- A+
所属分类:Web前端
元素定位
-
static:静态定位(默认)。依据文档流定位。
-
relative:相对定位。以自身为基准,设置坐标(left、top、right、bottom),不脱离文档流。
-
absolute:绝对定位。以父元素为基准,设置坐标(left、top、right、bottom),脱离文档流。
-
fixed:固定定位。以浏览器窗口为基准,设置坐标(left、top、right、bottom),脱离文档流。
文档流我的理解就是啥也不加的时候是怎样分布的就怎样加载
一、相对定位
-
以自身为基准定位。
-
不脱离文档流。
-
根据坐标定位到新位置之后,并不回收原位置空间。
1.只给子元素加
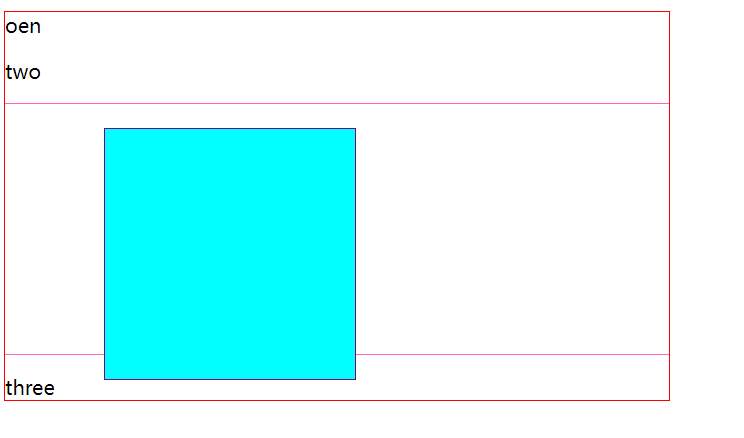
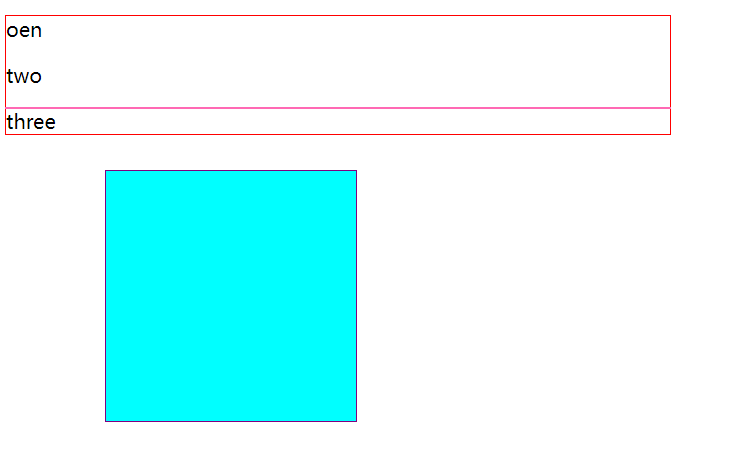
给子元素自己加相对定位,自身大小会撑开文档流,他的属性会使它以原来位置进行移动,不会使网页发生其他变换。
<div class="relative"> <p>oen</p> <p>two</p> <div class="d1"> <div class="figure"></div> </div> <p>three</p> </div> body { width: 50%; } .relative { outline: 1px solid red; } .d1 { outline: 1px solid hotpink; } .figure { position: relative; top: 20px; left: 80px; height: 200px; width: 200px; outline: 1px solid purple; background-color: aqua; } 
2.只给父元素加
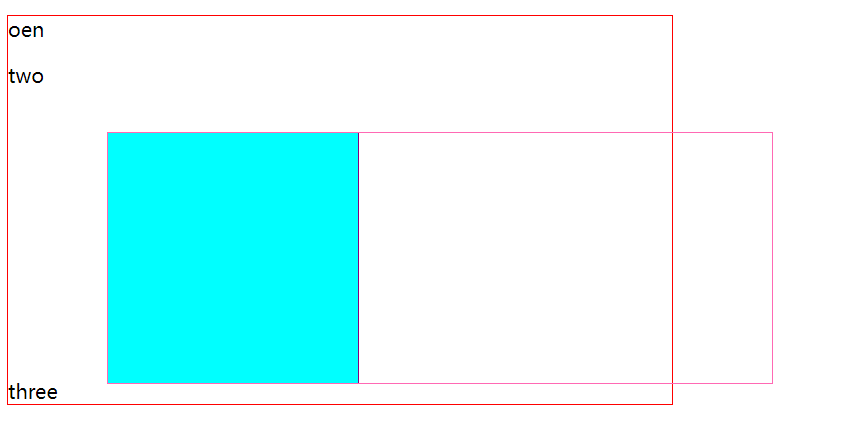
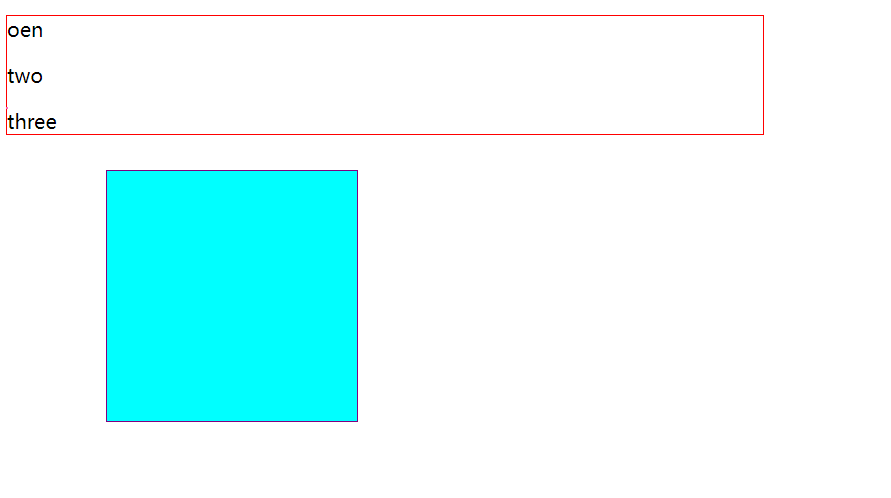
