- A+
本篇文章由一个大二小白来给大家分享一下我的所学
HTML基础知识
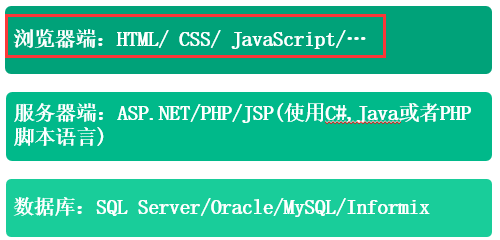
1.B/S结构应用程序开发技术
B浏览器
S服务器

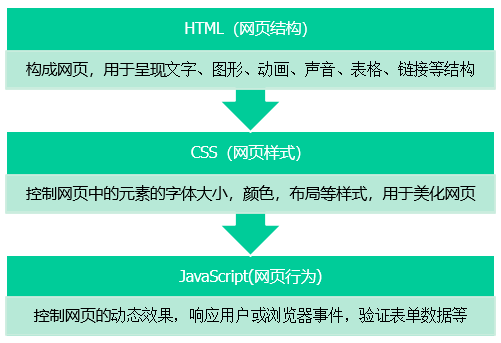
2.静态网页课程体系内容【重点】

静态网页与动态网页的区别
(1)静态网页:指的就是站点的页面内容是“固定不变”的。无论客户浏览器请求多少次,从Web服务器返回的内容都是一致的。静态网页多为HTML语言编写,不包含服务器语言。
(2)动态网页:网页文件里包含了服务器语言,通过后台数据库与Web服务器的信息交互,由后台数据库提供实时数据更新和数据查询服务。客户浏览器每次从Web服务器返回的结果可能不一样。常见的动态网页技术有JSP,ASP,ASP.NET及PHP等。
特别注意:静态网页并不是指页面“外观”上静态,例如有些使用JavaScript脚本制作的动画效果及Flash页面,仍属于静态页面。
HTML概述
-
概念
HTML(Hyper Text Markup Language,超文本标记语言)是表示网页的一种规范(或者是一种标准)。【w3c制定】通过标记符定义了网页内容的显示格式。
-
特点
简易性
可扩展性
平台无关性
-
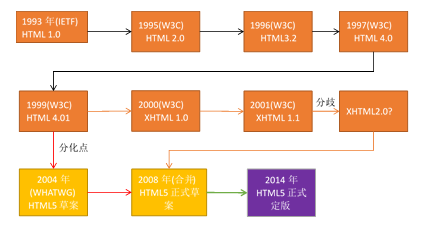
发展史

-
开发工具
HTML编辑器——>HBuilder
浏览器
-
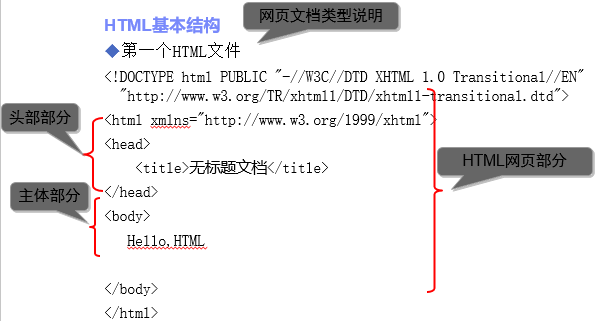
HTML基本结构

-
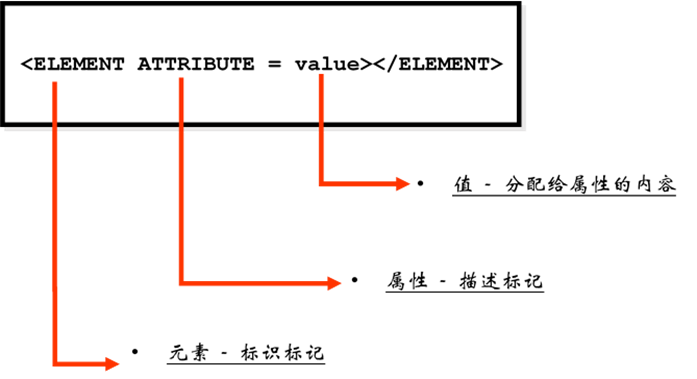
HTML基本语法

开始标记、结束标记
属性
-
HTML书写规则
标签和属性使用小写
所有的元素必须是闭合的,或者使用空标签关闭自身。
所有属性值必须放在引号内
尽管不满足以上规则,浏览器仍可以显示,但是为了文档可维护性和兼容性的考虑,在实际工作中一定要遵守以上规则。【浏览器解析机制】
HTML常用标签
在编写html时需要注意的是所有代码都要写在<html>和</html>当中。中间又包括<head></head>和<body><body>,相当于我们网页的头和身子。
接下来我会先介绍head里面的内容,head里面包括meta和title标签,meta里常用的属性就是charset我们一般默认的是charset="utf-8"(记住就可以)其次是title标签,当我们打开一个网页时,上面会显示网页的名字,就例如我们打开百度

