- A+
作者:京东科技 高飞
前言
本文旨在通过部署微前端项目的实践过程中沉淀出一套部署方案,针对项目分别部署在不同的服务器上的场景,就一些重点步骤、碰到的问题做了一些总结。
部署顺序
因为线上部署主应用时需要用到子应用的线上可访问地址,因此部署顺序应该是先部署子应用,保证子应用能够线上可访问后,再将子应用的线上可访问地址配置到主应用,最后再将主应用部署到线上环境。
部署分支
线上环境部署统一用master分支的代码
应用构建打包
主应用构建打包
主应用csd-tech-main-app基于ant-design-pro,需要在config目录中配置微前端项目的访问地址。
在config目录下配置config.test.ts用于测试环境的打包配置,生产环境打包配置放在在config.prod.ts中。由于本次部署是在本地机器测试部署,因此子应用访问地址都用localhost,如果部署到测试环境,或者生产环境,可以换成对应的访问地址。
测试环境打包配置:
// config/config.test.ts 用于本地或者测试环境构建测试 export default defineConfig({ define: { DATALINK_MICRO_APP_HOST: '//localhost:8888', // 本地环境调度系统访问地址 DATAX_MICRO_APP_HOST: '//localhost:9528', // 本地环境数据迁移系统访问地址 LABEL_SYSTEM_MICRO_APP_HOST: '//localhost:8080', // 本地环境标签系统访问地址 KINESISLINK_MICRO_APP_HOST: '//localhost:6001', // 本地环境监控系统访问地址 }, }) 生产环境打包配置:
// config/config.prod.ts 用于生产环境构建测试 export default defineConfig({ define: { DATALINK_MICRO_APP_HOST: 'xxxx', // 生产环境调度系统访问地址 DATAX_MICRO_APP_HOST: 'xxxx', // 生产环境数据迁移系统访问地址 LABEL_SYSTEM_MICRO_APP_HOST: 'xxxx', // 生产环境标签系统访问地址 KINESISLINK_MICRO_APP_HOST: 'xxxx', // 生产环境监控系统访问地址 }, }); 然后,我们需要在微应用注册信息中,将我们加载微应用的地址换成我们配置的地址,代码实现如下:
// src/app.tsx const microAppsOptions = [ { name: 'datalink', entry: DATALINK_MICRO_APP_HOST, container: '#subapp-container', loader, activeRule: '/datalink', className: 'data-link-child-app', }, { name: 'datax', entry: DATAX_MICRO_APP_HOST, container: '#subapp-container', loader, activeRule: '/datax', className: 'datax-child-app', }, { name: 'label-system', entry: LABEL_SYSTEM_MICRO_APP_HOST, container: '#subapp-container', loader, activeRule: '/label-system', className: 'label-child-app', }, ]; 最后,我们在package.json中,通过不同的命令区分不同环境,代码实现如下:
