- A+
所属分类:Web前端
常用的有以下注释
单行忽略 // @ts-ignore 忽略全文;如果你使用这样,需要放在ts的最顶部哈。 // @ts-nocheck 如下 <script lang="ts" setup> // @ts-nocheck import { computed } from 'vue-demi' dosomething xxxxxxx </script> 取消忽略全文 // @ts-check ts报错

添加上 //@ts-expect-error 或者 // @ts-ignore
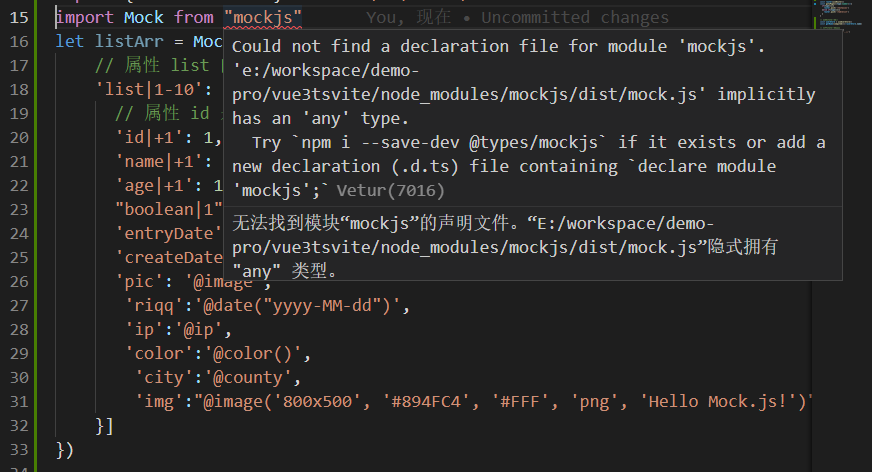
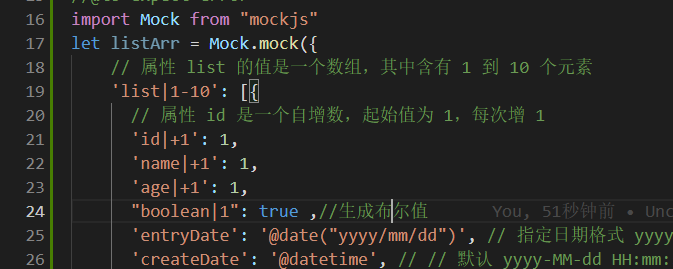
//@ts-expect-error import Mock from "mockjs" let listArr = Mock.mock({ // 属性 list 的值是一个数组,其中含有 1 到 10 个元素 'list|1-10': [{ // 属性 id 是一个自增数,起始值为 1,每次增 1 'id|+1': 1, 'name|+1': 1, 'age|+1': 1, "boolean|1": true ,//生成布尔值 'entryDate': '@date("yyyy/mm/dd")', // 指定日期格式 yyyy/MM/dd 'createDate': '@datetime', // // 默认 yyyy-MM-dd HH:mm:ss 'pic': '@image', 'riqq':'@date("yyyy-MM-dd")', 'ip':'@ip', 'color':'@color()', 'city':'@county', 'img':"@image('800x500', '#894FC4', '#FFF', 'png', 'Hello Mock.js!')" }] }) 
ts检测就不会报错了。
//@ts-expect-error
//@ts-expect-error TypeScript 3.9中的新增错误断言。 这个断言比@ts ignore更具描述性,因为它不只是忽略下一行,而是显式忽略编译器错误。 ts expect error:意思是这个应该有错误,但我想知道它。如果编译正确,则报告错误。 如果这不再是一个错误,则意味着某些内容已被更改。 尾声
如果你觉得我写的不错的话,可以给我推荐、打赏、评论! 上一个给我打赏的小伙伴都已经找到女朋友了! 咦!你不信,不信你给我打赏看一下! 保准你追到到喜欢的Ta! 你不会追,哎!难受。 我教你,你可以这样说: 小生不才,斗胆-问,不知姑娘是否心系他人。 感情之事,在下不敢儿戏! 如若姑娘早已心系他人。那在下便不再打扰。 如若有所唐突还望姑娘多加体谅! 若姑娘非我良人,那在下就不庸人自恼。 在下怕越陷越深,还望姑娘尽早告知!话已至此,我便先在此谢过! 拿去不谢!回头告诉我结果啊! 咦!抓住一个没有打赏的小伙伴! 



