- A+
文档流
- 网页是一个多层的结构
- 通过css可以分别设置每层的样式
- 最下面的一层,就是文档流
- 创建的元素默认是在文档流
文档流状态:在文档流,脱离文档流
文档流状态
在文档流
块元素:
- 在页面中独占一行
- 默认宽度是父元素的全部,会把父元素撑满
- 默认高度是内容(子元素)撑开
- 从上到下垂直排列
<div class="box1">我爱吃</div> <div class="box2">鱼香茄子</div> .box1{ width: 100px; background-color: royalblue; } .box2{ width: 100px; background-color: yellowgreen; } 行内元素
- 只占用自身的大小
- 从左向右排列,如果一行中容纳不了行内元素了,则自动换行,然后再次从左向右
- 默认的宽度和高度都是内容撑开
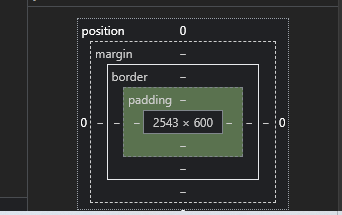
盒子模型

将页面中的所有元素都设置城一个矩形的盒子
组成:
- 内容区(content):元素中的所有子元素和文本内容;由width和height来控制
- 内边距(padding)
- 边框(border):属于盒子的边缘,边框内是盒子内部,出了边框就是盒子外部了
- border-width:边框的宽度;一般都是
3个像素,可以用来指定四个方向的边框的宽度 - border-color:边框的颜色
- border-style:边框风格(实线,虚线)
- 边框的大小会影响到盒子的大小所以算的时候要考虑边框的大小
- border-width:边框的宽度;一般都是
- 外边距(margin)
前三个决定盒子大小,外边距决定位置
border-width
关于border-width的参数个数的意思:
- 四个参数:上右下左
- 三个参数:上 左右 下
- 两个参数:上下,左右
border-xxx-width :指定设置方向的边框
border-top-width:20px border-left-width:20px border-color
border-color:指定边框的颜色,同时也可以分别指定不同方向的颜色,规则和border-width一样,不指定,默认是是使用的color前景色的指定值
border-style
- solid 实线条
- dotted:点状虚线
- dashed:虚线
- double:双线
四个参数和border-width一致
border简写
参数可以调换顺序
- border-top
- border-right
- border-bottom
- border-left
- border
border: 10px red solid; 当参数是none的时候,就啥也设置
内边距
padding:内容区和边框之间的内边距
四个方向
- padding-top
- padding-right
- padding-bottom
- padding-left
内边距的设置会影响到盒子的大小,背景颜色会衍生到内边距上
盒子的可见框大小,由内容区,内边距和边框共同决定
padding 内边距四个参数的时候以是顺时针方向和border-width规则一样
外边距
margin
- 不会影响到盒子可见框的大小
- 会影响盒子的位置
盒子可见框:就是盒子能看见的全部部分
四个方向
- margin-top
- margin-right
- margin-bottom
- margin-left
- 元素在页面是从左到右排序的 ,通俗的说,默认有个参照物,有个(0,0)坐标位置在屏幕的左上角
- 默认设置左上,就会让元素坐标移动,右下其实是相对于自己,让其他盒子来改变位置的
如果有负值,那么就是相反的方向移动
盒子的水平布局
横向布局,元素在父元素的水平方向的位置由下面的几个元素决定
- marging-left
- border-left
- padding-left
- width
- padding-right
- border-right
- margin-right
一个元素在父元素 中,水平布局必须要加上以上所有的左右边距
也就说,上面所有对左右布局的操作,加起来的像素都要和父元素的总宽度相等
- 如果不等,那么就会过度约束,浏览器会自动调整
- 如果上面的所有元素的属性没有
auto,浏览器会自动调整margin-right的值来满足等式 - 所以说,只要出现了过度约束,那么就调margin-right
只有width和margin-right和margin-left能设置auto属性
- 如果有一个设置了auto,则会自动调试auto的那个值来让等式成立,有里auto后就不会默认调试
margin-right了,而是自动调试设置了auto的属性 - 如果将一个宽度和一个外边距设置成了auto。则宽度默认会最大,边距会为0
