- A+
所属分类:Web前端
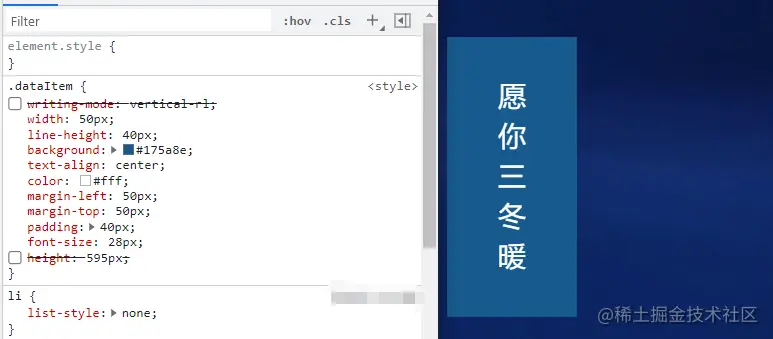
一、使用writing-mode(推荐使用)
writing-mode:翻译过来是“写字 — 模式”,文本在水平或垂直方向上如何排布
有以下几个属性值:
-
- horizontal-tb: 水平展示,也就是横着展示文字,最平常默认的样式
- vertical-rl:垂直展示,也就是上面图片上实现的样式
- vertical-lr:垂直展示,根据内容从上到下排列,和上面的属性一般是兼容替换
- sideways-rl:根据内容垂直方向从上到下排列
- sideways-lr: 根据内容垂直方向从下到上排列,和上面的属性一般是兼容替换
举个栗子:
writing-mode: vertical-lr;/*垂直展示*/
writing-mode: tb-lr;/*兼容IE*/
注意:
如果需要调节字与字之间的距离时候,line-height 是无效的,需要用 letter-spacing 这个改变字间距
二、设定宽度,让文字挤出去不得不换行(推荐使用)

这里的宽度只有50px,文字内容太多只能换行展示
三、使用br换行(不推荐使用)
举个栗子:

这样比较麻烦,而且如果是动态数据就很麻烦,总不能在拿到数据后循环在每个字后面加br实现吧!




