- A+
所属分类:Web前端
这也太难了吧,怎么连抄咱也不会抄啊QAQ
看了这么久的前端,总是感觉看得懂,写不出来,抄也不会抄
这不,这又抄写了一个京东电商商城的登录页面,本来想好好学习一下页面的布局以及编写结构和思维,
结果html代码还行,至少可以看的懂,到了css上就完全不知道怎么设置样式了,感觉有的样式完全可以不设置,
也感觉有的样式为什么博主没有设置,所以到底什么时候设置什么时候不设置呢???
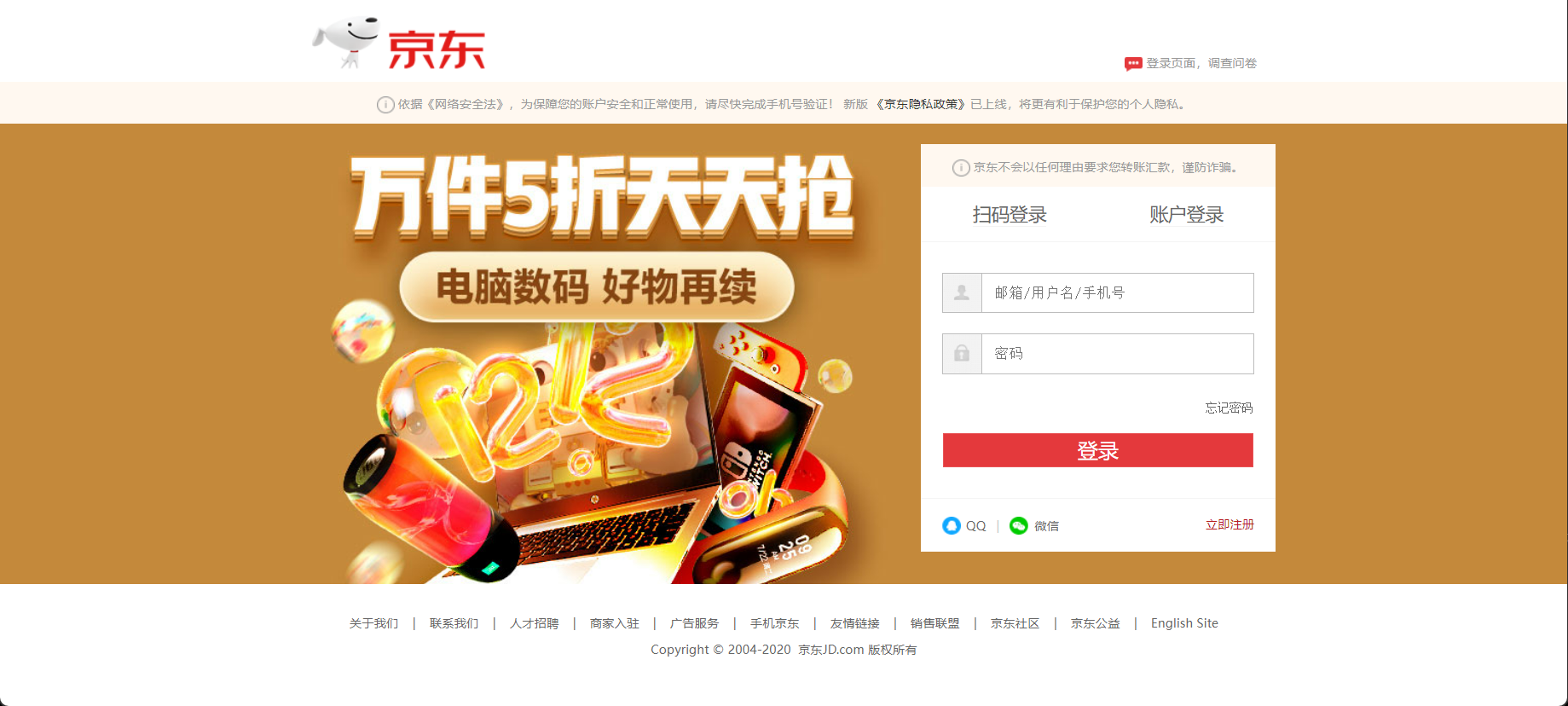
仿写的JD电商登录页面,前端代码如下,话不多说,直接上代码:
<!DOCTYPE html> <html lang="en"> <head> <meta charset="utf-8"> <meta name="viewport" content="width=device-width,initial-scale=1,minimun-scale=1,maximun-scale=1,user-scalable=no"/> <link rel="stylesheet" type="text/css" href="index.css"/> <title>京东商城</title> </head> <body> <!-- 外部div --> <div id="warp"> <!-- 头部div --> <div id="top"> <!-- 头部左边 --> <div class="top-left"> <a href="#"> <img src="img/logo.png"> </a> </div> <!-- 头部右边 --> <div class="top-right"> <a href="#"><img src="img/q-icon.png" align="center"> 登录页面,调查问卷</a> </div> </div> <!-- 顶部下的提示文字 --> <div class="cont-wrapper"> <p> <img src="img/icon-tips.png" align="center"> 依据《网络安全法》,为保障您的账户安全和正常使用,请尽快完成手机号验证! 新版 <a href="#">《京东隐私政策》</a>已上线,将更有利于保护您的个人隐私。 </p> </div> <!-- 中间主要内容部分 --> <div id="content"> <div class="login-wrap"> <!-- 中间背景图 --> <div class="login-banner"></div> <!-- 登录表单部分 --> <div class="login-form"> <!-- 表单顶部提示文字 --> <div class="cont-wrapper"> <p> <img src="img/icon-tips.png" align="center"> 京东不会以任何理由要求您转账汇款,谨防诈骗。 </p> </div> <!-- 登录选项 --> <div class="login-tab"> <div class="login-tab-item login-tab-left"> <a href="#">扫码登录</a> </div> <div class="login-tab-item login-tab-right"> <a href="#">账户登录</a> </div> </div> <!-- 登录框 --> <div class="login-box"> <div class="login-box-1"> <label></label> <input type="text" name="账户" class="itxt" value="" placeholder="邮箱/用户名/手机号"> </div> <div class="login-box-2"> <label></label> <input type="text" name="密码" class="itxt" value="" placeholder="密码"> </div> <div class="login-box-3"> <a href="#">忘记密码</a> </div> <div class="login-box-4"> <a href="#">登录</a> </div> </div> <!-- 尾部其他登录方式 --> <div class="form-foot"> <ul> <li> <a href="#"><b class="QQ-icon"></b><span>QQ</span></a><span class="line">|</span> </li> <li> <a href="#"><b class="weixin-icon"></b><span>微信</span></a> </li> <li> <a href="#"><b></b>立即注册</a> </li> </ul> </div> </div> </div> </div> <!-- 网页尾部 --> <div id="foot"> <div class="links"> <a rel="nofollow" target="_blank" href="//about.jd.com/"> 关于我们 </a> | <a rel="nofollow" target="_blank" href="//about.jd.com/"> 联系我们 </a> | <a rel="nofollow" target="_blank" href="//about.jd.com/"> 人才招聘 </a> | <a rel="nofollow" target="_blank" href="//about.jd.com/"> 商家入驻 </a> | <a rel="nofollow" target="_blank" href="//about.jd.com/"> 广告服务 </a> | <a rel="nofollow" target="_blank" href="//about.jd.com/"> 手机京东 </a> | <a rel="nofollow" target="_blank" href="//about.jd.com/"> 友情链接 </a> | <a rel="nofollow" target="_blank" href="//about.jd.com/"> 销售联盟 </a> | <a rel="nofollow" target="_blank" href="//about.jd.com/"> 京东社区 </a> | <a rel="nofollow" target="_blank" href="//about.jd.com/"> 京东公益 </a> | <a target="_blank" href="//www.joybuy.com/" clstag="pageclick|keycount|20150112ABD|9">English Site</a> </div> <!