"scripts": { // ....其他配置 // 生产环境打包命令 "build": "cross-env REACT_APP_ENV=prod UMI_ENV=prod umi build", // 测试环境打包命令 "build:test": "cross-env REACT_APP_ENV=test UMI_ENV=test umi build", // 生产环境打包命令 "build:prod": "cross-env REACT_APP_ENV=prod UMI_ENV=prod umi build", // ...其他配置 } 在配置完成后,我们在命令行运行如下命令,将主应用构建打包:
rm -f -r node_modules // 如果部署到真实环境,删除旧的依赖包 yarn install // 或者 npm install // 本地测试部署,用测试环境命令打包, 如果是生产环境打包,直接用yarn build 或者 npm run build yarn build:test // 或者 npm run build:test 在构建打包完成后,我们将构建好的dist目录移动到nginx配置根目录下的html目录下,并重命名为csd-tech-main-app,目录结构如下(见下图)

到这里,我们的主应用就构建打包好了,接下来我们介绍各个微应用构建打包过程。
调度系统(dlink)微应用构建打包
进入项目目录,直接使用打包命令构建打包即可,在命令行运行:
rm -f -r node_modules // 如果部署到真实环境,删除旧的依赖包 yarn install // 或者 npm install yarn build // 或者 npm run build 在构建打包完成后,我们将构建好的dist目录移动到nginx配置目录下的html目录下,并重命名为datalink,目录结构如下(见下图)

数据迁移系统(datax)微应用构建打包
进入项目目录,直接使用打包命令构建打包即可,在命令行运行:
rm -f -r node_modules // 如果部署到真实环境,删除旧的依赖包 yarn install // 或者 npm install yarn build // 或者 npm run build 在构建打包完成后,我们将构建好的dist目录移动到nginx配置目录下的html目录下,并重命名名为datax,目录结构如下(见下图)

标签系统微应用构建打包
进入项目目录,直接使用打包命令构建打包即可,在命令行运行:
rm -f -r node_modules // 如果部署到真实环境,删除旧的依赖包 yarn install // 或者 npm install yarn build // 或者 npm run build 在构建打包完成后,我们将构建好的dist目录移动到nginx配置目录下的html目录下,并重命名名为label-system,目录结构如下(见下图)

