- A+
所属分类:.NET技术
1、前期准备
VS2019、DevExpress19.2、MySql5.7、FreeSql3.2.808、.Net Farmework 4.8
2、创建本次示例中所需数据库及表
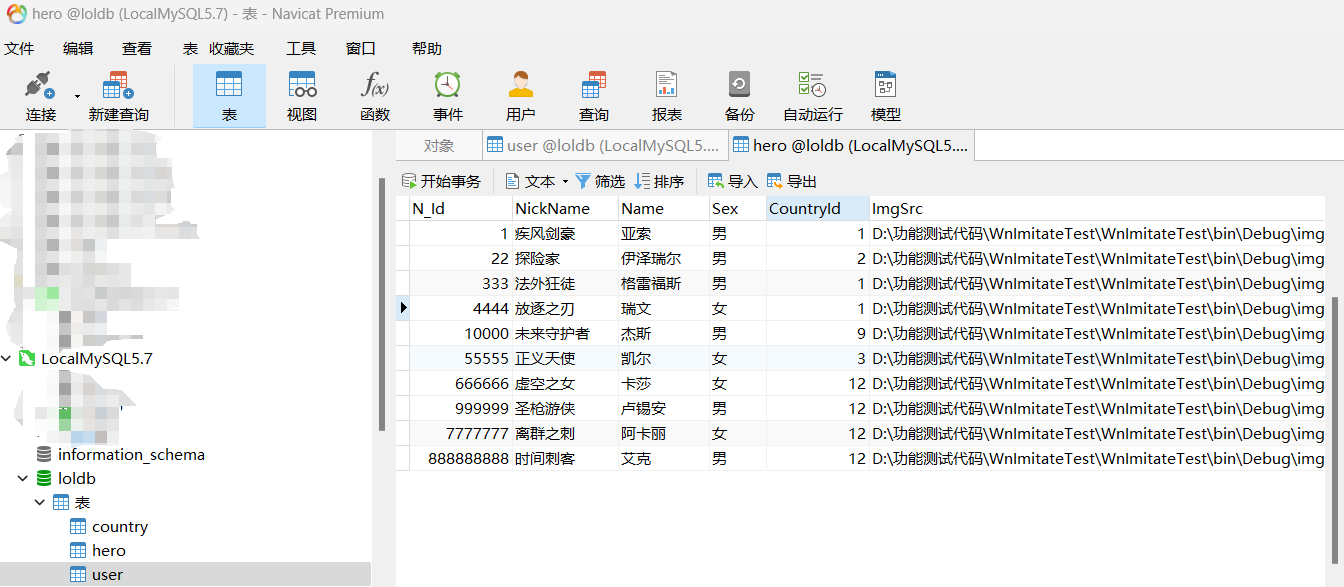
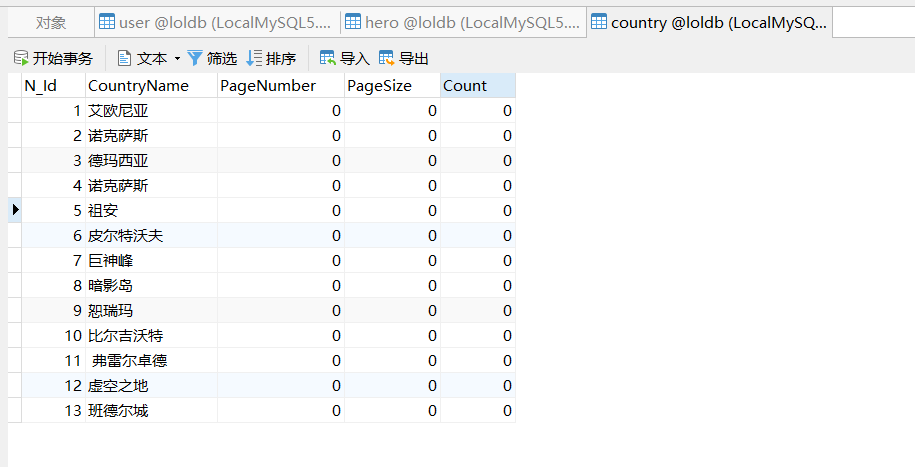
我这里建立的数据库为loldb,其下会使用到hero和country两个表


3、在VS2019进行代码实现
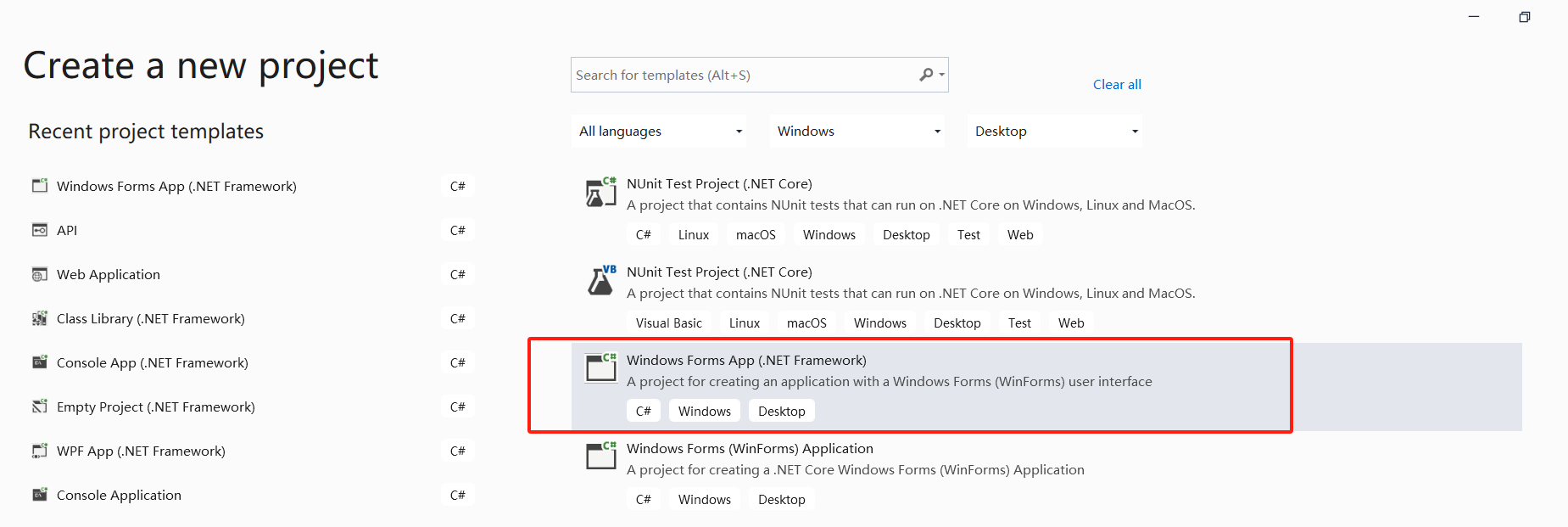
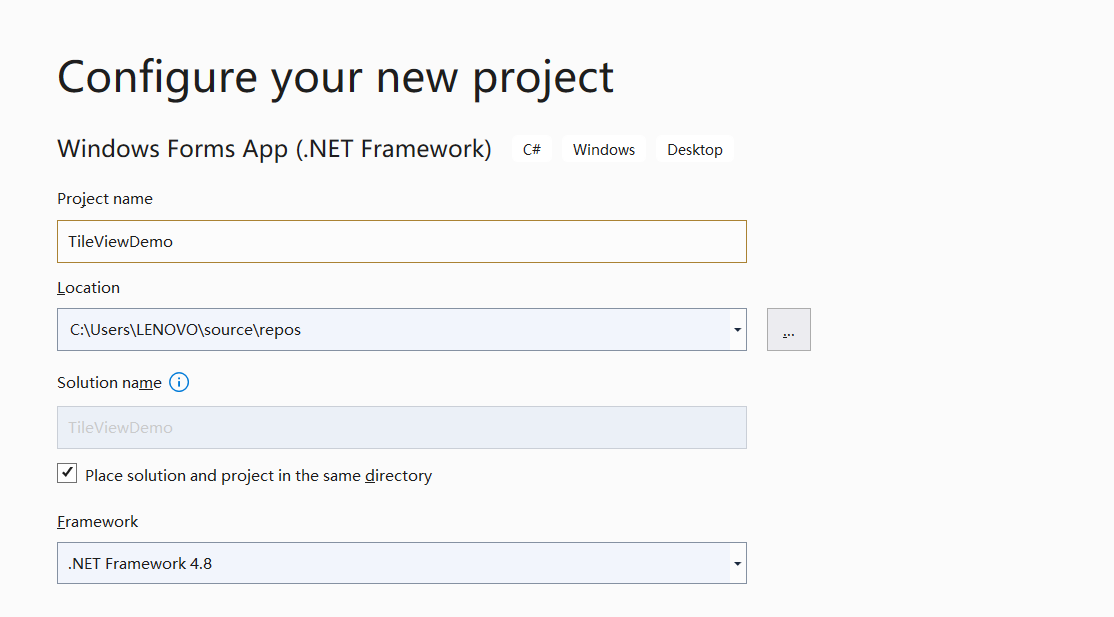
1、首先在vs2019中建立一个WinForm窗体,并取名TileViewDemo


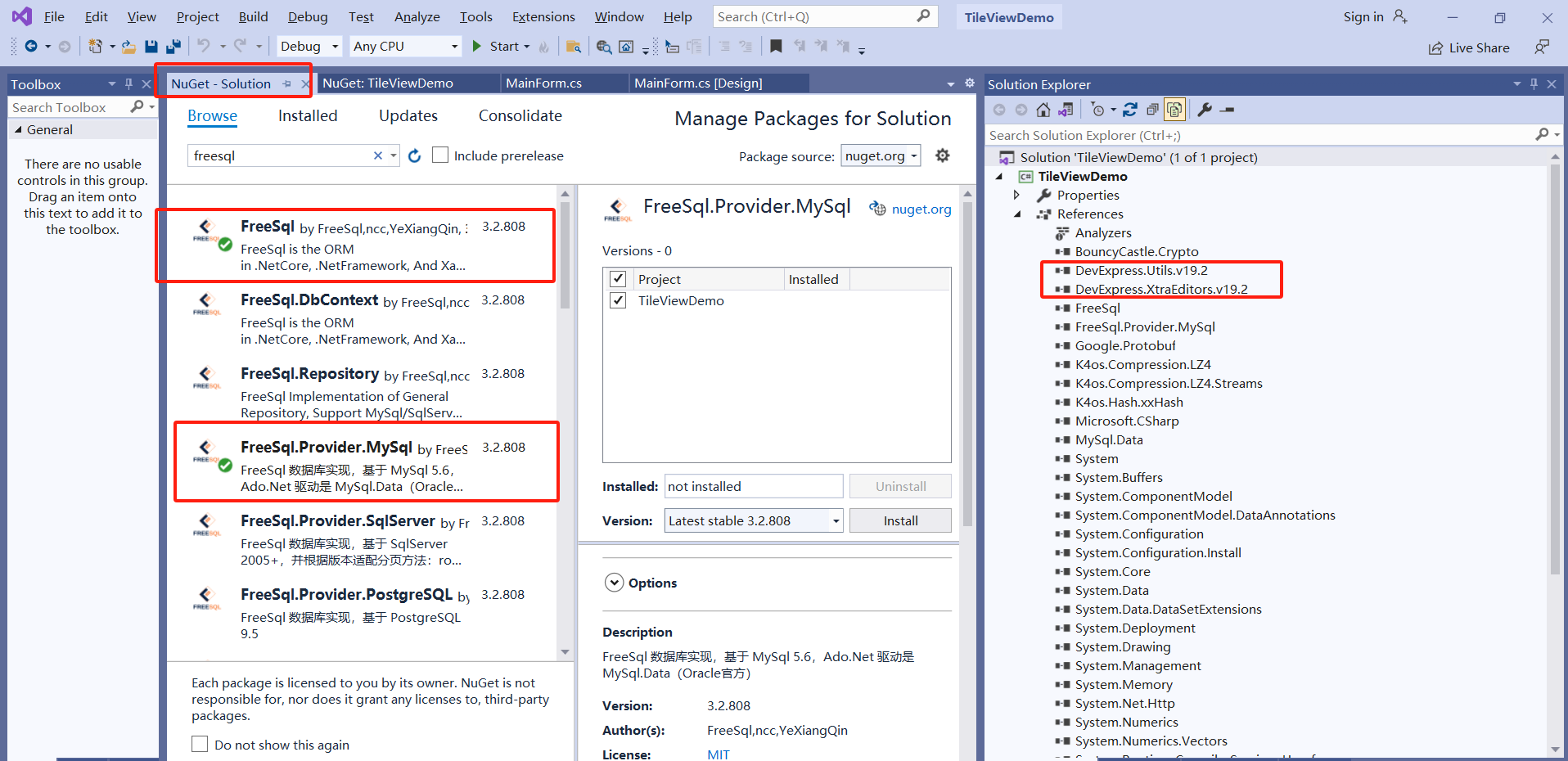
2、窗体创建完成后引入我们本次会使用到的dll文件
Dev类目dll文件引用时需要我们在系统中确保已经安装了DevExpress19.2
FreeSql类目dll文件可以通过NuGet手动下载对应版本

