- A+
1、 jQuery核心函数
$是jQuery的核心函数,能够完成jQuery的很多功能。$()就是调用$这个函数。
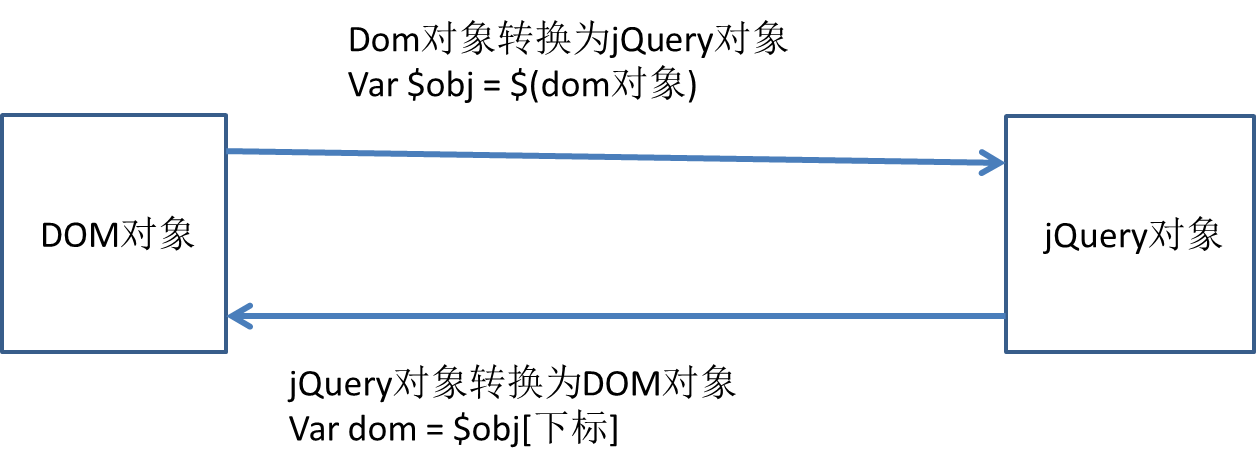
2、DOM对象和jQuery对象的相互转换
1、dom对象转换为jQuery对象
- 先获得dom对象
- $(dom对象) 就可以转换为 jQuery对象
2、jQuery对象转换为DOM对象
- 先获得jQuery对象
- jQuery对象[下标] 取出相应的DOM对象

3、jQuery选择器(重点)
3.1、 基本选择器
id 选择器: 根据id查找标签对象
.class 选择器:根据class查找标签对象
element 选择器:根据标签名查找标签对象
selector1,selector2 组合选择器:合并选择器1,选择器2的结果并返回
3.2、层级选择器
ancestor descendent 后代选择器:在给定的祖先元素下匹配所有的后代元素
parent->child 子元素选择器:在给定的父元素下匹配所有的子元素
prev + next 相邻元素选择器:匹配所有紧接在prev 元素后的next元素
prev~sibings 之后的兄弟元素选择器
3.3、过滤选择器
基本过滤器
:first 获取第一个元素
- :last 获取最后一个元素
- eq(index) 匹配一个给定索引值的元素
属性过滤器
[attribute] 匹配包含给定属性的元素
[attribute==value] 匹配给定的属性是某个特定值的元素
表单过滤器
: text 匹配所有文本输入框
:password 匹配所有的密码输入框
:radio 匹配所有的单选框
:CheckBox 匹配所有的复选框
表单对象属性过滤器
:checked 匹配所有选中的单选,复选和下拉列表中选中的option标签对象
:selected 匹配所有选中的option
4、属性操作
prop() 可以设置或获取属性的值,只推荐操作checked,readOnly,selected,disabled等
attr() 可以设置或获取属性的值,不推荐操作checked,readOnly,selected,disabled等
html() 可以设置或获取起始标签和结束标签的内容
text() 可以设置或获取起始标签和结束标签的文本
val() 可以设置或获取表单项的value属性值
4.1、全选、全不选练习
<!DOCTYPE html PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd"> <html> <head> <meta http-equiv="Content-Type" content="text/html; charset=UTF-8"> <title>Insert title here</title> <script type="text/javascript" src="../../script/jquery-1.7.2.js"></script> <script type="text/javascript"> $(function () { //全选绑定单击事件 $("#checkedAllBtn").click(function () { $(":checkbox").prop("checked",true); }); //全不选绑定单击事件 $("#checkedNoBtn").click(function () { $(":checkbox").prop("checked",false); }); //反选绑定单击事件 $("#checkedRevBtn").click(function () { $(":checkbox[name='items']").each(function () { //在each遍历的function函数中,有一个this对象,这个this对象是当前正在遍历的dom对象 this.checked = !this.checked; }); // alert($(":checkbox").length);//5 //alert($(":checkbox[name='items']").length);//4 var allCount = $(":checkbox[name='items']").length;//全部的数量 var checkedCount = $(":checkbox[name='items']:checked").length;//被选中的数量 // if(allCount==checkedCount){ // $("#checkedAllBox").prop("checked",true);//注意使用的是哪一个的id属性的值 checkedAllBox // }else{ // $("#checkedAllBox").prop("checked",false); // } //改进 $("#checkedAllBox").prop("checked",allCount==checkedCount); }); //提交绑定单击事件 $("#sendBtn").click(function () { //获取全部的复选框 $(":checkbox[name='items']:checked").each(function () { alert(this.value); }) }); //全选或者全不选的绑定单击事件 $("#checkedAllBox").click(function () { // alert(this);//[object HTMLInputElement] // alert(this.checked);//true或者false $(":checkbox[name='items']").prop("checked",this.checked); }); //给每个球绑定单击事件 $(":checkbox[name='items']").click(function () { var allCount = $(":checkbox[name='items']").length; var checkedCount = $(":checkbox[name='items']:checked").length; $("#checkedAllBox").prop("checked",allCount==checkedCount); }) }); </script> </head> <body> <form method="post" action=""> 你爱好的运动是?