- A+
Abp(net core)+easyui+efcore实现仓储管理系统目录
在前一篇文章(abp(net core)+easyui+efcore实现仓储管理系统——组织管理升级之上(六十一))我们对组织管理模块进行了部分升级,今天我们继续对组织管理这个模块进行升级。
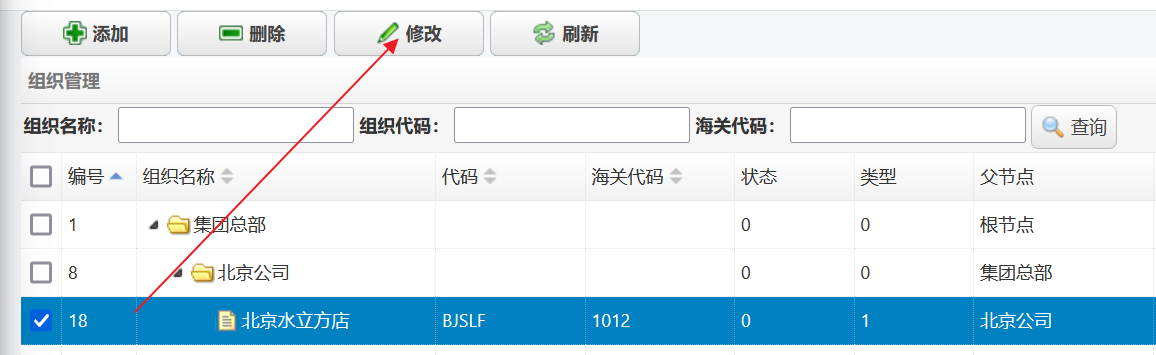
13. 在“组织管理”列表页面中使用鼠标勾选想要进行修改的组织信息,然后点击“修改”按钮。如下图。 
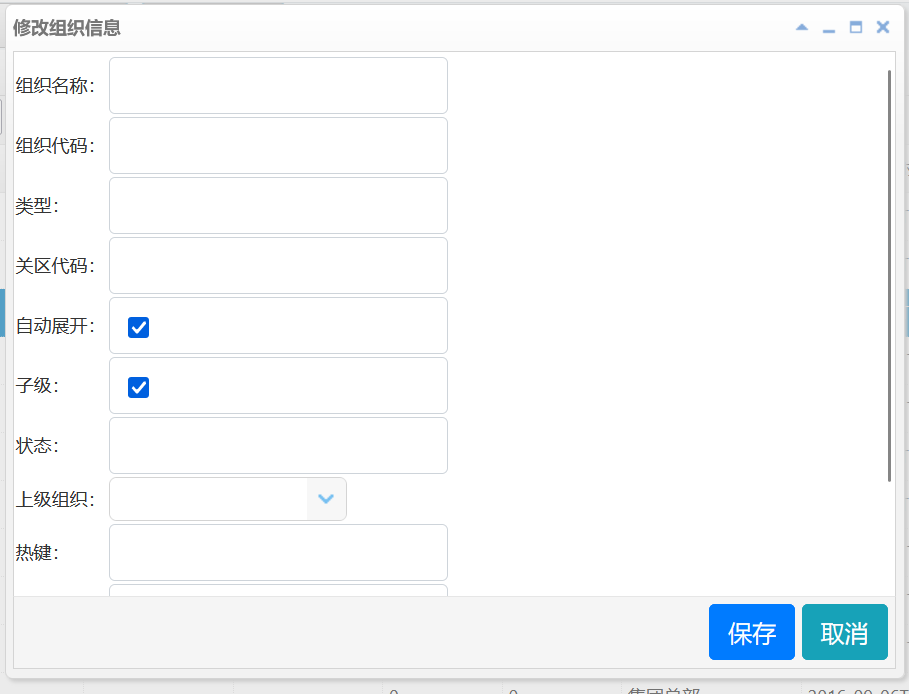
14.此时会弹出“修改组织信息”界面,但界面上没有显示我们勾选的那一条组织信息的任何数据。如下图。

