- A+
本文将介绍ASP.NET Core SignalR,这是一个强大的实时通信库,用于构建实时、双向通信应用程序。我们将探讨SignalR的基本概念、架构和工作原理,并提供一些示例代码来帮助读者更好地理解和使用SignalR。
ASP.NET Core SignalR提供了一种简单而强大的方式来构建实时通信应用程序。SignalR支持多种传输方式,包括WebSockets、Server-Sent Events和长轮询,以确保在各种环境下实现实时通信。
SignalR基础知识
SignalR是一个开源的ASP.NET Core库,用于构建实时、双向通信应用程序。它允许服务器端代码主动向客户端推送数据,而不需要客户端发起请求。SignalR提供了一种简单的编程模型,使开发人员可以轻松地实现实时通信功能。
在使用SignalR之前,我们需要了解一些核心概念:
- Hub:Hub是SignalR的核心组件,它负责处理客户端和服务器之间的通信。开发人员可以定义自己的Hub类,并在其中定义可以由客户端调用的方法。
- 连接:连接表示客户端与服务器之间的连接。每个连接都有一个唯一的连接ID,用于标识特定的客户端。
- 客户端:客户端是使用SignalR库的应用程序的一部分。客户端可以是Web浏览器、移动应用程序或其他支持SignalR的客户端。
- 传输:传输是指SignalR用于在客户端和服务器之间传输数据的方式。SignalR支持多种传输方式,包括WebSockets、Server-Sent Events和长轮询。
SignalR架构和工作原理
SignalR的架构由以下几个核心组件组成:
- 服务器:服务器端负责处理客户端的连接、消息传递和状态管理。
- 客户端:客户端负责与服务器建立连接,并接收来自服务器的消息。
- 传输:传输层负责在客户端和服务器之间传输数据。SignalR支持多种传输方式,可以根据环境自动选择最佳的传输方式。
SignalR的工作原理可以概括为以下几个步骤:
- 客户端发起连接请求。
- 服务器接受连接请求,并为该连接分配一个唯一的连接ID。
- 客户端与服务器建立连接。
- 客户端和服务器通过连接ID进行通信。
- 服务器可以主动向客户端推送消息。
- 客户端可以调用服务器端的方法。
使用SignalR构建实时应用程序
为了更好地理解和使用SignalR,我们将通过一个简单的示例来演示如何构建一个实时聊天应用程序。
首先,我们需要创建一个ASP.NET Core Web应用程序。可以使用Visual Studio或者命令行工具创建一个新的ASP.NET Core项目。
在ASP.NET Core高版本中AspNetCore.App默认已经内置了SingalR,直接就可以使用。
创建一个ASP.NET Core空模板,接下来,我们需要创建一个继承自Hub类的Hub。在这个Hub中,我们将定义可以由客户端调用的方法。以下是一个简单的示例:
using Microsoft.AspNetCore.SignalR; namespace LearnSignalR { public class ChatHub : Hub { public async Task SendMessage(string user, string message) { await Clients.All.SendAsync("ReceiveMessage", user, message); } public override async Task OnConnectedAsync() { Console.WriteLine($"{Context.ConnectionId} Connected"); await Clients.Caller.SendAsync("ReceiveMessage", "System", "Hello"); } } } 在Program.cs文件中,我们需要配置SignalR中间件。添加以下代码:
