- A+
所属分类:Web前端
Naive Ui Admin 是一个基于 Vue3.0、Vite、 Naive UI、TypeScript 的中后台解决方案,它使用了最新的前端技术栈,并提炼了典型的业务模型,页面,包括二次封装组件、动态菜单、权限校验、粒子化权限控制等功能,它可以帮助你快速搭建企业级中后台项目, 相信不管是从新技术使用还是其他方面,都能帮助到你。
本次使用JS+Vue实现Naive Ui Admin,带你阅读项目的流程。
项目搭建
本次项目搭建使用Vue3提供的脚手架工具,使用UI方式搭建项目基础框架。
安装vue/cli-init
sudo npm install -g @vue/cli 运行图形界面
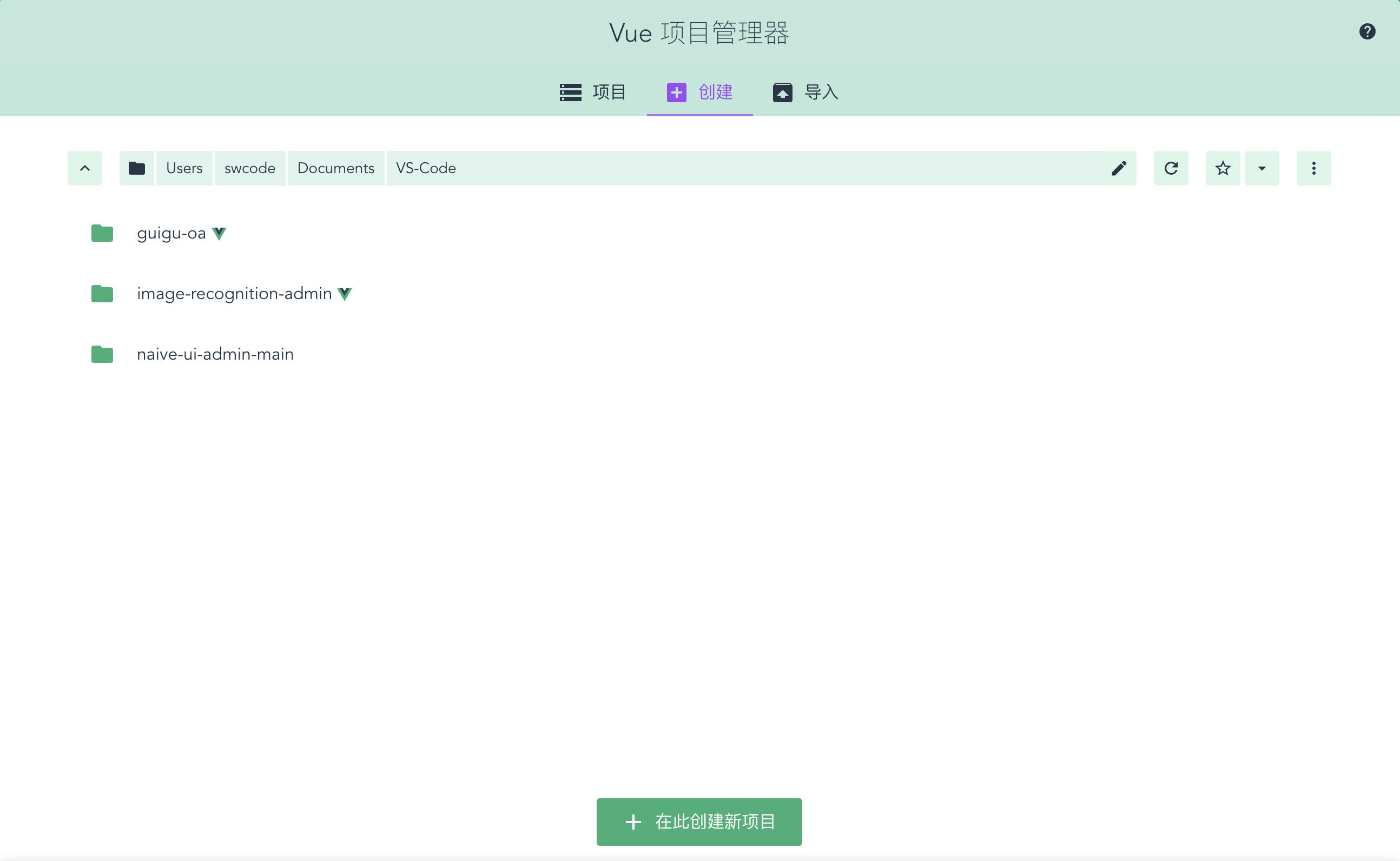
vue ui 
在此创建项目,给项目起个名字