title就是给我们的网页起了一个名字例如:
<head> <meta charset="utf-8" /> <title>我的第一个网页</title> </head> 
下面的内容就不会涉及head里面的内容,所以就会省略掉,只展示body里的内容。
h标签:h标签的范围是h1-h6,超过h6无效
<body> <h1>一级标签</h1> <h2>二级标签</h2> <h3>三级标签</h3> <h4>四级标签</h4> <h5>五级标签</h5> <h6>六级标签</h6> <h7>七级标签</h7>七级标签 </body> 
br标签:换行,hr标签:分割线,在html中需要使用br标签来换行,看一下两个实例
<body> html html </body> 
<body> html <br> html </body> hr标签:分割线
<body> html <hr> html </body> 
b,u,sub,sup,s标签分别加粗,下划线,下标文本,上标文本和删除线。
<body> <b>初识HTML</b> <br /> <u>初识HTML</u> <br /> 初识<sub>HTML</sub> <br /> 初识<sup>HTML</sup> <br /> <s>初识HTML</s> </body> 
font标签:规定文本的字体、字体尺寸、字体颜色。size尺寸,face字体,color颜色
<body> <font size="3" face="微软雅黑" color="red">HTML</font> </body> 
a标签:锚元素,href属性指向要打开的超链接,拿博客园为例,点击之后就可以进入到博客园。
<a href="https://www.cnblogs.com/">超链接</a> 还有另一种玩法,我们在浏览博客时,点击一个标签他会自动滑到改标签的位置,就是用的锚链接,过程就是在此处设置一个锚,在另一处连接到锚就可以。在此处设置一个名为start的锚,到下面链接到start锚就可以。
<a name="start">开始</a> /*中间为内容需要超过一个页面的内容才能看出效果*/ <a href="#start">回到开始</a> img标签:src是图片的地址,alt的作用是当图片打不开或不存在时要显示的内容
<img src="image/11.jpg" alt="HTML基础知识" alt="鲜花" /> 
我们把地址改成一个不存在的地址看一下alt的效果

接下来就是ol有序列表和ul无序列表以及dl自定义列表,ol和ul都是用li标签。
ol和ul都有type属性,规定在列表中使用的标记类型,ol中可以是数字,大小写字母以及罗马数字,ul中可以是实心眼,空心圆以及实心方块。
<body> <ol type="1"> <li>li1</li> <li>li2</li> <li>li3</li> </ol> <ul type="square"> <li>li1</li> <li>li2</li> <li>li3</li> </ul> <dl> <dt>一级</dt> <dd>二级</dd> <dd>二级</dd> <dd>二级</dd> <dd>二级</dd> <dt>一级</dt> <dd>二级</dd> <dd>二级</dd> <dd>二级</dd> <dd>二级</dd> </dl> </body> 
HTML表格
table表格:table里面有很多属性,我将几个比较重要的属性给大家简单讲解一下,之所以简单讲解是因为html样式问题我们一般用css来解决,这里就不过多的耽误时间了。
table里面又包含tr,td标签分别代表行和列(thead,tbody和tfoot感觉没用就不讲解了)
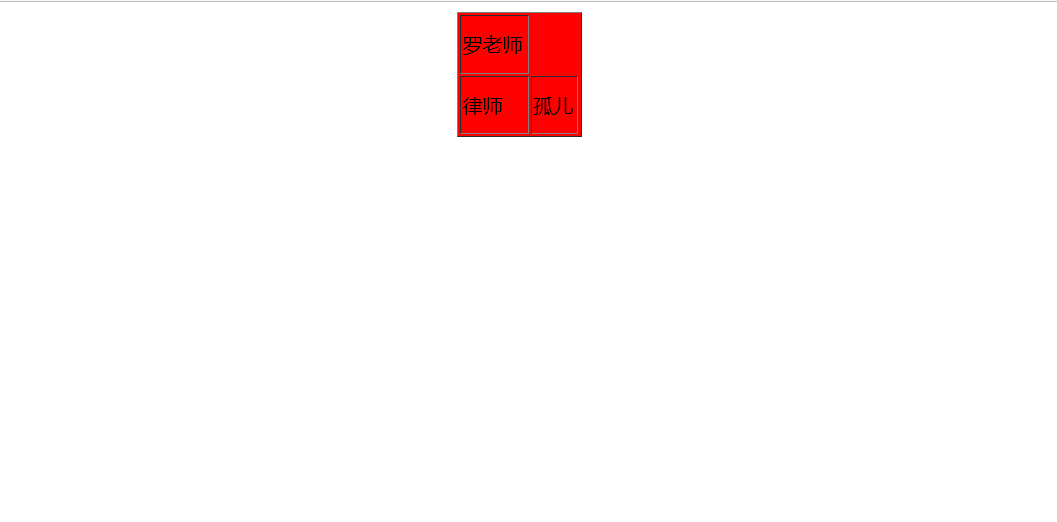
<table align="center" bgcolor="red" border="1" width="100px" height="100px"> <tr> <td>罗老师</td> </tr> <tr> <td>律师</td> <td>孤儿</td> </tr> </table> align="center"是让表格网页居中,也可以是居左left和居右right。bgcolor="red"设置背景颜色,border="1"是表格边框的宽度width="100px" height="100px"是设置高和宽。

