- A+
功能介绍
登录

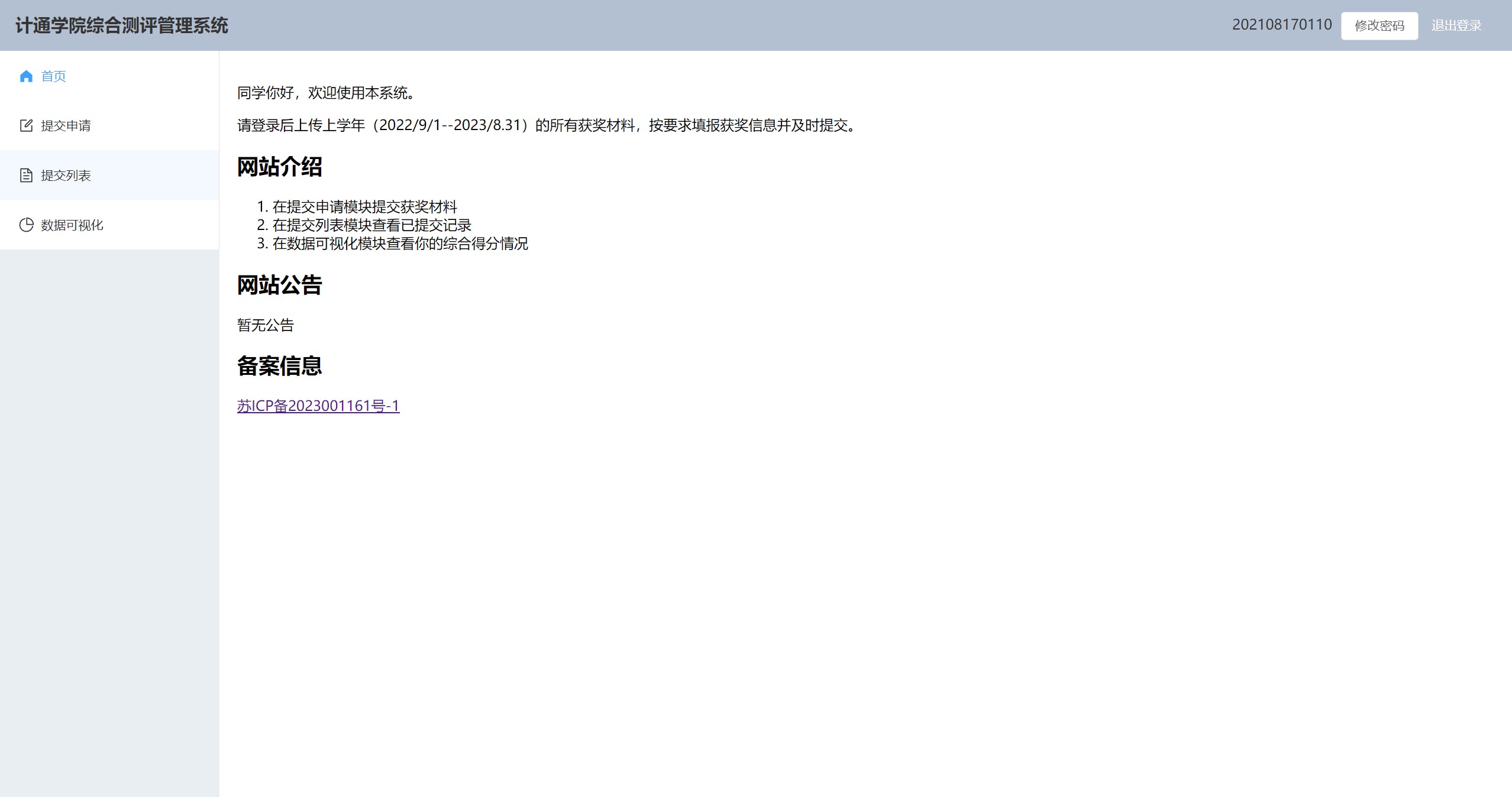
首页

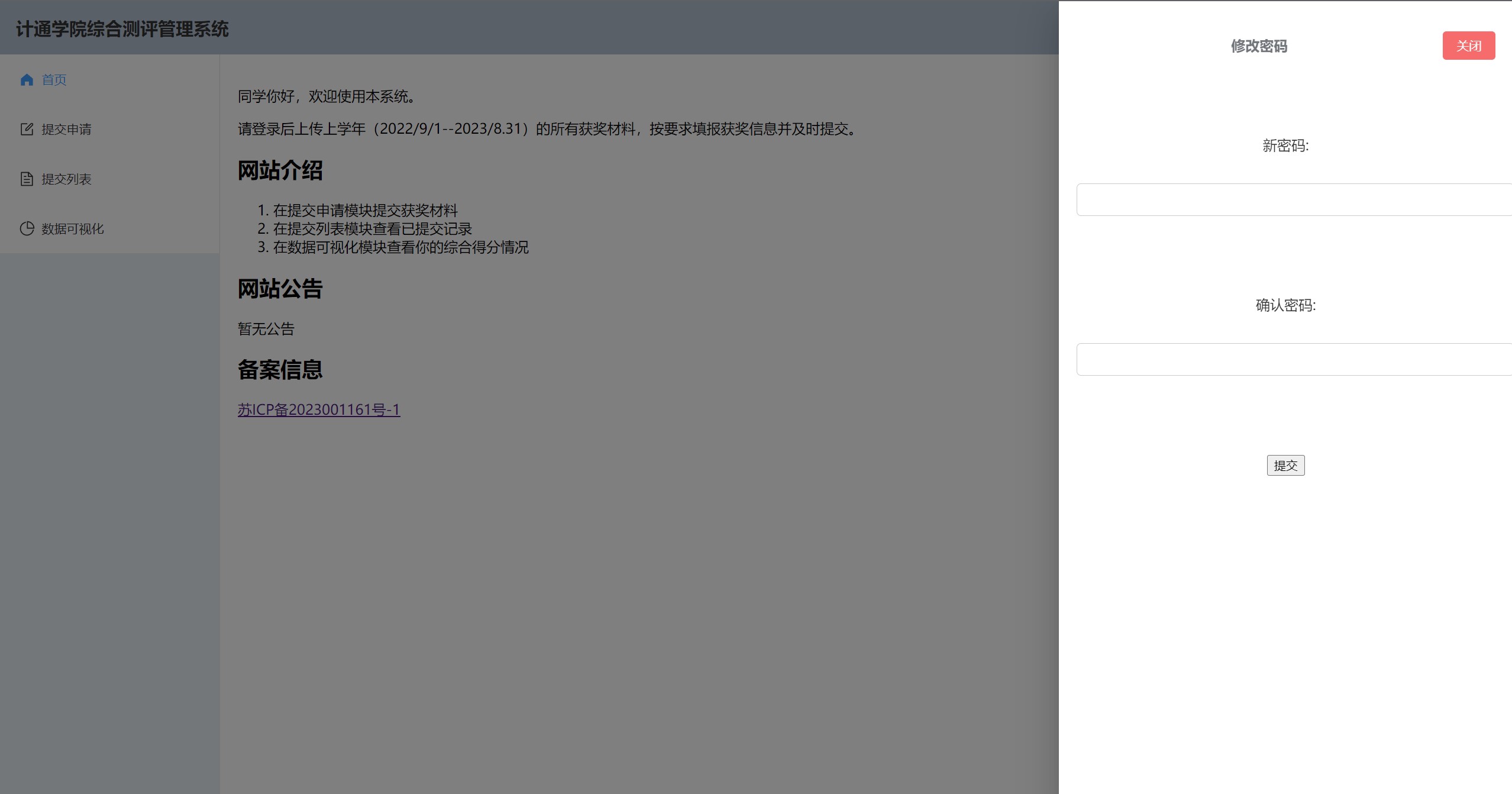
修改密码

提交申请

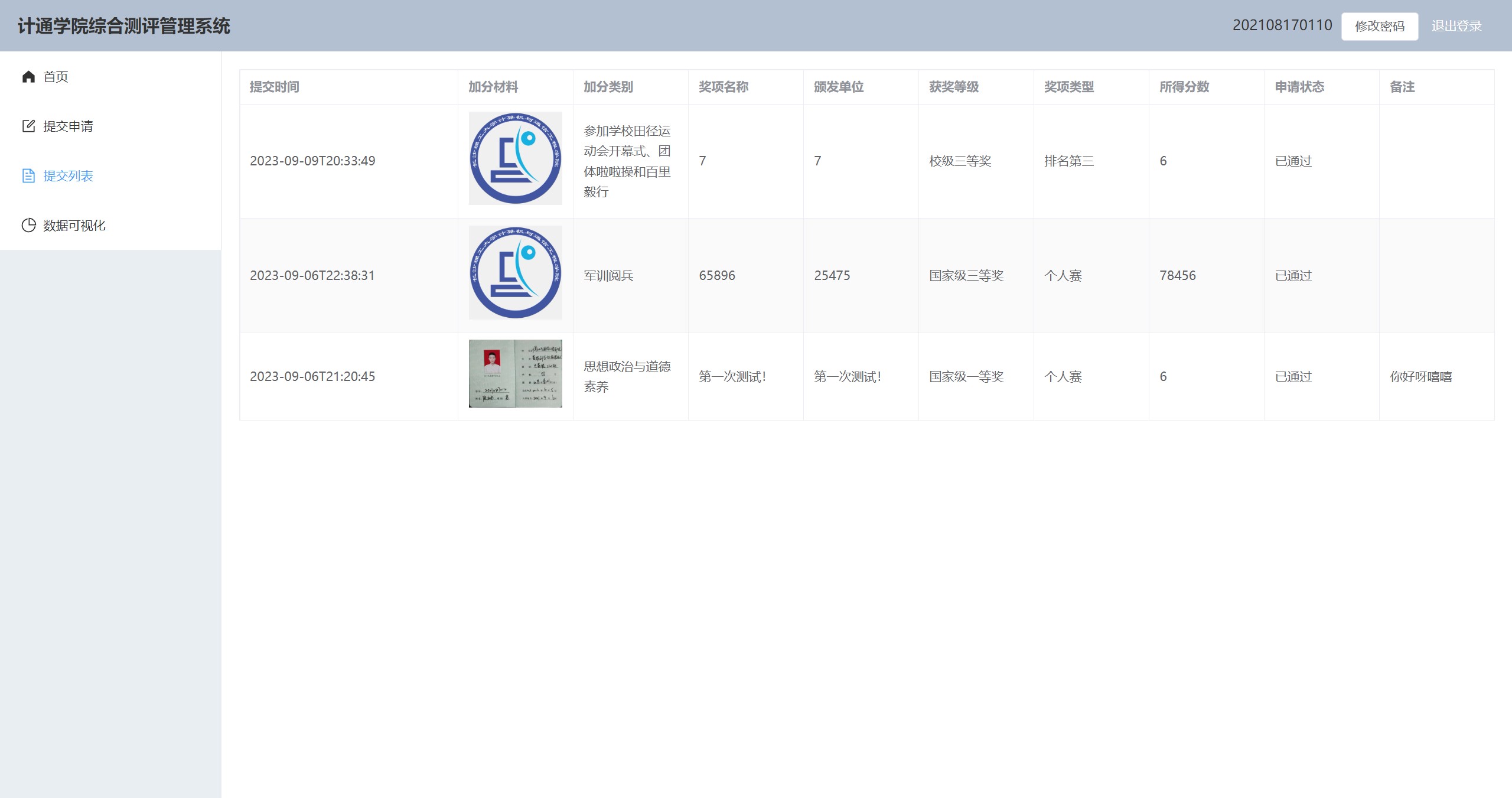
提交列表

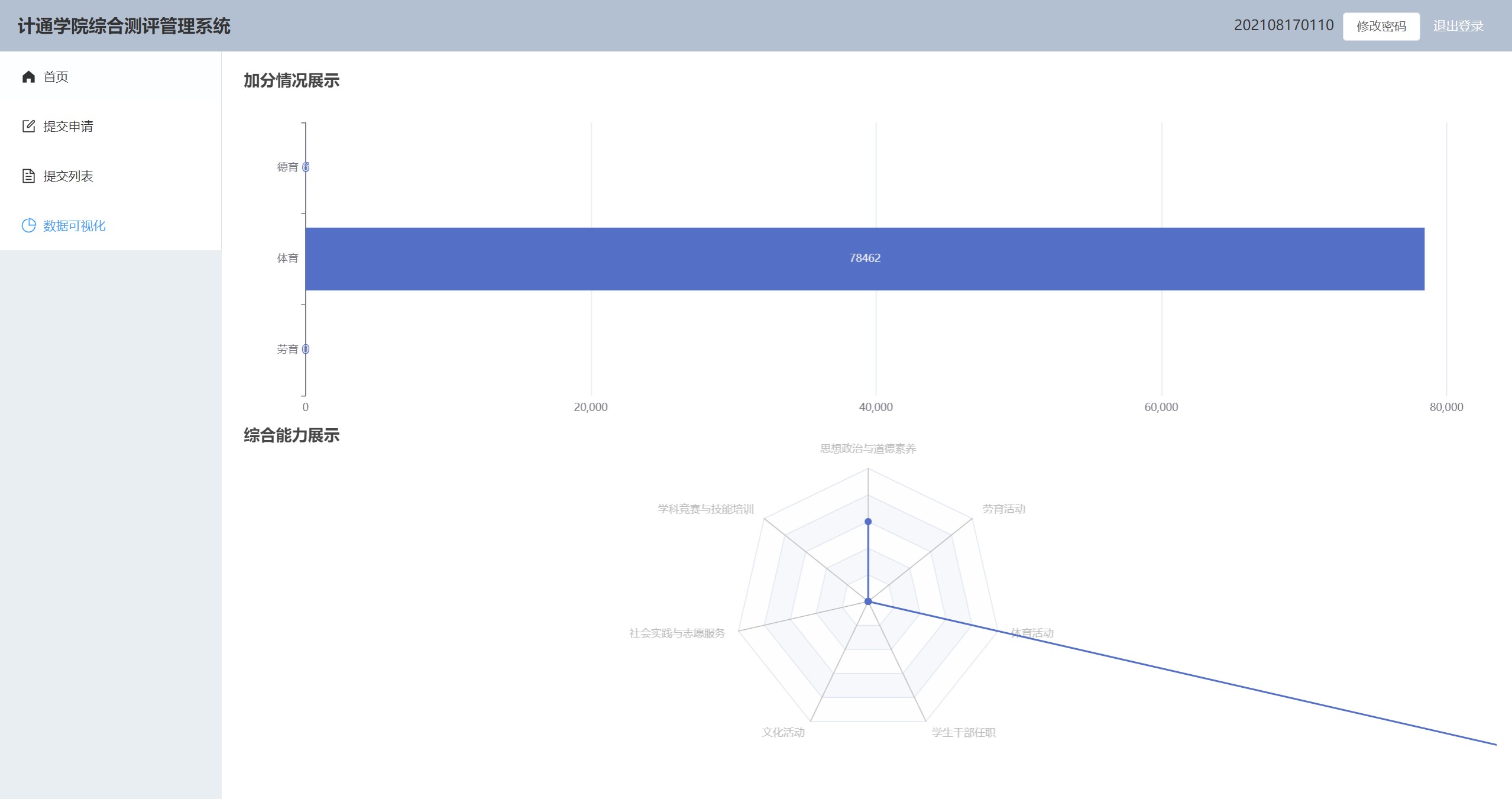
数据可视化

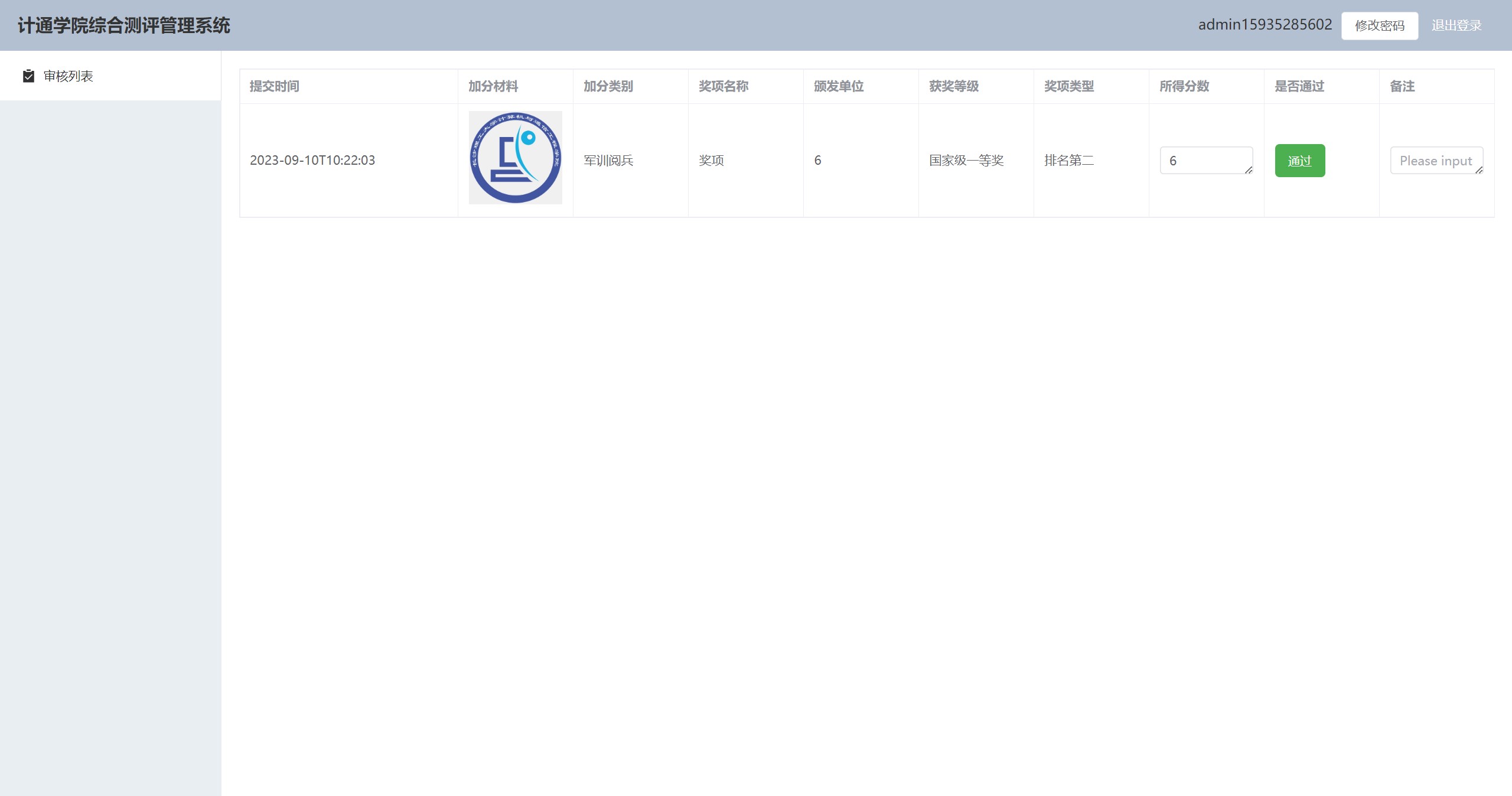
审核列表

前端
components结构

搭建Vue项目
Vue3快速上手:
https://cn.vuejs.org/guide/quick-start.html#creating-a-vue-application
页面布局
<template> <el-container > <el-header> <HomeHeader/> </el-header> <el-container> <el-aside width="250px"> <HomeAside/> </el-aside> <el-main> <router-view></router-view> </el-main> </el-container> </el-container> </template> <script> import HomeAside from './HomeAside.vue'; import HomeHeader from './HomeHeader.vue'; export default { components: { HomeAside, HomeHeader } } </script> <style> .el-header{ background-color: #B3C0D1; color: #333; text-align: center; line-height: 60px; } .el-aside { background-color: #E9EEF3; color: #333; text-align: center; line-height: 160px; } html,body,#app,.demo,.el-container { height: 100%; width: 100%; } </style> 组件通信
js-cookie的使用:
https://blog.csdn.net/weixin_52615140/article/details/128543259
Echarts
在vue中使用echarts:
https://www.bilibili.com/video/BV16Z4y1U7BW
Vue-ECharts:
https://github.com/ecomfe/vue-echarts/tree/main
注意:采用created方法进行echarts组件数据的初始化
生命周期应用
https://www.bilibili.com/video/BV1Rs4y127j8/?p=35&vd_source=b53d35d0f1e32279da1e60b030a06429
表格中预览大图
https://blog.csdn.net/weixin_47390965/article/details/127402967
注意:原文章在调用弹框组件时,错误使用了:show.sync="LicenseBigDialog",而应该写成v-model="LicenseBigDialog"
低代码表单
Variant Form:
UI 框架
Element Plus:
https://element-plus.org/zh-CN/#/zh-CN
-
表单进阶(插入图片、获取表单所在行数)
<template> <el-table class="submitList" :data="tableData" stripe border> <!-- 插入图片 --> <el-table-column prop='evidence' label="加分材料" width="130" > <template #default="scope"> <el-image :src="scope.row.evidence" @click="showBigImage(scope.row.evidence)" preview-src-list min-width="70" height="70" /> </template> </el-table-column> <!-- 获取表单的所在行数 --> <el-table-column label="是否通过" width="130" > <template #default="scope"> <button @click="submit(scope.$index)">通过</button> </template> </el-table-column> </el-table> </template>