预设选择手动,当然如果你之前配置过,也可以直接使用之前保存的模板
勾选的项目,根据自己喜好来:
- Babel
- Router
- Vue
- Linter/Formatter
- 使用配置文件

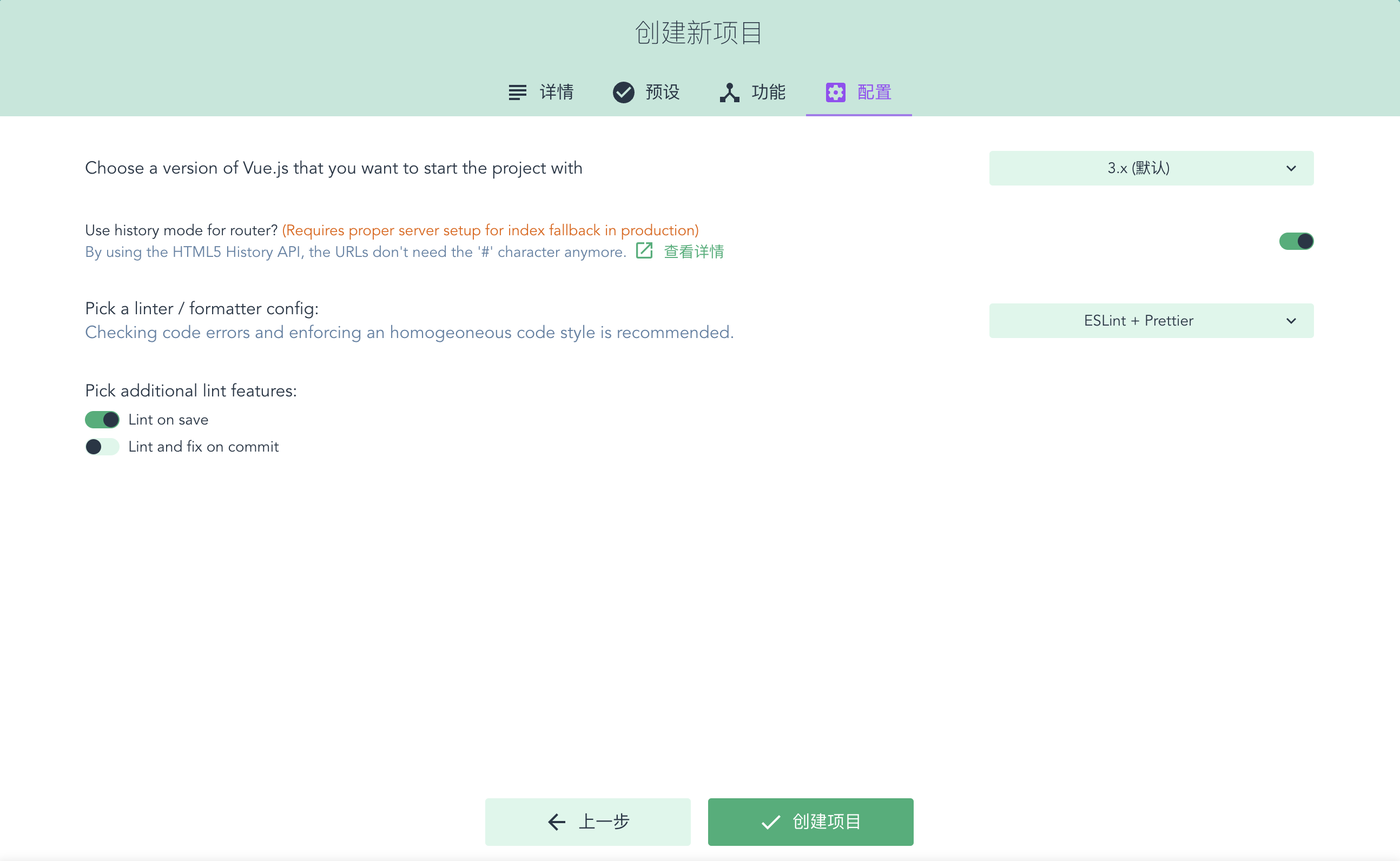
这一步,同样可以安装喜好来:

注意Linter+Prettier可能对格式要求较高,开发过程中可能会报错。请根据自己喜好选择是否使用。
当然开发过程中可以使用命令一键调整格式。
由于项目全部都是代码,写成博客会又臭又长,这里还请移步:
AdminPro JS版搭建流程