tr和td标签中也有属性,例如左对齐还是右对齐,文字什么颜色,比较重要的就是行合并和列合并。以上面为例第一行只有一列而第二行有两列,第一行就会空出一列很不美观,这时候我们就可以在td标签中用colspan属性来合并表格,想合并几个表格数字就写几
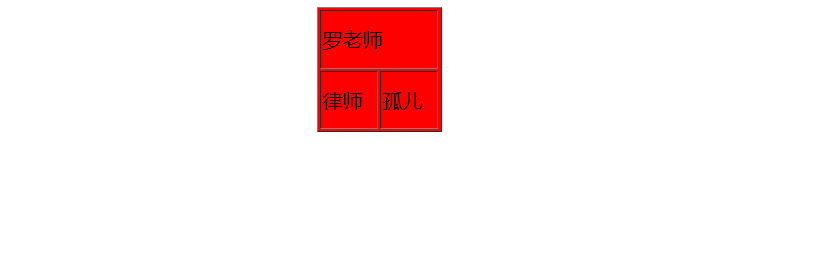
<table align="center" bgcolor="red" border="1" width="100px" height="100px"> <tr> <td colspan="2">罗老师</td> </tr> <tr> <td>律师</td> <td>孤儿</td> </tr> </table> 
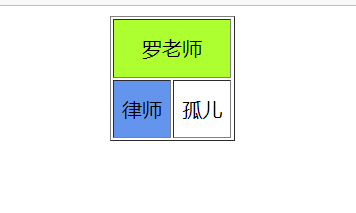
但是这样还是不美观,我们可以让文字居中,也可以改变某一个单元格的颜色
<body> <table align="center" border="1" width="100px" height="100px"> <tr align="center"> <td colspan="2" bgcolor="greenyellow">罗老师</td> </tr> <tr align="center"> <td bgcolor="cornflowerblue">律师</td> <td>孤儿</td> </tr> </table> </body> 
HTML 表单
下面就是我们的重中之重:form表单
form标签的基本属性有action:将表单发送到哪里,和method:(get或post(建议用post))表单提交方式。重点是提交方式method,我会在将input标签时解释为什么用post不用get(不要方,很简单没有为什么)
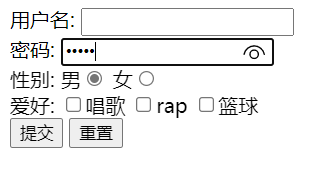
input标签通过type来控制样式,要学习的样式主要有:text,password,radio,checkbox,submit,reset别嫌多,很简单,多练习。这就是学完input标签后可以做到的效果(不要在意格式QAQ)

先把代码展示给大家
<body> <form action="" method="get"> <label for="name">用户名:</label> <input type="text" name="username" id="name" maxlength="11" /> <br /> <label for="password">密码:</label> <input type="password" name="password" id="password" /> <br /> 性别: 男<input type="radio" name="sex" id="boy" value="1" checked="checked"/> 女<input type="radio" name="sex" id="gril" value="2" /> <br /> 爱好: <input type="checkbox" name="aihao" value="1" />唱歌 <input type="checkbox" name="aihao" value="2" />rap <input type="checkbox" name="aihao" value="3" />篮球 <br /> <input type="submit" name="" id="" value="提交" /> <input type="reset" name="" id="" value="重置" /> </form> </body> 首先label标签:我们有时候在登录网址是并没有点到输入框而是点击到了用户名或者密码就可以输入了,其实就是使用的label标签

