- A+
所属分类:Web前端

全套笔记资料代码移步: 前往gitee仓库查看
感兴趣的小伙伴可以自取哦,欢迎大家点赞转发~
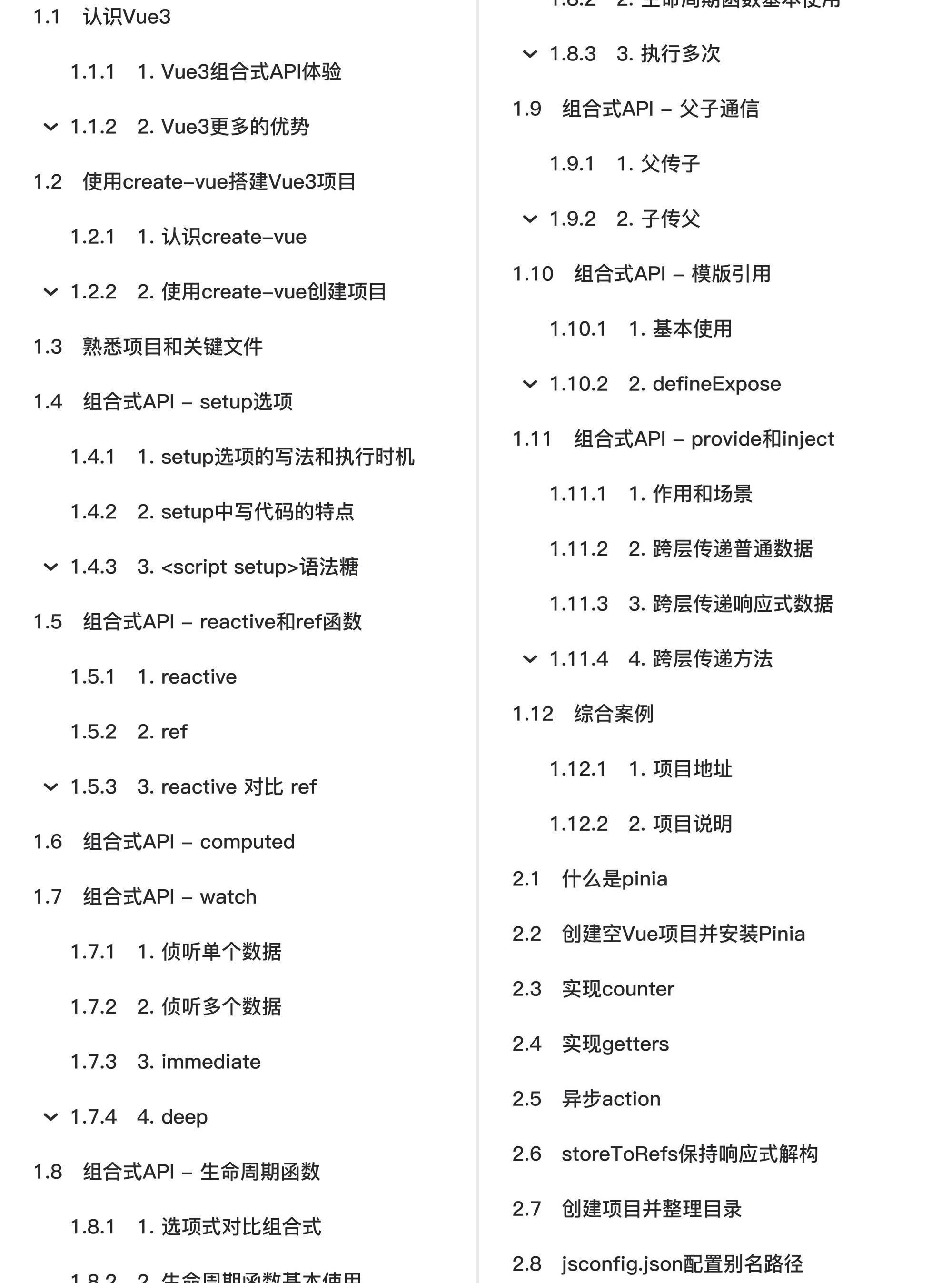
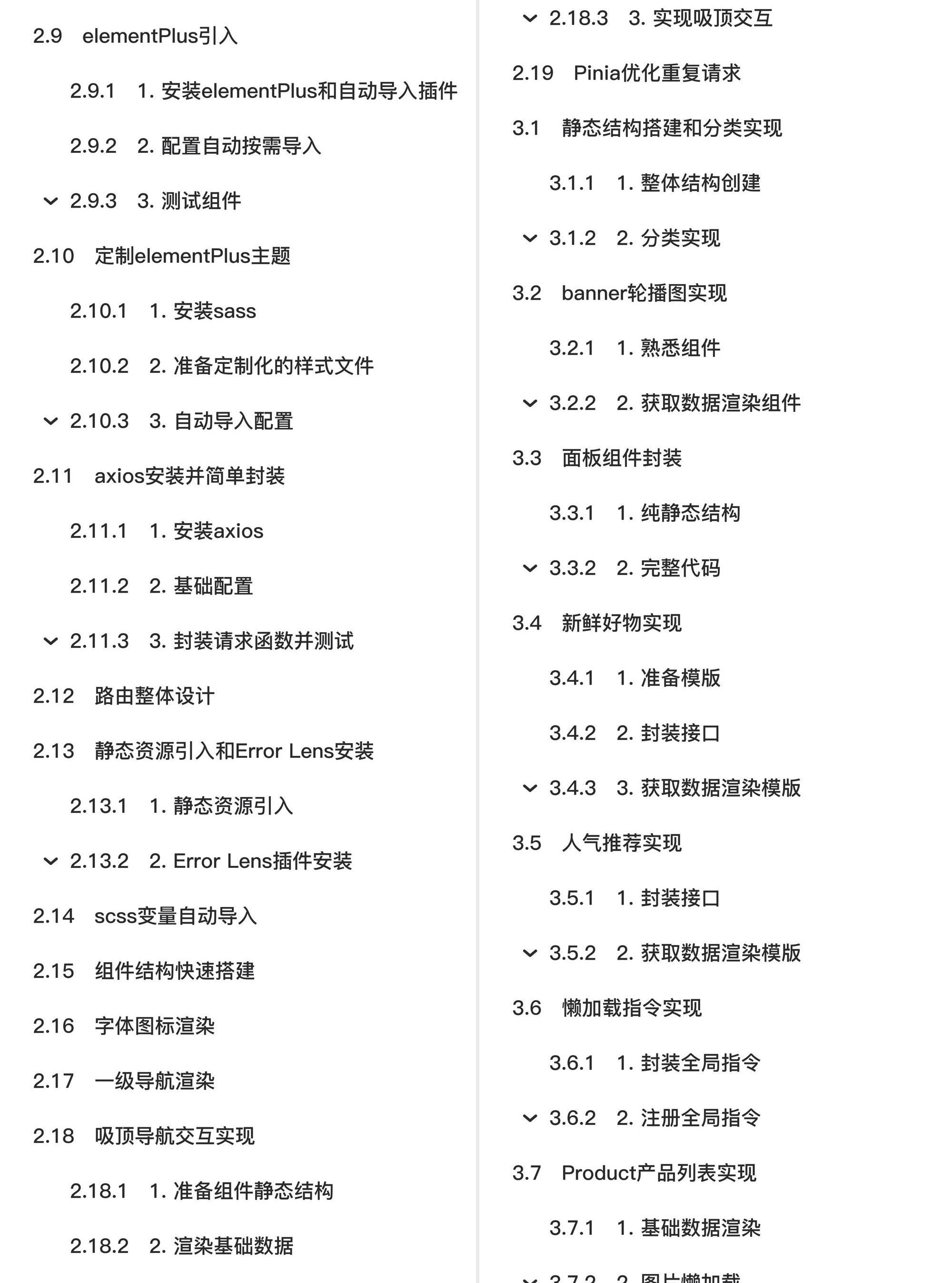
全套教程部分目录:


部分文件图片:

认识Vue3
1. Vue3组合式API体验
通过 Counter 案例 体验Vue3新引入的组合式API
<script> export default { data(){ return { count:0 } }, methods:{ addCount(){ this.count++ } } } </script> <script setup> import { ref } from 'vue' const count = ref(0) const addCount = ()=> count.value++ </script> 特点:
- 代码量变少
- 分散式维护变成集中式维护
2. Vue3更多的优势
,为开发提供极速响应
{ }, beforeCreate(){ } } </script> 执行时机
在beforeCreate钩子之前执行
{ const message = 'this is message' const logMessage = ()=>{ console.log(message) } // 必须return才可以 return { message, logMessage } } } </script> 



