- A+
渲染是指什么?
渲染 (render),是指将HTML代码转换为像素信息的过程。
当用户在浏览器上输入url之后,访问的服务器返回html文件,本质上是html代码,是字符串。渲染这个过程的任务就是:识别这段字符串,并且转换为像素信息。
渲染时间点

用户打开网页的过程可以简单概括为:
-
网络:拿HTML。
这里概括为拿HTML,是因为在HTML文件中可以通过
<style>标签和<script>标签引入 CSS 和 JS 文件。事实上网络的过程也很复杂, 但是不是这篇笔记的重点讨论内容。
-
渲染:解析HTML代码并最终转换为像素信息。
浏览器有很多进程,其中有网络进程,而网络进程又包含网络线程。
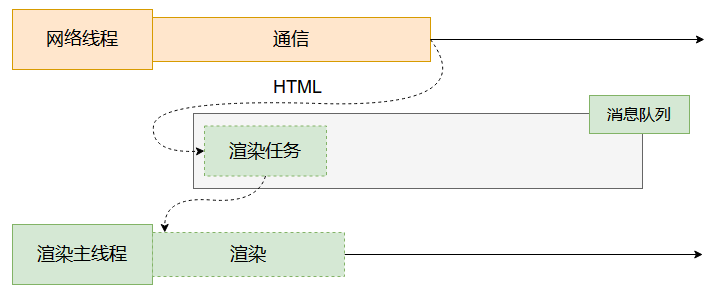
网络线程完成网络请求任务之后,拿到了一个html文件,但是它没有解析的能力,于是将html文件包装成一个任务,通过消息队列,转交给渲染主线程。
渲染主线程拿到渲染任务之后,就开始了渲染流程,就是本篇笔记的重点内容。
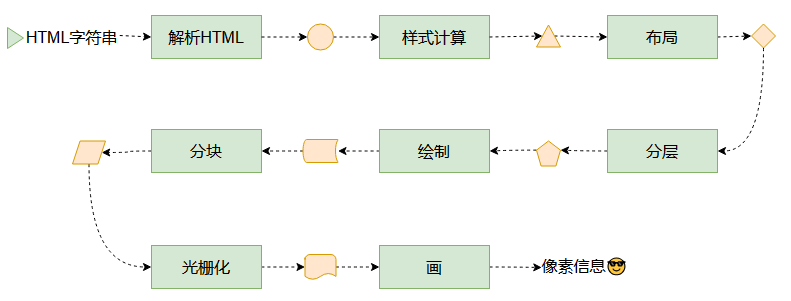
渲染流程

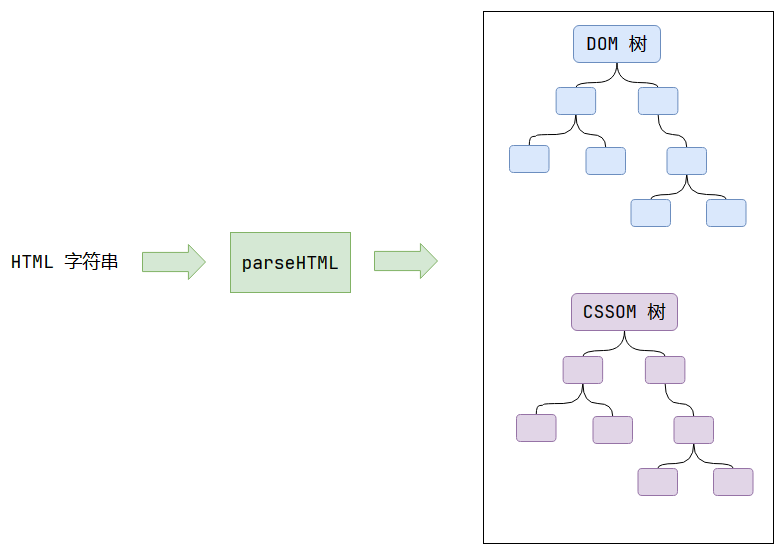
解析HTML - Parse HTML

DOM树(Document Object Model):页面中的元素和文本,以树形结构相关联。
在 JS 代码中,通过document对象可以访问和修改DOM树。而上图中的DOM树指的是浏览器底层由C++生成的DOM树。

