- A+
所属分类:Web前端
之前在开发一个管理页面,功能有,编辑时只有一行可以编辑,删除时弹出警告窗口,确认后才执行删除。
代码为Element-plus中的示例。
但是ElMessageBox一直被

代码如下,均为Element-plus的示例,此外还有两层router-view嵌套:
<template> <el-table :data="projectTableData" style="width: 100%"> <el-table-column prop="date" label="Date"> <template #default="scope"> <span v-show="!scope.row.editing">{{ scope.row.date }}</span> <el-input v-show="scope.row.editing" v-model="scope.row.date"></el-input> </template> </el-table-column> <el-table-column prop="name" label="name"></el-table-column> <el-table-column prop="address" label="Address" /> <el-table-column label="Operate"> <template #default="{ row, rowIndex }"> <el-button v-if="row.editing" type="primary" link @click="handleSave(row)">保存</el-button> <el-button v-else type="primary" link @click="handleEdit(row, rowIndex)">编辑</el-button> <el-button v-if="row.editing" link @click="handleCancel(row)">取消</el-button> <el-button v-else type="danger" link @click="handleDelete(row)">删除</el-button> </template> </el-table-column> </el-table> </template> <script setup lang="ts"> import { ElMessage, ElMessageBox, } from 'element-plus'; import { ref } from 'vue'; const projectTableData = ref([ { date: '2016-05-03', name: 'Tom', address: 'No. 189, Grove St, Los Angeles', editing: false, }, { date: '2016-05-02', name: 'Tom', address: 'No. 189, Grove St, Los Angeles', editing: false, }, { date: '2016-05-04', name: 'Tom', address: 'No. 189, Grove St, Los Angeles', editing: false, }, { date: '2016-05-01', name: 'Tom', address: 'No. 189, Grove St, Los Angeles', editing: false, }, ]); const handleEdit = (row, rowIndex) => { if (!row.editing) { // 如果点击的行不是当前正在编辑的行 projectTableData.value.forEach((item, index) => { if (index !== rowIndex) { item.editing = false; // 取消其他行的编辑状态 } }); row.editing = true; } }; const handleSave = (row) => { row.editing = false; // Handle Save logic }; const handleDelete = (row) => { console.log(row); ElMessageBox.confirm( '真的删除吗?删除之后数据无法找回', { confirmButtonText: '确定', cancelButtonText: '取消', type: 'warning', appendTo:'body', title:"警告", }) .then(() => { ElMessage({ type: 'success', message: '删除成功' }) }) .catch(() => { ElMessage({ type: 'info', message: 'Delete canceled', }) }) // Handle Delete logic }; const handleCancel = (row) => { row.editing = false; }; </script> 猜测可能的原因为router-view嵌套导致了el-table的z-index比较高
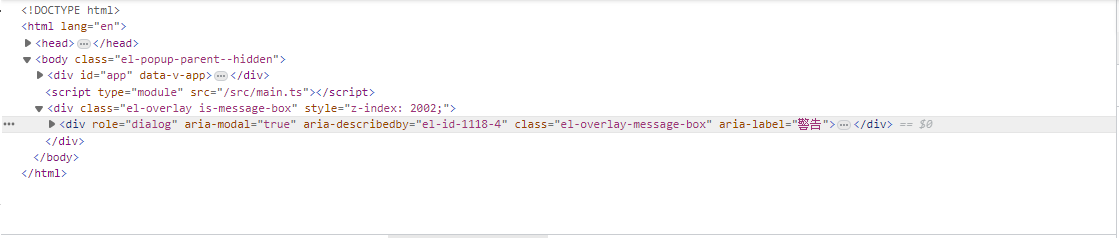
在开发者控制台中,看到是已经挂载到了body中,z-index是2002

解决方法就是
.is-message-box{ position: relative; z-index: 10000; } 



