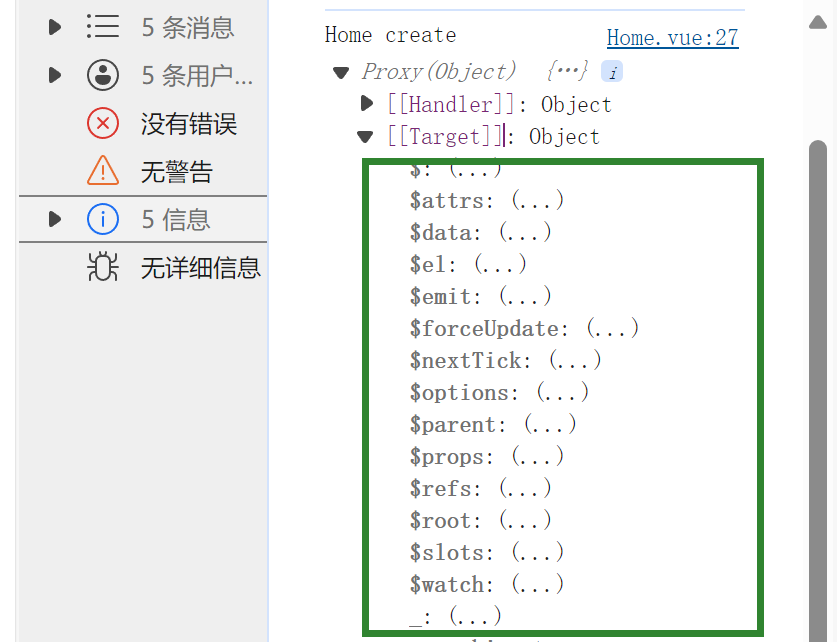
当在vue中打印对象的时候会发现有一些属性或者全部属性都是显示的...,点击展开后才能看到真正的值是什么.
2.原因
因为在vue中对象都是用了代理重写了get,由于get重写也就导致了浏览器不能直接获取到具体的值,因此才会在打印的时候为...,手动点击展开才显示具体的值
3.想看具体的值,不想手动点开怎么办
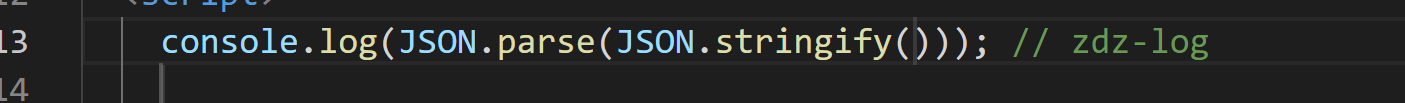
通过JSON.stringfy 序列化再用JSON.parse解析