这一个转换步骤是为后续步骤做准备的,因为字符串难处理,而对象结构容易处理。
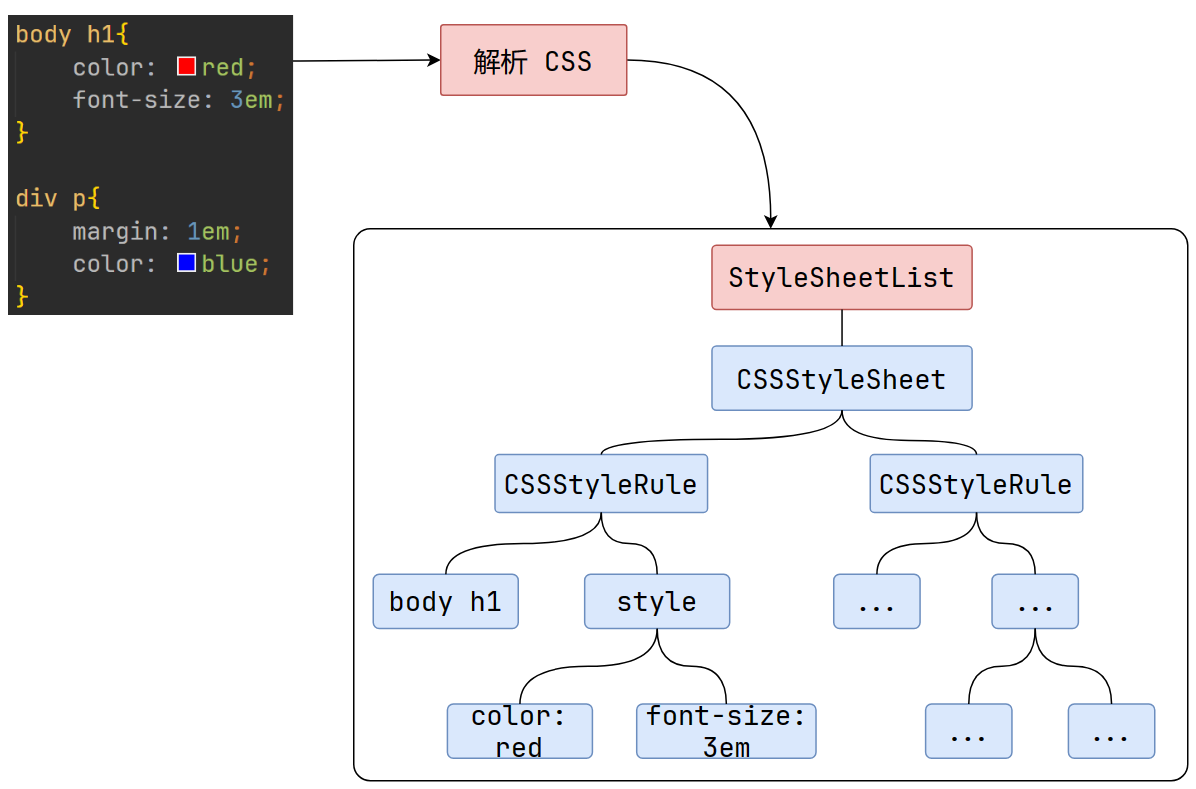
CSS也会被解析成CSSOM(CSS Object Model),也是树形结构,根节点(StyleSheetList)是网页中所有的样式表,二级子节点可能包含内部样式表、外部样式表、内联样式表和浏览器默认样式表(取决于代码中是否有这些内容),如果有两个<link>,则会出现两个外部样式表节点。
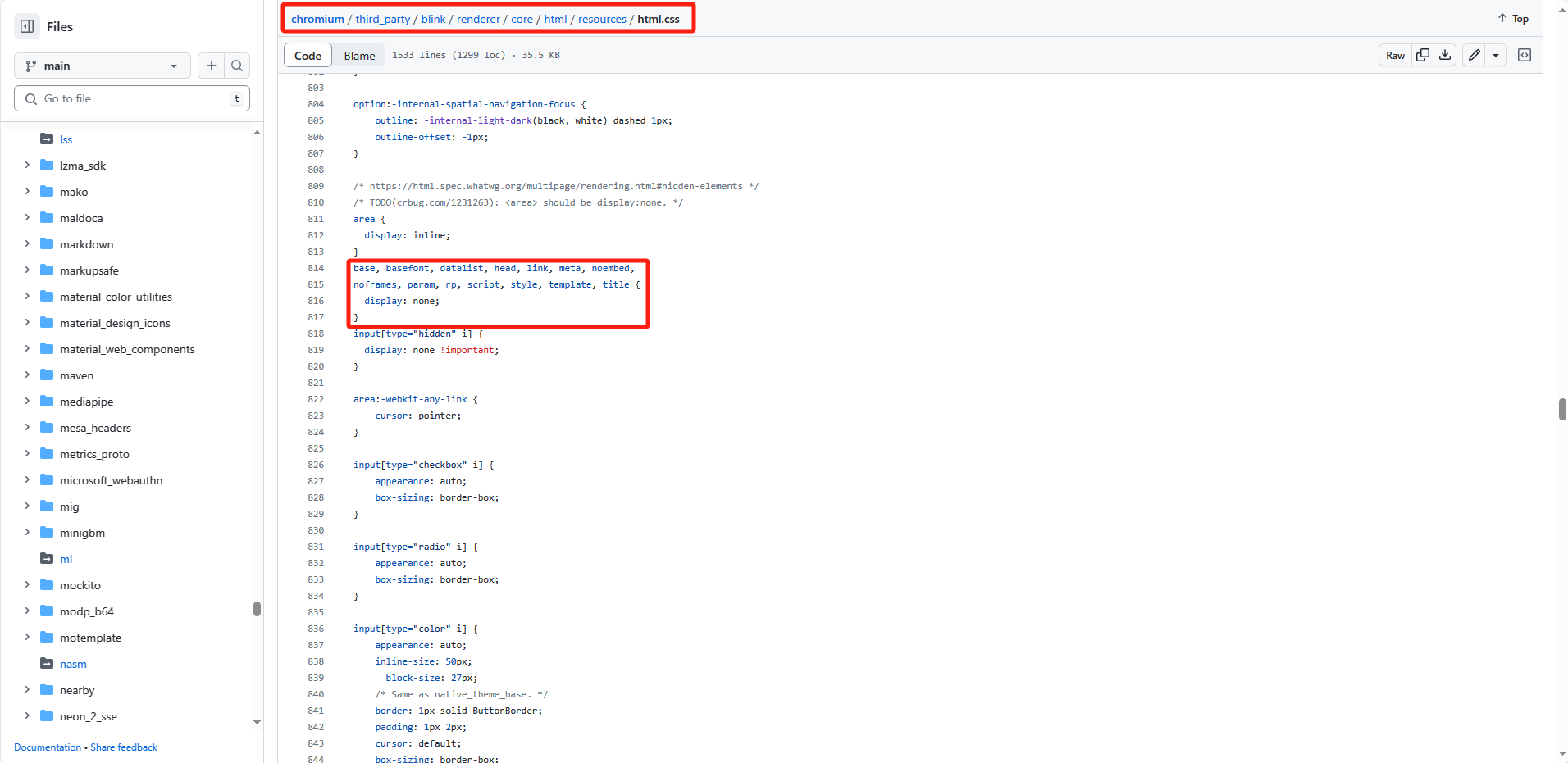
可以在github上的chromium源码找到浏览器默认样式表的内容。
除了浏览器默认样式表,内部样式表、外部样式表、内联样式表都可以通过 JS 访问到。
- 内部样式表和外部样式表:使用
document.styleSheets可以访问到一个数组,元素是样式表对象。
- 使用
document.styleSheets[0].addRule("div", "border: 1px solid red important")可以让页面上的所有div标签的边框变成红色,这种做法与传统的“获取所有div标签,再设置其style”的做法不同。- 内联样式表:使用
dom.style访问