-- 页脚 --> <div class="copyright"> Copyright © 2004-2020 京东JD.com 版权所有 </div> </div> </div> </body> </html>
前端代码看着还是非常简单的,也不多,结构可以清晰的看得到,没啥问题
下面是css的样式代码,看着很多了就,主要不知道什么该设置,设置大小由什么决定,以及什么不该设置
另外就是一定要注意css选择器的使用,稍稍不注意就可能导致页面样式崩溃,一定要细节细节在细节
css样式代码如下:

*{ margin: 0; padding: 0; } /* 页面的外层 */ #warp{ width: 100vw; height: 100vh; } /* 顶部 */ #top{ margin: 0 auto; width: 1500px; height: 80px; background-color: white; display: flex; justify-content: space-around; } /* 顶部左边 */ .top-left{ margin: 10px 50px 0px 0px; } /* 顶部右边 */ .top-right a{ position: relative; color: #999; float: right; top: 52px; line-height: 20px; text-decoration: none; font-size: 12px; } .top-right a:hover{ text-decoration: underline; color: #E4393C; } /* 顶部下面的提示文字 */ .cont-wrapper{ background: #fff8f0; width: 100%; padding-top: 10px; padding-bottom: 10px; text-align: center; } .cont-wrapper img{ width: 17px; height: 17px; align-items: center; } .cont-wrapper p{ vertical-align: middle; color: #999; font-size: 12px; display: inline-block; } .cont-wrapper a{ color: #333; text-decoration: none; } .cont-wrapper a:hover{ text-decoration: underline; } /* 中间表单部分 */ #content{ /* width: 1200px; */ height: 450px; margin: 0 auto; background-color: #c4893b; overflow: hidden; } /* 中间内容部分的外层 */ .login-wrap{ width: 900px; height: 475px; margin: 0 auto; display: flex; position: relative; } /* 中间背景图 */ .login-banner{ width: 100%; position: relative; z-index: 3; height: 475px; background:url(img/bg.jpg) no-repeat; position: absolute; left: -50px; bottom: 22px; } /* 登录表单部分 */ .login-form{ width: 346px; /* height: 426px; */ position: absolute; top: 20px; right: -30px; z-index: 4; background:#fff; overflow: visible; } /* 扫码登录和账户登录选项 */ .login-tab{ height: 54px; display: flex; line-height: 54px; text-align: center; } .login-tab div{ width: 50%; border-bottom: 1px solid #f4f4f4; } .login-tab a{ font-size: 18px; border-bottom: 1px solid #f4f4f4; color: #666; text-decoration: none; } .login-tab a:hover{ color: #e4393c; font-weight: bold; } /* 中间主要表单部分 */ .login-box{ margin-top: 30px; text-align: center; position: relative; } .login-box-1,.login-box-2{ height: 38px; width: 304px; margin: 0 auto; border: 1px solid #bdbdbd; position: relative; margin-bottom: 20px; } .login-box-1 label{ position: absolute; z-index: 