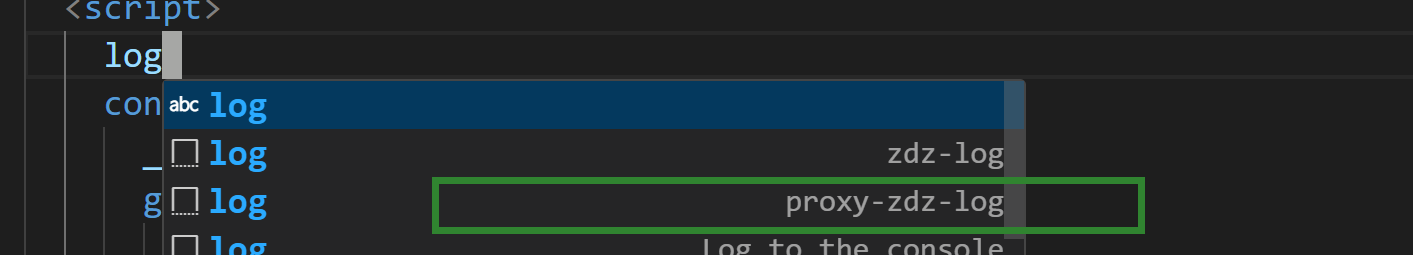
"proxy-zdz-log": { "prefix": "log", "body": ["console.log(JSON.parse(JSON.stringify($1))); // zdz-log", "$2"], "description": "zdz-log" }, 对于vscode,可以直接配置一个代码片段来进行快速输入
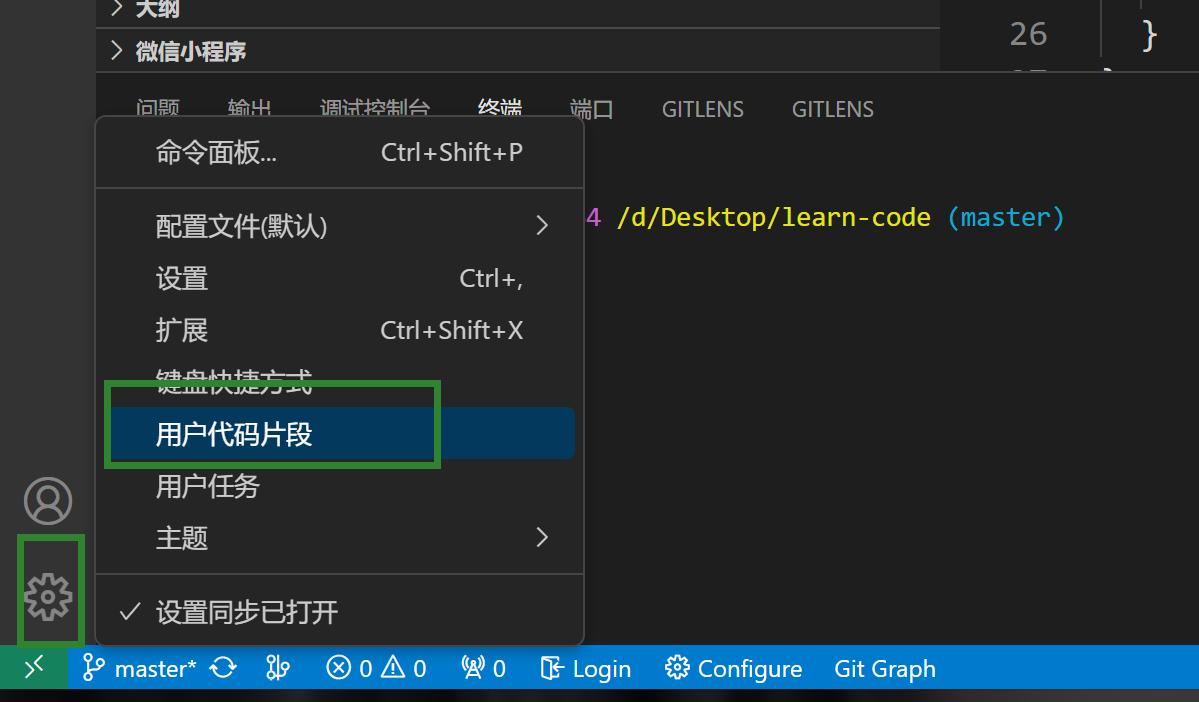
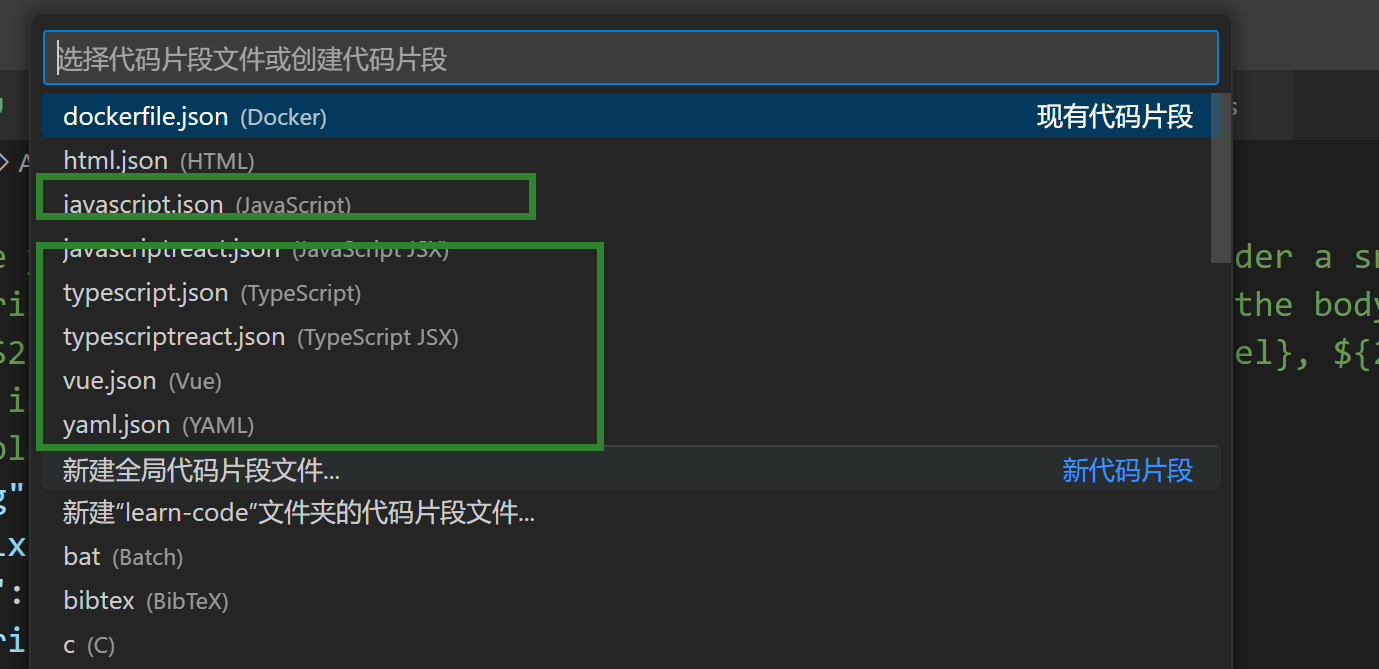
如何设置


效果