- A+
问题和需求
从2004年上线,ZLDNN.COM运行已经超过16年了,一直使用DotNetNuke平台(现在叫DNN Platform),从最初的DotNetNuke 2.1到现在使用的7.4。先是在亦庄的独立服务器托管,后来迁到美国的PowerDNN的云服务器ECS,再后来迁移到阿里云的ECS,采用Windows 2008系统,运行几年以后,C盘已经满了,可又没有办法清理,网站速度越来越慢,干脆长痛不如短痛,彻底更新一下。
DotNetNuke严重依赖Web Form技术,其开发团队到现在也没有找到从.Net Framework迁移到.Net Core以及最新的.Net 5或.Net 6的合适技术路线,导致其只能在Windows下运行。另外一个问题是DotNetNuke只能使用SqlServer数据库,无法使用更便宜更灵活的数据库。网站的迁移实际上是在满足现有基本功能的前提下,采用新的技术重新开发。在选择新的技术之前,首先需要梳理一下网站的功能,确定哪些需要保留,哪些可以通过其它方式替代,哪些可以暂时不实现。网站需要保留的部分包括:
- 数据:包括用户数据、订单数据、技术支持数据等。
- 网站页面的Url: 大部分Url已经是SEO友好,但有些页面仍然采用web form模式,比如GetLicense.aspx,这部分Url也需要保留。
- 关键功能:诸如订单接收、产品激活等。
其它的需求还有,希望网站可以运行在维护成本比较低的轻量级应用服务器中,可以采用MySql等开源数据库,视觉效果上尽量与原有系统相同等等。还要留有用户管理已经用户注册的接口。
在大的技术路线上,仍然采用.Net体系,研究了几种技术,包括Qutane、Orchard等,最后决定采用Abp vNext进行开发。
开发
将开发中遇到的具体问题和最终的解决方案总结一下。
外观
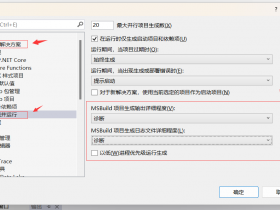
采用ABP自带的Theme,根据现有网站的风格进行修改,保持风格大体一致。修改的办法是从Abp源码中复制Theme相关文件到自定义项目对应的目录中,直接修改就可以了。需要修改的文件如下图:

网站的颜色等需要修改文件global-styles.css:

首页
DotNetNuke完全采用动态页面,原来的首页采用的是HTML模块加上DNNArticle的子模块,考虑到首页的更新频率不高,这次采用静态页面。
维护页面
这部分主要是产品、版本、订单等等的维护,属于标准的CRUD界面。这部分采用ABP的标准化设计,首先设计各个实体,然后使用AbpHelper.Gui和AbpHelper.CLI生成相关代码和界面。所生成的界面基本可以使用,需要改造的地方是增加查询功能和调整权限。这里简单介绍一下如何增加查询功能。
ABP MVC/Razor Page 模板生成的基于DataTables.Net的页面支持分页和排序,但缺省情况下不支持查询,需要根据实际情况自行添加。我们可以利用DataTables.Net自带的查询功能实现查询。
首先修改Application项目,增加带有查询的Application服务。先在PagedAndSortedResultRequestDto基础上定义带有关键字的Dto:
public class OrderNotificationSearchDto: PagedAndSortedResultRequestDto { public string Key { get; set; } } 然后在Application 服务中增加查询服务:
public async Task<PagedResultDto<OrderNotificationDto>> GetSearchListAsync(OrderNotificationSearchDto input) { var query = await CreateFilteredQueryAsync(input); if (!string.IsNullOrEmpty(input.Key)) { query = query.Where(o => o.InvoiceID.Contains(input.Key) || o.OptionName.Contains(input.Key) || o.PackageName.Contains(input.Key) || o.BillToEmail.Contains(input.Key)); } var totalCount = await AsyncExecuter.CountAsync(query); query = ApplySorting(query, input); query = ApplyPaging(query, input); var entities = await AsyncExecuter.ToListAsync(query); var entityDtos = await MapToGetListOutputDtosAsync(entities); return new PagedResultDto<OrderNotificationDto>( totalCount, entityDtos ); } 然后需要改造客户端,首先将index.js中datatables的设置searching改为true:
var dataTable = $('#OrderNotificationTable').DataTable(abp.libs.datatables.normalizeConfiguration({ processing: true, serverSide: true, paging: true, searching: true, 接下来修改ajax的定义:
//ajax: abp.libs.datatables.createAjax(service.getList), ajax: abp.libs.datatables.createAjax(service.getSearchList, inputAction, responseCallback), 将getList修改为新的getSearchList,增加新的传入参数和Callback。这两个函数定义如下:
var inputAction = function (requestData, dataTableSettings) { var ctl = $("#OrderNotificationTable_filter input").val(); return { key: ctl, }; }; var responseCallback = function (result) { // your custom code. return { recordsTotal: result.totalCount, recordsFiltered: result.totalCount, data: result.items }; }; 网站数据的导入
这部分主要包括产品数据和与激活相关的数据,采用自己写的一个面向.Net Core的ADO库,将原有的数据导出到Xml中,在新的应用中从Xml中读取数据进行初始化。
产品内容页
产品的内容原来保持在数据库中,现在改为在文件中保存,加载产品页时,从文件读出展示。
外部数据交换
主要包括接收从DNNStore发来的数据和产品激活两部分。采用Application Service实现,通过Apb框架的动态Web Api可以访问。
Url重定位
包括与外界交换数据的Url和为了保证SEO一致的界面Url。采用.Net Core的ReWrite中间件实现,感觉这部分真的很好用。代码如下:
var options = new RewriteOptions() .AddRewrite(@"^GetLicense.aspx", "Products/Services/ManualActivate",true) .AddRewrite(@"^Products/currentpage/(d+)", "Products?currentpage=$1", true) .AddRewrite(@"^ProductDetail/(.+)", "Products/ViewDetail?name=$1", true) .AddRewrite(@"^LicenseCode.aspx", "api/app/activate/req-license-code", true) .AddRewrite(@"^desktopmodules/OrderNotification/OrderNotify.aspx", "api/app/activate/save-order", true) app.UseRewriter(options); 还有其它一些细节包括关闭多租户、关闭用户注册、国际化修改等等。
从十一前开始,断断续续开发了两到三周的时间。
部署和运行
以前一直在Windows生态中,部署应用似乎不是大问题,只有在IIS上创建网站或者应用就可以了。现在希望将ZLDNN.COM迁移到阿里云的轻量级服务器,在Linux系统下部署,还是遇到一些挑战。
首先解决.Net Core应用在Linux上运行的问题。由于在生产环境中只运行一个.Net Core应用,所以在生成部署文件时采用独立运行模式,这样就不需要在生产环境中安装.Net框架。这一步没有遇到大问题,测试应用能够运行。
然后是ABP应用在生产环境上运行,这里遇到一个问题,Couldn’t find a valid ICU package installed on the system.这个问题在本地测试没有遇到,查了一下是没有安装ICU库,安装完成后问题解决了。
数据库的配置没有遇到太大麻烦,但在后期运行时出现了MySql异常退出的问题,发现是内存问题,创建内存交换文件后解决了。
Apache服务器配置花了一些时间,因为两个域名驻留在同一个服务器上,需要将Apache服务器配置为反向代理服务器,由于对Apache服务器不熟悉,折腾了一些时间,不过最后也成功了。
到现在新网站运行了两个多月,基本没有遇到太大的问题。效果还是不错的,速度提升很多。