- A+
所属分类:Web前端
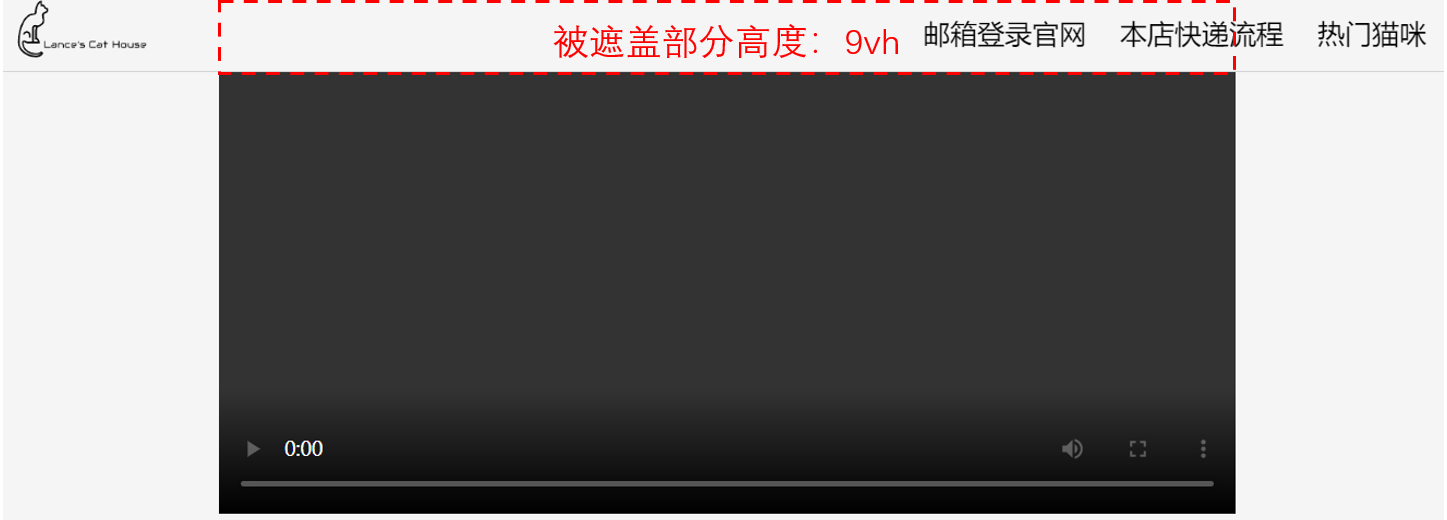
想必大部分做顶部导航栏(position: fixed;)的都遇见过导航栏遮住链接链接对象部分内容这种情况吧,如下图所示,我的顶部导航栏的高度为9vh,video元素是“本店快递流程”(锚链接)跳转的元素

当我点击该链接时,video元素被遮去了9vh的高度,这是为什么呢?
我查看了一下源代码(video元素的css样式之一):
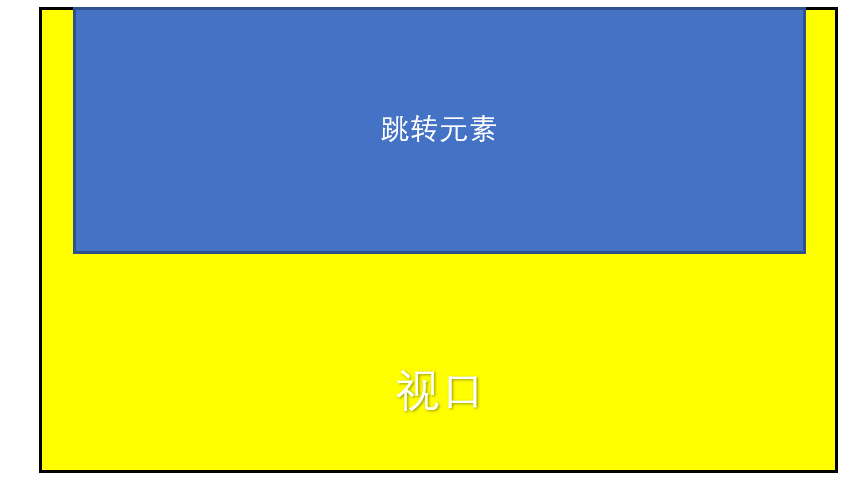
margin: 10px 0;而锚链接跳转则是让跳转元素的顶部置于视口顶部,如下图:

因此,如果顶部导航栏始终至于视口顶层,那么跳转时必定会使导航栏遮住跳转元素的顶部
顶部这个词我还特地标红了一下,想到解决方案了没?
好,现在揭晓一下答案,只需要把上述的代码改成:
padding: 12vh 0; /* 12vh = 9vh + 3vh 9vh为导航栏高度 */解析:
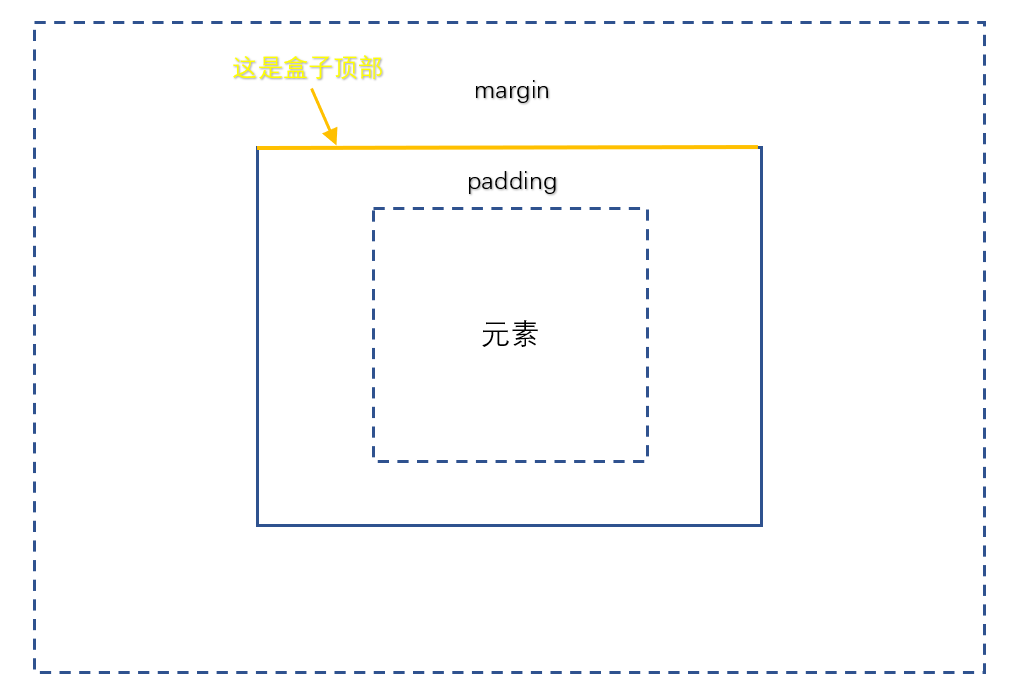
在css的世界中,万物皆为盒子,盒子模型如图所示(实线为盒子):

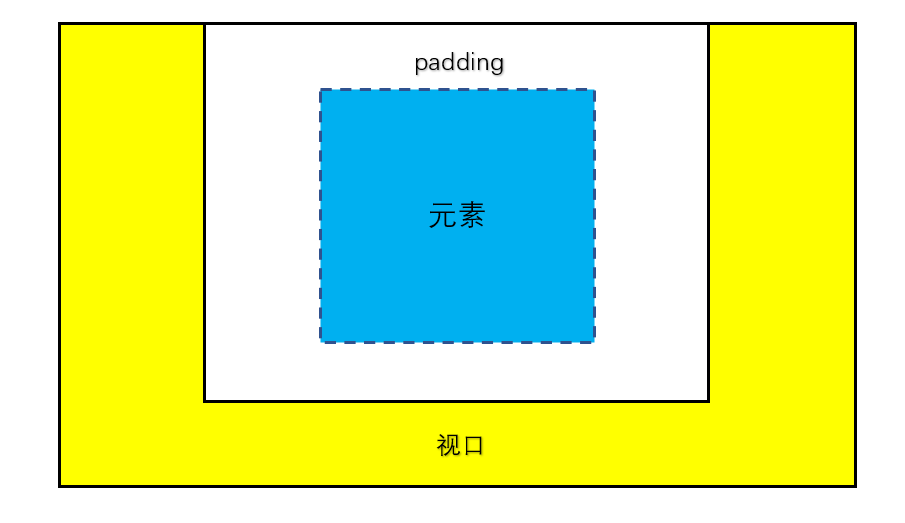
因此盒子的顶部离内容的距离为12vh,12vh > 9vh,所以导航栏不会遮住元素任何内容

如果两个元素因为这个12vh距离太远,我们可以设置上方元素的margin-bottom值为负值
好了,以上就是《当顶部导航栏遮挡住链接对象部分内容怎么办》的所有内容,感谢观看