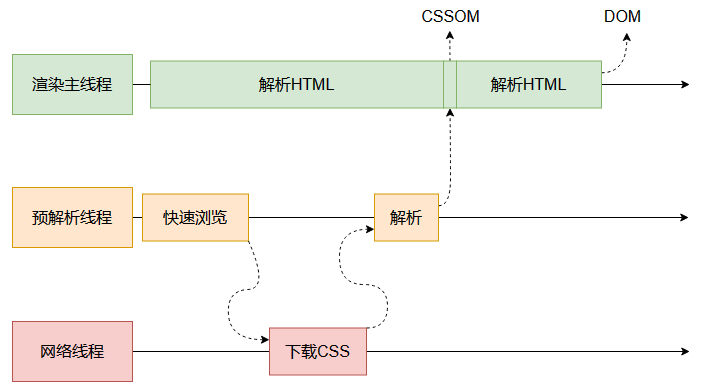
HTML解析过程遇到CSS怎么办?
为了提高解析效率,浏览器会启动一个预解析器率先下载和解析CSS。
渲染主线程在解析HTML的时候,会关注每一个标签;而预解析线程只关注外部样式表的标签<link>,尽快地完成CSS的下载与解析。
这样做的目的是防止CSS的解析阻塞了HTML的解析。

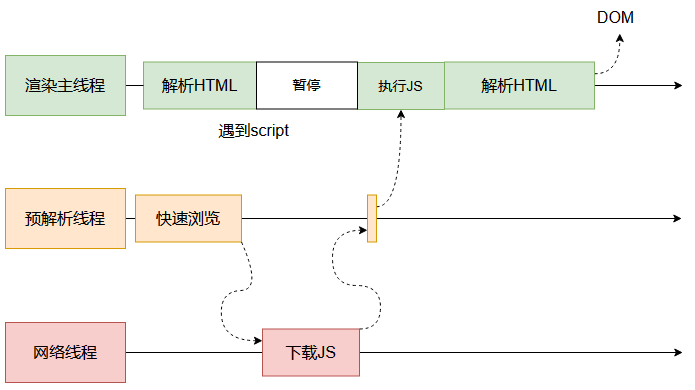
HTML解析过程遇到JS怎么办?
渲染主线程遇到 JS 的script标签时必须暂停一切行为,等待下载 JS 文件,并且启用V8引擎解析执行 JS 代码,然后才能继续解析 HTML。
原因:JS 代码可能修改 DOM 树。
预解析线程可以分担一点下载 JS 的任务。

