- A+
所属分类:Web前端
目录
classList 属性
该属性用于在元素中添加,移除及切换 CSS 类。
classList 属性返回元素的类名,作为 DOMTokenList 对象:
<div id="div" class="test1 test2">classList</div> <script> document.getElementById("div").classList; // DOMTokenList(2) ["test1", "test2", value: "test1 test2"] </script> classList 属性是只读的,但可以修改它:
add():添加classremove():删除classlength:返回类列表中类的数量(只读属性)contains():判断指定的class是否存在item(index):返回元素中索引值对应的classtoggle():在元素中切换class
<div id="div" class="test1 test2">classList</div> <script> document.getElementById("div").classList.length; // 2 setTimeout(() => { document.getElementById("div").classList.add("test3"); // 添加.class3 document.getElementById("div").classList.length; // 3 document.getElementById("div").classList.contains("test3"); // true document.getElementById("div").classList.item(2); // 'test3' }, 1000); setTimeout(() => { document.getElementById("div").classList.remove("test3"); // 删除.class3 document.getElementById("div").classList.contains("test3"); // false document.getElementById("div").classList.item(2); // null }, 2000); setTimeout(() => { document.getElementById("div").classList.toggle('test2'); }, 3000); </script> 
querySelector() 与 querySelectorAll()
querySelector()
返回文档中匹配指定 CSS 选择器的第一个元素,如果没有匹配返回 null
<div id="div">querySelector1</div> <div class="test1">querySelector2</div> <div class="test1" data-div="selector">querySelector3</div> <script> document.querySelector("div"); // 获取第一个<div>元素 => <div id="div">querySelector1</div> document.querySelector("#div"); // 获取id="div"的第一个元素 => <div id="div">querySelector1</div> document.querySelector(".test1"); // 获取class="test1"的第一个元素 => <div class="test1">querySelector2</div> document.querySelector("#div,.test1"); // 多个选择器,返回一个匹配的元素 => <div id="div">querySelector1</div> document.querySelector("div[data-div]"); // 获取有 "data-div" 属性的第一个<div>元素 => <div class="test1" data-div="selector">querySelector3</div> </script> querySelectorAll()
方法返回文档中匹配指定 CSS 选择器的所有元素,返回 NodeList 对象,如果没有匹配空 NodeList 对象(NodeList [])
<div class="test1">querySelectorAll1</div> <div class="test1">querySelectorAll2</div> <div class="test1">querySelectorAll3</div> <script> document.querySelectorAll("div"); // 获取所有的 <div> 元素 document.querySelectorAll("div.test1"); // 获取所有 class="test1" 的 <div> 元素 document.querySelectorAll(".test1")[2]; // 获取索引为2 class="test1" 的元素 </script> getElementsByClassName()
方法返回文档中所有指定类名的元素集合,作为 NodeList 对象。
<div class="test1">querySelectorAll1</div> <div class="test1">querySelectorAll2</div> <div class="test1">querySelectorAll3</div> <script> document.getElementsByClassName("test1")[2]; // 获取索引为2 class="test1" 的 元素 </script> 自定义数据属性
<input type="button" data-index="10" data-index-color="red"> <script> var btn = document.querySelector('input'); // 访问自定义属性值 btn.dataset; // DOMStringMap {index: "10", indexColor: "red", name: "zpf"} btn.dataset.index; // 10 btn.dataset.indexColor; // red btn.dataset.aaa; // undefined // 设置自定义属性值 btn.dataset.index = 100; btn.dataset.index; // 100 btn.index = 20; btn.index; // 20 // 检测自定义属性值 'name' in btn.dataset; // false btn.dataset.name = 'zpf'; 'name' in btn.dataset; // true </script> 本地存储
localStorage、sessionStorage、cookie的区别及用法封装
insertAdjacentHtml()、insertAdjacentText()、insertAdjacentElement()
添加HTML内容与文本内容以前用的是 innerHTML 与 innerText 方法,现在还有 insertAdjacentHTML 和 insertAdjacentText 方法:
element.insertAdjacentHTML(position, text); position 是相对于元素的位置,并且必须是以下字符串之一:
beforebegin: 元素自身的前面。afterbegin: 插入元素内部的第一个子节点之前。beforeend: 插入元素内部的最后一个子节点之后。afterend: 元素自身的后面。
text是要被解析为 HTML 或 XML ,并插入到DOM树中的字符串。
<!-- beforeBegin --> <p> <!-- afterBegin --> foo <!-- beforeEnd --> </p> <!-- afterEnd --> insertAdjacentHtml()、insertAdjacentText()
例:
<p id="name">张三</p> <script> const dom = document.querySelector('#name'); dom.insertAdjacentHTML("beforeEnd", '<a href="https://www.baidu.com">Link</a>'); dom.insertAdjacentText("afterBegin", '姓名:'); </script> 新结构变成:
<p id="name"> 姓名: 张三 <a href="https://www.baidu.com">Link</a> </p> insertAdjacentElement()
将指定的元素插入指定的位置
例:
<p id="age">年龄:20</p> <p id="name">张三</p> <script> const domAge = document.querySelector('#age'); const domName = document.querySelector('#name'); domName.insertAdjacentElement("afterEnd", domAge); // 将domAge元素放在domName元素的afterEnd位置 </script> 新结构变成:
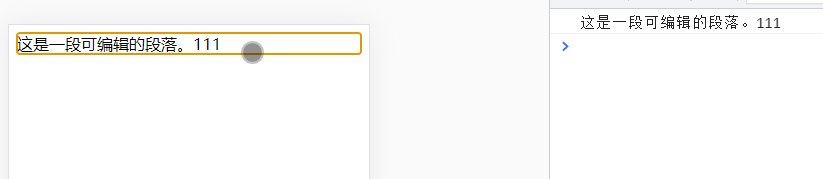
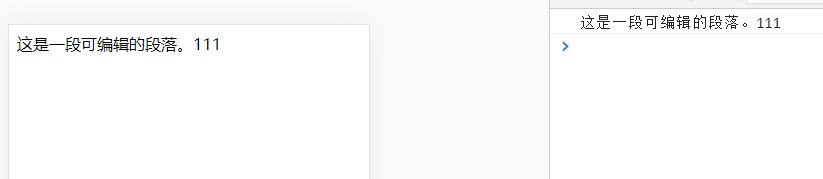
<p id="name">张三</p> <p id="age">年龄:20</p> 内容可编辑 (contenteditable)
<div contenteditable="true">这是一段可编辑的段落。</div> <script> setTimeout(() => { document.querySelector('div').innerText; }, 3000); </script> 
预加载
预加载是一种浏览器机制,使用浏览器空闲时间来预先下载/加载用户接下来很可能会浏览的页面/资源。页面提供给浏览器需要预加载的集合。 浏览器载入当前页面完成后,将会在后台下载需要预加载的页面并添加到缓存中。当用户访问某个预加载的链接时,如果从缓存命中, 页面就得以快速呈现。
<link rel="prefetch" href="http://www.example.com/"> <!-- Firefox --> <link rel="prerender" href="http://www.example.com/"> <!-- Chrome --> 



