- A+
所属分类:.NET技术
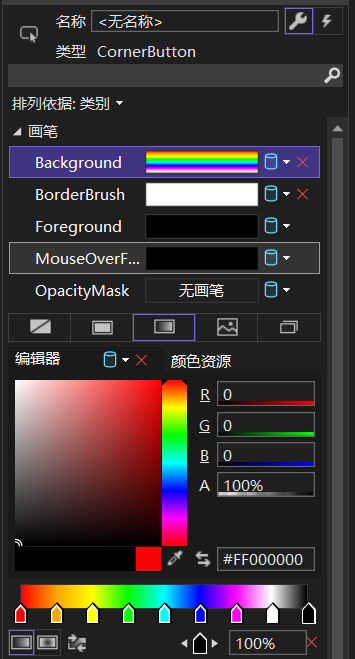
先看效果图;
再说一下思路:
打开设计器,属性里面找到"颜色",设置为渐变色,将渐变色设置为9段,分别是,红橙黄绿青蓝紫白黑(Red,Orange,Yellow,Lime,Cyan,Blue,Magenta,White,Black);
然后移动滑块儿,比如在红色和橙色和黄色之间移动的时候,会发现颜色的RGB值是有规律的变化的,R是固定的255,G是从0开始慢慢增加到255,B是固定的0;
在黄色和绿色之间变化的时候,R是从255开始减少,G是固定255,B还是固定的0;
所以总结出以下规律:
//when index<=2 R=255; G=up; B=0; //when 2<index<=3 R=down; G=255; B=0; //when 3<index<=4 R=0; G=255; B=up; //when 4<index<=5 R=0; G=down; B=255; //when 5<index<=6 R=up; G=0; B=255; //when 6<index<=7 R=255; G=up; B=255; //when 7<index<=8 R=down; G=down; B=down;
index表示 红橙黄绿青蓝紫白黑 的顺序;up表示递增,down表示递减;
开始创建自定义控件:
右键项目,新增用户控件ColorSlider,新增后,添加以下代码:
<UserControl.Template> <ControlTemplate TargetType="{x:Type UserControl}"> <Slider Maximum="8" Minimum="0" Width="{TemplateBinding Width}" SmallChange="0.1" LargeChange="0.1" ValueChanged="CornerSlider_ValueChanged"> <Slider.Background> <LinearGradientBrush> <GradientStop Color="Red"/> <GradientStop Color="Orange" Offset="0.125"/> <GradientStop Color="Yellow" Offset="0.25"/> <GradientStop Color="Lime" Offset="0.375"/> <GradientStop Color="Cyan" Offset="0.5"/> <GradientStop Color="Blue" Offset="0.625"/> <GradientStop Color="Magenta" Offset="0.75"/> <GradientStop Color="White" Offset="0.875"/> <GradientStop Color="Black" Offset="1"/> </LinearGradientBrush> </Slider.Background> </Slider> </ControlTemplate> </UserControl.Template>
里面的offset是因为,设置了slider的最大值是8,最小值是0,红橙黄绿青蓝紫白黑 8个颜色平均分配1的话,间隔就应该是0.125;
后台代码如下:
public partial class ColorSlider : UserControl { public static readonly DependencyProperty SelectedColorProperty; public Brush SelectedColor { get { return (Brush)GetValue(SelectedColorProperty); } set { SetValue(SelectedColorProperty, value); } } public ColorSlider() { InitializeComponent(); } static ColorSlider() { SelectedColorProperty = DependencyProperty.Register("SelectedColor", typeof(Brush), typeof(ColorSlider) ,new PropertyMetadata(new SolidColorBrush(Color.FromRgb(255, 0, 0)))); } private void CornerSlider_ValueChanged(object sender, RoutedPropertyChangedEventArgs<double> e) { var sd = sender as CornerSlider; var value = Math.Round(sd.Value, 2); var factor = value - Math.Floor(value); //when index<=2 R=255; G=up; B=0; //when 2<index<=3 R=down; G=255; B=0; //when 3<index<=4 R=0; G=255; B=up; //when 4<index<=5 R=0; G=down; B=255; //when 5<index<=6 R=up; G=0; B=255; //when 6<index<=7 R=255; G=up; B=255; //when 7<index<=8 R=down; G=down; B=down; if (value <= 2) { var g = (byte)(255 * (value / 2)); SelectedColor = new SolidColorBrush(Color.FromRgb(255, g, 0)); } else if (value > 2 && value <= 3) { var r = (byte)(255 - 255 * factor); SelectedColor = new SolidColorBrush(Color.FromRgb(r, 255, 0)); } else if (value > 3 && value <= 4) { var b = (byte)(255 * factor); SelectedColor = new SolidColorBrush(Color.FromRgb(0, 255, b)); } else if (value > 4 && value <= 5) { var g = (byte)(255 - 255 * factor); SelectedColor = new SolidColorBrush(Color.FromRgb(0, g, 255)); } else if (value > 5 && value <= 6) { var r = (byte)(255 * factor); SelectedColor = new SolidColorBrush(Color.FromRgb(r, 0, 255)); } else if (value > 6 && value <= 7) { var g = (byte)(255 * factor); SelectedColor = new SolidColorBrush(Color.FromRgb(255, g, 255)); } else { var c = (byte)(255 - 255 * factor); SelectedColor = new SolidColorBrush(Color.FromRgb(c, c, c)); } } }
实际效果图可能会和原图有出入,是因为我是用自己写的一个CornerSlider控件代替了Slider;
最后就可以通过SelectedColor来获取所选颜色了;
项目github地址是:https://github.com/bearhanQ/WPFFrameWork
QQ群可以随时讨论:332035933;




