- A+
虽然在上一篇文章(学习ASP.NET Core Blazor编程系列二十三——登录(2) )中我们制作出了登录页面,但那个登录页面,不符合我们平时使用的样式,需要进行修改,同时也没有实现登录验证。这一文章学习如何对Login.razor使用特有的布局组件,实现正常的登录样式,学习使用AuthenticationStateProvider类来进行登录验证。
五、LoginLayout组件
登录页面的布局与之前的内容页面中的布局是不一样的。例如之前的图书编辑页面是有侧边导航栏的,但登录页面显然是不需要的。因此,我们需要单独写一个LoginLayout组件,和默认布局MainLayout分开,只用于Login页面:
1. 在Visual Studio 2022的解决方案资源管理器中,鼠标左键选中“Pages”文件夹,右键单击,在弹出菜单中选择“添加—>Razor组件…”,并将组件命名为“LoginLayout.razor”。
2.在Visual Studio 2022的文本编辑器中打开LoginLayout.razor,我们来创建登录页面的布局。代码中的“/imgs/logo.png”所指定的logo图片,请自行准备。具体代码如下:
@inherits LayoutComponentBase <div class="container"> <div class="card"> <div class="card-header" style="height:10%"> <div style="margin:10px;"> <div class="row"> <div class="col-8"> <img src="/imgs/logo.png" style="align-self:center" /> </div> <div class="col-8 text-center"> <span style="color:black; font-size:24px">欢迎使用 @ProductionName 后台管理系统</span> </div> </div> </div> </div> <div class="card-body" Style="background-color:white; min-height:500px"> <div class="row"> <div class="col-3"></div> <div class="col-6"> <div style="margin:100px 0"> @Body </div> </div> </div> </div> <div class="card-footer"> <small class="text-muted">Copyright @Year 图书租赁系统 Powered by .NET 6.0 </small> </div> </div> </div> @code { private const string ProductionName = "图书租赁"; private int Year = DateTime.Now.Year; }
六. 修改Login.razor
1.在Visual Studio 2022的文本编辑器中打开Login.razor,我们修改一下登录页面。具体代码如下:
@page "/Login" @using BlazorAppDemo.Models @using BlazorAppDemo.Utils @layout LoginLayout @inject NavigationManager NavigationManager <div class="card align-items-center"> <div class="card-body my-2"> <h3>Login</h3> <hr /> <EditForm Model="loginModel" OnValidSubmit="SubmitHandler" OnInvalidSubmit="InvalidHandler"> <DataAnnotationsValidator /> <div class="form-group"> <label for="userName"> @HtmlHelper.GetDisplayName(loginModel ,m=> m.UserName)</label> <InputText @bind-Value="loginModel.UserName" class="form-control" id="userName" /> <ValidationMessage For="()=>loginModel.UserName" /> </div> <div class="form-group"> <label for="pwd"> @HtmlHelper.GetDisplayName(loginModel ,m=> m.Password)</label> <InputPassword @bind-Value="loginModel.Password" class="form-control" id="pwd" /> <ValidationMessage For="()=>loginModel.Password" /> </div> <span