- A+
所属分类:Web前端
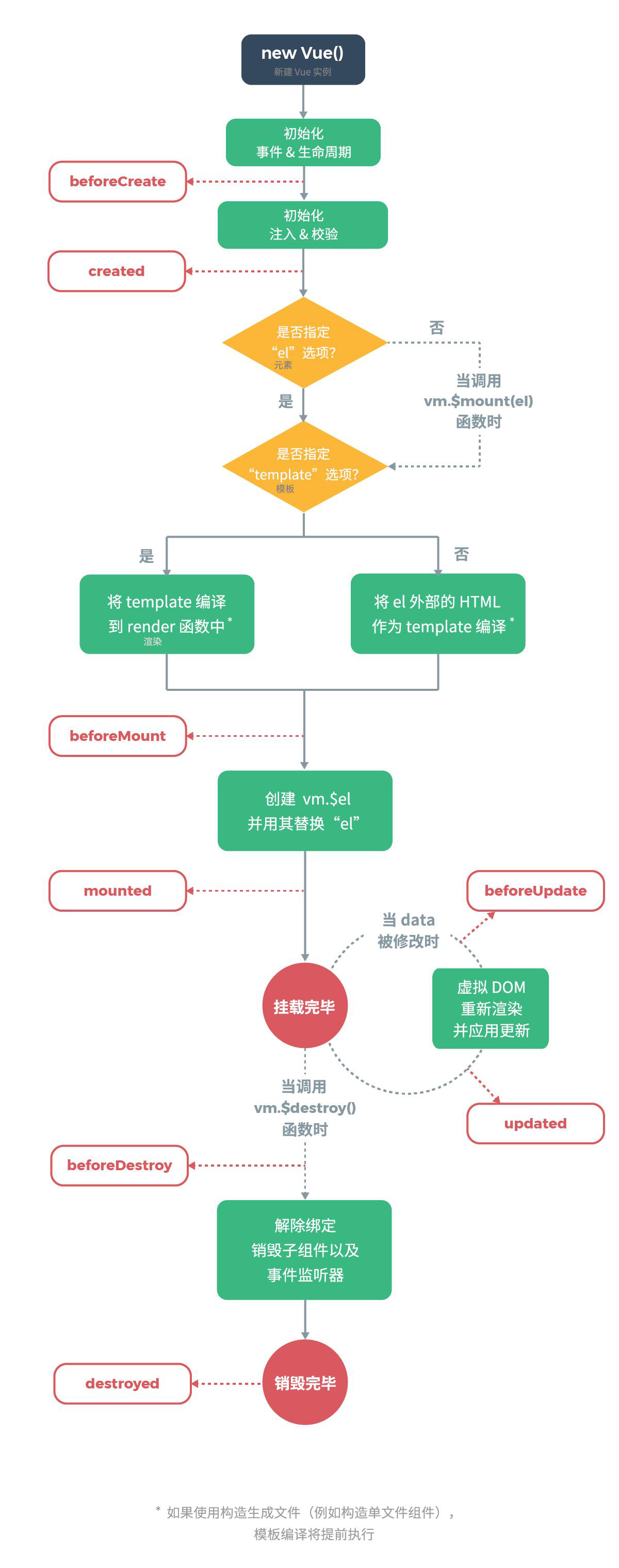
VUE生命周期函数
可谓是一个个鲜活的生命在服务于各个在使用VUE框架的码农~
- beforeCreate: 创建实例之前;
- 初始化 注入&校验 把data、methods、props、computed、provide、watch...依次挂载到实例上
-
methods 中普通的方法和computed中的方法区别在于后者存在缓存,如果数据值没有变直接调取缓冲中的结果,不会再走函数体
- created: 实例创建完成(一般在这里做数据的异步请求,保证数据尽快拿回来);
-
v-if vs v-show :前者是控制组件是否存在,当v-if值为true则存在,值为false则销毁不存在, 从而控制组件的生命周期。后者是控制组件是否显示,不会引发组件的生命周期函数
- beforeMount 渲染DOM之前,编译模板,把模板放到render函数中。
- mounted 编译完成,并将数据放到指定位置
上述生命周期函数在生命周期内只执行一次
- beforeUpdate 数据更新之前 (数据更新控制DOM重新渲染)
- update 重新渲染完成
- beforeDestroy 销毁之前
- destroyed 销毁完成