给父元素加相对定位,虽然跟上面相同,但是如果不设置宽度,可能写出来跟自己的感觉不同还得找错,就直接谁用给谁加就行,注意默认宽高。
<div class="relative"> <p>oen</p> <p>two</p> <div class="d1"> <div class="figure"></div> </div> <p>three</p> </div> body { width: 50%; } .relative { outline: 1px solid red; } .d1 { position: relative; top: 20px; left: 80px; outline: 1px solid hotpink; } .figure { height: 200px; width: 200px; outline: 1px solid purple; background-color: aqua; } 
二、绝对定位
- 脱离文档流。
- 根据坐标定位到新位置之后,原位置空间会被回收。
- 如果父元素也为relative或absolute定位,那么就以父元素为基准。
- 如果父元素不是relative定位,也不是absolute定位,那么一律以body为基准。
1.只给子元素加
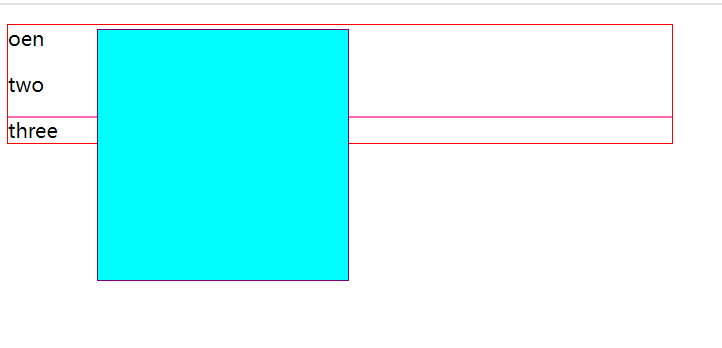
父元素不设置只给子元素设置,结果是父元素没有高度,位移相对位置是body,不是父元素
<div class="absolute"> <p>oen</p> <p>two</p> <div class="d1"> <div class="figure"></div> </div> <p>three</p> </div> body { width: 50%; } .absolute { outline: 1px solid red; } .d1 { outline: 1px solid hotpink; } .figure { position: absolute; top: 20px; left: 80px; height: 200px; width: 200px; outline: 1px solid purple; background-color: aqua; } 
