- A+
在WPF开发中,经常听到各种属性,如:依赖属性,附加属性,CLR属性,那这些不同类型的属性,具体又有什么作用呢?今天以一些简单的小例子,简述一下WPF开发中,各种属性的相关概念和应用,仅供学习分享使用,如有不足之处,还请指正。

CLR属性
CLR属性(Common Language Runtime),又称为.Net 标准属性,是对类中私有字段(private)的安装访问包装。通过属性,可以对调用对象输入的值进行校验,拦截等。
在属性出现之前,如果要对公开字段进行内容校验,则需要通过公开的方法进行调用,而且无法进行强制性校验,这样增加了数据校验的难度和程序的复杂度。具体代码如下所示:
public class Person { /// <summary> /// 私有字段 /// </summary> private int id = 0; /// <summary> /// 公共字段 /// </summary> public string Name = "Alan"; /// <summary> /// 字段校验函数 /// </summary> /// <param name="name"></param> /// <returns></returns> public bool SetName(string name) { if (string.IsNullOrEmpty(name) || name == "Admin") { return false; } this.Name = name; return true; } public void Do() { //在此示例中,Name的值,可通过公共字段进行赋值,也可通过SetName方法赋值,但是我们无法要求调用对象强制采用哪一种,,因为看起来两种都可以。 Console.WriteLine($"Name={this.Name}"); } }注意:在此示例中,Name的值,可通过公共字段进行赋值,也可通过SetName方法赋值,但是我们无法要求调用对象强制采用哪一种,,因为看起来两种都可以。
在引入了属性概念以后,则可以很方便的解决些问题,程序本身看起来也会变得整洁,如下所示:
public class Person { private string name =String.Empty; /// <summary> /// 属性 /// </summary> public string Name { get { return name; } set { if (string.IsNullOrEmpty(value) || value == "Admin") { return; } name = value; } } public void Do() { //引入属性后,可以在属性的set方法中进行校验。 Console.WriteLine($"Name={this.Name}"); } }通过程序对比发现,属性封装了对私有字段的安全访问,等于在字段外增加了一层防护膜,且简化了程序,使得程序看起来更加简洁明了。
依赖属性
在WPF中,微软将属性这个概念又向前推进了一步,推出了“依赖属性”这个新概念。那什么是依赖属性呢?
简言之,依赖属性就是一种可以自己没有值,并能通过使用Binding 从数据源获得值(依赖在别人身上)的属性。拥有依赖属性的对象被称为“依赖对象”。
依赖属性相关概念和术语,如下所示:
-
依赖属性:DependencyProperty 支持的属性。
-
依赖属性标识符:一个 DependencyProperty 实例,在注册依赖属性时以返回值形式获取它,之后将其存储为类的静态成员。 对于与 WPF 属性系统交互的许多 API,此标识符用作一个参数。
-
CLR“包装器”:属性的实际 get 和 set 实现。 这些实现通过在 GetValue 和 SetValue 调用中使用依赖属性标识符来并入依赖属性标识符,从而使用 WPF 属性系统为属性提供支持。
依赖属性的创建示例,如下所示:
public partial class Test : UserControl { public int Age { get { return (int)GetValue(AgeProperty); } set { SetValue(AgeProperty, value); } } public static readonly DependencyProperty AgeProperty = DependencyProperty.Register("Age", typeof(int), typeof(Test), new PropertyMetadata(0, AgeChangedCallBack)); private static void AgeChangedCallBack(DependencyObject d, DependencyPropertyChangedEventArgs e) { //处理变更后的逻辑 var test = d as Test; var newValue = e.NewValue; test.txtAge.Text = newValue.ToString(); } public Test() { InitializeComponent(); } }在Test.xaml中代码如下所示:
<UserControl x:Class="DemoMVVM.Views.Test" xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation" xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml" xmlns:mc="http://schemas.openxmlformats.org/markup-compatibility/2006" xmlns:d="http://schemas.microsoft.com/expression/blend/2008" xmlns:local="clr-namespace:DemoMVVM.Views" mc:Ignorable="d" d:DesignHeight="450" d:DesignWidth="800"> <Grid> <StackPanel Orientation="Vertical"> <TextBlock Text="年龄:" FontSize="14"></TextBlock> <TextBox x:Name="txtAge" Height="30" Width="150" HorizontalAlignment="Left" VerticalContentAlignment="Center" FontSize="14"></TextBox> </StackPanel> </Grid> </UserControl>当依赖属性创建完成后,可以在调用的地方,进行赋值或者进行Binding其他依赖属性,如下所示:
<Window x:Class="DemoMVVM.TestWindow" xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation" xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml" xmlns:d="http://schemas.microsoft.com/expression/blend/2008" xmlns:mc="http://schemas.openxmlformats.org/markup-compatibility/2006" xmlns:local="clr-namespace:DemoMVVM" xmlns:localView="clr-namespace:DemoMVVM.Views" mc:Ignorable="d" Title="TestWindow" Height="450" Width="800"> <Grid> <Grid.RowDefinitions> <RowDefinition Height="Auto"></RowDefinition> <RowDefinition></RowDefinition> </Grid.RowDefinitions> <localView:Test x:Name="test" Margin="10" Age="{Binding ElementName=t1, Path=Value}"></localView:Test> <Slider x:Name="t1" Width="200" Height="30" Grid.Row="1" Minimum="0" Maximum="100" HorizontalAlignment="Left" VerticalAlignment="Top" Margin="10" Interval="1"></Slider> </Grid> </Window>在上述示例中,将依赖属性Age绑定到Slider,通过Slider控件的滑动,数值改变,触发Age属性的回调函数。