Nginx 服务器部署方案
在将我们的主应用和微应用全部打包完成后,我们将介绍如何使用Nginx完成微前端架构的部署。
Nginx部署方案是可以作为生产方案使用的。
配置时有三点注意事项:
•搭建nginx服务之前,保证所用到的端口是空闲
•子应用和主应用的nginx配置基本上是一致的,唯一不同的是子应用需要配置允许跨域访问。这是因为我们的微前端架构需要通过ajax请求子应用资源,所以需要配置跨域,通过同源策略的限制。
•子应用和主应用所用到接口地址都需要在nginx配置代理
本地测试nginx服务配置如下:
worker_processes 1; # Nginx 进程数,一般设置为和 CPU 核数一样 events { worker_connections 1024; # 每个进程允许最大并发数 } error_log /usr/local/etc/nginx/logs/error.log; # 错误日志路径 error_log /usr/local/etc/nginx/logs/error.log notice; # 错误日志路径 error_log /usr/local/etc/nginx/logs/error.log info; # 错误日志路径 http { include mime.types; # 文件扩展名与类型映射表 default_type application/octet-stream; # 默认文件类型 server { set $root "/usr/local/etc/nginx/html"; # 设置静态文件目录的绝对路径,该变量根据个人的项目配置有所不同 listen 8000; # 配置监听的端口 server_name localhost; # 配置的域名,目前是本地测试,所以直接使用 localhost location / { root $root/csd-tech-main-app; # 网站根目录,这里选用主应用构建后的文件目录 index index.html; # 默认首页文件 try_files $uri $uri/index.html /index.html; # 兼容 history 路由模式,找不到的文件直接重定向到 index.html expires -1; # 首页一般没有强制缓存 add_header Cache-Control no-cache; } location ~*.(js|css|png|jpg|jpeg|gif|ico)$ { add_header Access-Control-Allow-Origin *; add_header Access-Control-Allow-Methods 'GET, POST, OPTIONS'; add_header Access-Control-Allow-Headers 'DNT,X-Mx-ReqToken,Keep-Alive,User-Agent,X-Requested-With,If-Modified-Since,Cache-Control,Content-Type,Authorization'; root $root/csd-tech-main-app; expires 30d; } location /api { proxy_pass