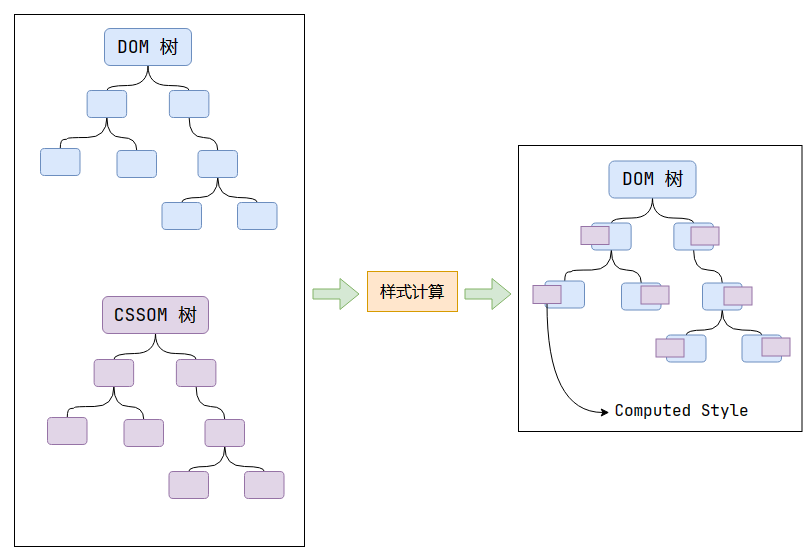
样式计算 - Recalculate Style

样式计算过程计算每一个DOM节点的最终样式(Computed Style)。
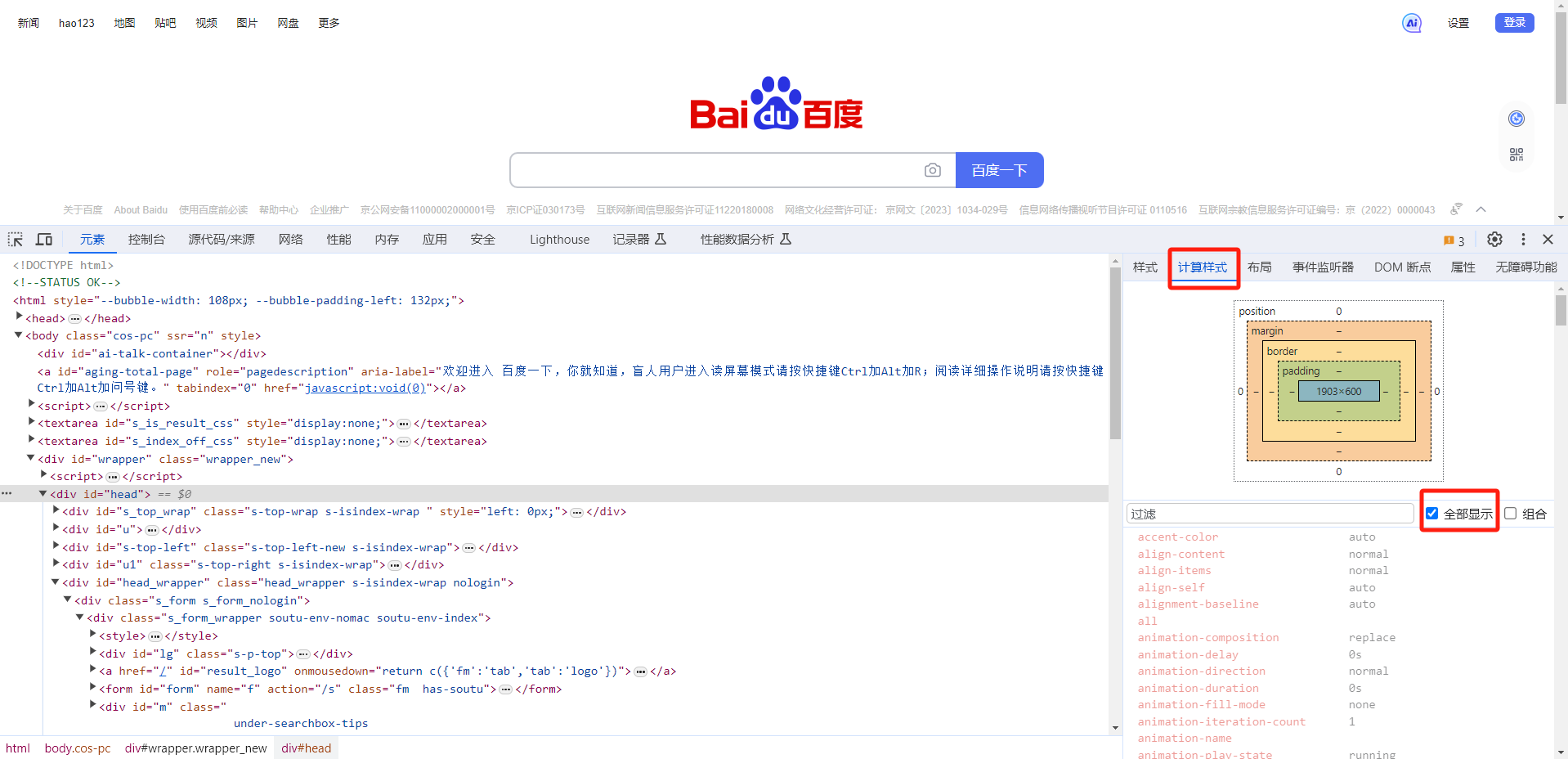
计算样式如何查看:在浏览器上打开开发者工具,查看“计算样式”,并选择“全部显示”。
通过上一过程,得到的 DOM 树和 CSSOM 树。通过遍历 DOM 树,为每一个 DOM 节点,计算它的所有 CSS 属性。
属性值的计算过程,分为如下4个步骤:
- 确定声明值;
- 层叠冲突;
- 使用继承;
- 使用默认值。
确定声明值
如果先不考虑冲突的话,那么通过 页面作者书写的CSS样式 和 用户代理样式表(浏览器内置的样式表) 的声明值相加得到全部的声明值,并且将部分值进行转换。
例如,将color: red;转换为color: rgb(255, 0, 0);,将font-size: 2em;转换为font-size: 14px;。
层叠冲突
在确定声明值时,可能出现一种情况,那就是声明的样式规则发生了冲突。
此时会进入解决层叠冲突的流程。而这一步又可以细分为下面这三个步骤:
- 比较源的重要性
- 比较优先级
- 比较次序
比较源的重要性
样式有三种来源:
- 浏览器会有一个基本的样式表来给任何网页设置默认样式。这些样式统称用户代理样式。
- 网页的作者可以定义文档的样式,这是最常见的样式表,称之为页面作者样式。
- 浏览器的用户,可以使用自定义样式表定制使用体验,称之为用户样式。
对应的重要性顺序依次为:页面作者样式 > 用户样式 > 用户代理样式。
可以在 MDN 中找到更详细的说明:CSS 层叠 - CSS:层叠样式表 | MDN (mozilla.org)
比较优先级
如果在同一源中出现了样式声明冲突,则比较其优先级。
简单来说就是:ID选择器 > 类名选择器 > 标签选择器。
更详细的说明可以查阅 MDN 的文章:优先级 - CSS:层叠样式表 | MDN (mozilla.org)
比较次序
如果出现同源同权重的情况,则比较样式的声明次序。
后声明的样式会覆盖先声明的样式。
p{ /* 会被覆盖 */ color: red; } p{ /* 生效 */ color: green; } 显然,不存在次序相同的情况。至此,样式声明中存在冲突的所有情况都解决了。
使用继承
上文提到了,对于每一个 DOM 节点,都会去计算它的所有 CSS 属性。
层叠冲突这一步骤完成之后,声明值已全部确定。
而对于未声明的属性,并不是直接使用默认值,而是使用继承值。
例如:
<div> <p>hello world</p> </div> div{ color: red; } 这里<p>标签会继承来自<div>的color: red样式。
继承原则:
-
继承谁的?答:就近原则,谁近就继承谁的,与权重无关。
-
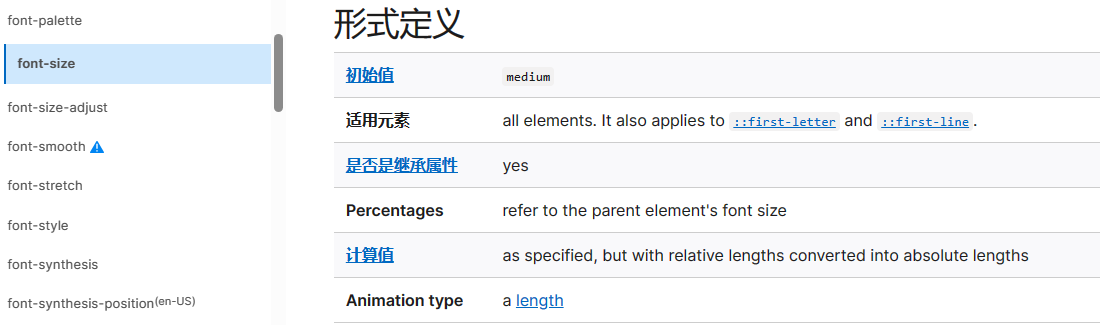
哪些属性能够继承?答:大部分字体相关的属性都是可继承的,可以在MDN上查找属性是否可继承。