2.只给父元素加
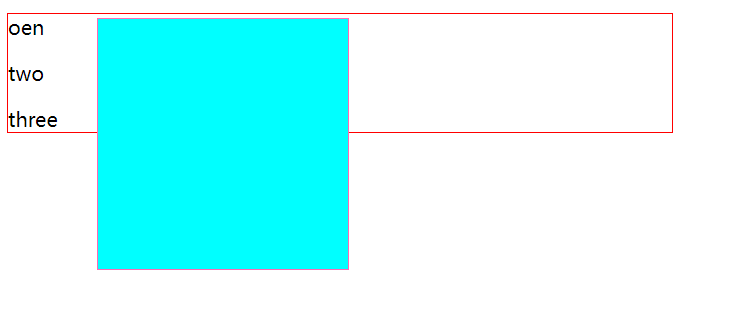
只给父元素填加,父元素如果不写大小会默认由子元素大小撑开,可以对比一下相对位置只给父元素加
<div class="absolute"> <p>oen</p> <p>two</p> <div class="d1"> <div class="figure"></div> </div> <p>three</p> </div> body { width: 50%; } .absolute { outline: 1px solid red; } .d1 { position: absolute; top: 20px; left: 80px; outline: 1px solid hotpink; } .figure { height: 200px; width: 200px; outline: 1px solid purple; background-color: aqua; } 
三、相对定位与绝对定位组合
1.父相子绝(推荐)
这样子元素就以父元素为参考开始位移
<div class="absolute"> <p>oen</p> <p>two</p> <div class="d1"> <div class="figure"></div> </div> <p>three</p> </div> body { width: 50%; } .absolute { outline: 1px solid red; } .d1 { position: relative; outline: 1px solid hotpink; } .figure { position: absolute; top: 50px; left: 80px; height: 200px; width: 200px; outline: 1px solid purple; background-color: aqua; } 
2.父绝子绝
与上面的区别是父元素没有高宽了,都消失了