http://xxxxxx; proxy_set_header X-Real-IP $remote_addr; proxy_set_header Host $http_host; } location /dolphinscheduler { proxy_pass http://xxxxxxxx; proxy_set_header X-Real-IP $remote_addr; proxy_set_header Host $http_host; } location /labelapi { proxy_pass http://xxxxxx; proxy_set_header X-Real-IP $remote_addr; proxy_set_header Host $http_host; rewrite ^/labelapi/(.*)$ /api/$1 break; } location /webhdfs { proxy_pass http://xxxxxxx; proxy_set_header X-Real-IP $remote_addr; proxy_set_header Host $http_host; } } server { set $root "/usr/local/etc/nginx/html"; # 设置静态文件目录的绝对路径,该变量根据个人的项目配置有所不同 listen 8888; # 配置监听的端口 server_name localhost; # 配置的域名,目前是本地测试,所以直接使用 localhost location / { root $root/data-link; # 网站根目录 index index.html; # 默认首页文件 try_files $uri $uri/index.html /index.html; # 兼容 history 路由模式,找不到的文件直接重定向到 index.html expires -1; # 首页一般没有强制缓存 add_header Cache-Control no-cache; add_header "Access-Control-Allow-Origin" $http_origin; # 全局变量获得当前请求origin,带cookie的请求不支持* add_header "Access-Control-Allow-Methods" "*"; # 允许请求方法 add_header "Access-Control-Allow-Headers" "*"; # 允许请求的 header } location ~*.(js|css|png|jpg|jpeg|gif|ico)$ { add_header Access-Control-Allow-Origin *; add_header Access-Control-Allow-Methods 'GET, POST, OPTIONS'; add_header Access-Control-Allow-Headers 'DNT,X-Mx-ReqToken,Keep-Alive,User-Agent,X-Requested-With,If-Modified-Since,Cache-Control,Content-Type,Authorization'; root $root/data-link; expires 30d; } location /dolphinscheduler { proxy_pass http://xxxxxxxx; proxy_set_header X-Real-IP $remote_addr; proxy_set_header Host $http_host; } location /webhdfs { proxy_pass http://xxxxxxxxx; proxy_set_header X-Real-IP $remote_addr; proxy_set_header Host $http_host; } } server { set $root "/usr/local/etc/nginx/html"; # 设置静态文件目录的绝对路径,该变量根据个人的项目配置有所不同 listen 9528; # 配置监听的端口 server_name localhost; # 配置的域名,目前是本地测试,所以直接使用 localhost location / { root $root/datax; # 网站根目录 index index.html; # 默认首页文件 try_files $uri $uri/index.html /index.html @rewrites; # 兼容 history 路由模式,找不到的文件直接重定向到 index.html expires -1; # 首页一般没有强制缓存 add_header Cache-Control no-cache; add_header "Access-Control-Allow-Origin" $http_origin; # 全局变量获得当前请求origin,带cookie的请求不支持* add_header "Access-Control-Allow-Methods" "*"; # 允许请求方法 add_header "Access-Control-Allow-Headers" "*"; # 允许请求的 header } location ~*.(js|css|png|jpg|jpeg|gif|ico)$ { add_header Access-Control-Allow-Origin *; add_header Access-Control-Allow-Methods 'GET, POST, OPTIONS'; add_header Access-Control-Allow-Headers 'DNT,X-Mx-ReqToken,Keep-Alive,User-Agent,X-Requested-With,If-Modified-Since,Cache-Control,Content-Type,Authorization'; root $root/datax; expires 30d; } location /api { proxy_pass http://xxxxxxxx; proxy_set_header X-Real-IP $remote_addr; proxy_set_header Host $http_host; } } server { set $root "/usr/local/etc/nginx/html"; # 设置静态文件目录的绝对路径,该变量根据个人的项目配置有所不同 listen 8080; # 配置监听的端口 server_name localhost; # 配置的域名,目前是本地测试,所以直接使用 