- A+
地图在 app 中使用还是很广泛的,常见的应用常见有:
1、获取自己的位置,规划路线。
2、使用标记点进行标记多个位置。
3、绘制多边形,使用围墙标记位置等等。
此篇文章就以高德地图为例,以上述三个常见需求为例,教大家如何在 uniapp 中添加地图。
作为一个不管闲事的前端姑娘,我就忽略掉那些繁琐的账号申请,假设需要的信息问项目经理都要来了,如果你没有现成的信息,还需要申请,请查看:
https://lbs.amap.com/api/javascript-api-v2/prerequisites
去高德地图注册账号,根据官网指示获取 key。然后就正式开始前端 uniapp + 高德地图之旅啦!
一、地图配置
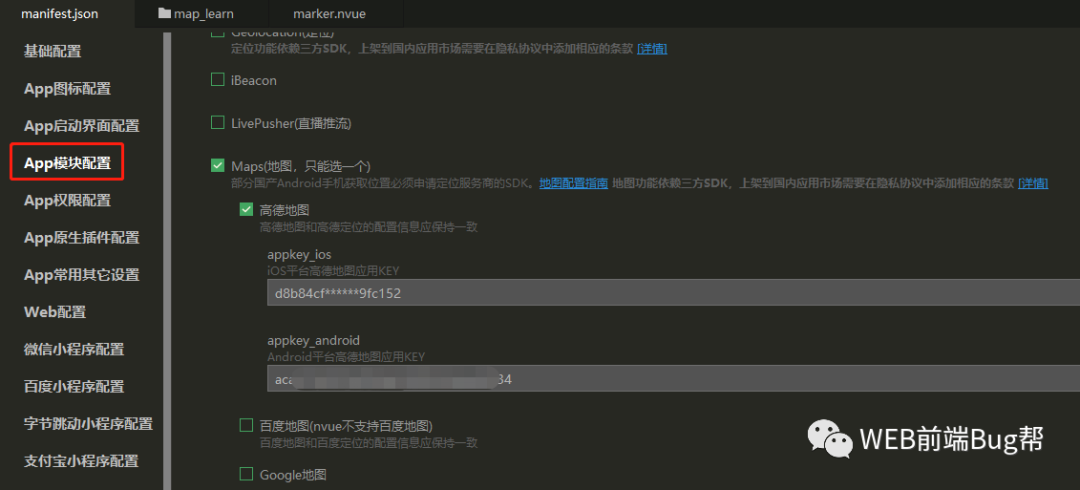
在使用地图之前需要配置一下你的地图账号信息,找到项目中的 manifest.json 文件,打开 web 配置,如图:

此处是针对 h5 端,如果我们要打包 安卓和 IOS app 需要配置对应的key信息,如图:

如果这些信息没有人给你提供,就需要自己去官网注册账号实名认证获取。
二、地图使用
2.1、使用标记点进行标记多个位置,具体效果图如下:

<template> <view class="map-con"> <map style="width: 100%; height: 300px;" :latitude="latitude" :longitude="longitude" :markers="covers" :scale="12"> </map> </view> </template> <script> export default { data() { return { longitude: '116.473115', latitude: '39.993207', covers: [{ id: 1, longitude: "116.474595", latitude: "40.001321", iconPath: '/static/images/point.png', }, { id: 1, longitude: "116.274595", latitude: "40.101321", iconPath: '/static/images/point.png', }, { id: 1, longitude: "116.374595", latitude: "40.101321", iconPath: '/static/images/point.png', }, { id: 1, longitude: "116.374595", latitude: "40.011321", width: 44, height: 50, iconPath:'/static/images/point.png', } ] } } } </script>
注意:
看着代码很简单,运行在 h5 之后一切正常,但是运行在安卓模拟器的时候,发现自定义图标没有起作用,显示的是默认标记点。

iconpath 的路径不是相对路径,没有 ../../ 这些,直接根据官网提示写图片路径,虽然模拟器不显示但是真机是正常的。
2.2、绘制多边形,使用围墙标记位置等等。

<template> <view class="map-con"> <map style="width: 100%; height: 400px;" :latitude="latitude" :longitude="longitude" :scale="11" :polygons="polygon" :markers="covers"> </map> </view> </template> <script> export default { data() { return { longitude: '116.304595', latitude: '40.053207', polygon: [{ fillColor: '#f00', strokeColor: '#0f0', strokeWidth: 3, points: [{ latitude: '40.001321', longitude: '116.304595' }, { latitude: '40.101321', longitude: '116.274595' }, { latitude: '40.011321', longitude: '116.374595' } ] }], covers: [{ id: 1, width: 30, height: 33, longitude: "116.314595", latitude: "40.021321", iconPath: '/static/images/point.png', }, ] } } } </script>
更多样式配置我们去参考官网,官网使用文档写的很细致,地址为:
uniapp 官网:https://uniapp.dcloud.net.cn/component/map.html#
三、易错点
1、地图已经显示了,误以为地图未展示

左下角有高德地图标识,就说明地图已经正常显示了,此时可以使用鼠标进行缩放,或设置地图的缩放比例或者修改下地图中心点的经纬度。
2、标记点自定义图标不显示
marker 中的 iconPath 设置标记点的图标路径,可以使用相对路径、base64 等,但是在 h5 查看正常,app 打包之后就不能正常显示了,务必参考官网。
3、uni.getLocation 无法触发
在调试模式中,调用 uni.getLocation 无法触发,其中的 success fail complete 都无法执行,不调用的原因是必须在 https 环境下,所以先保证是在 https 环境下。
四、有可用插件吗?
uniapp 插件:https://ext.dcloud.net.cn/search?q=map
搜索地图插件的时候,插件挺多的,有免费的也有付费的,即使使用插件也是需要需要注册第三方地图账号的。
我个人认为 uniapp 已经将第三方地图封装过了,使用挺便捷的,具体是否使用插件就根据项目实际情况定。