网络请求
axios在vue中的使用:
https://blog.csdn.net/m0_67403188/article/details/123420220
后端
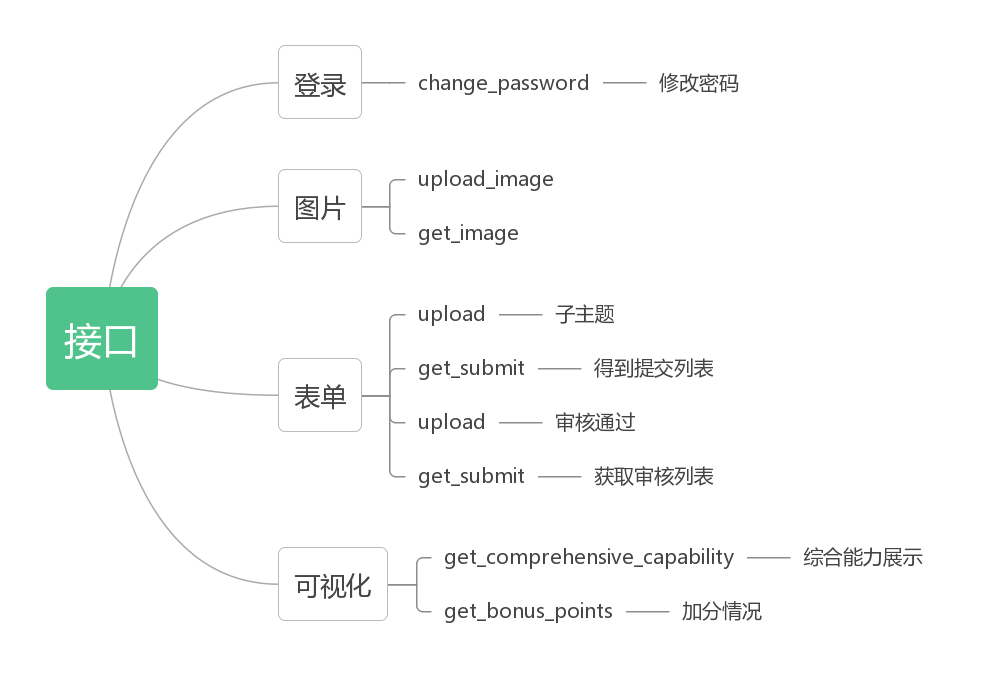
接口实例
这里以登录接口为例,介绍了怎么创建一个接口。
class LoginClass(BaseModel): id: str password: str @app.post("/login") async def login(lc: LoginClass): conn = pymysql.connect(host='localhost', port=3306, user='root', password='123456', db='student_evaluation_and_management_system', charset='utf8') # 创建游标对象 cursor = conn.cursor() cursor.execute("select * from admin where id = %s and password = %s", (lc.id, lc.password)) conn.commit() results = cursor.fetchall() if len(results) != 0: return {"code": "003", "id": results[0][0], "msg": "登陆成功"} cursor.execute("select * from student where id = %s and password = %s", (lc.id, lc.password)) conn.commit() results = cursor.fetchall() # 关闭游标对象 cursor.close() # 关闭连接 conn.close() if len(results) != 0: return {"code": "001", "id": results[0][0], "msg": "登陆成功"} else: return {"code": "002", "msg": "账号密码错误"} 接口结构

保存与读取图片
# 生成随机文件名 def generate_random_string(length): letters = string.ascii_lowercase return ''.join(random.choice(letters) for _ in range(length)) # 上传图片时,把照片保存在本地 @app.post("/imgs/upload") def upload_image(file: UploadFile = File(...)): # 获取当前文件所在的目录路径 current_dir = os.path.dirname(os.path.abspath(__file__)) # 构建目标文件夹路径 target_folder = os.path.join(current_dir, "img") # 确保目标文件夹存在 os.makedirs(target_folder, exist_ok=True) # 生成随机字符串作为文件名 file_name = generate_random_string(8) # 获取文件的扩展名 extension = os.path.splitext(file.filename)[1] # 构建文件的完整路径 file_path = os.path.join(target_folder, f"{file_name}{extension}") # 保存文件到目标路径 with open(file_path, "wb") as buffer: shutil.copyfileobj(file.file, buffer) # 返回文件的名字 return {"data": {"url": f"{file_name}{extension}"}} # 从本地读取图片 @app.get('/img') def get_image(name): # 获取与 Python 文件同级的目录路径 base_dir = os.path.dirname(os.path.realpath(__file__)) # 构建图片文件路径 image_path = os.path.join(base_dir, "img", name) print(image_path) if os.path.exists(image_path): # 返回图片作为响应 return FileResponse(image_path, media_type="image/jpeg") else: # 如果图片不存在,返回错误信息 return {"error": "Image not found."} 跨域问题
app = FastAPI() # 解决跨域问题 app.add_middleware( CORSMiddleware, allow_origins=["*"], allow_methods=["*"], allow_headers=["*"], allow_credentials=True, ) 部署方法
系统采用腾讯云2核2G轻量云服务器,在宝塔面板的python项目管理直接部署后端项目,提交requiremens.txt和py文件即可。部署时,注意修改后端文件的数据库信息,以及下面的host信息,从“127.0.0.1”修改为“0.0.0.0”。
if __name__ == '__main__': uvicorn.run(app='main:app', host='0.0.0.0', port=8000, reload=True) 项目地址
https://github.com/githigher/CEMS
学习链接
-
w3school
-
Vue
-
ECMAScript 6 入门
-
Animate.css
-
ECharts
-
免费API
-
CSS菜鸟教程
-
Font Awesome
-
Element
-
FastAPI
-
字体下载
-
Pure Admin后台管理系统模板
- https://yiming_chang.gitee.io/pure-admin-doc/
-
IconPark
-
OSRC
-
即时设计
-
VariantForm