3; top: 0; left: 0; width: 38px; height: 38px; border-right: 1px solid #bdbdbd; background:url(img/pwd-icons-new.png); } .login-box-2 label{ position: absolute; z-index: 3; top: 0; left: 0; width: 38px; height: 38px; border-right: 1px solid #bdbdbd; background: url(img/pwd-icons-new.png); background-position: -48px 0; } /* 两个输入框 */ .itxt{ line-height: 18px; height: 18px; border: 0; padding: 10px 0 10px 50px; width: 254px; float: none; overflow: hidden; font-size: 14px; font-family: '5b8b4f53'; outline: none; } .login-box-3{ margin: 0 auto; text-align: right; height: 38px; width: 304px; } .login-box-3 a{ font: 12px/150% Arial,Verdana,"5b8b4f53"; color: #666; text-decoration: none; } .login-box-3 a:hover{ color: #e4393c; text-decoration: underline; } .login-box-4{ margin: 0 auto; border: 1px solid #e85356; display: block; width: 302px; background: #e4393c; height: 31px; } .login-box-4 a{ line-height: 31px; color: #fff; font-size: 20px; text-decoration: none; } /* 表单底部 */ .form-foot{ margin-top: 30px; padding-left: 20px; padding-right: 20px; line-height: 50px; border-top: 1px solid #f4f4f4; height: auto; background-color: #fcfcfc; display: flex; position: relative; } .form-foot{ display: block; } .form-foot a:hover{ color: #e4393c; text-decoration: underline; } .form-foot li{ list-style: none; float: left; display: list-item; text-align: -webkit-match-parent; } .form-foot li:last-child{ float: right; color: #b61d1d; } .form-foot li:last-child a{ float: right; color: #b61d1d; } .form-foot li:last-child b{ display: inline-block; width: 16px; height: 16px; overflow: hidden; background: url(/img/pwd-icons-new.png)-104px -75px no-repeat; vertical-align: middle; margin-right: 5px; } .line{ color: #ccc; padding: 0 10px; font-size: 12px; } .QQ-icon,.weixin-icon{ width: 19px; height: 18px; display: block; background: url(img/QQ-weixin.png)no-repeat; margin: 0 auto; position: absolute; float: left; left: 0; top: 16px; } .weixin-icon{ background: url(img/QQ-weixin.png)no-repeat; background-position: -20px 0; } .form-foot a{ color: #666; text-decoration: none; font-size: 12px; display: inline-block; position: relative; padding-left: 24px; } /* 网页尾部 */ #foot{ padding-top: 30px; padding-bottom: 30px; text-align: center; } /* 尾部导航 */ .links{ color: #666; font-size: 12px; } #foot a{ margin: 0 10px; text-decoration: none; color: #666666; font-size: 12px; } #foot a:hover{ color: #e4393c; text-decoration: underline; } /* 版权部分 */ .copyright{ margin: 10px 0; font-size: 12px; color: #666666; }
View Code
图片资源什么的不重要,随便找两张图代替了就行了,重要的本质是一定要理解每个样式代码决定了什么东西
抄代码也要细心细心再细心
下面是效果图:

下面是该继续写写静态页面熟悉前端,还是该学习VUE这些前端框架啊,真是迷茫,求赐教,完毕。