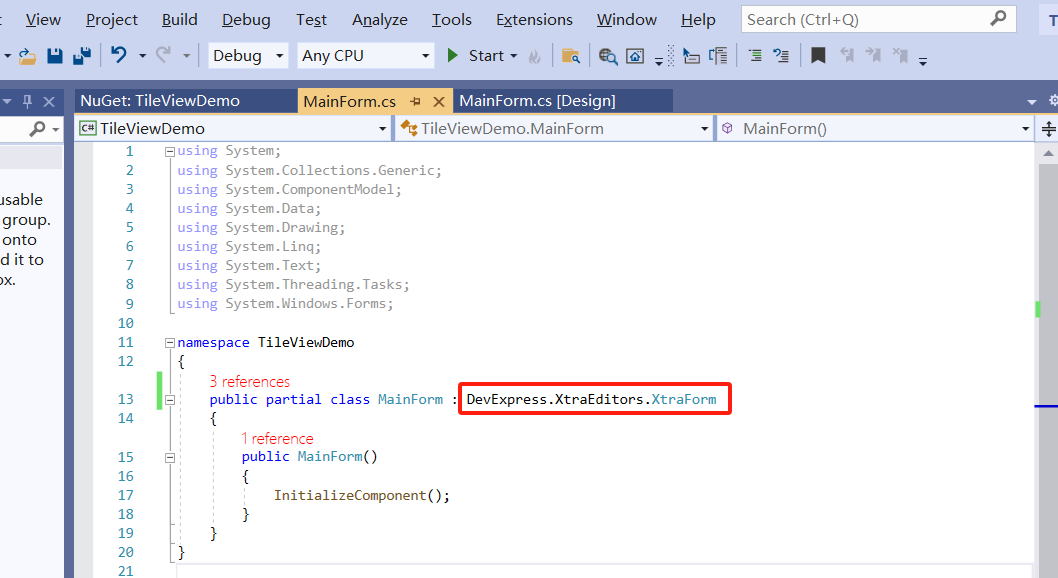
3、为了美观,可设置为DevExpress窗体

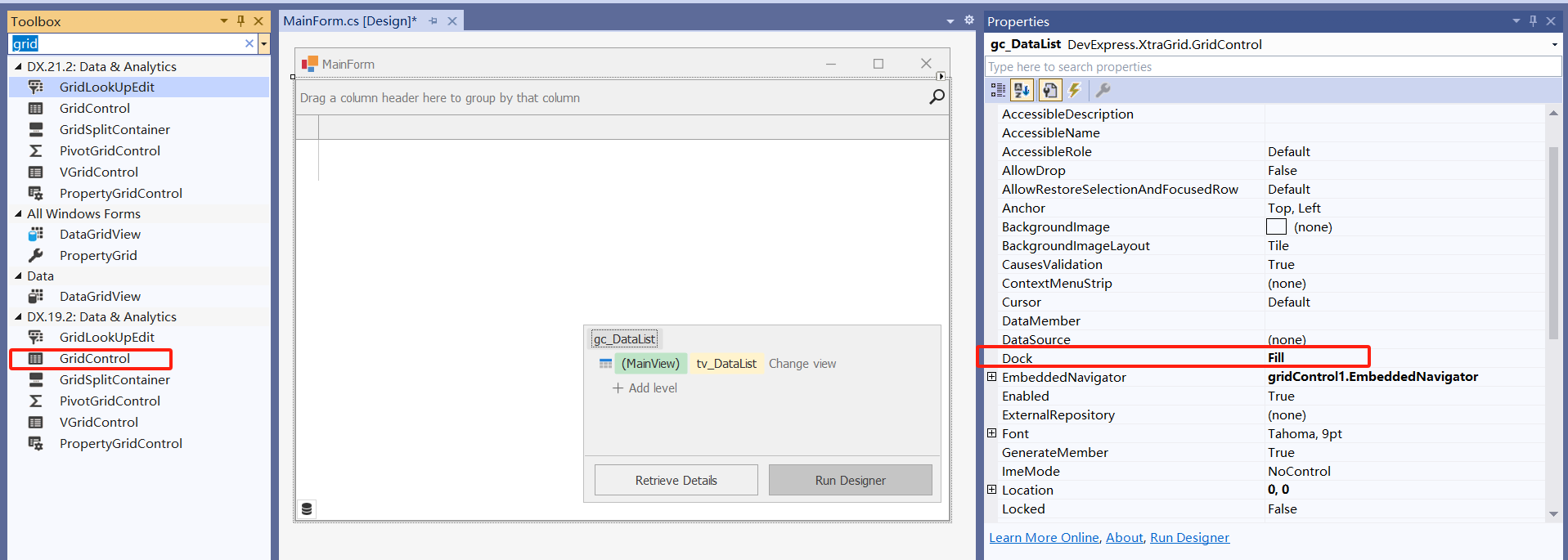
4、回到设计界面,在工具箱中找到对应控件
找到GridControl控件拖拽至主界面中,并将该控件Dock设置为Fill。

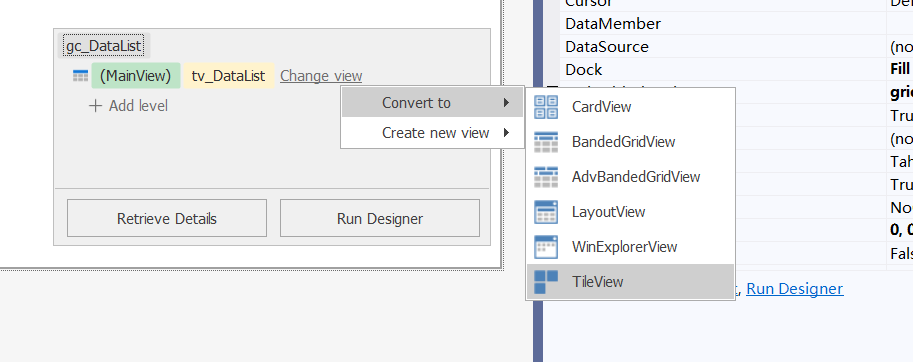
转换view为TileView


5、点击Run Designer进行内容设计
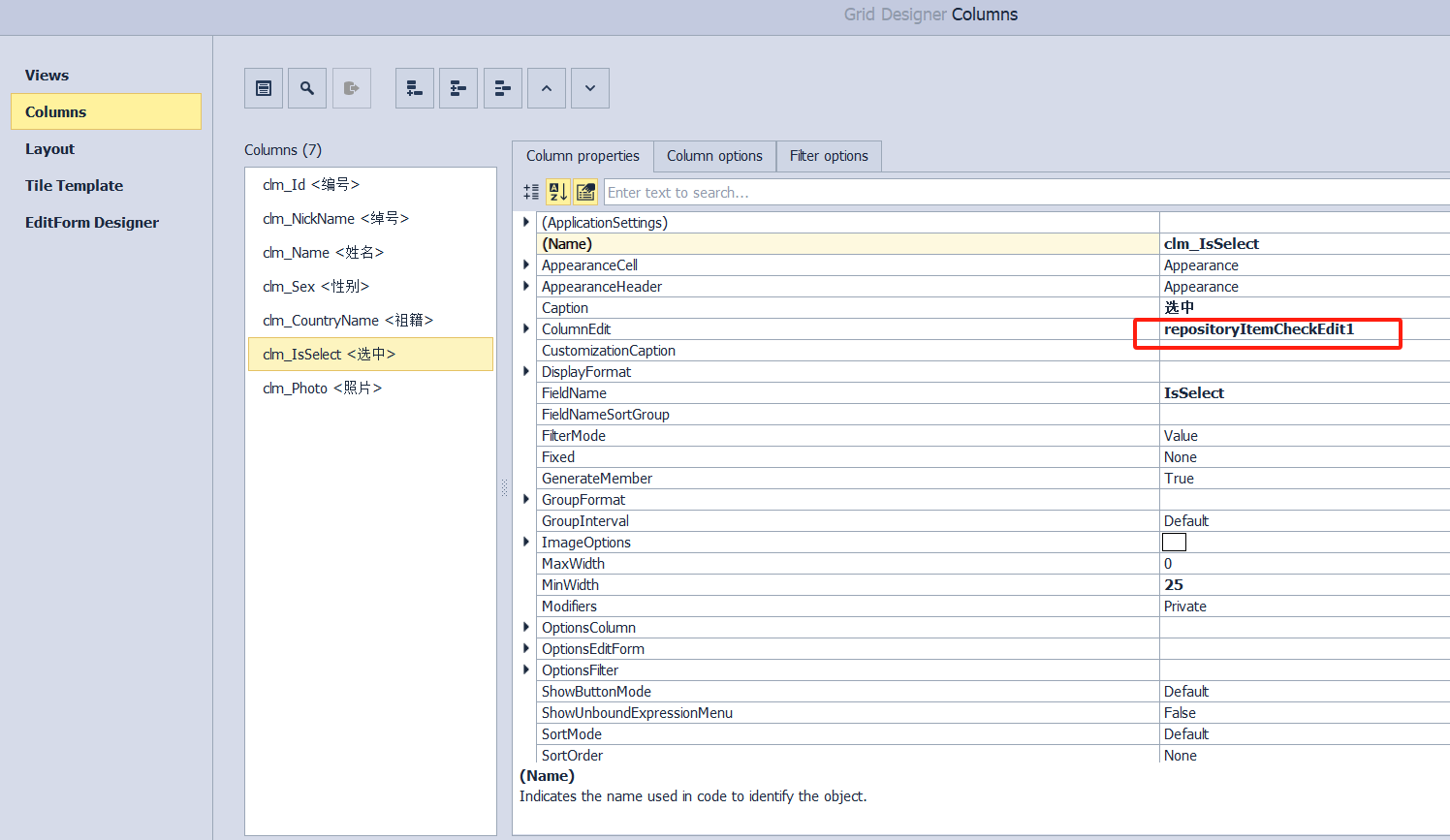
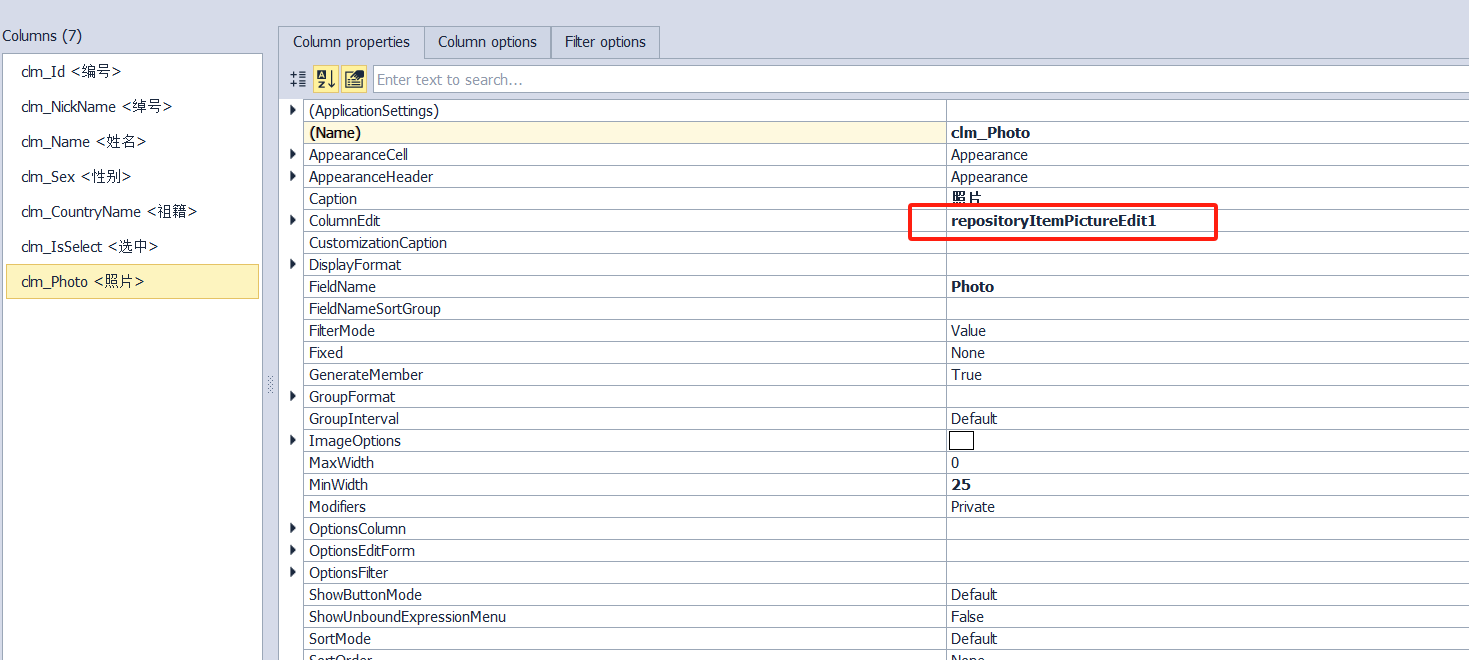
添加column列表,并对一些特殊column进行设置


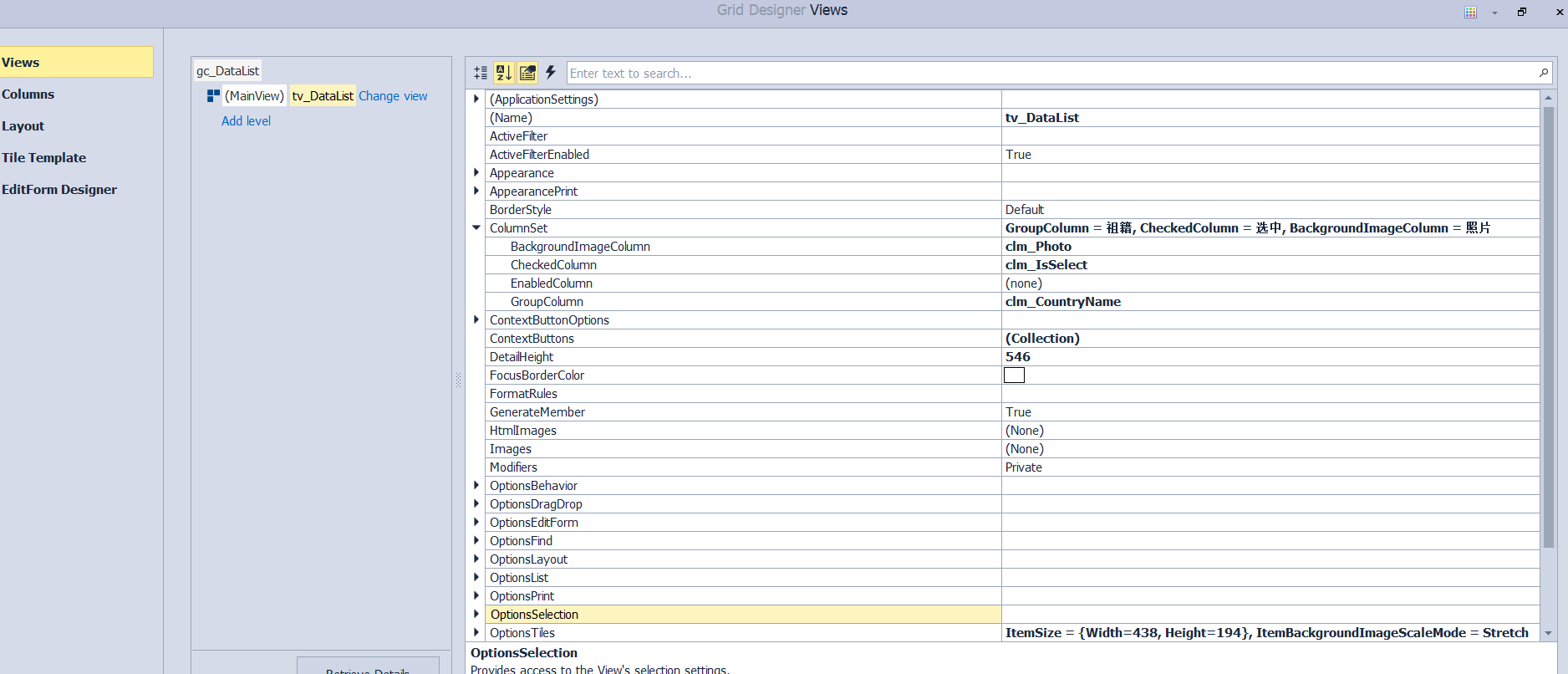
Views设置

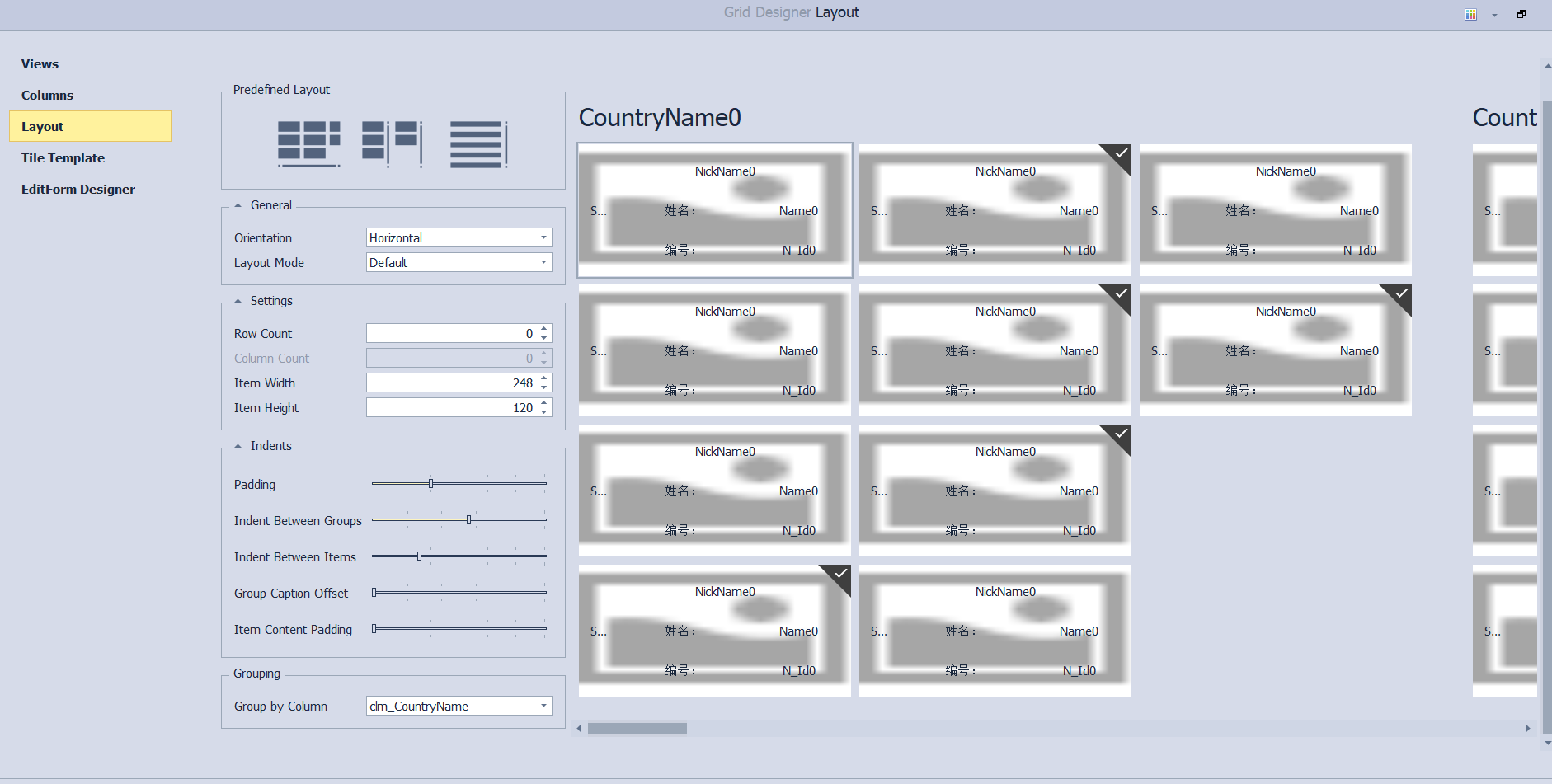
Layout设置

Tile Template设置

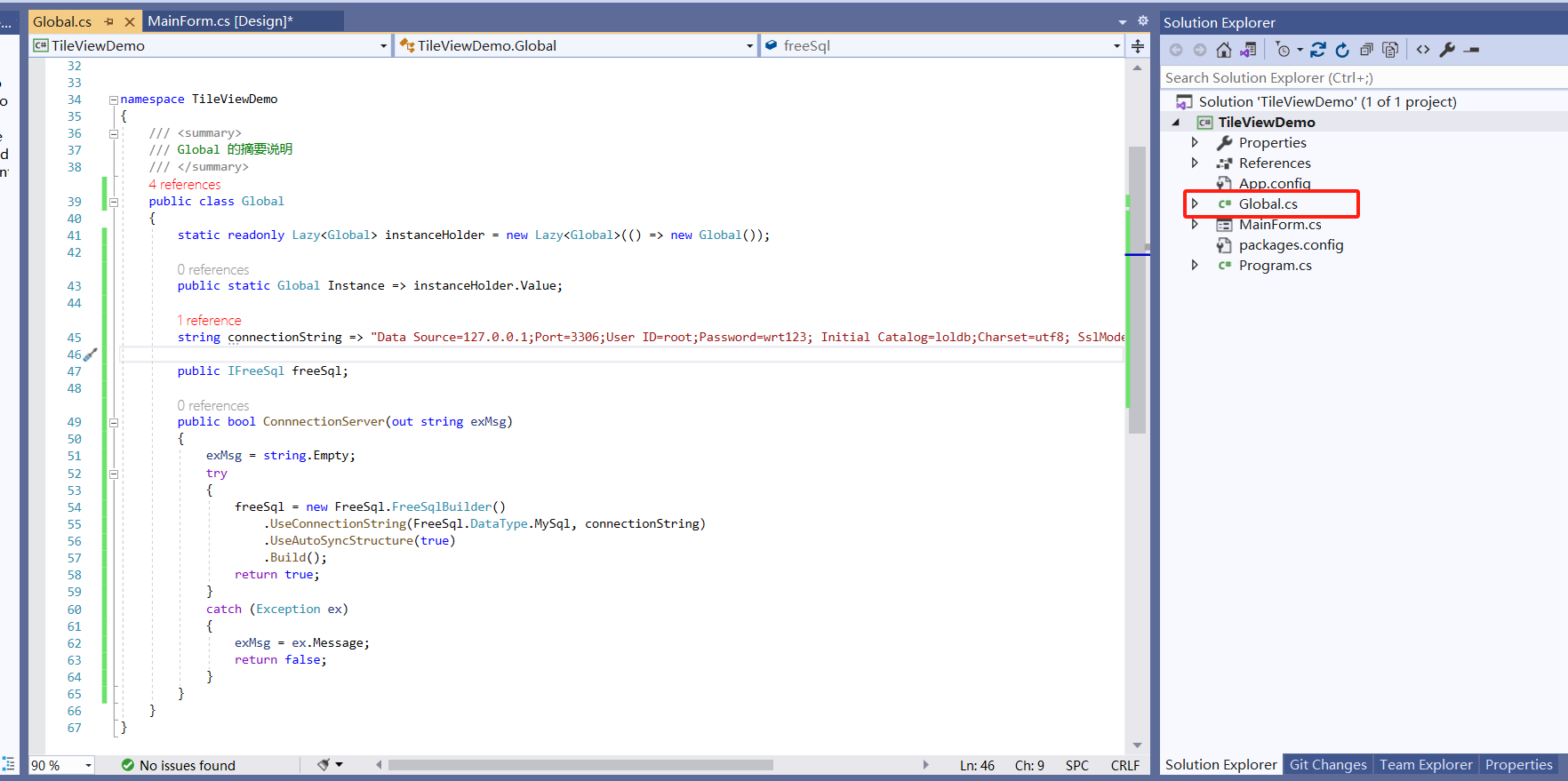
6、创建数据库连接类

