- A+
所属分类:.NET技术
先下载一个gif图片,这里提供一个gif图片示例

在线GIF图片帧拆分工具 - UU在线工具 (uutool.cn)
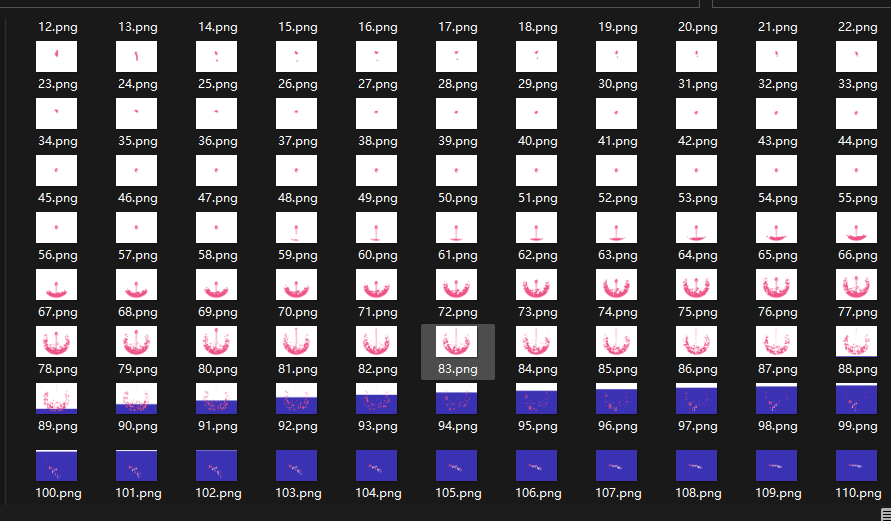
使用这个网站将gif切成单张图片

创建一个Avalonia MVVM的项目,将图片copy进去

在项目文件中添加一下代码:
<ItemGroup> <None Update="gif*.png"> <CopyToOutputDirectory>PreserveNewest</CopyToOutputDirectory> </None> </ItemGroup> 修改App.axaml.cs代码
public partial class App : Application { private static TrayIcon NotifyIcon; public override void Initialize() { AvaloniaXamlLoader.Load(this); } public override void OnFrameworkInitializationCompleted() { if (ApplicationLifetime is IClassicDesktopStyleApplicationLifetime desktop) { desktop.MainWindow = new MainWindow { DataContext = new MainWindowViewModel(), }; } InitializeLogo(); base.OnFrameworkInitializationCompleted(); } private static void InitializeLogo() { // 初始化Icon NotifyIcon = new TrayIcon(); // 初始图片 var size = 1; _ = Task.Run(async () => { while (true) { // 添加托盘图标, await Dispatcher.UIThread.InvokeAsync(() => { using var stream = File.OpenRead(Path.Combine(AppContext.BaseDirectory, "gif", $"{size++}.png")); // 定义图片的总数,达到总数从1开始继续循环 if (size == 151) { size = 1; } return NotifyIcon.Icon = new WindowIcon(stream); }); // 修改动态渲染速度 await Task.Delay(40); } }); NotifyIcon.ToolTipText = "Logo动图测试"; NotifyIcon.IsVisible = true; } } 执行项目,效果如图

简单实现托盘动图,你也可以使用更好的图片,这个动图不太专业可能显示不太好看
来着token的分享