<div class="absolute"> <p>oen</p> <p>two</p> <div class="d1"> <div class="figure"></div> </div> <p>three</p> </div> body { width: 50%; } .absolute { outline: 1px solid red; } .d1 { position: absolute; outline: 1px solid hotpink; } .figure { position: absolute; top: 50px; left: 80px; height: 200px; width: 200px; outline: 1px solid purple; background-color: aqua; } 
剩下两种不太会用到,感兴趣可以试试
四、固定定位
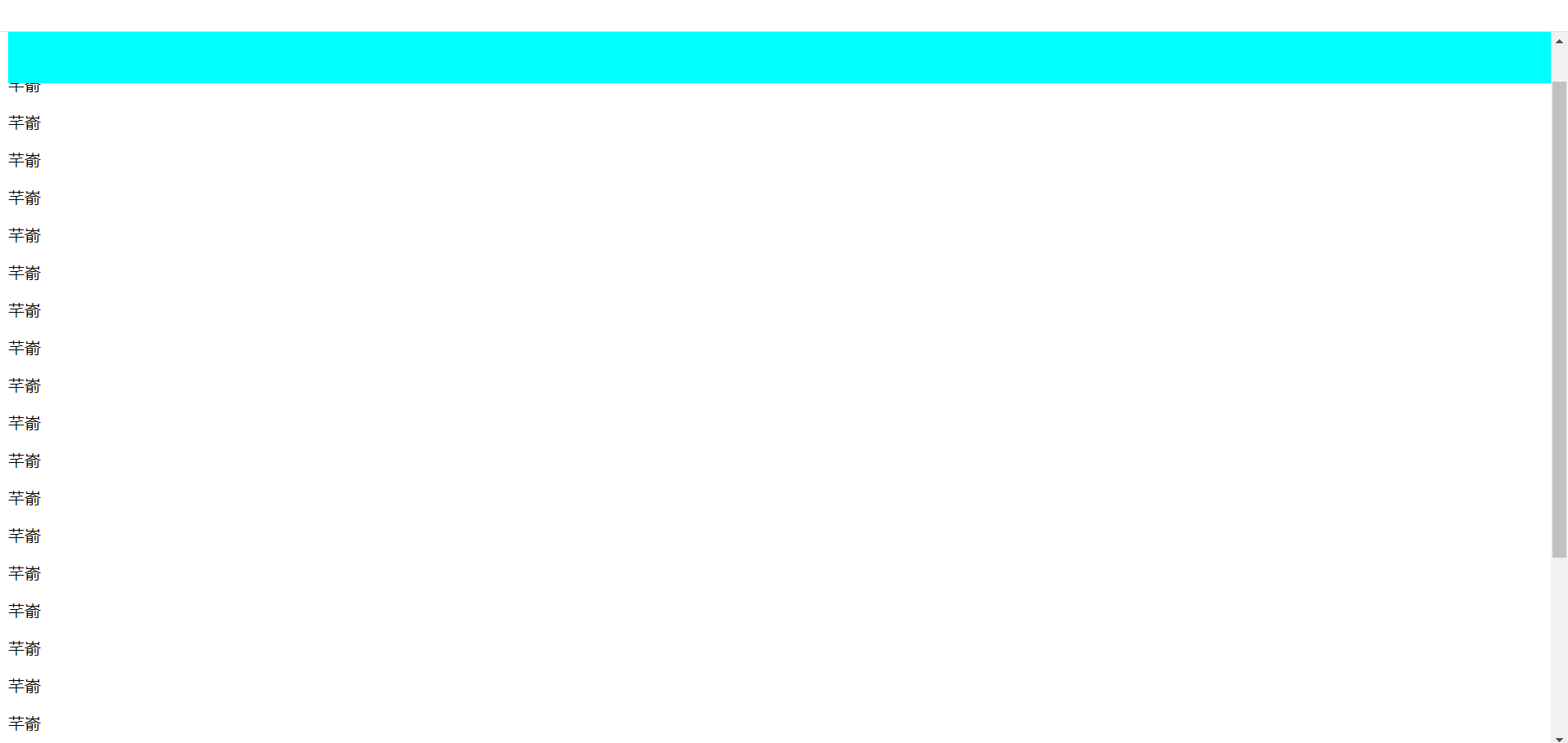
元素始终固定在某个坐标位置,body以及body中的任何元素都不会对其产生任何影响。
<div class="fixed"> <p>芊嵛</p> <p>芊嵛</p> <p>芊嵛</p> <p>芊嵛</p> <p>芊嵛</p> <p>芊嵛</p> <p>芊嵛</p> <div class="top"></div> <p>芊嵛</p> <p>芊嵛</p> <p>芊嵛</p> <p>芊嵛</p> <p>芊嵛</p> <p>芊嵛</p> <p>芊嵛</p> <p>芊嵛</p> <p>芊嵛</p> <p>芊嵛</p> <p>芊嵛</p> <p>芊嵛</p> <p>芊嵛</p> <p>芊嵛</p> <p>芊嵛</p> <p>芊嵛</p> <p>芊嵛</p> <p>芊嵛</p> <p>芊嵛</p> <p>芊嵛</p> </div> .fixed>.top { position: fixed; width: 100%; top: 0px; height: 50px; background-color: aqua; } 
关于更多的固定定位的可以看看这篇博客固定定位的应用。