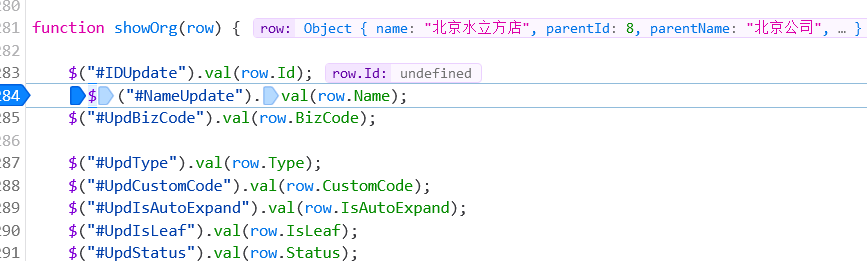
15.由于我们的功能主要都在javascript中写的,所以要调用javascript,这个可以使用浏览器的“开发者工具”这个功能。通过检查代码,在showOrg这个函数中设置断点,观察到row这个对象的属性是小写字母打头,跟我们原来代码中的属性名称不一致。如下图。

16.在Visual Studio 2022中的解决方案资源管理器中,找到“ABP.TPLMS.Web.Mvc”这个项目,找到”wwwrootview-resourcesviewsorgsindex.js”文件,使用鼠标左键,双击,在文本编辑器打开,找到showOrg函数。代码修改如下:
function showOrg(row) { $("#IDUpdate").val(row.id); $("#NameUpdate").val(row.name); $("#UpdBizCode").val(row.bizCode); $("#UpdType").val(row.Type); $("#UpdCustomCode").val(row.customCode); $("#UpdIsAutoExpand").val(row.isAutoExpand); $("#UpdIsLeaf").val(row.isLeaf); $("#UpdStatus").val(row.status); $("#UpdHotKey").val(row.hotKey); $("#UpdIconName").val(row.iconName); $("#RemarkUpdate").val(row.remark); $("#AddTree").combotree('setValue', row.parentId); $("#AddTree").combotree('setText', row.parentName); $('#UpdParentName').val(row.parentName); }
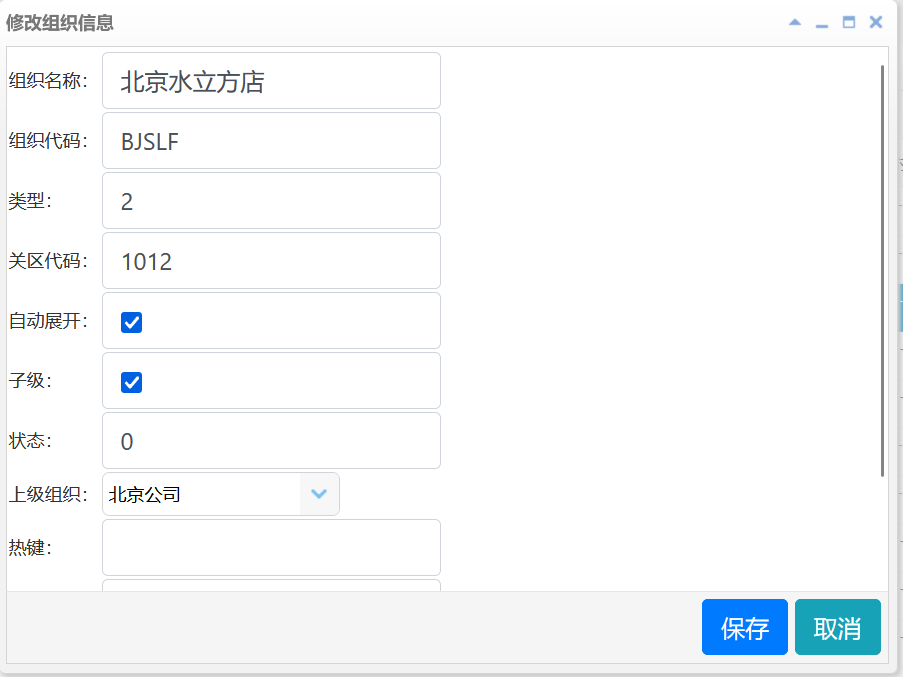
17. 在浏览器中按F5,刷新页面,然后重复第13,14步操作。在“组织管理”列表页面中使用鼠标勾选想要进行修改的组织信息,然后点击“修改”按钮。此时会弹出“修改组织信息”界面,界面会显示我们勾选的那一条组织信息的数据。如下图。

