- A+
所属分类:Web前端
废话不多说,先看效果再上代码
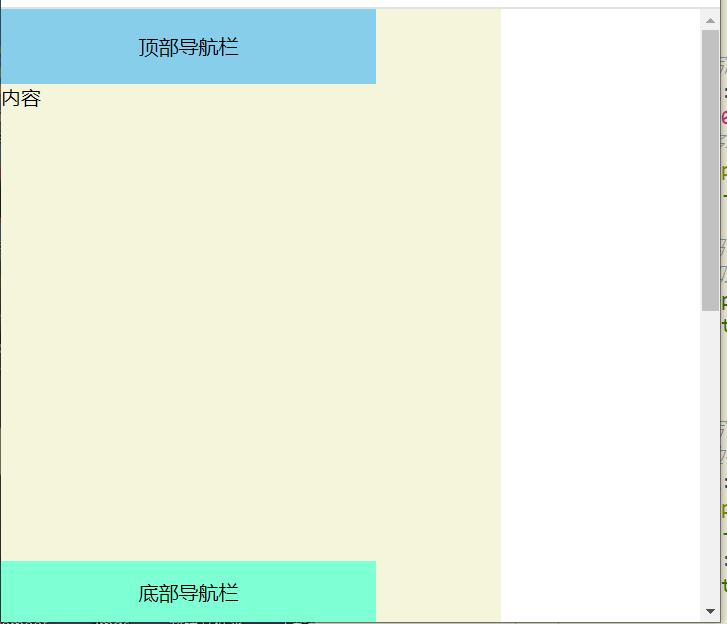
一、效果图

二、html内容
我这里用来外部样式表导入css,当然你可以根据自己的喜好
<!DOCTYPE html> <html> <head> <meta charset="utf-8" /> <title>导航栏</title> <!--导入外部样式表--> <link rel="stylesheet" href="css/index.css"> </head> <body> <div class="header"> 顶部导航栏 </div> <div class="content"> 内容 </div> <div class="footer"> 底部导航栏 </div> </body> </html> 三、CSS部分
可以只引用关键代码,其他的只是为了样式好看。
/* 去除自带的默认内外边距,可以不写 */ *,div{ margin: 0; padding: 0; } .header{ /* 可以不写的 */ /* 转换为边框盒子可以不写 */ box-sizing: border-box; width: 300px; background-color: skyblue; text-align: center; line-height: 60px; /* 关键代码 */ /* 这个变content中的padding-top也得变 */ height:60px; /* 顶部固定关键代码,不写就不固定,根据自己需要填写 */ position: fixed; top: 0; } .content{ /* 可以不写的 */ box-sizing: border-box; height: 1000px; /* 这里我多写了100px的宽度,主要是为了演示为什么要加padding */ width: 400px; background-color: beige; /* 关键代码 */ /* 如果不加,内容就会被导航栏覆盖 */ padding-top: 60px; padding-bottom: 50px; } .footer{ /* 可以不写 */ /* 转换为边框盒子可以不写 */ box-sizing: border-box; width: 300px; background-color: aquamarine; text-align: center; line-height: 50px; /* 关键代码 */ height:50px; /* 底部固定关键代码 */ position: fixed; bottom: 0; } 四、关键点
position:fixed; 这句话会使元素的位置在屏幕滚动时不改变,并固定在每页的固定位置上,除了导航栏,有些侧边广告也是这样