在Visual Studio开发工具中,创建依赖属性可通过模板进行创建。输入propd,然后tab键即可完成一个int类型的依赖属性创建。
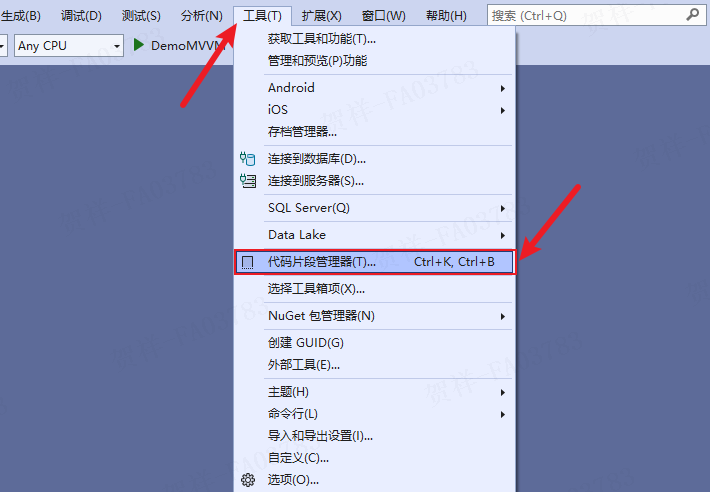
如果需要新增代码片段模板,可以在Visual Studio中,工具菜单--代码片段管理器,打开代码片段管理窗口,然后选择CSharp,如下所示:

通过代码片段管理器,可以查看快捷方式和片段存储位置,修改后自动生效。如下所示:

与传统的CLR属性和面向对象思想相比依赖属性有很多新颖之处,其中包括:
(1)节省实例对内存的开销。
(2)属性值可以通过Binding依赖在其他对象上。
附加属性
顾名思义,附加属性是说一个属性本来不属于某个对象,但由于某种需求而被后来附加上。也就是把对象放入一个特定环境后对象才具有的属性(表现出来就是被环培赋予的属性)就称为附加属性((Attached Properties)。
例如:放在Grid里就让Grid为它附加上 Column和Row属性,放在Canvas里就让Canvas为它附加上Top、Left等属性,放在 DockPanel里就让DockPanel 为它附加Dock属性。可见,附加属性的作用就是将属性与数据类型(宿主)解耦,让数据类型的设计更加灵活。
附加属性创建语法:
public static int GetDistance(DependencyObject obj) { return (int)obj.GetValue(DistanceProperty); } public static void SetDistance(DependencyObject obj, int value) { obj.SetValue(DistanceProperty, value); } public static readonly DependencyProperty DistanceProperty = DependencyProperty.RegisterAttached("Distance", typeof(int), typeof(Test), new PropertyMetadata(0));通过对比,附加属性和依赖属性,存在以下差异:
首先不同就是注册附加属性使用的是名为RegisterAttached 的方法,但参数却与使用 Register方法无异。
附加属性的包装器也与依赖属性不同——依赖属性使用CLR属性对GetValue和 SetValue两个方法进行包装,附加属性则使用两个方法分别进行包装。
创建附加属性后,即可在其子元素上,进行应用,使用方法和Grid.Column,Grid.Row等方式一致。如下所示:
<localView:Test x:Name="test" Margin="10" Age="{Binding ElementName=t1, Path=Value}"> <TextBlock localView:Test.Distance="10"></TextBlock> </localView:Test>
参考文档
在本示例中,主要参考官方文档:
官方文档:https://learn.microsoft.com/zh-cn/dotnet/desktop/wpf/advanced/properties-wpf?view=netframeworkdesktop-4.8
以上就是【浅谈WPF之属性系统】的全部内容,旨在抛砖引玉,一起学习,共同进步。




