- A+
所属分类:Web前端
后台管理系统在实际开发中,表格如果在一定高度出现滚动条。
这时如果对表格行数据进行编辑或者拖拽排序操作,数据刷新后滚动条会默认回到顶部,这样体验会不太好。
如果想保留在当前位置可以这样操作:
1.el-table标签添加ref属性
<el-table :data="tableData" v-loading="tableLoading" ref="elTable"></el-table>
2.data return定义下列值
data() { return { scrollTop: '', // 滚动条位置 elTable: this.$refs.elTable.bodyWrapper, // 获取table表格父级的classname }; },
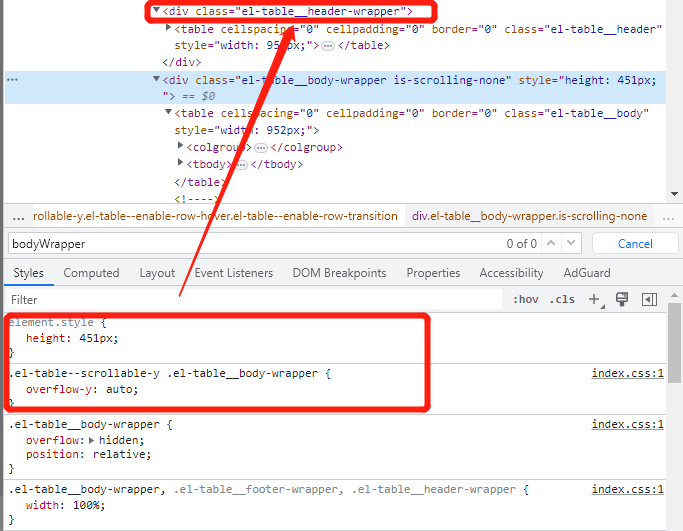
table表格出现滚动条渲染的结构和样式

3.点击编辑时获取当前表格滚动条位置
this.scrollTop = this.elTable.scrollTop;
4.表格数据刷新完成后
setTimeout(() => { $(this.elTable).scrollTop(this.memoryScrollTop) // JQ写法 })