给目标标签设置一个id,用label的for指向id就可以了,这里text是文本框,maxlength是限制最大字符个数。
<label for="name">用户名:</label> <input type="text" name="username" id="name" maxlength="11" /> 使用password属性时密码会变成小黑点

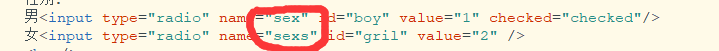
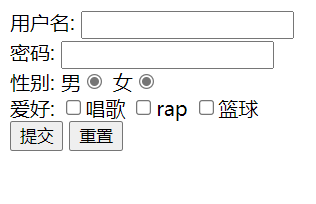
接下来就是单选框radio和多选框checkbox,他们的共同特点就是name属性值要是一样的,不然单选框就会出现可以全选的情况。

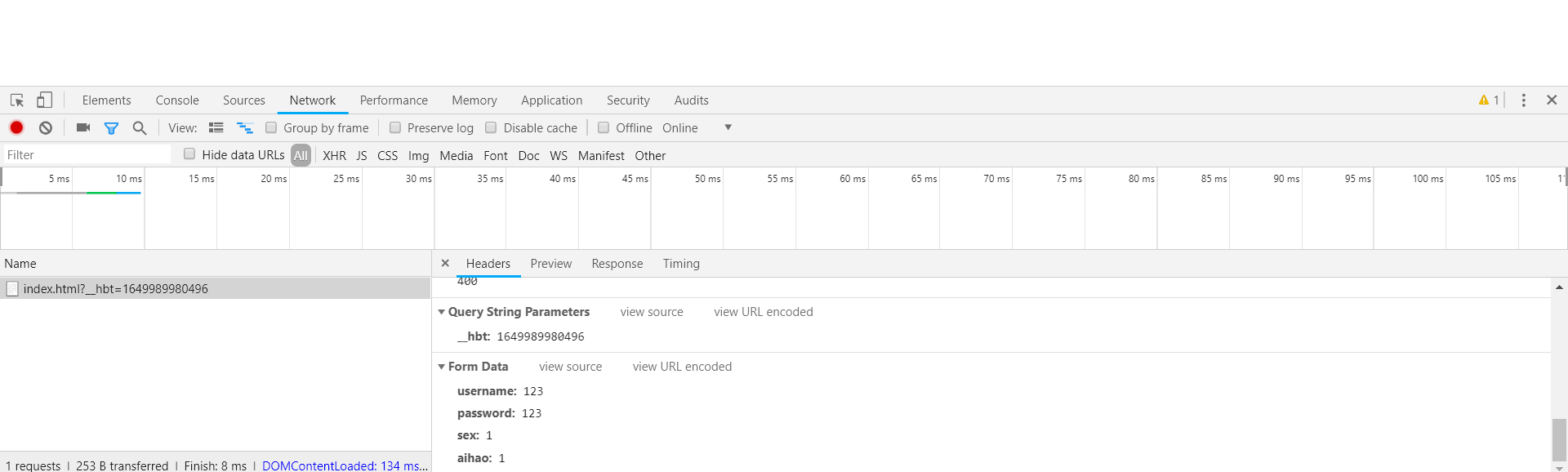
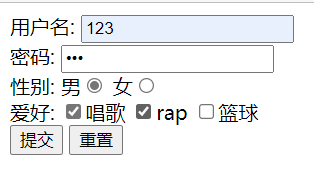
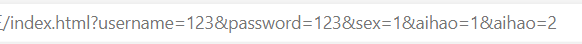
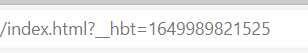
下面就是submit和reset,顾名思义就是提交和重置,在这里需要注意的是有输入框的value值是指你输入框写的值,没有输入框的value是人为提前设置好的提交的值,我们不难看出,=前是name属性的值,=后面是value值,这里就要讲一下为什么要用post而不用get,此时的method属性的值为get,假如我们在登录账号时信息就这样显示出来就很不安全(图二),如果我们用的是post提交时会安全一些(图三)



只是相对安全一些,如果我们打开工作台也是可以看到我们的信息的,至于怎么解决.......(我也不会,还是个小白呢)