18.将类型修改为2,然后点击“保存”按钮。2这个数据就保存到数据库中。如下图。 
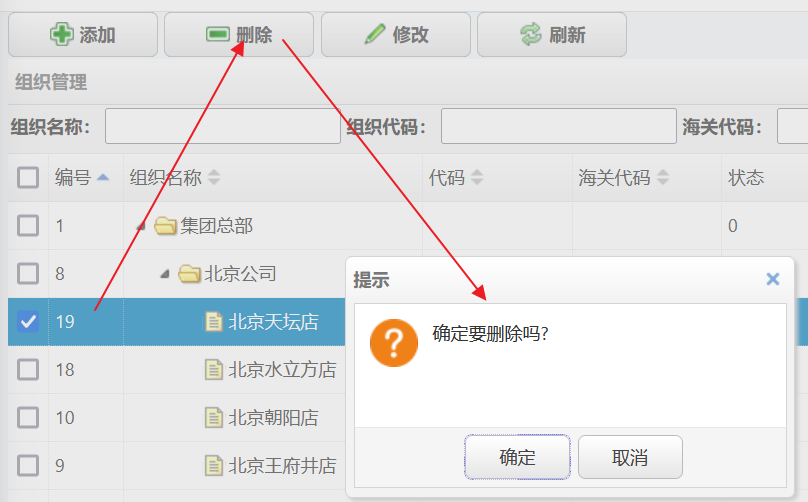
19.使用添加功能,新增一条“北京天坛店”的记录信息,然后选中这一条记录,点击“删除”按钮。如下图。

20.在弹出的提示“信息”中我们点击“确定”按钮,程序执行了删除操作,提示信息也提示了“删除成功!”。如下图。

21.实际上数据并没有从数据库中删除,“北京天坛店”的这条数据,还在数据库中。如下图。

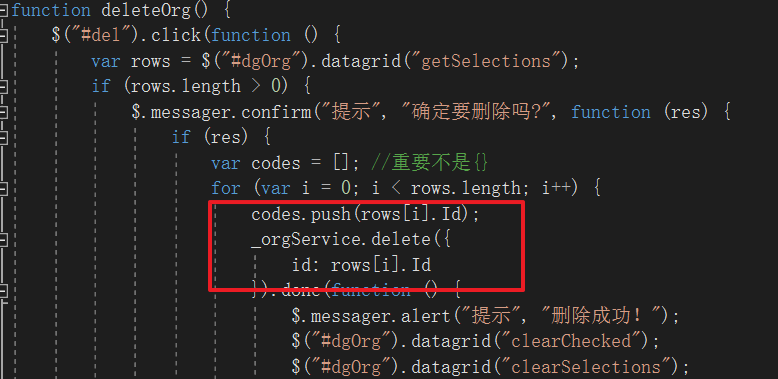
22.在Visual Studio 2022中的解决方案资源管理器中,找到“ABP.TPLMS.Web.Mvc”这个项目,找到”wwwrootview-resourcesviewsorgsindex.js”文件,使用鼠标左键,双击,在文本编辑器打开,找到deleteOrg函数。如下图中的红框处。

23.发现删除操作中最后要的传递Id的代码中row.Id,Id的首字母是大写。从之前对于修改操作调试时,发现row的属性的首字母,应该是小写。所以这里Id应改为id。具体代码如下:
//删除 function deleteOrg() { $("#del").click(function () { var rows = $("#dgOrg").datagrid("getSelections"); if (rows.length > 0) { $.messager.confirm("提示", "确定要删除吗?", function (res) { if (res) { var codes = []; //重要不是{} for (var i = 0; i < rows.length; i++) { codes.push(rows[i].id); _orgService.delete({ id: rows[i].id }).done(function () { $.messager.alert("提示", "删除成功!"); $("#dgOrg").datagrid("clearChecked"); $("#dgOrg").datagrid("clearSelections"); $('#dgOrg').treegrid('reload'); }); } } }); } }) }
24.在浏览器中刷新页面,让我们修改的js代码,从新下载到了本地,然后选中“北京天坛店”这一条记录,点击“删除”按钮,在弹出的提示“信息”中我们点击“确定”按钮,程序执行了删除操作,提示信息也提示了“删除成功!”,这一条数据从数据库中删除了,页面中也没有了这一条记录。如下图。