class="form-control-plaintext"></span> <div class="form-group row"> <div class="col-sm-10"> <button class="btn btn-primary">登录</button> </div> </div> </EditForm> </div> </div> @code { private UserInfo loginModel = new UserInfo(); private void SubmitHandler() { Console.WriteLine($"用户名:{loginModel.UserName} ,密码:{loginModel.Password}"); NavigationManager.NavigateTo("/Index"); } private void InvalidHandler() { Console.WriteLine($"用户名: {loginModel.UserName} ,密码:{loginModel.Password}"); } }
七、修改路由与启动页面
如何让Blazor知道当用登录用户是被授权访问的?答案是Blazor提供的AuthenticationStateProvider。如果razor组件使用CascadingAuthenticationState,Blazor在渲染前会检查AuthorizeRouteView中的/AuthorizeView/Authorized, NotAuthorized, Authorizing标签,并根据获取的信息在客户端进行渲染成是授权的UI,还是未授权的UI。
1.在Visual Studio 2022的文本编辑器中打开app.razor,我们来添加CascadingAuthenticationState组件。具体代码如下:
@using Microsoft.AspNetCore.Components.Authorization <CascadingAuthenticationState> <Router AppAssembly="@typeof(App).Assembly"> <Found Context="routeData"> <AuthorizeRouteView RouteData="@routeData" DefaultLayout="@typeof(MainLayout)" /> <FocusOnNavigate RouteData="@routeData" Selector="h1" /> </Found> <NotFound> <PageTitle>Not found</PageTitle> <LayoutView Layout="@typeof(MainLayout)"> <h1>页面走失!请确认输入的URL是否正确!</h1> <p role="alert">Sorry, there's nothing at this address.</p> </LayoutView> </NotFound> </Router> </CascadingAuthenticationState>
2. 在Visual Studio 2022的文本编辑器中打开MainLayou.razor,我们来添加AuthorizeView组件。具体代码如下:
@inherits LayoutComponentBase <PageTitle>BlazorAppDemo</PageTitle> <div class="page"> <div class="sidebar"> <NavMenu /> </div> <main> <AuthorizeView> <Authorized> <div class="top-row px-4"> <a href="https://docs.microsoft.com/aspnet/" target="_blank">About</a> </div> <article class="content px-4"> @Body </article> </Authorized> <NotAuthorized> <div style="margin: 120px 0; width:100%; text-align: center; color: red;"> <span style="font-size:20px">检测到登录超时,请重新<a href="/login" style="text-decoration:underline">登录</a>!</span> </div> </NotAuthorized> </AuthorizeView> </main> </div>
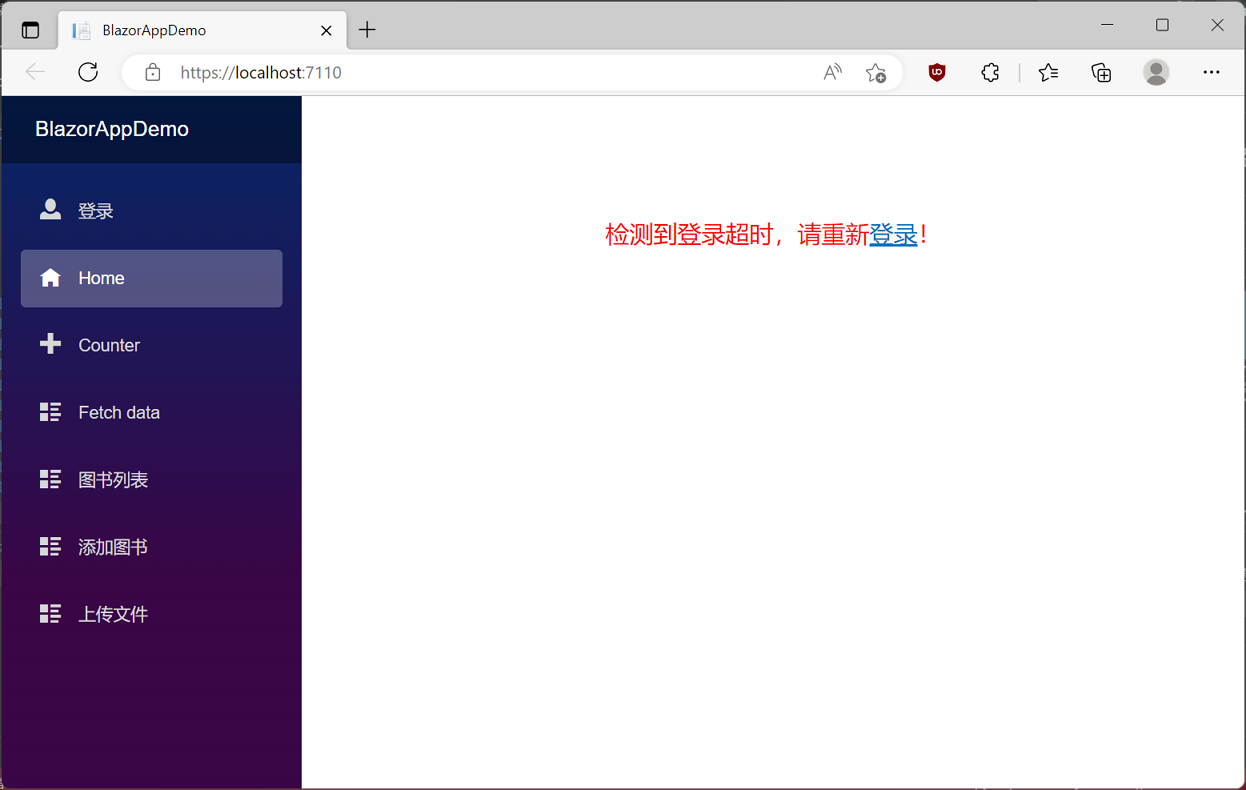
3. 在Visual Studio 2022的菜单栏上,找到“调试-->开始调试”或是按F5键,Visual Studio 2022会生成BlazorAppDemo应用程序,并在浏览器中打开Home页面,这时我们看到的不在是之前的页面,而是一个没有登录的提示信息。如下图。

4.使用鼠标左键点击“登录”超连接,页面进入到登录页面。如下图。