使用默认值
如果经过上述过程仍不能确定属性值,则使用默认值。
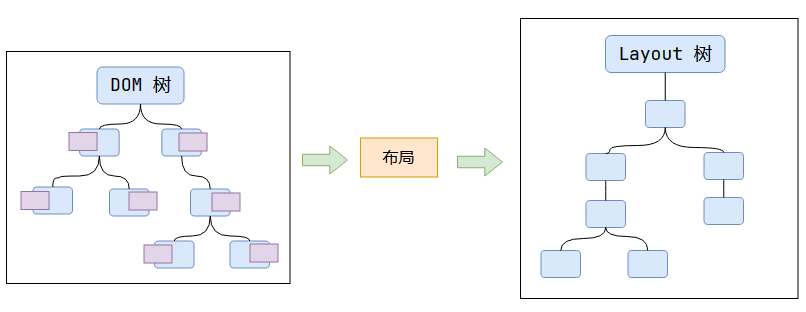
布局 - Layout

根据 DOM 树里每个节点的样式,计算出每个节点的尺寸和位置。
有一些数值,例如:百分比,或者
auto,在上一步骤无法算出来,在布局这个过程才能算出来。
对于一个元素来说,它的尺寸和位置经常与它的包含块(containing block)有关。
这里简单地记录包含块的知识,更详细的说明可以查阅 MDN 文档:?布局和包含块
盒模型:每一个盒子被划分为4个区域,即内容区,内边距区,边框区和外边距区。
对于一个元素而言,大部分时候,它的包含块就是它父元素的内容区。但在一些情况下并不如此。
包含块影响这些内容的计算:
width,height,margin,padding,偏移量(position为absolute或fixed的时候),以及使用百分比的时候,是依照其包含块数值为基准计算的。如何确定包含块:确定一个元素的包含块的过程完全依赖于这个元素的
position属性。
static、relative、sticky:包含块可能由它的最近的祖先块元素(比如说 inline-block, block 或 list-item 元素)的内容区的边缘组成;absolute:由它的最近的position的值不是static的祖先元素的内边距区的边缘组成;fixed:在连续媒体的情况下包含块是viewport;absolute或fixed:包含块也可能是由满足以下条件的最近父级元素的内边距区的边缘组成的。
transform或perspective的值不是none。will-change的值是transform或perspective。filter的值不是none或will-change的值是filter(只在 Firefox 下生效)。contain的值是paint(例如:contain: paint;)。backdrop-filter的值不是none(例如:backdrop-filter: blur(10px);)。