- 如果三个都设置为auto。则外边距也是0,宽度也是最大
- 如果将两个外边距设置auto,宽度固定值,则会在父元素中水平居中
width 默认就是auto
盒子的垂直布局
- 默认情况如果没有设置父元素的高度,则父元素的高度被内容撑开
- 如果子元素高度的大小超过了父元素固定的高度,则子元素会从父元素中溢出
overflow:可以解决
overflow可选值:
- visible:默认肢,子元素会从父元素中溢出
- hidden: 解决浮动塌陷 子元素不会从父元素中溢出
- scroll: 生成滚动条
- auto :根据需要自动生成滚动条
overflow-x:单独处理水平
overflow-y:单独处理垂直
外边距的折叠
相邻的垂直方向外边距会重叠
- 兄弟元素
- 兄弟元素之间的相邻的垂直的外部边距会取较大值(都是正值)
- 如果兄弟一正一负则取相加之和
- 如果都是负值,则取值绝对值最大的。也就说取偏移量最大
- 对开发有利,建议不处理这种现象
- 父子元素
- 子元素会传递给父元素,比如父元素没有设置上边距,子元素设置了,然后父元素也一起移动了
- 影响到了页面的布局,要处理。
- 处理方式:
- 使用padding来处理父元素
- 处理父元素的边框
行内元素的盒子模型
- 行内元素不支持设置宽度和高度,width和height对行内元素没用
- 可以设置padding,但是垂直方向的padding不会影响到页面的布局
- 可以设置border。但是垂直方向的border不会影响到页面的布局
- 可以设置margin。但是垂直方向的margin不会影响到页面的布局
display:用来设置元素显示的类型
可选值:
- inline:将元素设置为行内元素
- block: 将元素设置城块元素
- inline-block:将元素设置行内块元素(结合一起) 替换标签,既可以设置高度和宽度,又不会独占一行
- table: 将元素设置成一个表格
- none : 元素不显示,直接干掉标签
visibility:设置元素的显示状态
- visible:默认肢,元素在页面中正常显示
- hideden:元素在页面隐藏,不显示,但是还是占有位置
为了提高响应速度,以及降低服务器的压力,建议,在大量使用显示隐藏的时候,使用visibility,
浏览器的默认样式
- 通常情况,浏览器会设置默认的样式,不同的浏览器会有不同的样式
- 默认样式:会影响到页面的布局,通常开发的时候,去除浏览器的默认样式
- 现在最新的edge,默认是去除了部分元素的,但是不妨有低版本的浏览器运行你的网页
*{ margin: 0; padding: 0; } 盒子的尺寸
盒子的可见框大小由内容区,内编辑和边框相加
box-sizing:用来设置盒子尺寸的计算方式(设置width和height的作用)也就是用来提升设置宽高的“作用域”
box-sizing: content-box; 可选值:
- content-box:默认,宽度和高度设置内容区的大小
- border-box:宽度和高度用来设置整个盒子可见框的大小 这里是整个哦,(内容区+边框+内边距)
轮廓和圆角
轮廓
基本操作和border一摸一样,参数也是一样的
轮廓和边框不同点:轮廓不会影响到可见框的大小,也就说,不会影响到布局
outline: 10px grey solid; 阴影
阴影:也是不会影响布局的。
- honeydew: 颜色属性
- 其他的参数是阴影的偏移量(x,y)
box-shadow: 10px 10px 50px honeydew; - 第一个值,水平偏移量x,正左负右
- 第二个值,垂直偏移量y,正下,负上
- 第三个值,阴影的模糊半径,越大 越模糊
- 第四个值,颜色,一般是用rgba
圆角
border-radius: 用来设置圆角,用来设置的圆的半径大小
- border-bottom-right-radius: 右下
- border-bottom-left-radius: 右左
- border-top-left-radius: 左上
- border-top-right-radius: 右上
如果两个参数,那么也是xy方向的半径
border-radius:直接四个参数,也是顺势针
50%则是圆形
浮动
float:浮动
通过浮动可以让一个元素的左侧和右侧移动,使用float属性来设置元素的浮动
浮动会脱离文档流
可选参数:
- none:默认值,不浮动
- left:元素左浮
- right:右浮动
元素设置浮动后,水平布局的等式不需要强制成行内元素
特点:
- 浮动元素会完全脱离文档流
- 设置浮动后,元素会向父元素左|右移动
- 元素移动的时候,不会移动出父元素的边界(主要是宽度)
- 向左或向右移动的时候,不会超过它前面的其他浮动元素(相邻或者兄弟),通俗的说,同一个父类元素的子元素浮动的时候,会在同一层,但是至于是哪一层就不清楚了,反正不是第一层,因为第一层是文档流嘛