using LearnSignalR; var builder = WebApplication.CreateBuilder(args); builder.Services.AddSignalR(); var app = builder.Build(); app.MapHub<ChatHub>("/chat"); app.MapGet("/", () => "Hello World!"); app.Run(); 创建一个Console控制台项目测试连接SignalR Hub。需要安装Microsoft.AspNetCore.SignalR.Client的Nuget包。
在客户端,我们可以使用JavaScript来连接到SignalR Hub,并与服务器进行通信。以下是一个简单的示例:
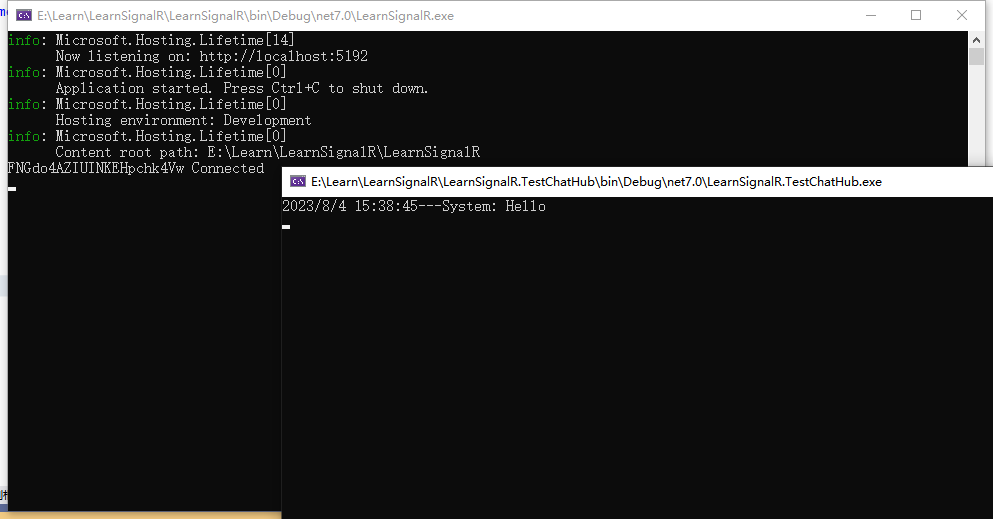
using Microsoft.AspNetCore.SignalR.Client; var connection = new HubConnectionBuilder() .WithUrl("http://localhost:5192/chat") .Build(); connection.On<string, string>("ReceiveMessage", (user, message) => { var newMessage = $"{user}: {message}"; Console.WriteLine($"{DateTime.Now}---{newMessage}"); }); await connection.StartAsync(); Thread.Sleep(int.MaxValue); 现在,我们可以运行应用程序。当一个客户端连接时立马会受到服务端发出的信息。
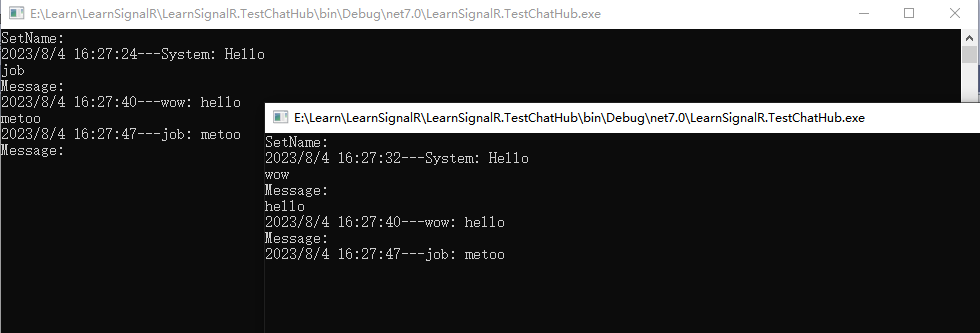
接下来改造一下控制台程序,使它可以发送消息。
using Microsoft.AspNetCore.SignalR.Client; var connection = new HubConnectionBuilder() .WithUrl("http://localhost:5192/chat") .Build(); connection.On<string, string>("ReceiveMessage", (user, message) => { var newMessage = $"{user}: {message}"; Console.WriteLine($"{DateTime.Now}---{newMessage}"); }); await connection.StartAsync(); Console.WriteLine("SetName:"); var userName = Console.ReadLine(); while (true) { Console.WriteLine("Message:"); var message = Console.ReadLine(); await connection.InvokeAsync("SendMessage", userName, message); } 总结
本文详细介绍了ASP.NET Core SignalR的基本概念、架构和工作原理,并通过一个实时聊天应用程序的示例演示了如何使用SignalR构建实时应用程序。SignalR提供了一种简单而强大的方式来实现实时通信,可以在各种应用场景中发挥作用。通过深入了解SignalR,开发人员可以更好地利用其功能来构建实时、双向通信的应用程序。
欢迎进群催更。