- A+
所属分类:Web前端
这是一个博客园的首页面的展示前端代码和样式代码
样式代码CSS采用外部链接,建好文件直接复制运行vscode即可,话不多说,直接上代码
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title>Mickey - 博客园</title> <link rel="stylesheet" href="css/new_file.css"/> </head> <body> <div id="wrap"> <!-- 头部开始 --> <div id="header"> <h1><a href="#">Mickey</a></h1> <p> 随笔-<span>0</span> 文章-<span>0</span> 评论-<span>0</span> </p> <ul> <li><a href="#">博客园</a></li> <li><a href="#">首页</a></li> <li><a href="#">新随笔</a></li> <li><a href="#">联系</a></li> <li><a href="#">订阅</a></li> <li><a href="#">管理</a></li> </ul> </div> <!-- 头部结束 --> <!-- 主体开始 --> <div id="mainbody"> <!-- 公告 --> <div id="news" class="haha"> <h3 class="head">公告</h3> <ul> <li>昵称:<a href="#">willYKYao</a></li> <li>圆龄:<a href="#">1天</a></li> <li>粉丝:<a href="#">0</a></li> <li>关注:<a href="#">0</a></li> <li><a href="#">+加关注</a></li> </ul> </div> <!-- 日历 --> <div id="time"> <h3> <span class="left"><a href=""><</a></span> <span class="right"><a href="">></a></span> 2016年10月 </h3> <table> <thead> <tr>日</tr> <tr>一</tr> <tr>二</tr> <tr>三</tr> <tr>四</tr> <tr>五</tr> <tr>六</tr> </thead> <tbody> <tr> <td>25</td> <td>26</td> <td>27</td> <td>28</td> <td>29</td> <td>30</td> <td>1</td> </tr> <tr> <td>2</td> <td>3</td> <td>4</td> <td>5</td> <td>6</td> <td>7</td> <td>8</td> </tr> <tr> <td>9</td> <td>10</td> <td>11</td> <td>12</td> <td>13</td> <td>14</td> <td>15</td> </tr> <tr> <td>16</td> <td>17</td> <td>18</td> <td>19</td> <td>20</td> <td>21</td> <td>22</td> </tr> <tr> <td>23</td> <td>24</td> <td>25</td> <td>26</td> <td>27</td> <td>28</td> <td>29</td> </tr> <tr> <td>30</td> <td>31</td> <td>1</td> <td>2</td> <td>3</td> <td>4</td> <td>5</td> </tr> </tbody> </table> </div> </div> <!-- 搜索 --> <div id="search"> <h3 class="head">搜索</h3> <div> <input class="txt" type="text"> <input type="button" value="找找看"><br> <input class="txt" type="text"> <input type="button" value="谷歌搜索"> </div> </div> <div id="link" class="haha"> <h3 class="head">常用链接</h3> <ul> <li><a href="#">我的随笔</a></li> <li><a href="#">我的评论</a></li> <li><a href="#">我的参与</a></li> <li><a href="#">最佳评论</a></li> <li><a href="#">我的标签</a></li> </ul> </div> <!-- 主体结束 --> <!-- 尾部开始 --> <div id="footer"> <P>copyright©2016 Mickey</P> </div> <!-- 尾部结束 --> </div> </body> </html>
