- A+
JavaScript进阶内容——jQuery
我们在前面的文章中已经掌握了JavaScript的全部内容,现在让我们了解一下JavaScript库
这篇文章主要是为了为大家大致讲解JavaScript库以及使用方法,本篇不会完全讲解jQuery的全部语法
如果希望完全掌握,可以参考网站jQuery API 中文文档 | jQuery API 中文在线手册 | jquery api 下载 | jquery api chm (cuishifeng.cn)
JavaScript库
JavaScript库:
- 即library,是一个封装好的特定的集合(包括许多属性和方法)。
- 从封装一大堆函数的角度来理解库,就相比于Java的类,里面封装了许多方法,我们可以直接导入并且调入其方法
- 简单理解:就是一个JS文件,里面对我们的原生JS代码进行了封装,存放在里面,这样我们就可以快速高效的使用这些封装好的功能
- 比如jQuery,就是为了快速操作DOM对象,里面封装的基本都是函数(方法)
常见的JavaScript库:
- jQuery
- Prototype
- YUI
- Dojo
- Ext JS
- zepto
jQuery概述
jQuery概念:
- jQuery是一个快速,简洁的JavaScript库,其设计的宗旨是:“Write Less,Do More”,即提倡更少的代码做更多的事
jQuery优点:
- 轻量级,核心文件只有不到100kb,不会影响页面加载速度
- 跨浏览器兼容,基本兼容所有浏览器
- 链式编程,隐式迭代
- 对事件,样式,动画,大大的简化了DOM操作
- 支持插件开发拓展,支持第三方软件
- 免费且开源
jQuery基本格式:
- $(选择器).action()
jQuery使用顺序
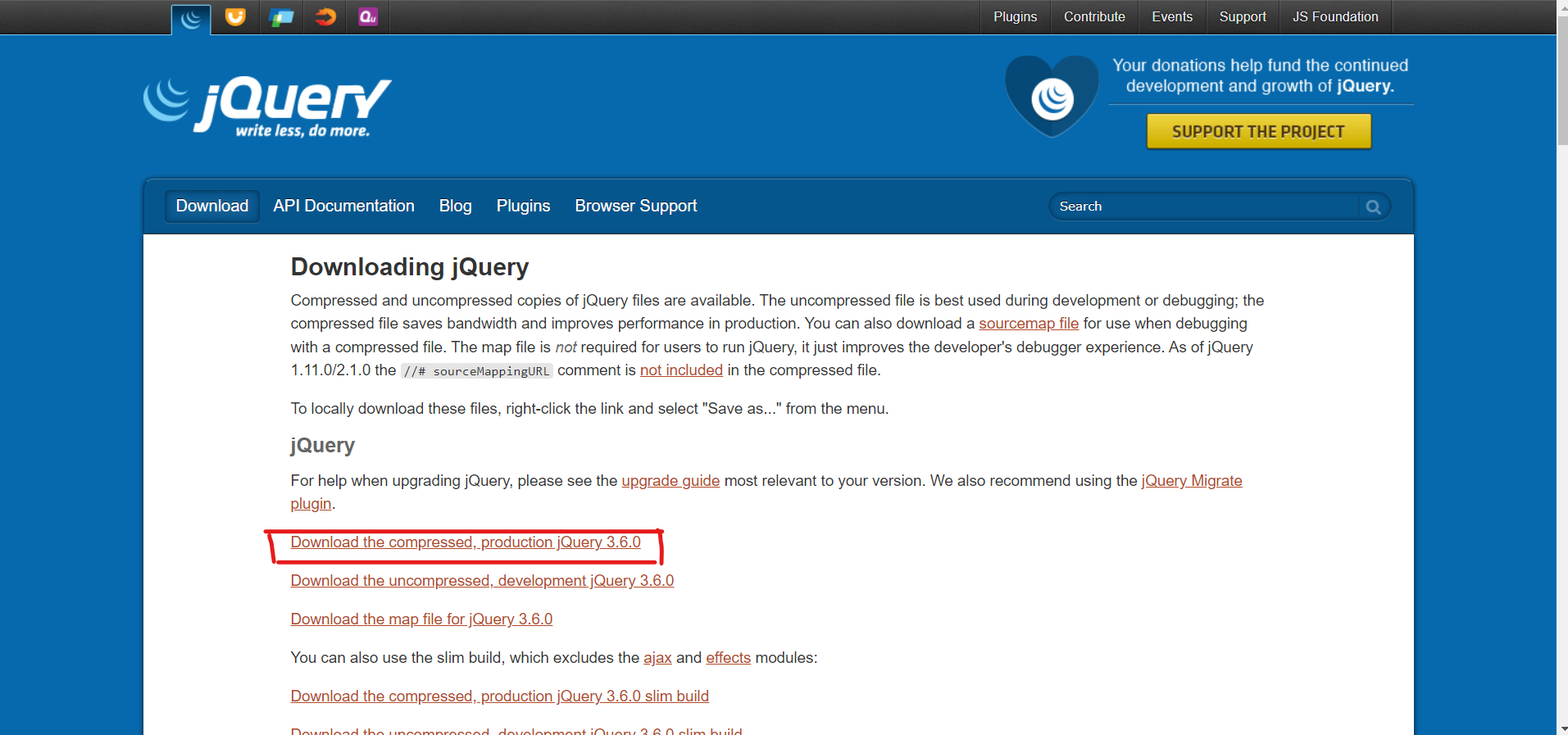
jQuery是开源的JS文件代码,我们需要先获得其JS文件,才能够使用
- 在官网中下载jQuery的JS文件,或者复制其代码,自定义一个jQuery代码




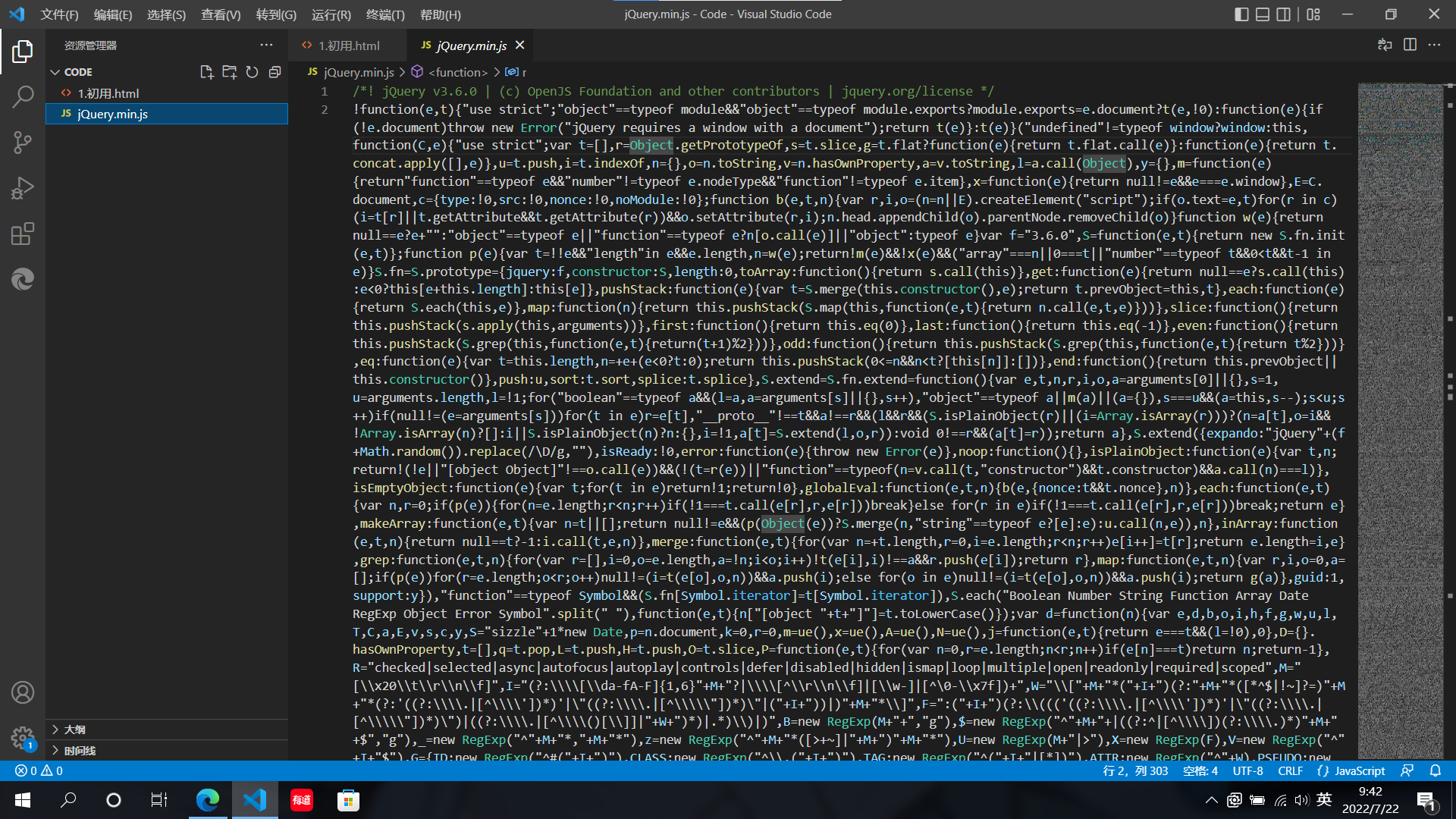
- 在我们需要使用jQuery的文件中导入该JS文件
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>Document</title> <!-- 在开头导入jQuery文件 --> <script src="jQuery.min.js"></script> </head> <body> </body> </html> jQuery入口函数
jQuery的使用位置和JavaScript的使用位置一样,都是在script中进行,同样存放在body底部
$(function(){ ...//页面DOM加载完成后进行 }) $(document),ready(function(){ ...//页面DOM加载完成后进行 }) 上述两种方法可以使jQuery的书写位置任意存放
- 等待DOM结构渲染完毕后即可执行内部代码,不必等到所有外部资源加载完毕,jQuery帮我们完成了封装
- 相当于原生JS中的DOMContentLoaded
- 更推荐第一种方法(简单快捷)
代码展示:
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>Document</title> <!-- 我们需要先导入jQuery的js文件 --> <script src="jQuery.min.js"></script> <!-- 这里设置div样式,我们希望将div的display设置为none --> <style> div { height: 200px; width: 200px; background-color: pink; } </style> </head> <body> <script> // 首先我们先来介绍一下入口函数,等同于DOMContentLoaded,可以将script写于任意位置 // 1.$(function() {})第一种入口函数 $(function() { alert('1'); }) // 2.$(document).ready(function(){})第二种入口函数 $(document).ready(function(){ // 这个意思是隐藏div,暂时做个了解即可 $('div').hide(); }) </script> <div></div> </body> </html> jQuery的顶级对象$
我们在这里介绍一下jQuery出场率最高的$符号:
- $是jQuery的别称,在代码中我们可以用$代替jQuery,但一般为了方便,我们习惯写$
- $是jQuery的顶级对象,类似于JavaScript中的window对象,把元素利用$包装成jQuery对象,就可以调用jQuery的方法
代码展示:
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>Document</title> <script src="jQuery.min.js"></script> </head> <body> <script> // 1.$是 jQuery的别称 // 下面两种代码的运行结果是一致的: $(function(){ console.log('1'); }) jQuery(function(){ console.log('1'); }) // 2.$是jQuery的顶级对象,你可以从中调用任何函数,类似于window </script> </body> </html> jQuery对象和DOM对象以及互相转换
我们需要注意jQuery对象和DOM对象是两种完全不同的对象:
- 用原生JS获得来的对象就是DOM对象
- 用jQuery获得来的对象就是jQuery对象
- jQuery对象的本质是: 利用$对DOM对象包装后产生的对象(伪数组形式存储)
代码展示:
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>Document</title> <script src="jQuery.min.js"></script> </head> <body> <div></div> <span></span> <script> // 1.DOM对象,由原生JS获得的对象 var div = document.querySelector('div'); var span = document.querySelector('span'); console.log(div); // 2.jQuery对象,由jQuery方法获得的对象 // $('标签')创建对象 $('div'); $('span'); // 注意:获得的是一个伪数组 console.log($('div')); // 3.两种对象,只能使用各自的方法,不能混合使用: div.style.display = 'none'; $('div').hide(); </script> </body> </html> 虽然两种对象不尽相同,但我们仍旧可以进行转换:
- DOM对象 -> jQuery对象
$('选择器') == $(DOM对象) - jQuery对象 -> DOM对象
$('选择器')[index] $('选择器').get(index) 注意:因为原生JS比jQuery更大,原生的一些属性和方法jQuery并没有封装,所以如果想使用这些属性和方法就需要把jQuer对象转换为DOM对象才能使用