localhost location / { root $root/label-system; # 网站根目录 index index.html; # 默认首页文件 try_files $uri $uri/index.html /index.html; # 兼容 history 路由模式,找不到的文件直接重定向到 index.html expires -1; # 首页一般没有强制缓存 add_header Cache-Control no-cache; add_header "Access-Control-Allow-Origin" $http_origin; # 全局变量获得当前请求origin,带cookie的请求不支持* add_header "Access-Control-Allow-Methods" "*"; # 允许请求方法 add_header "Access-Control-Allow-Headers" "*"; # 允许请求的 header } location ~*.(js|css|png|jpg|jpeg|gif|ico)$ { add_header Access-Control-Allow-Origin *; add_header Access-Control-Allow-Methods 'GET, POST, OPTIONS'; add_header Access-Control-Allow-Headers 'DNT,X-Mx-ReqToken,Keep-Alive,User-Agent,X-Requested-With,If-Modified-Since,Cache-Control,Content-Type,Authorization'; root $root/label-system; expires 30d; } location /labelapi { proxy_pass http://xxxxxxxx; proxy_set_header X-Real-IP $remote_addr; proxy_set_header Host $http_host; rewrite ^/labelapi/(.*)$ /api/$1 break; } } server { set $root "/usr/local/etc/nginx/html"; # 设置静态文件目录的绝对路径,该变量根据个人的项目配置有所不同 listen 6001; # 配置监听的端口 server_name localhost; # 配置的域名,目前是本地测试,所以直接使用 localhost location / { root $root/kinesislink; # 网站根目录 index index.html; # 默认首页文件 try_files $uri $uri/index.html /index.html; # 兼容 history 路由模式,找不到的文件直接重定向到 index.html expires -1; # 首页一般没有强制缓存 add_header Cache-Control no-cache; add_header "Access-Control-Allow-Origin" $http_origin; # 全局变量获得当前请求origin,带cookie的请求不支持* add_header "Access-Control-Allow-Methods" "*"; # 允许请求方法 add_header "Access-Control-Allow-Headers" "*"; # 允许请求的 header } location ~*.