前端代码如上所示,简单编写了几个模块,下面是CSS样式代码
body,h1,h2,h3,h4,h5,h6,p,ul,table,tbody{ margin:0; padding:0; } a{ text-decoration:none; } li{ list-style-type:none; } body{ font-size:12px; font-family:"宋体",arial,sans-serif; background:#c7cbbd url(../img/header-bg.jpg) no-repeat; color:#6a6352; } #wrap{ width:950px; margin:0 auto; } /*头部*/ #header{ height:300px; border: 1px solid red; } #header h1{ padding-top:136px; font-family:arial; } #header h1 a{ font-size:38px; font-weight:normal; color:#000; } #header h1 a:hover{ text-decoration:underline; } #header p{ color:#666; border: 1px solid red; margin:45px 0 0 810px; } #header ul{ margin:10px 0 0 40px; } #header ul li{ font-family: "微软雅黑"; float:left; text-align: center; } #header ul li a{ display:inline-block; width:70px; font-size:14px; color:#555; border: 1px solid red; } #header ul li a:hover{ font-size:18px; color:#222; } /*主体公告*/ .head{ color:#55626e; font-size:14px; font-family:"宋体"; padding:5px 166px 3px 10px; display:inline-block; border-bottom:1px solid #d6dddc; border: 1px solid red; } .haha{ margin-top:10px; } .haha ul{ padding:15px 0px 0px 10px; border: 1px solid red; } .haha ul li{ font-size:12px; line-height:18px; } .haha ul li a{ font-family:arial; color:#6a6352; } .haha ul li a:hover{ text-decoration:underline; } /*日历*/ #time{ margin-top:34px; position:relative; font-size:14px; font-family:arial; border: 1px solid red; } #time h3{ font-size:13px; margin:0 0 8px 63px; letter-spacing:1px; } #time span a{ font-weight:normal; color:#6a6352; } #time span a:hover{ text-decoration:underline; } #time table{ height:145px; text-align: center; width:207px; border: 1px solid red; } #time table thead{ font-weight:bold; } .active{ color:red; } #time .left{ position:absolute; left:6px; top:0px; } #time .right{ position:absolute; left:192px; top:0px; } /*搜索*/ #search div{ padding-left:10px; } #search .txt{ width:102px; height:20px; margin-top:5px; } /*链接*/ #link li{ line-height:20px; } /*尾部*/ #footer{ height:90px; line-height:90px; font-family:arial; text-align: center; font-size:14px; border: 1px solid red; }
样式代码中,方便学习,添加了较多的
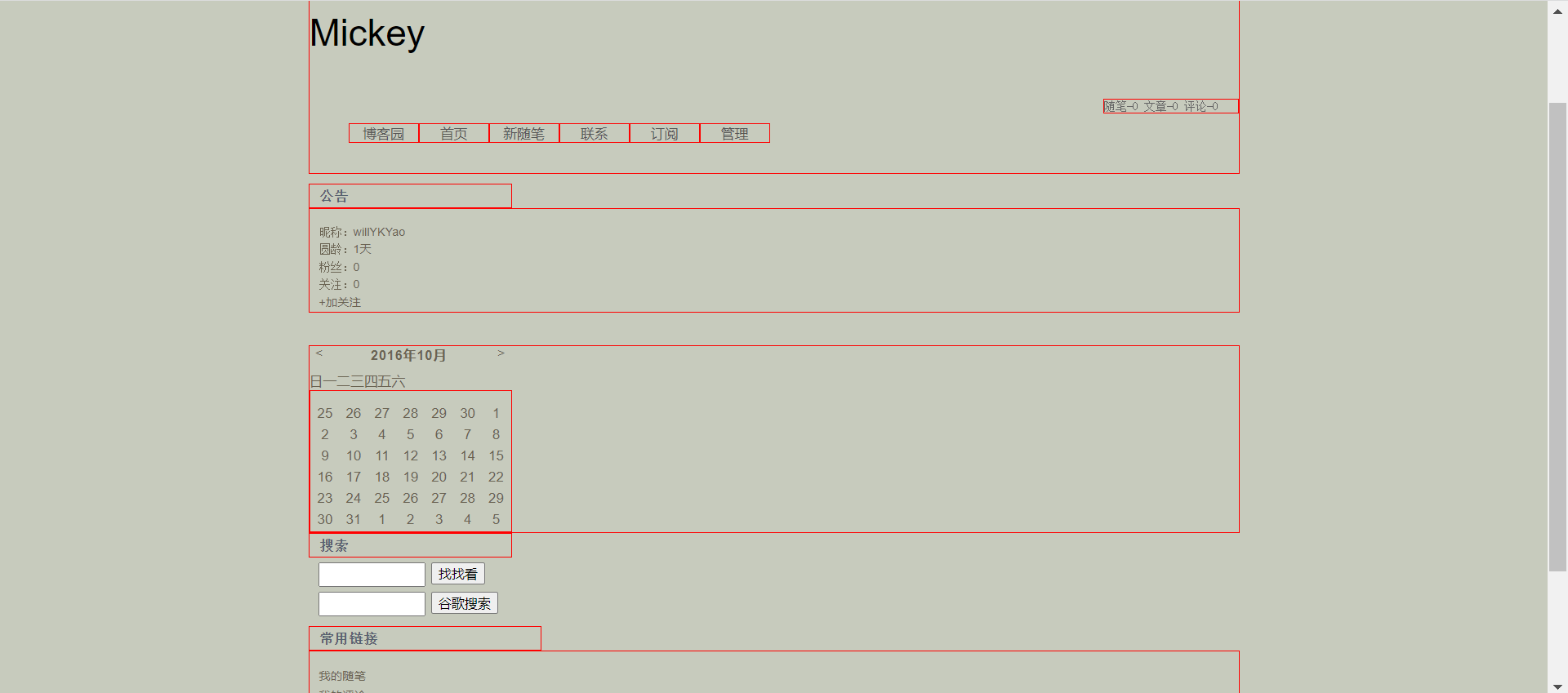
border: 1px solid red;样式,用以查看此模块大小,以上就是全部的页面展示代码了
运行成功的话,页面如下所示:

完毕。