<input type="checkbox" id="checkedAllBox" />全选/全不选 <br /> <input type="checkbox" name="items" value="足球" />足球 <input type="checkbox" name="items" value="篮球" />篮球 <input type="checkbox" name="items" value="羽毛球" />羽毛球 <input type="checkbox" name="items" value="乒乓球" />乒乓球 <br /> <input type="button" id="checkedAllBtn" value="全 选" /> <input type="button" id="checkedNoBtn" value="全不选" /> <input type="button" id="checkedRevBtn" value="反 选" /> <input type="button" id="sendBtn" value="提 交" /> </form> </body> </html> 4.2、左到右,右到左 练习
<!DOCTYPE html PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd"> <html> <head> <meta http-equiv="Content-Type" content="text/html; charset=UTF-8"> <title>Insert title here</title> <style type="text/css"> select { width: 100px; height: 140px; } div { width: 130px; float: left; text-align: center; } </style> <script type="text/javascript" src="script/jquery-1.7.2.js"></script> <script type="text/javascript"> //完成页面的加载 $(function () { //第一个按钮[选中添加到右边] $("button:eq(0)").click(function () { $("select:eq(o) option:selected").appendTo($("select:eq(1)")); }); //第2个按钮[全部添加到右边] $("button:eq(1)").click(function () { $("select:eq(o) option").appendTo($("select:eq(1)")); }); //第3个按钮[选中删除到左边] $("button:eq(2)").click(function () { $("select:eq(1) option:selected").appendTo($("select:eq(0)")); }); //第4个按钮[全部删除到左边] $("button:eq(3)").click(function () { $("select:eq(1) option").appendTo($("select:eq(0)")); }); }); </script> </head> <body> <div id="left"> <select multiple="multiple" name="sel01"> <option value="opt01">选项1</option> <option value="opt02">选项2</option> <option value="opt03">选项3</option> <option value="opt04">选项4</option> <option value="opt05">选项5</option> <option value="opt06">选项6</option> <option value="opt07">选项7</option> <option value="opt08">选项8</option> </select> <button>选中添加到右边</button> <button>全部添加到右边</button> </div> <div id="rigth"> <select multiple="multiple" name="sel02"> </select> <button>选中删除到左边</button> <button>全部删除到左边</button> </div> </body> </html> 遗忘知识点
find(expr|obj|ele)
搜索所有与指定表达式匹配的元素。这个函数是找出**正在处理的元素的后代元素的好方法**。 所有搜索都依靠jQuery表达式来完成。这个表达式可以使用CSS1-3的选择器语法来写。 confirm()
confirm 是JavaScript语言提供的一个确认提示框函数.你传什么给他,他就提示什么; 当用户点击确定是就返回true,点击取消就返回false first() 获取第一个元素
<ul> <li>list item 1</li> <li>list item 2</li> <li>list item 3</li> <li>list item 4</li> <li>list item 5</li> </ul> $('li').first() //结果为:[ <li>list item 1</li> ] // 在事件响应的function函数中,有一个this对象,这个this对象是正在响应事件的dom对象
:gt(index)
匹配所有大于给定索引值的元素
<table> <tr><td>Header 1</td></tr> <tr><td>Value 1</td></tr> <tr><td>Value 2</td></tr> </table> $("tr:gt(0)") /* 结果:[ <tr><td>Value 1</td></tr>, <tr><td>Value 2</td></tr> ] */ :contains(text)
匹配包含给定文本的元素
<div>John Resig</div> <div>George Martin</div> <div>Malcom John Sinclair</div> <div>J. Ohn</div> $("div:contains('John')") 结果:[
,
]