7、创建Domain

hero表
using System; using System.Collections.Generic; using Newtonsoft.Json; using FreeSql.DataAnnotations; namespace Domain { [JsonObject(MemberSerialization.OptIn)] public partial class hero { [JsonProperty, Column(IsPrimary = true, IsIdentity = true)] public int N_Id { get; set; } [JsonProperty] public int CountryId { get => _CountryId; set { if (_CountryId == value) return; _CountryId = value; country = null; } } private int _CountryId; [JsonProperty] public string ImgSrc { get; set; } [JsonProperty] public string Name { get; set; } [JsonProperty] public string NickName { get; set; } [JsonProperty] public Sex Sex { get; set; } #region 外键 => 导航属性,ManyToOne/OneToOne [Navigate("CountryId")] public virtual country country { get; set; } #endregion #region 外键 => 导航属性,ManyToMany #endregion } public enum Sex { 女, 男 } }
8、关键代码
using Domain; using System; using System.Collections.Generic; using System.ComponentModel; using System.Data; using System.Drawing; using System.Linq; using System.Text; using System.Threading.Tasks; using System.Windows.Forms; namespace TileViewDemo { public partial class MainForm : DevExpress.XtraEditors.XtraForm { public MainForm() { InitializeComponent(); } private void MainForm_Load(object sender, EventArgs e) { Global.Instance.ConnnectionServer(out string exMsg); if (!string.IsNullOrEmpty(exMsg)) { MessageBox.Show("数据库连接失败:" + exMsg); return; } List<hero> heroes = Global.Instance.freeSql.Select<hero>().Include(a => a.country).ToList(); List<herodDto> heroDtos = new List<herodDto>(); foreach (var