代码展示:
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <meta name="viewport" content="width=, initial-scale=1.0"> <title>Document</title> <script src="jQuery.min.js"></script> </head> <body> <video src="#"></video> <script> // 1.DOM对象转化为jQuery对象: $('标签') == $(DOM对象) var myVideo = document.querySelector('video'); $(myVideo); // 2.jQuery对象转化为DOM对象: $('标签')[索引号] $('标签').get(索引号) $('video'); $('video')[0]; $('video').get(0); </script> </body> </html> jQuery选择器
jQuery的选择器与CSS的选择器完全相同:
- 标签选择器
- 类选择器
- ID选择器
- 层次选择器
- 兄弟选择器
代码展示:
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>Document</title> </head> <body> <script> // 我们来比较一下原生创建和jQuery创建 // 原生选择器相对繁琐 document.getElementsByTagName('div'); document.getElementById('#id'); document.getElementsByClassName('.class'); // 在HTML5产生的document.querySelector('')便综合了上述所有选择器,类似于jQuery的创建 document.querySelector(''); // jQuery创建的格式:$(选择器).action() // 这里的选择器完全符合CSS选择器的格式,action我们会在下一部分讲到 $('div').click(); $('.class').click(); $('#id').click(); </script> </body> </html> 如果想要了解更多选择器,可以访问页面:https://jquery.cuishifeng.cn/index.html
jQuery事件
jQuery的鼠标事件和键盘事件与JavaScript原生代码事件完全相同:
| 鼠标事件 | 触发条件 |
|---|---|
| click | 鼠标点击左键触发 |
| mouseover | 鼠标经过触发 |
| mouseout | 鼠标离开触发 |
| focus | 获得鼠标焦点触发 |
| blur | 失去鼠标焦点触发 |
| mousemove | 鼠标移动触发 |
| mouseup | 鼠标弹起触发 |
| mousedown | 鼠标按下触发 |
| 键盘事件 | 说明 |
|---|---|
| keyup | 某个键盘按键被松开时触发 |
| keydown | 某个键盘按键被按下时触发 |
| keypress | 某个键盘按键被按下时触发(不能识别功能键,如ctrl,shift,左右箭头) |
代码展示:
