- A+
所属分类:Web前端
实现一个项目匹配多个端,使用vue.config自带的page 实现多个页面切换。官网介绍:https://cli.vuejs.org/zh/config/#pages

在创建的vue项目中找到 vue.config.js中 添加page
没有就在根目录下创建vue.config.js

const { defineConfig } = require('@vue/cli-service') module.exports = defineConfig({ transpileDependencies: true, //多页面配置 pages: { // 多个页面 mobile: { // 模板来源 template: 'public/mobile.html', // page 的入口 entry: 'src/mobile.main.ts', // 在 dist/index.html 的输出 filename: 'mobile.html', // 页面标题 title: '移动适配', }, index: { template: 'public/index.html', entry: 'src/main.ts', filename: 'index.html', title: 'pc适配', } }, })
vue.config.js
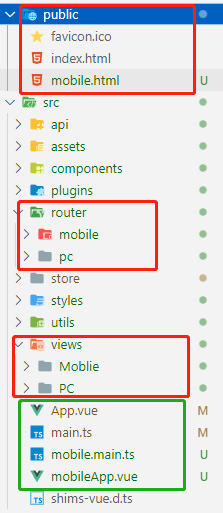
分别在 public, router ,views ,src下添加修改文件

public 中复制一个html 修改名字为 mobile(可以更具需求自己修改)。
router 与 view 中创建2套路由文件,分别对应pc 与 mobile
找到src 文件下的 App.vue 与 main.ts 复制一套并改名 为 mobileApp.vue 与 mobile.main.ts
router 多端路由配置

index.ts 代码
pc与mobile 下的index.ts 内容都一样,只有component 对应的页面地址 更具不同的端 ,对应不同的地址。
注:pc 与 mobile 内容,唯一要注意的是页面地址 分别对应不同的路径

import { createRouter, createWebHashHistory, RouteRecordRaw } from 'vue-router' const routes: Array<RouteRecordRaw> = [ { path: "/", name: "home", //pc 或mobile 路径 component: () => import('@/views/PC/HomeView/HomeView.vue'), meta: { title: "首页", //是否需要登录 requireAuth: false } } ] const router = createRouter({ history: createWebHashHistory(process.env.BASE_URL), //整合路由 routes: routes, }) /* 前置 路由守卫 */ /* eslint-disable */ router.beforeEach((to, from, next) => { /* -----通过本地缓存进行判断,获取指定key本地存储的值进行判断----- */ if (to.meta.requireAuth) { // 获取指定key本地存储的值 const token = localStorage.getItem('Authorization') if (token === null || token === '') { //登录弹窗 console.log("去登录") } else { next() } } else { next() } }) /* eslint-disable no-new */ /* 后置 路由守卫 */ router.afterEach((to: any) => { // console.log("后置 路由守卫", to, from) //更改每个页面的标题 document.title = to.meta.title; }) export default router
router
Views 文件配置
在views 文件下分别创建 PC 与 Moblie 文件,对应为 pc端与移动端的页面地址。
复制一套app.vue 与main.ts ,修改复制的名字为 mobileApp.vue 与 mobile.main.ts
app.vue 与 mobileApp.vue

<template> <router-view /> </template> <style lang="scss"> </style>
app.vue
main.ts 与 mobile.main.ts

import { createApp } from 'vue' import App from './App.vue' // main 导入 pc 端路由 import router from './router/pc/index' // mobile.main 导入 mobile 端路由 // import router from './router/mobile/index' import store from './store' const app = createApp(App) // 浏览器视口小于900px时,使用mobile路由 // 浏览器视口大于900px时,使用pc路由 import '@/utils/convert/autoSwitch' import '@/utils/convert/rem' app.use(store).use(router).mount('#app')
main.ts
创建utils文件,在创建convert 文件

在convert文件内部创建:autoSwitch.ts ,functions.ts ,rem.ts
autoSwitch 根据页面大小, 切换显示的端口

import { debounce } from './functions' window.addEventListener('resize', debounce(() => { if (document.documentElement.clientWidth < 900) { if (window.location.href === '/mobile.html#/') return window.location.href = './mobile.html#/' } else { if (window.location.href === '/index.html#/') return window.location.href = './index.html#/' } }, 100))
autoSwitch.ts
rem 设置默认字体 等元素

import { debounce } from './functions' function setRem() { // 320 默认大小16px; 320px = 20rem ;每个元素px基础上/16 const htmlWidth = document.documentElement.clientWidth || document.body.clientWidth // 得到html的Dom元素 const htmlDom = document.getElementsByTagName('html')[0] // 设置根元素字体大小 const clientWidth = document.documentElement.clientWidth // 1920设计稿一套样式,750设计稿一套样式 htmlDom.style.fontSize = clientWidth < 900 ? htmlWidth / 46.875 + 'px' : htmlWidth / 120 + 'px' } // 初始化 setRem() window.addEventListener('resize', debounce(setRem, 100))
rem.ts
functions 防抖与节流函数
注:注释的为js版本使用的 ,没注释的为ts版本

// 防抖函数 type CallbackFn = (item?: any) => void export function debounce(fn: CallbackFn, delay: number) { let timer: number | null = null; return (...args: any[]) => { if (timer) { clearTimeout(timer); } timer = setTimeout(() => { fn(...args); }, delay); } } // 节流函数 export function throttle(fn: CallbackFn, delay: number) { let timer: number | null = null; return (...args: any[]) => { if (timer) { return; } timer = setTimeout(() => { fn(...args); timer = null }, delay); } } /* js 原始版本 // 防抖函数 export function debounce(fn, delay) { let timer = null return function () { const _this = this const args = arguments if (timer) { clearTimeout(timer) } timer = setTimeout(function () { fn.apply(_this, args) }, delay) } } // 节流函数 export function throttle(fn, delay) { let timer = null return function () { const _this = this const args = arguments if (timer) { return } timer = setTimeout(function () { fn.apply(_this, args) timer = null }, delay) } } */
functions.ts
运行路由展示
项目地址:https://github.com/jielov/doubleEnd-switch