item in heroes) { herodDto herodDto = new herodDto() { Id = item.N_Id, Photo = Image.FromFile(item.ImgSrc), Name = item.Name, NickName = item.NickName, Sex = item.Sex, CountryName = item.country.CountryName }; heroDtos.Add(herodDto); } gc_DataList.DataSource = heroDtos; } /// <summary> /// 定制每个卡片 /// </summary> /// <param name="sender"></param> /// <param name="e"></param> private void tv_DataList_ItemCustomize(object sender, DevExpress.XtraGrid.Views.Tile.TileViewItemCustomizeEventArgs e) { if (e.Item == null || e.Item.Elements.Count == 0) return; int sex = (int)tv_DataList.GetRowCellValue(e.RowHandle, tv_DataList.Columns["Sex"]); Color female = Color.LightBlue; Color male = Color.DarkRed; e.Item.Elements[5].Text = String.Empty; if (sex == 1) e.Item.Elements[5].Appearance.Normal.BackColor = female; else e.Item.Elements[5].Appearance.Normal.BackColor = male; } /// <summary> /// 每个卡片的点击事件 /// </summary> /// <param name="sender"></param> /// <param name="e"></param> private void tv_DataList_ItemClick(object sender, DevExpress.XtraGrid.Views.Tile.TileViewItemClickEventArgs e) { herodDto herodDto = tv_DataList.GetRow(e.Item.RowHandle) as herodDto; herodDto.IsSelect = !herodDto.IsSelect; tv_DataList.RefreshRow(e.Item.RowHandle); } } public class herodDto { public int Id { get; set; } public Image Photo { get; set; } public string Name { get; set; } public string NickName { get; set; } public Sex Sex { get; set; } public string CountryName { get; set; } public bool IsSelect { get; set; } = true; } }
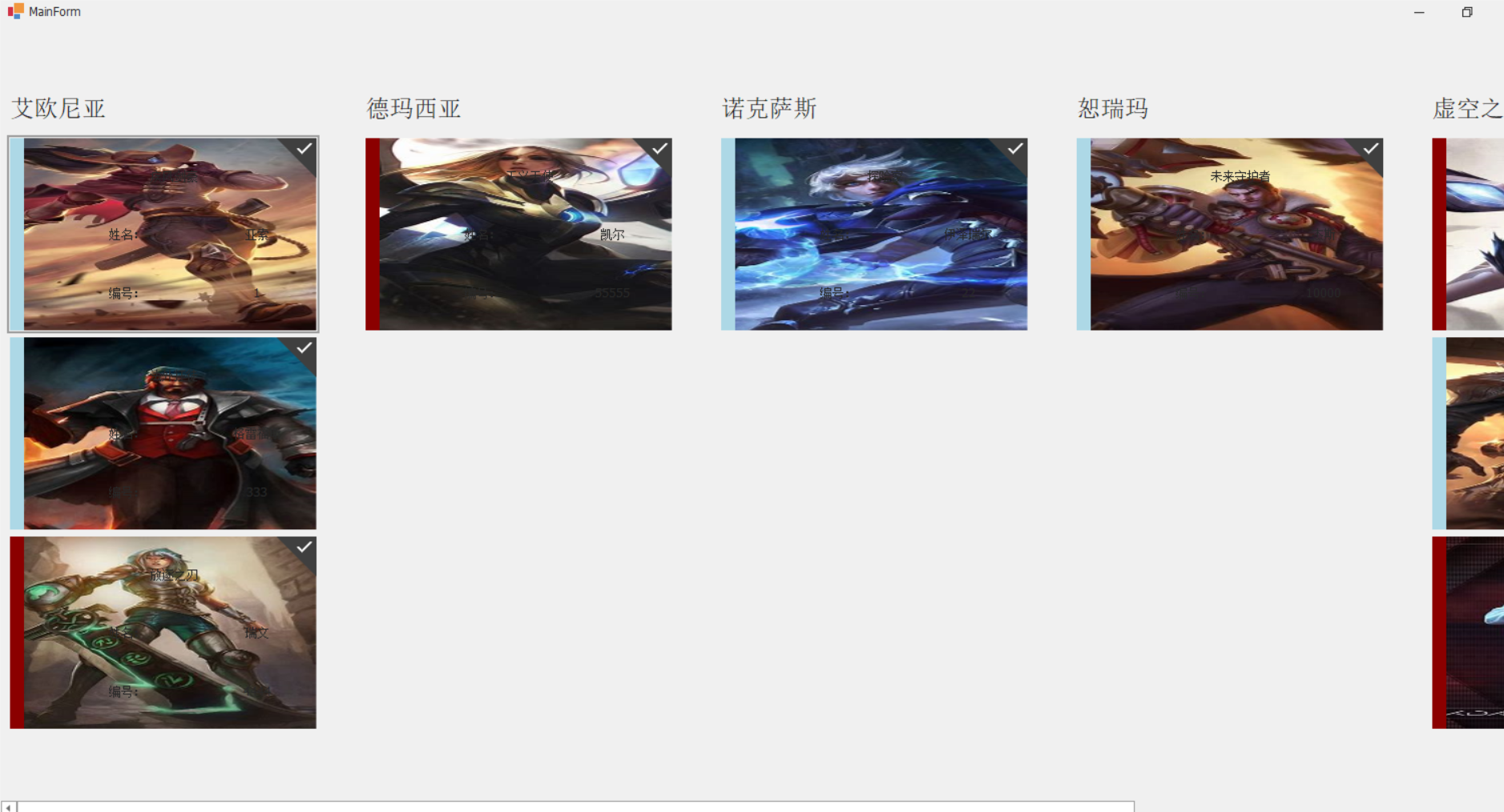
9、实际显示