- A+
这里给大家分享我在网上总结出来的一些知识,希望对大家有所帮助
如何实现一个雨滴落下效果
前言
下雨天坐在车窗前,看着雨滴顺着车窗渐渐落下,这一唯美的场景,忍不住想记录下来。最近在纠结电脑壁纸时,无意间看到有类似的场景,可以将自己喜欢的壁纸加上这种效果。作为多年切图仔,不由地想到了用css动画应该可以实现这一效果,于是,直接开干。先上效果图:

实现思路
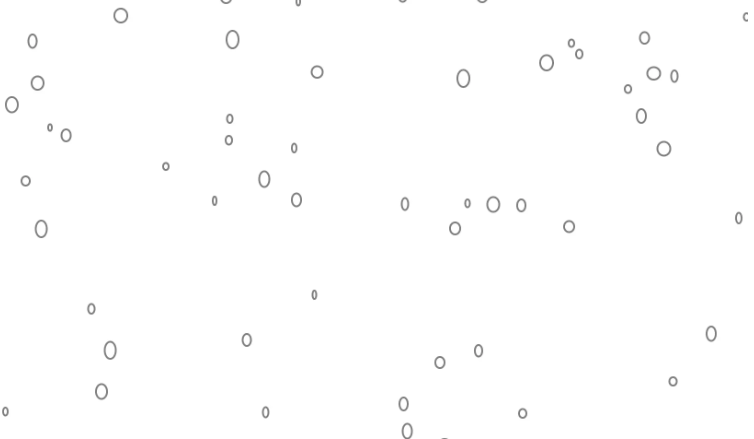
定义多个小水滴
首先直接使用absolute定位,只需要亿点点时间就能创造出多个分布于不同位置以及不同大小的水滴。大致代码如下:
.border { position: absolute; margin-left: 2px; margin-top: 1px; border-radius: 100%; box-shadow: 0 0 0 2px rgba(0, 0, 0, 0.5); -webkit-transform: rotateY(0); transform: rotateY(0); } .border:nth-child(1) { left: 10.04698vw; top: 91.82078vh; width: 2px; height: 7.15325px; } .border:nth-child(2) { left: 12.82745vw; top: 77.30419vh; width: 10px; height: 12.27636px; } ....
最终实现了如下效果:

让水珠动起来
此时就需要用到css的animation动画效果了,又花费了亿点点时间给每个水珠加上下落的动画效果。
.raindrop:nth-child(1) { left: 10.04698vw; top: 91.82078vh; width: 6px; height: 7.15325px; background-position: 10.04698% 91.82078%; -webkit-animation: 3.10099s falling 0.3s ease-in infinite; animation: 3.10099s falling 0.3s ease-in infinite; //动画时间每个水珠不一样 } @keyframes falling { to { -webkit-transform: translateY(500px); transform: translateY(500px); } }
注意,由于每个小水珠距离底部的位置不同,所以下落的动画时间也要随着高度的不同动态调整
增加背景模糊
为了模拟玻璃上的效果,我们加上背景图,并配置一定的模糊效果,此时用到filter: blur(20px);实现高斯模糊效果。
.window { position: absolute; width: 100vw; height: 100vh; background: url("1.jpg"); background-size: cover; background-position: 50%; -webkit-filter: blur(10px); filter: blur(10px); }
一顿操作下来,实现的效果如下:

有没有发下少了点什么,这个水珠效果也太假了,那么接下来,我们就去把这个圈做的更像水珠。
制作水珠效果
想象一下,透过水珠看外面会是什么样的吗,背景是不是都会映射在水珠上,并且随着水珠的移动,会发生不同的折射效果。那么,我们只用在每个水珠上加上对应背景的高清照,而且给背景加上旋转的动画效果,并给它一点点高光,能呈现出立体的感觉出来。直接上代码:
.raindrop { position: absolute; border-radius: 100%; background-image: url("1.jpg"); background-size: 5vw 5vh; background-position: 50%; -webkit-transform: rotate(180deg) rotateY(0); transform: rotate(180deg) rotateY(0); } .raindrop:nth-child(1) { left: 10.04698vw; top: 91.82078vh; width: 6px; height: 7.15325px; background-position: 10.04698% 91.82078%; -webkit-animation: 3.10099s falling 0.3s ease-in infinite; animation: 3.10099s falling 0.3s ease-in infinite; } ....
和之前写水珠一样,需要造一个同样的更灵动的水珠伴随着原来的一起下落,改变每个水珠的background-position 来实现不同的折射效果,filter: brightness(1.2);实现水珠的高光效果。
总结
通过以上一顿操作,最终实现了开头的效果,其实本文用到的技术和动画效果并不多,更多的是不停地造小水珠?。我如愿地将自己喜欢的壁纸加上了这个动画效果,当然刚看到这个效果我也没有想到通过css也能如此轻松的实现,更多炫酷的css效果我再去研究研究,分享给各位看官,前端的尽头是css啊? 。有需要源码的小伙伴可访问 gitee.com/fcli/rain.g…