- A+
JavaScript的诞生
1.javascript 于1995年诞生,原名LiveScript 改为javascript (是由Netscape出品)
JavaScript的相关解释
2. javaScript 是一种轻量级的语言,而且还是单线程语言、还是一个弱语言,还是一个脚本语言(能够实现XSS的攻击的那种);为什么能被浏览器解析,因为浏览器有V8引擎可以解析JavaScript。
JavaScript所包含的内容
他是由三个方面构成 1.ECMAScript 2.DOM(文档对象模型 操作模型) 3.BOM(浏览器对象模型 操作浏览器) !!(重点后两个 今天重要学习)
基本的书写方式
1. 写在script标签里面
<script>
//语句书写console.log('hello world')
</script>
2.写在js文件了里面,最好实在html之后加script引入
<script src="./index.js"></script>
3.个人把其称为内嵌式,就是写在标签里面
<a href="javascript:void()">去百度</a>
<a href="#" onclick="alert('hello world')"></a>
定义词var
变量名字的书写:
1.只能是对应的字母或者数字或者下滑线等字符(不能以数字开头)(注意起名得起的别人一下能看懂的名字,可以拼音,也可以英文)
2.一般采用驼峰命名法(helloWorld 采用单词拼接第一个单词首字母小写 其他单词首字母大写)
3.不能使用关键词(占用之前的关键词的引用空间)
4.普通变量首字母小写 常量全大写(const)
关键字与保留字(不能用的命名字 重点要记得)

注释(可以说成是解释)
单行注释 Ctrl +/
多行注释 alt + shilt + a
数据类型
number类型(所有的数值)
字符串类型 String (单引号 双引号 都是字符串)
boolean类型 (true false)
null 空类型 (是null值的情况)
undefined 未定义 (当前没有给值)
object (对象类型 引用数据类型)
typeof可以查看对应的属性值 null的返回值是object
类型转换
isNaN 是NaN返回true不是返回false(not a number)
无穷大 无穷小(Infinity)
1:number类型转为string类型 toString
2:string转为number
1.Number方法(直接转number类型)
2.使用parseInt方法(转整型)
3.使用parstFloat方法 (转小数)
3.将字符串转为对应的boolean类型
Boolean方法 转为布尔类型 boolean(str);
将number转为布尔类型 除了NAN和0是false其他的都是true ,
将undefined和对应的null转为boolean(false)
将boolean类转为number类型 (false 0 true 1)
将对应的undefined和null转为number undefined为NAN null为0
运算符和表达式
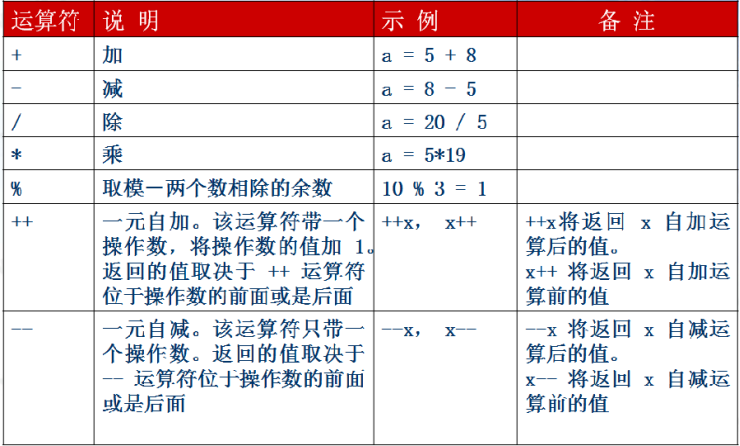
1.算数运算
+ - * / % ++ -- 跟数学的运算方法一样注:++ -- 的优先级最高
2.逻辑运算
&&与 ||或 非!
同真为真 同假为假 真假相反
3.赋值运算
= += -= /= *= %=
模型:
var j = 10
j+=100 //j=j+100
j/=10 //11
j*=5 //55
console.log(j);
4.位运算(转为二进制再进行位的变化运算)
>> 右移 << 左移 ~~ 去掉小数
相关例子:
5.三目运算符
表达式(boolean类型表达式)? true的内容 :false的内容
表达式为真的话就输出真的内容,如果是假的话就输出假的内容
number对应的方法
保留几位小数的方法 toFixed
去除小数的方法 parseInt
var number1 = 3 var number2 = 10
//默认的大小16位 整数位也是16位 超出不能显示(问题)
console.log(number2/number1);
//保留小数(方法会优先调用) 转成字符串
console.log((number2/number1).toFixed(3));
今日所学
1.js 书写方式
2.变量名的书写与命名
3.数据类型以及数据类型之间的相互转换
(1)Number方法 转为number类型的值 使用parseInt方法 (转整型)使用parstFloat方法 (转小数)
(2)Boolean方法 转为boolean类型的值
(3)String 方法 转为string的值 (toString方法)
4.运算符及其表达式{算数运算:先后顺序;逻辑运算:如何判· 断真假性 ;位运算,对于电脑来说最简单的运算方式,原因是 直接用的二进制码}
5.number保留几位小数的方法toFixed