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>Document</title> <script src="jQuery.min.js"></script> <!-- 我们希望在盒子里移动鼠标时,上面显示鼠标位置 --> <style> div { height: 400px; width: 400px; border: 1px solid red; } </style> </head> <body> mouse: <span></span> <div></div> <script> // 这里的鼠标操作和JavaScript原生的addEventListener中的方法完全相同 $('div').mousemove(function(e){ // 这里的text改变其文本内容 $('span').text("x:" + e.pageX + "y:" + e.pageY); }) </script> </body> </html> 如果想要了解更多事件,可以访问页面:https://jquery.cuishifeng.cn/index.html
jQuery操作DOM元素
对于DOM元素的操作分为许多种,下面仅做出实例介绍:
-
节点文本操作:
// 这里获得值 $('').text(); // 这里设置值 $('').text(''); // 这里获得值 $('').html(); // 这里设置值 $('').html(''); -
CSS操作:
$('').css('',''); $('').css({'':'','':''}); -
元素的显示和隐藏(本质是display:block/none)
//元素隐藏 $('').hide(); //元素显示 $('').show();
代码示例:
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>Document</title> <script src="jQuery.min.js"></script> </head> <body> <ul id="test-ul"> <li name="java">Java</li> <li class="javascript">JavaScript</li> </ul> <script> // 我们仅做出最简单的入门演示 // 1.节点文本操作: // 注意:这里的选择器采用了层次选择器,且在选择的li中加入了判定条件,用[]包裹 // 文本修改的两种方法有text和html // 这里获得值 $('#test-ul li[name=java]').text(); // 这里设置值 $('#test-ul li[name=java]').text('JJJJava'); // 这里获得值 $('#test-ul li[name=java]').html(); // 这里设置值 $('#test-ul li[name=java]').html('Java'); // 2.css操作: // 这里css操作直接action为css,然后后面加入两个字符串,第一个是属性,第二个是属性值 $('#test-ul li[class=javascript]').css("color","red"); // 当需要修改多个属性时,用{}包括起来,里面用“,”隔开,并且以“:”的形式赋值 $('#test-ul li[class=javascript]').css({"color":"blue","backgroundColor":"yellow"}); // 3.元素的显示和隐藏 // 元素显示用show(),隐藏用hide() $('ul').hide(); $('ul').show(); </script> </body> </html> 如果想要了解更多操作,可以访问页面:https://jquery.cuishifeng.cn/index.html
结束语
关于jQuery的内容我们仅做出相关介绍,后期我会出一期jQuery的常用操作,希望可以为你带来帮助!