- A+
所属分类:Web前端
前言:用于展示生产线数据相关信息
在车辆生产线的小屏幕上【西门子的,比1980*1080的要小一圈,比pad要大一圈,专门给生产线做的】展示数据。数据用的flex布局,很简单的解决了自适应的问题。效果很好。
但,image展示的图片的宽高不匀称,比例不同。
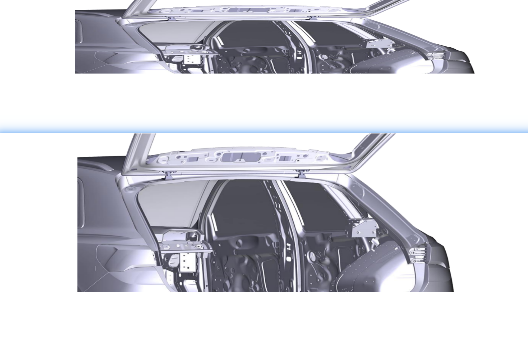
这是开始的代码,只摘取了关键部分:
<body> <!--TODO:p盒子需要根据当前屏幕的宽高定自己的 宽高--> <div class="p"> <div id="container"> <img src="AU.png" alt="如何在不同分辨率下,等比例显示图片,即图片自适应分辨率。" class="box" alt=""> <!--<img src="FAW.png" alt="如何在不同分辨率下,等比例显示图片,即图片自适应分辨率。" alt="">--> </div> </div> </body> body{ margin: 0; padding: 0; } #container { margin: 0 auto; width: 70%; height: 100%; /*临时布局用*/ /*border: 1px solid red;*/ } .box { display: block; width: 100%; height: 300px; position: relative; /*临时布局用*/ } .p { width: 100%; height: 100%; } $(function () { window.onload = onwindowresize; window.onresize = onwindowresize; }); //保存DIV大小 save_h1 = 0; save_w1 = 0; //窗体大小变化时调整缩放比例 function divresize() { //return; h = $(".box").height().toFixed(4); w = $(".box").width().toFixed(4); h1 = $("#container").height().toFixed(4); w1 = $("#container").width().toFixed(4); if (w1 != save_w1 || h1 != save_h1) { //div大小有变动,保持当前大小并变换显示比例 save_w1 = w1; save_h1 = h1; var ratioy = h1 / h; var ratiox = w1 / w; $('.box').css({ 'transform': 'scale(' + ratiox + ', ' + ratioy + ')', 'transform-origin': '0 0', }); } }; var timer = 0; //计时器 function onwindowresize() { clearTimeout(timer); timer = setTimeout(divresize, 100); }; 页面大小百分比不同,效果也不同,这并不是我想要的。后面是解决方案。

解决方案:
1.javascript的代码直接干掉,不需要
2.css中的.box的height的单位换成了vh,其他没动
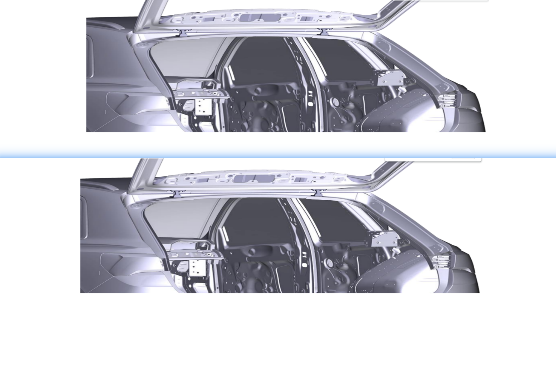
body{ margin: 0; padding: 0; } #container { margin: 0 auto; width: 70%; height: 100%; /*临时布局用*/ /*border: 1px solid red;*/ } .box { display: block; width: 100%; height: 50vh; position: relative; /*临时布局用*/ } .p { width: 100%; height: 100%; } 效果:

由此可见,vh单位实现了不同屏幕分辨率下,等比例显示图片。
| 单位 | 解释 |
|---|---|
| vw | 1vw = 视口宽度的1% |
| vh | 1vh = 视口高度的1% |
| vmin | 选取vw和vh中最小的那个 |
| vmax | 选取vw和vh中最大的那个 |
由衷感谢以下两个连接的博主,要不是他们我也解决不了我的问题!!!
同时也复习了以下vh,vw。
如果想进行延伸学习,可以看下下面的链接。也可以自行查询
[https://www.cnblogs.com/echolun/p/11354416.html](css 如何让大小不同的图片表现一致,同时自适应呢?)
https://juejin.cn/post/6844903494386712589