- 如果浮动元素的上边是一个没有浮动的元素,是无法上移的,浮动是基于当前行来执行的
- 浮动元素不会超过它上一个浮动的兄弟元素,最多和兄弟飞的一样高
其他特点
浮动不会盖住文字,文字会自动环绕在浮动的图片的周围
脱离文档流的特点:
- 块元素:不在单独占页面的一行,脱离后,块元素的宽度和高度默认都被内容撑开,根据内容的大小来决定宽高,可以简单的理解变成了行内元素(内联元素),但是还是有块级元素的特点,可以说是成了替换标签(元素)
- 行内元素:行内元素脱离后则变成 了块级元素了,特点和块级元素一样。可以说是成了替换标签(元素)
浮动塌陷问题
在使用浮动的时候,主要是高度塌陷问题,在块级元素中很常见
.outer{ border: 10px red solid; } .innder{ float: left; width: 100px; height: 100px; background-color: rosybrown; } <div class="outer"> <div class="innder"> </div> </div> 
- 默认的块级元素中,父元素的高度默认是被子元素撑开的
- 当子元素浮动后,脱离了父元素的文档流,无法撑起父元素的高度 ,这里已经影响到了页面的其他元素的布局了
bcf
- Blocak
- FOrmating
- Context
块级格式化环境。是css中隐含的熟属性 可以为一个元素开启BFC
开启bfc的方式:
-
父元素一起浮动,给父元素也写float标签,则是让父元素一起飞
-
将元素设置成行内块元素(替换标签)display:inline-blocak
-
overflow:非visible,默认是visibe,设置成其他的,例如是hideen
-
overflow: hidden;
-
开启后的特点:
- 开启的bfc元素不会被浮动的元素覆盖
- 开启BFC元素,子元素和父元素的外边距不会重叠。
- 可以包含浮动的子元素,子元素就不会脱离父元素的文档流
clear
clear:不让某个元素因为其他元素的浮动的影响来改变位置。清除浮动元素元素来对当前元素的影响
可选值:
- left:清除左浮动
- right:清除右浮动
- both:清除两侧中,最大影响的
原理:自动给元素添加一个边距(上边距 margin-top)
after伪类
这里是操作父元素
.box1::after{ display: block; clear: both; content: ''; } clearfix
同时解决高度塌陷和外边距重叠
这里操作的也是夫元素
<div class="box1 clearfix"> <div class="box2"></div> </div> .clearfix::before,.clearfix::after{ content: ''; display: table; clear: both; } 定位
position:是一种高级的布局手段
可以将一个元素设置在页面的任何位置
position可选值:
- static:默认,元素静止,不开启定位
- relative:相对定位
- absolute:绝对定位
- sticky:粘滞(zhi)定位
- fixed:固定定位
父相子绝
相对定位
position: relative; 如果不设置偏移量,元素不会发生变化
偏移量(offset):,需要设置偏移量来设置元素的位置
可选值:
- top:定位元素和定位位置上边的距离 相对于上面,则向下移动
- bottom:定位元素和定位位置下面的距离
- right:定位元素和定位位置右边的距离
- left:定位元素和定位位置左边的距离
相对定位是参照文档流定位的,默认是body
和浮动一样,会提高元素的层级,但是没有脱离文档流
不会改变的元素,块级元素还是块级,内联还是内联
绝对定位
position: absolute; - 如果不设置偏移量,元素的位置不会发生变化
- 会从文档流脱离,则会改变布局的结构
- 会改变元素的性质,和浮动类似,变成替换标签
- 会提升使用定位的元素的层级
- 相对于其包含块进行定位
- 包含块(containing block):
- 正常情况:就是离当前元素最近的祖先块元素
- 使用了绝对定位的情况:离最近的开启了定位的祖先元素,可能内行元素也开启了绝对定位
- 如果所有的祖先元素都没有开启定位,就相对于根元素(文档流)htm:初始包含块
固定定位
小广告
position: fixed; - 固定定位也是绝对定位,大部分特定和绝对定位一样
- 和绝对定位不同的是,永远参照浏览器的视口
- 不会随着网页的滚动而滚动
视口:浏览器的可见窗口,但是不是根元素。可视区域,
粘滞定位
position: sticky; - 老版本的浏览器可能不支持
- 和相对定位类似
- 不同的是,可以在元素到到某个位置后固定,比如top:0,在top位置到0的时候就不动了。