如上图所示,Layout树和DOM树不一定是一一对应的。
原因是:
-
布局树是记录节点的几何信息(尺寸和位置)的,如果设置了
display: none;,则节点失去几何信息,不会被添加到布局树中。 -
伪元素节点不存在于DOM树中,但是有几何信息,因此会被生成到布局树中。
-
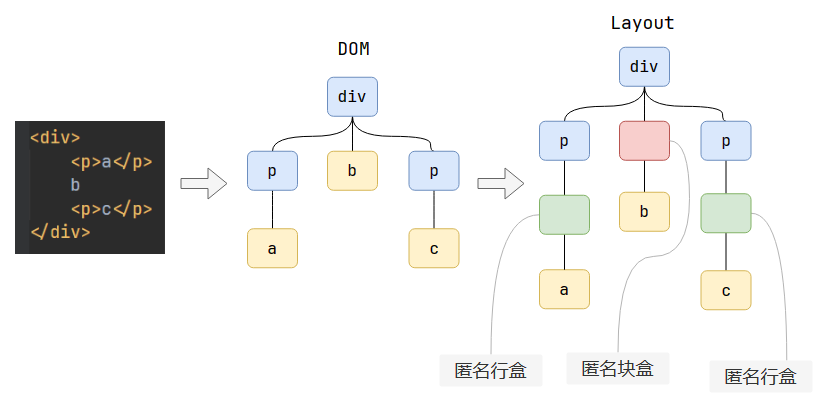
布局过程存在两个规则(w3c规定):
- 内容必须在行盒中
- 行盒和块盒不能相邻
如果在块盒中直接写入内容,则会在中间生成一个匿名行盒;如果块盒和行盒相邻,则为行盒外部生成一个匿名块盒。(参考上图)
?插播小知识:
html标签只表明语义,不区分行盒或块盒,css决定元素是行盒还是块盒。
通常理解的
<p>, <div>是块盒,是因为浏览器默认样式给它们设置了display: block;。
<head>,<meta>等标签都是隐藏的,是因为浏览器默认样式表给它们设置了display: none;。可以在github上chromium的源代码中找到这些默认样式。
上述的DOM树和布局树都是指浏览器底层的C++对象,它们以不同程度暴露到JS中。
对于DOM树,JS提供了document对象可以访问;而布局树,只暴露出了很少的内容,例如:clientWidth,offsetWidth等属性。
分层 - Layer
现在的页面大多都十分复杂,并且交互效果很多。如果不分层,用户的一个简单交互将导致整个页面的重新渲染,效率低下。
分层的好处在于可以局部的渲染,提高性能。
老旧的浏览器没有分层概念,现代浏览器都有分层这个内容了。

以Edge浏览器打开百度为例,开发者工具中切换到3D视图(不同浏览器或者因为语言不同可能是不同选项),左侧可以看到多个分层。
通常来说不会太多层,因为分层虽然可以提高渲染效率,但是占用很大内存空间。
分层与部分CSS属性有关,通常页面越复杂则层越多,但是也不一定,因为不同浏览器的分层策略可能不同。
总结:与堆叠上下文有关的属性,会影响分层的决策,最后依据不同浏览器的具体实现,生成分层的结果。
与堆叠上下文有关的属性:
z-index,opacity,transform......
引用自MDN
绘制可以将布局树中的元素分解为多个层。将内容提升到 GPU 上的层(而不是 CPU 上的主线程)可以提高绘制和重新绘制性能。有一些特定的属性和元素可以实例化一个层,包括
video和canvas,任何 CSS 属性为opacity、3Dtransform、will-change的元素,还有一些其他元素。这些节点将与子节点一起绘制到它们自己的层上,除非子节点由于上述一个(或多个)原因需要自己的层。分层确实可以提高性能,但是它以内存管理为代价,因此不应作为 web 性能优化策略的一部分过度使用。
?插播小知识
will-change:通常大多数元素例如
<div>不会单独分为一层,但是如果它的内容经常需要更新、需要重新渲染,可以添加一个属性:will-change。如果这个元素的
transform属性需要经常发生变化,那么可以声明will-change: transform;,告知浏览器其需要经常更新,但是最后是否决定分层依然是浏览器的具体实现决定的。
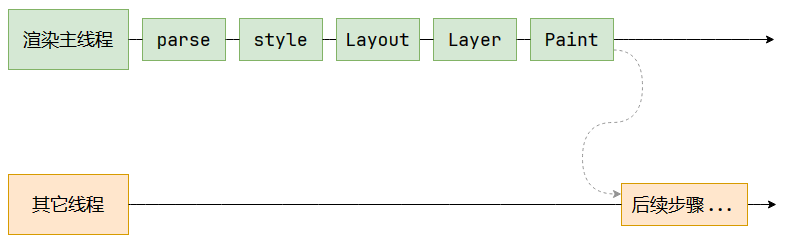
绘制 - Paint
首先需要生成绘制的指令,为每个层生成绘制指令集,用于描述这一层的内容该如何画出来。
绘制指令类似于canvas的操作方法:
- 移动画笔到xxx
- 绘制宽为x,高为y的矩形
- ......
事实上,canvas是浏览器将绘制过程封装后提供给开发者的工具。

