- A+
所属分类:Web前端
1. 基础语法
1.1 标记(标签)
- 常规标记(双标记) <标记></标记> - 空标记(单标记) <标记 /> 1.2 <!DOCTYPE html>
文档类型 1.3 <html lang="zh-CN">
为浏览器指出本文档所用语言 1.4 <meta />
- <meta charset="" />:设置文档字符编码 2. 常用标签
2.1 <h1>标题</h1>
- 作用:标题 h1~h6 - 特点:加粗、有文本大小、独占一行、默认间距 - 注意:h1标签最好只有一个,用作突出重点 2.2 <p>内容</p>
- 作用:段落 - 特点:有段间距 2.3 <br />
- 作用:换行 2.4 <hr />
- 作用:水平线 2.5 加粗
- <b>文本</b> - <strong>文本</strong> ——推荐 2.6 倾斜
- <i>文本</i> - <em>文本</em> ——推荐 2.6.1 strong和b、em和i的区别
- strong和em 是具备语义化的 - b和i应用场景:在需要使用多个span时,代替其他span,简化选择器的操作 2.7 删除线
- <s>文本</s> - <del>文本</del> ——推荐 2.8 <u>内容</u>
- 作用:下划线 2.9 <sub>内容</sub>
- 作用:下标 2.10 <sup>内容</sup>
- 作用:上标 2.11 HTML常用标签练习
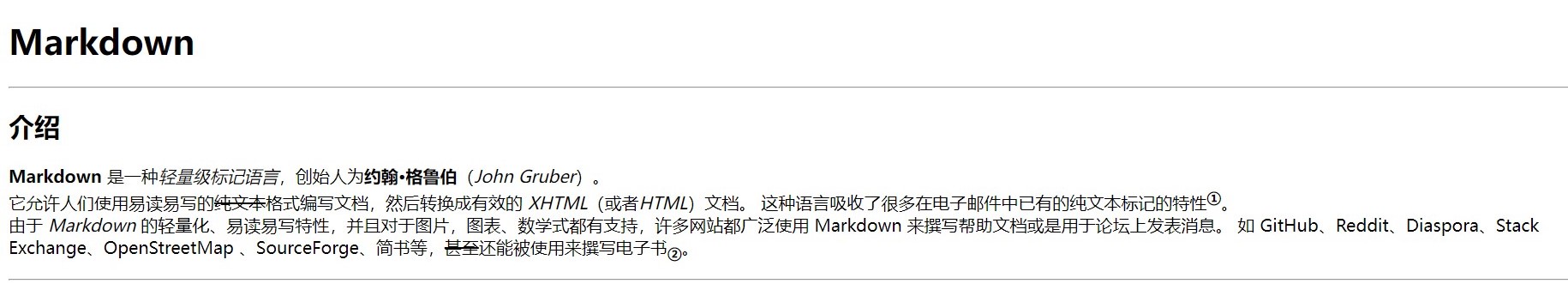
<h1>Markdown</h1> <hr /> <h2>介绍</h2> <p> <b>Markdown</b> 是一种<i>轻量级标记语言</i>,创始人为<strong>约翰·格鲁伯</strong>(<em>John Gruber</em>)。 <br /> 它允许人们使用易读易写的<s>纯文本</s>格式编写文档,然后转换成有效的 <em>XHTML</em>(或者<em>HTML</em>)文档。 这种语言吸收了很多在电子邮件中已有的纯文本标记的特性<strong><sup>①</sup></strong>。 <br> 由于 <em>Markdown</em> 的轻量化、易读易写特性,并且对于图片,图表、数学式都有支持,许多网站都广泛使用 Markdown 来撰写帮助文档或是用于论坛上发表消息。 如 GitHub、Reddit、Diaspora、Stack Exchange、OpenStreetMap 、SourceForge、简书等,<del>甚至</del>还能被使用来撰写电子书<strong><sub>②</sub></strong>。 </p> <hr /> 2.12 效果预览