- A+
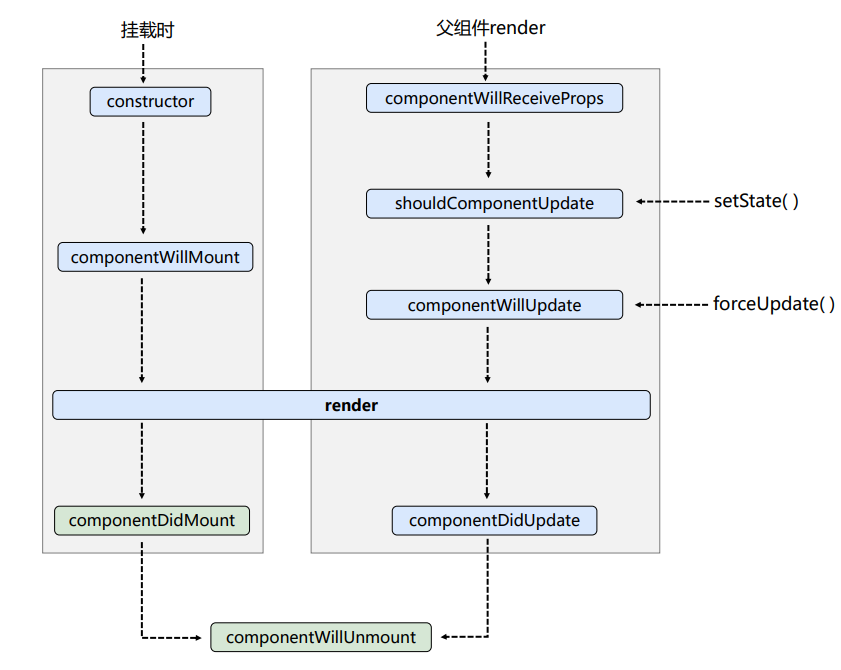
-----------------------------------React旧版的生命周期-----------------------------------------------------------
-
初始化阶段:由ReactDOM.render()触发------------初次渲染
1.constructor()
2.componentWillMount()
3.render()
4.componentDidMount() 一般在这个里面做一些初始化的事情,如定时器,发送网络请求,订阅消息
-
更新阶段:由组件内部this.setState()或父组件render触发
1.shouldComponentUpdate() 控制组件更新的阀门 默认为true false则状态不更新
2.componentWillUpdate()
3.render()
4.componentDidUpdate()
-
卸载组件:由ReactDOM.unmountComponentAtNode()触发
1.componentWillUnmount() 一般在这个里面做一些收尾的事情,如关闭定时器,取消订阅消息

-
---------------------------------------------------------这是一条分割线----------------------------------------------------------------------------------
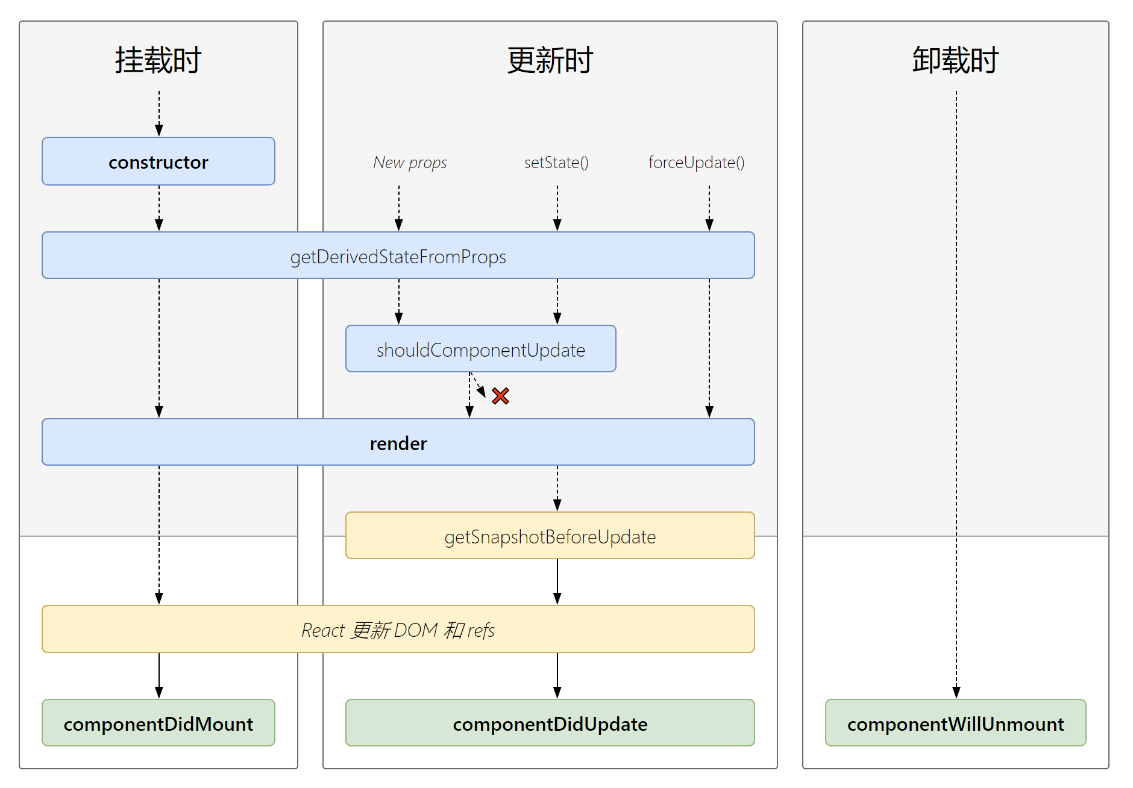
-----------------------------------------------------------------React新版本的生命周期----------------------------------------------------------------------
-
初始化阶段:由ReactDOM.render()触发------------初次渲染
1.constructor()
2.getDerivedStateFromProps()
3.render()
4.componentDidMount() 一般在这个里面做一些初始化的事情,如定时器,发送网络请求,订阅消息
-
更新阶段:由组件内部this.setState()或父组件render触发
1.getDerivedStateFromProps()
2.shouldComponentUpdate() 控制组件更新的阀门 默认为true false则状态不更新
3.render()
4.getSnapshotBeforeUpdate()
5.componentDidUpdate()
-
卸载组件:由ReactDOM.unmountComponentAtNode()触发
1.componentWillUnmount() 一般在这个里面做一些收尾的事情,如关闭定时器,取消订阅消息