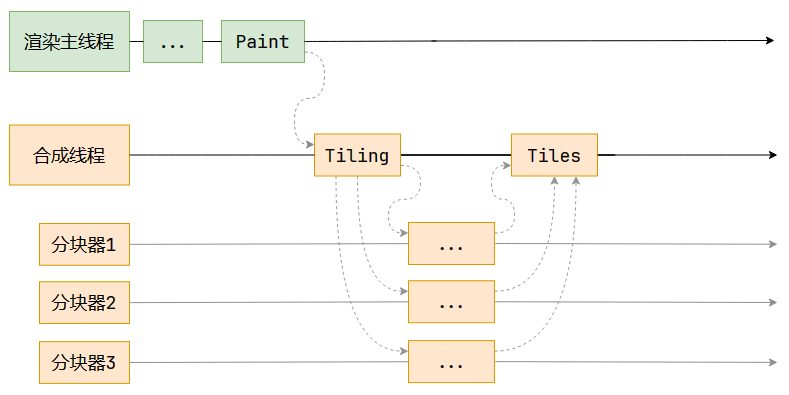
分块 - Tiling
分块将每一层分为多个小的区域。

这一步的目的是,优先画出视口内以及接近视口的内容。
想象一个很长的、需要滚动很久才能到底的页面。
页面很大,但是接近视口的内容优先级最高,因为我们希望用户能尽早的看到页面的内容。于是分块,接近视口的块优先级高,优先显示出来。
可以将其视为更底层的“懒加载”。

分块的工作是交给多个线程同时进行的。
渲染主线程先将分块任务交给合成线程,合成线程会从线程池中拿取多个线程来完成分块工作。
其中的合成线程和渲染主线程都位于渲染进程里。
目前大多数浏览器的策略是每个标签页都对应一个渲染进程,渲染进程里面包含多个线程。
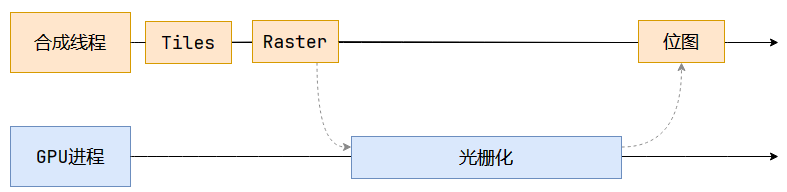
光栅化 - Raster

光栅化将每个块变成位图,既然上一步已经分块了,这一步自然是优先处理接近视口的块。
位图:可以简单理解成用二维数组存储的像素信息。
像素信息:例如(red, green, blue, alpha)。
合成线程会将块信息交给GPU进程完成光栅化,而GPU进程内部又会开启多个线程完成光栅化,优先处理靠近视口区域的块。
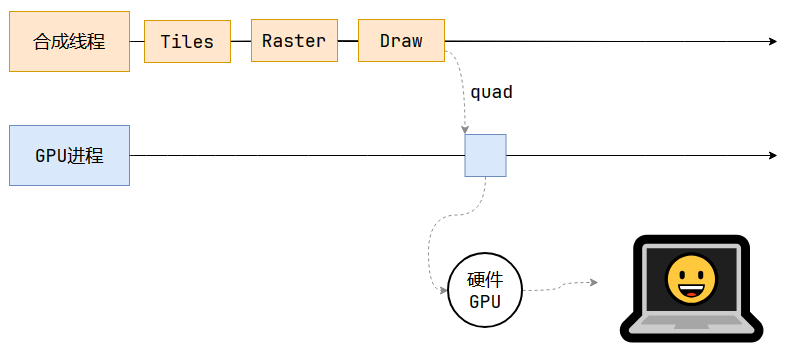
画 - Draw