(js|css|png|jpg|jpeg|gif|ico)$ { add_header Access-Control-Allow-Origin *; add_header Access-Control-Allow-Methods 'GET, POST, OPTIONS'; add_header Access-Control-Allow-Headers 'DNT,X-Mx-ReqToken,Keep-Alive,User-Agent,X-Requested-With,If-Modified-Since,Cache-Control,Content-Type,Authorization'; root $root/kinesislink; expires 30d; } location /ksapi { proxy_pass http://xxxxxxxx; proxy_set_header X-Real-IP $remote_addr; proxy_set_header Host $http_host; rewrite ^/ksapi/(.*)$ /api/$1 break; } location /2.0 { proxy_pass http://xxxxxxxx; proxy_set_header X-Real-IP $remote_addr; proxy_set_header Host $http_host; } location /3.0 { proxy_pass http://xxxxxxxxx; proxy_set_header X-Real-IP $remote_addr; proxy_set_header Host $http_host; } location /dolphinscheduler { proxy_pass http://xxxxxxxxxx; proxy_set_header X-Real-IP $remote_addr; proxy_set_header Host $http_host; } } } 在配置完成后,我们需要重启一下nginx服务。
输入nginx启动命令启动nginx
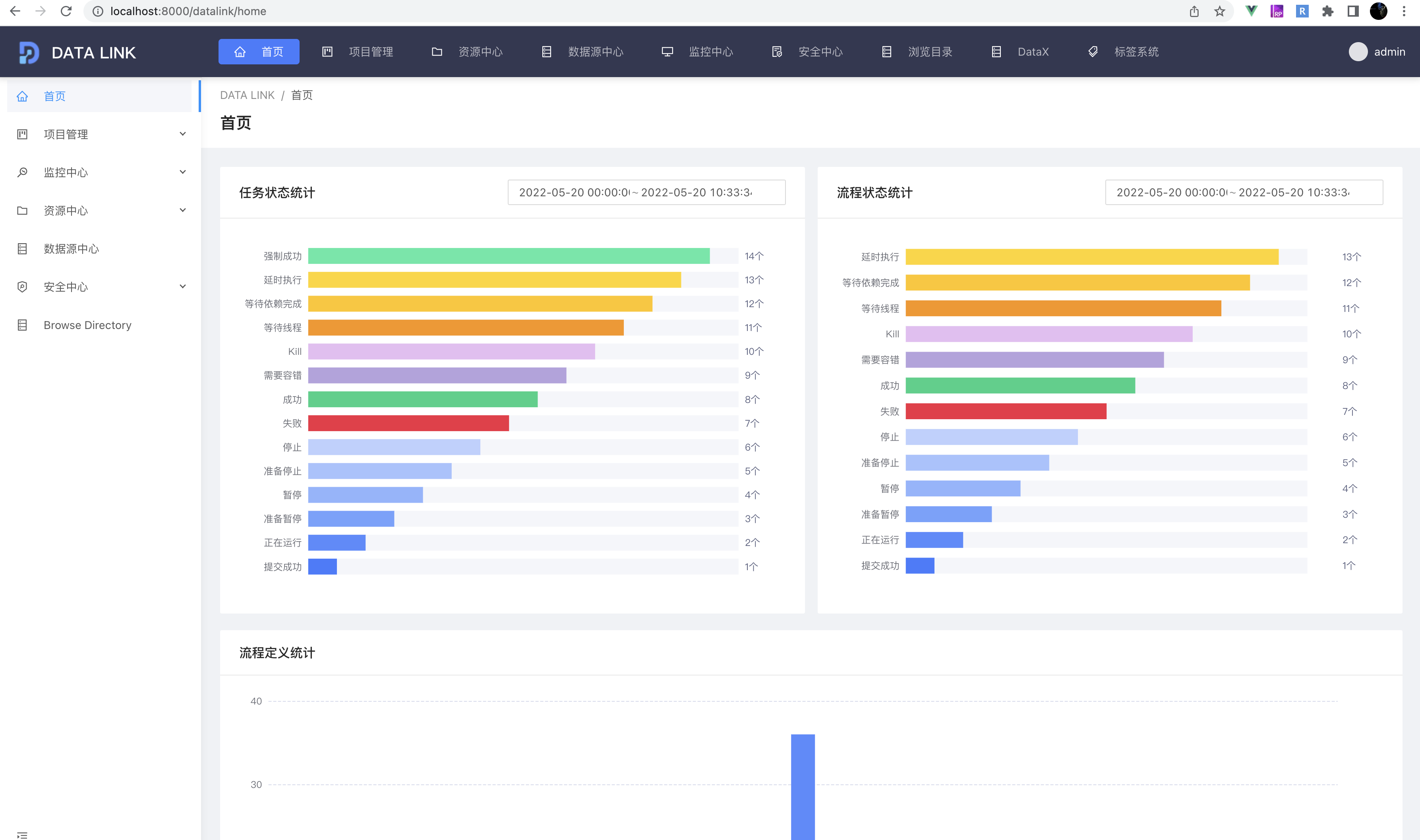
在浏览器中访问主应用测试地址localhost:8000,登录后如下图:

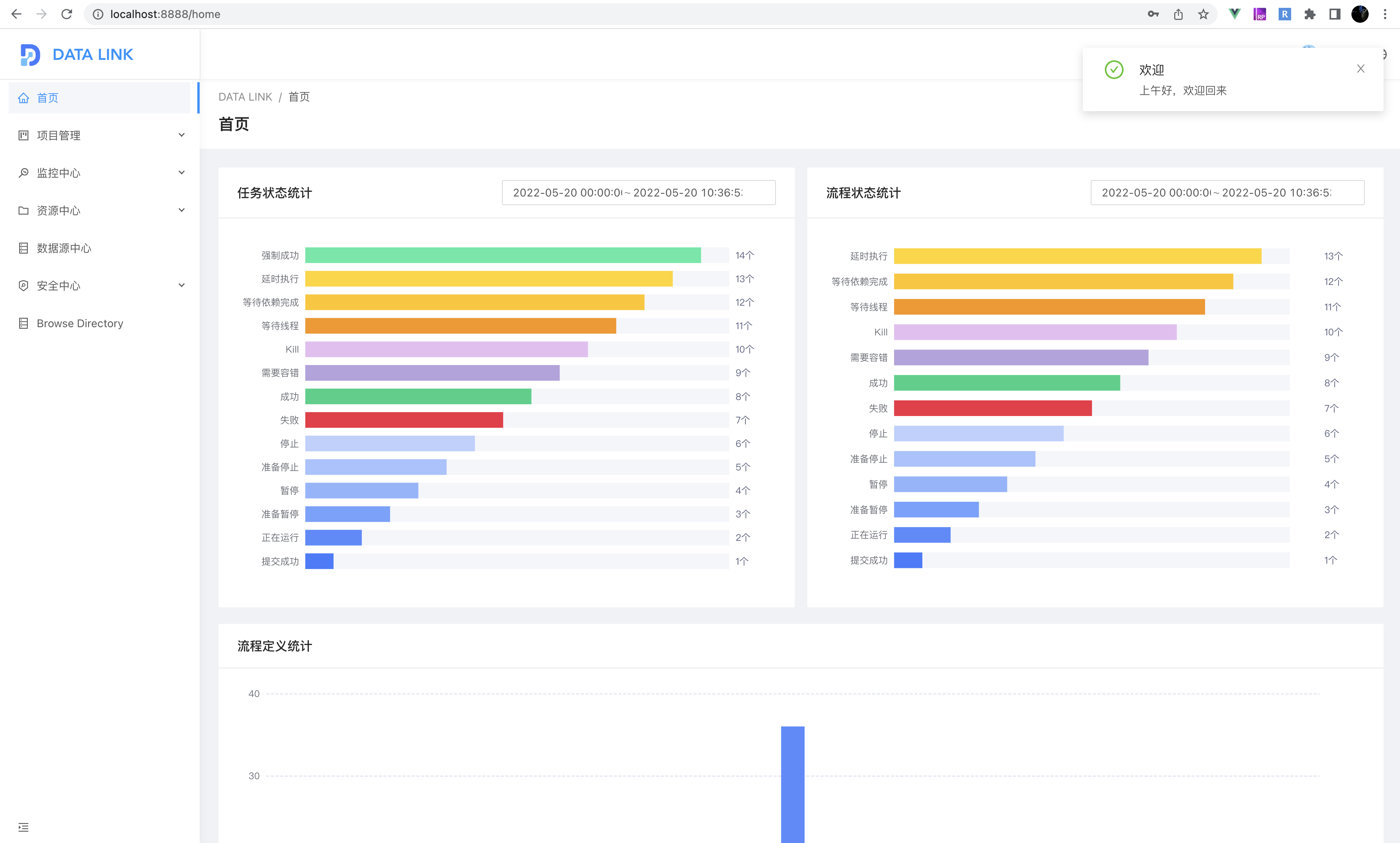
在浏览器中访问datalink子应用测试地址localhost:8888,登录后如下图:

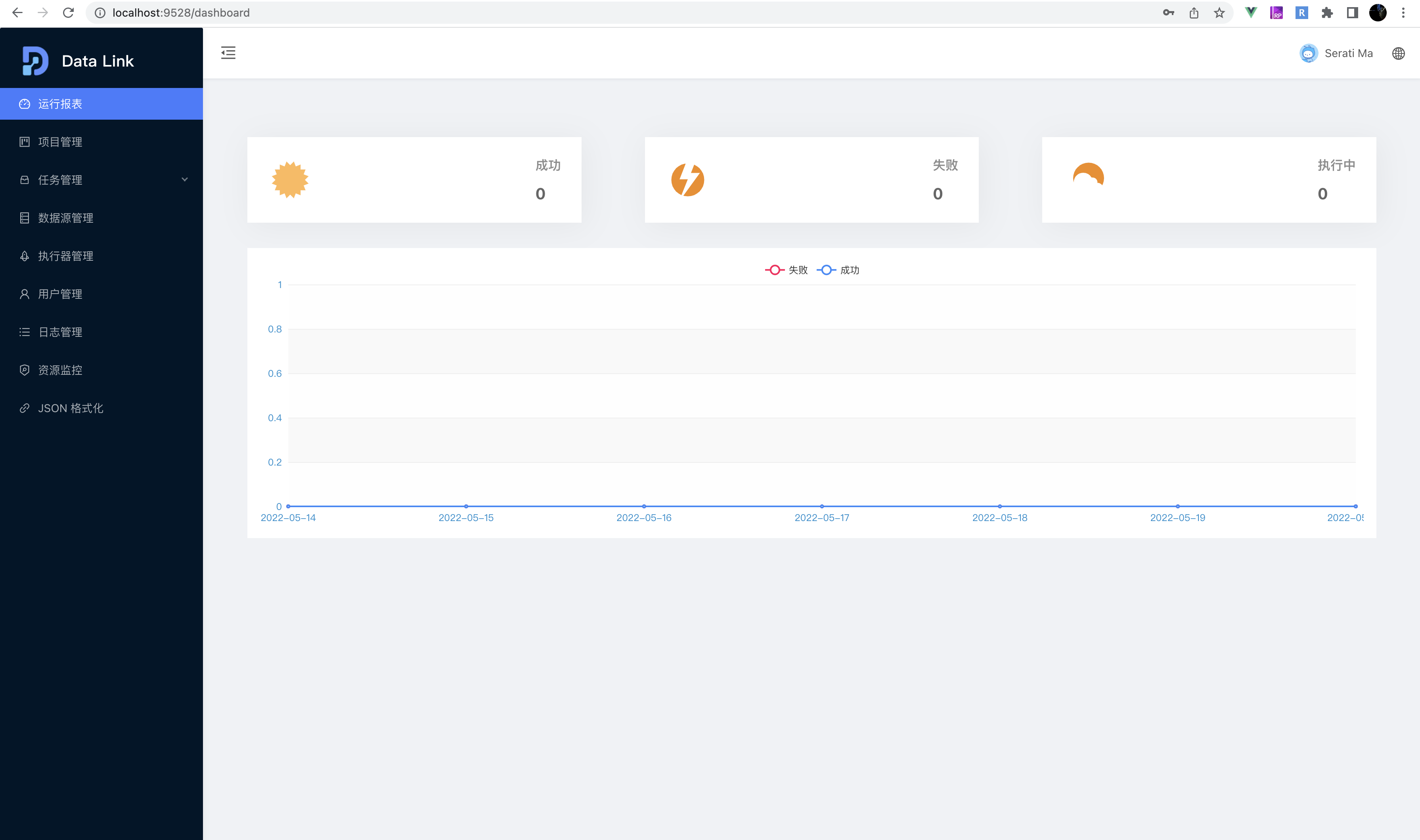
在浏览器中访问datax子应用测试地址localhost:9528, 登录后如下图:

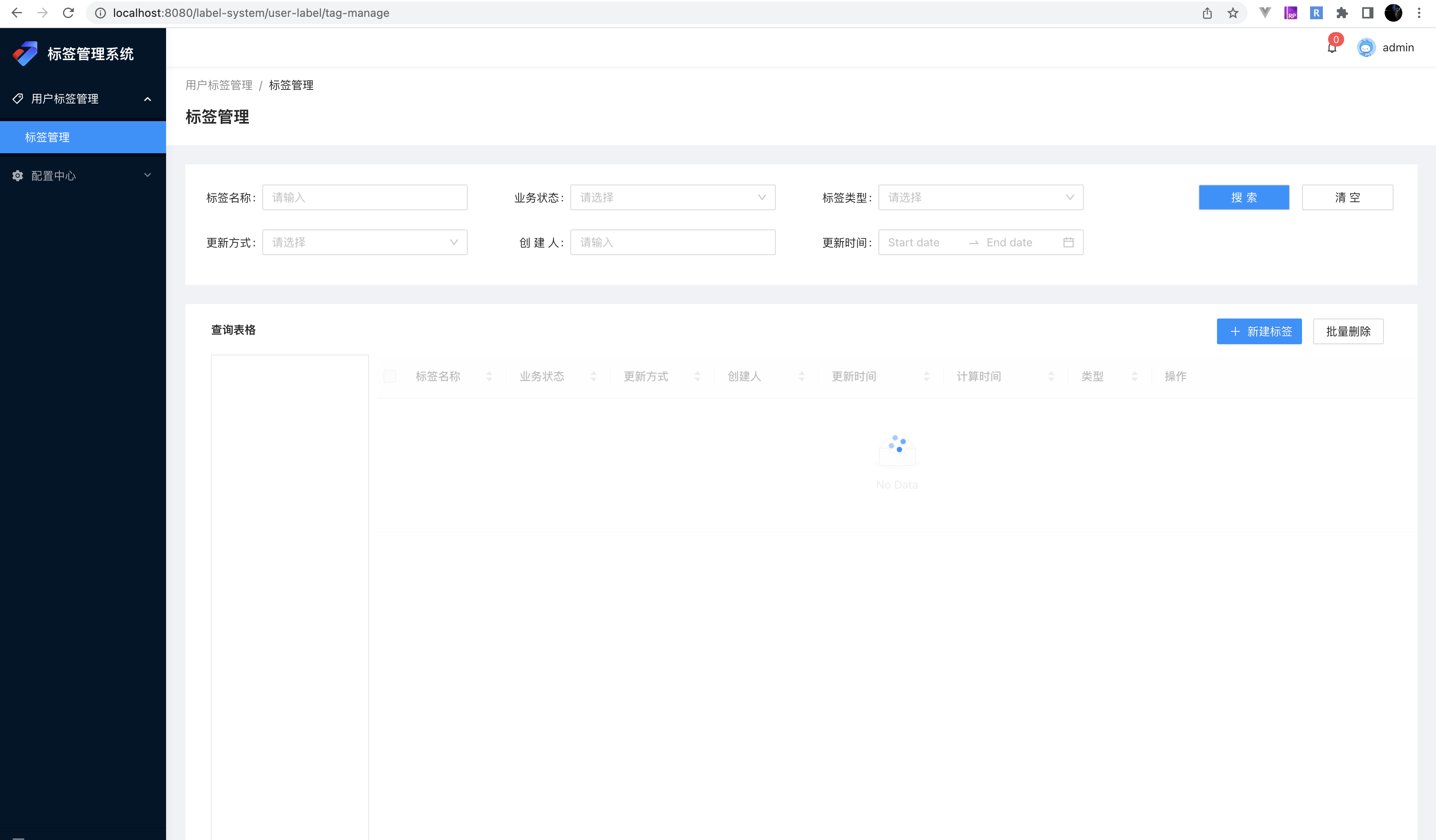
在浏览器中访问标签系统子应用测试地址localhost:8080, 登录后如下图:

至此,nginx服务部署大功告成!
扩展
如果需要把服务部署到真实服务器,只需要把所有的 localhost 都换成真实注册的域名即可,其他配置都可以复用!