合成线程计算出每个位图在屏幕上的位置,交给GPU进行最终呈现。
其中的quad称为“指引信息”,指明位图信息位于屏幕上的哪一个像素点。
为什么合成线程不直接将结果交给硬件,而要先转交给GPU?
答:
合成线程和渲染主线程都是隶属于渲染进程的,渲染进程处于沙盒中,无法进行系统调度,即无法直接与硬件GPU通信。
沙盒是一种浏览器安全策略,使得渲染进程无法直接与操作系统、硬件通信,可以避免一些网络病毒的攻击。
综上,合成线程将计算结果先转交给浏览器的GPU进程,再由其发送给硬件GPU,最终将内容显示到屏幕上。
?CSS中的transform是在这一步确定的,只需要对位图进行矩阵变换。
这也是transform效率高的主要原因,因为它与渲染主线程无关,这个过程发生在合成线程中。
相关面试题
浏览器是如何渲染页面的?
答:
当浏览器的网络线程收到 HTML 文档后,会产生一个渲染任务,并将其传递给渲染主线程的消息队列。
在事件循环机制的作用下,渲染主线程取出消息队列中的渲染任务,开启渲染流程。
整个渲染流程分为多个阶段,分别是:HTML解析、样式计算、布局、分层、绘制、分块、光栅化、画。
每个阶段都有明确的输入输出,上一个阶段的输出会成为下一个阶段的输入。
这样,整个渲染流程就形成了一套组织严密的生产流水线。
渲染的第一步是解析HTML。
解析过程中遇到 CSS 解析 CSS,遇到 JS 执行 JS。为了提高解析效率,浏览器在开始解析前,会启动一个预解析的线程,率先下载HTML中的外部CSS文件和外部的JS文件。
如果主线程解析到
link位置,此时外部的CSS文件还没有下载解析好,主线程不会等待,继续解析后续的HTML。这是因为下载和解析CSS的工作是在预解析线程中进行的。这就是CSS不会阻塞HTML解析的根本原因。如果主线程解析到
script位置,会停止解析HTML,转而等待 JS 文件下载好,并将全局代码解析执行完成后,才能继续解析HTML。这是因为 JS 代码的执行过程可能会修改当前的 DOM 树,所以 DOM 树的生成必须暂停。这就是 JS 会阻塞 HTML 解析的根本原因。第一步完成后,会得到 DOM 树和 CSSOM 树,浏览器的默认样式、内部样式、外部样式、行内样式均会包含在 CSSOM 树中。
渲染的下一步是样式计算。
主线程会遍历得到的 DOM 树,依次为树中的每个节点计算出它最终的样式,称之为 Computed Style。
在这一过程中,很多预设值会变成绝对值,比如
red会变成rgb(255,0,0);相对单位会变成绝对单位,比如em会变成px这一步完成后,会得到一棵带有样式的 DOM 树。
接下来是布局,布局完成后会得到布局树。
布局阶段会依次遍历 DOM 树的每一个节点,计算每个节点的几何信息。例如节点的宽高、相对包含块的位置。
大部分时候,DOM 树和布局树并非一一对应。
比如
display:none的节点没有几何信息,因此不会生成到布局树;又比如使用了伪元素选择器,虽然 DOM 树中不存在这些伪元素节点,但它们拥有几何信息,所以会生成到布局树中。还有匿名行盒、匿名块盒等等都会导致 DOM 树和布局树无法一一对应。
下一步是分层
主线程会使用一套复杂的策略对整个布局树中进行分层。
分层的好处在于,将来某一个层改变后,仅会对该层进行后续处理,从而提升效率。
滚动条、堆叠上下文、transform、opacity 等样式都会或多或少的影响分层结果,也可以通过
will-change属性更大程度的影响分层结果。
再下一步是绘制
主线程会为每个层单独产生绘制指令集,用于描述这一层的内容该如何画出来。
完成绘制后,主线程将每个图层的绘制信息提交给合成线程,剩余工作将由合成线程完成。
合成线程首先对每个图层进行分块,将其划分为更多的小区域。
它会从线程池中拿取多个线程来完成分块工作。
分块完成后,进入光栅化阶段。
合成线程会将块信息交给 GPU 进程,以极高的速度完成光栅化。
GPU 进程会开启多个线程来完成光栅化,并且优先处理靠近视口区域的块。
光栅化的结果,就是一块一块的位图
最后一个阶段就是画了
合成线程拿到每个层、每个块的位图后,生成一个个「指引(quad)」信息。
指引会标识出每个位图应该画到屏幕的哪个位置,以及会考虑到旋转、缩放等变形。
变形发生在合成线程,与渲染主线程无关,这就是
transform效率高的本质原因。合成线程会把 quad 提交给 GPU 进程,由 GPU 进程产生系统调用,提交给 GPU 硬件,完成最终的屏幕成像。
什么是 reflow?
reflow 的本质就是重新计算 layout 树。
当进行了会影响布局树的操作后,需要重新计算布局树,会引发 layout。
为了避免连续的多次操作导致布局树反复计算,浏览器会合并这些操作,当 JS 代码全部完成后再进行统一计算。所以,改动属性造成的 reflow 是异步完成的。
也同样因为如此,当 JS 获取布局属性时,就可能造成无法获取到最新的布局信息。
浏览器在反复权衡下,最终决定获取属性立即 reflow。
什么是 repaint?
repaint 的本质就是重新根据分层信息计算了绘制指令。
当改动了可见样式后,就需要重新计算,会引发 repaint。
由于元素的布局信息也属于可见样式,所以 reflow 一定会引起 repaint。
为什么 transform 的效率高?
因为 transform 既不会影响布局也不会影响绘制指令,它影响的只是渲染流程的最后一个「draw」阶段
由于 draw 阶段在合成线程中,所以 transform 的变化几乎不会影响渲染主线程。反之,渲染主线程无论如何忙碌,也不会影响 transform 的变化。