- A+
随着技术的进步,跨平台开发已经成为了标配,在此大背景下,ASP.NET Core也应运而生。本文主要基于ASP.NET Core+Element+Sql Server开发一个校园图书管理系统为例,简述基于MVC三层架构开发的常见知识点,仅供学习分享使用,如有不足之处,还请指正。
涉及知识点
在本示例中,涉及到B/S全栈开发的常见知识点,包括后端与前端,主要如下:
- 开发工具:Visual Studio 2022
- 目标框架:.Net 6.0
- 架构:MVC三层架构【Model-View-Controller】
- 前端框架:前端采用Element框架,一套为开发者、设计师和产品经理准备的基于 Vue 2.0 的桌面端组件库。可以大大提高开发效率,减少工作量。
- 数据库:SQL Server 2012。需要掌握基础的增删改查语句使用。
Element框架简介
Element,一套为开发者、设计师和产品经理准备的基于 Vue 2.0 的桌面端组件库。具体组件使用方法,可参考官网:https://element.eleme.io/#/zh-CN,

搭建开发框架
工欲善其事必先利其器,所以开发具体功能之前,首先要搭建开发环境,步骤如下所示:
1. 创建项目
本示例中的校园图书管理系统,基于ASP.NET Core MVC三层架构,在创建时选择对应模板即可,如下所示:

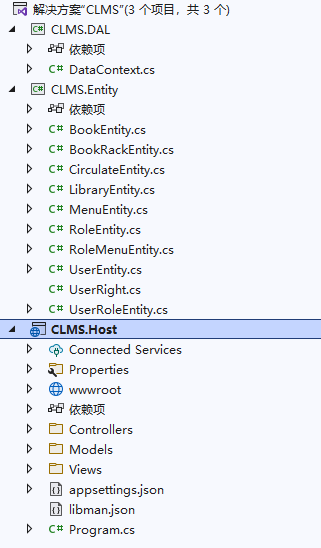
根据创建向导进行创建即可,在项目名称处输入CLMS,目标框架选择.Net6.0即可。为了项目可移植性,将DAL层和Entity层独立出来成单独的工程。项目结构如下所示:

2. 创建数据库
在本示例中,采用Data First方式,先创建数据库和对应的表结构,根据业务需求分析,
主要包括三部分:
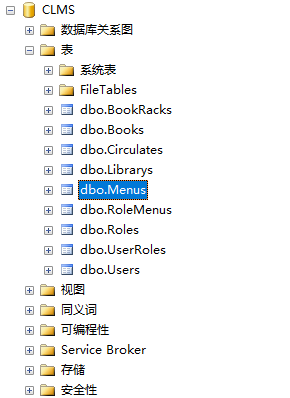
- 书室管理:书室信息(Librarys),书架信息(BookRacks)
- 图书管理:书籍信息(Book),借还记录(Circulates)
- 系统管理:用户信息(Users),角色信息(Roles),菜单信息(Menus)以及角色权限分配(RoleMenus),用户角色分配(RoleMenus)
如下所示:

3. 在项目中配置数据库
连接数据库,需要在配置文件appsettings.json中,添加数据库连接字符串,如下所示:
{ "Logging": { "LogLevel": { "Default": "Information", "Microsoft.AspNetCore": "Warning" } }, "ConnectionStrings": { "Default": "Server=localhost;Database=CLMS;Trusted_Connection=True;User Id=sa;Password=abc123;Encrypt=True;TrustServerCertificate=True;" }, "AllowedHosts": "*" }
4. 创建数据库操作对象上下文
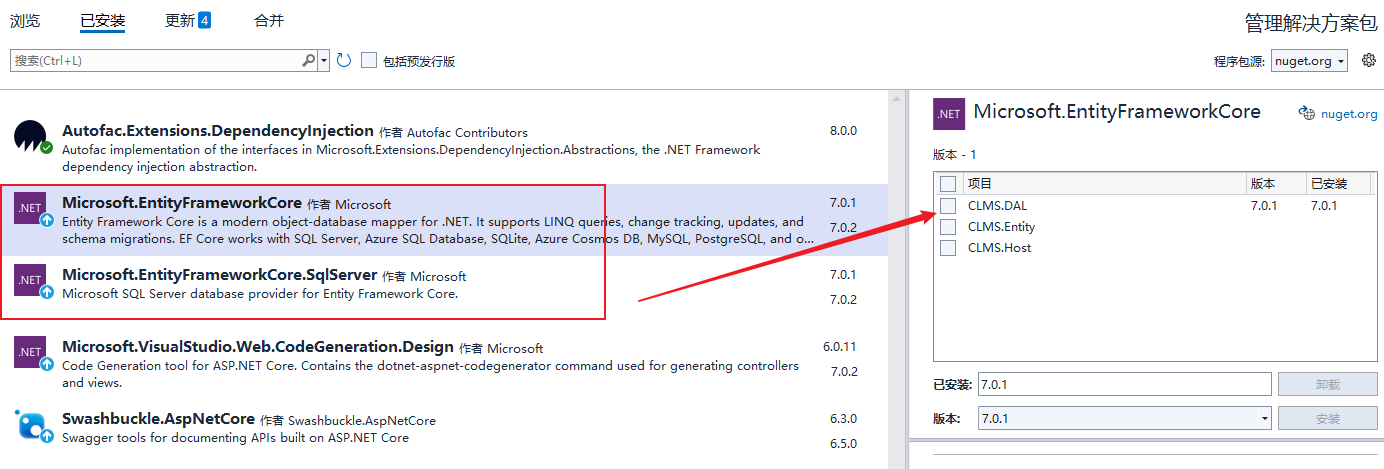
EntityFrameWork框架需要进行安装,目前版本为7.0.1,可通过NuGet包管理器进行安装,如下所示:

数据库操作采用EntityFrameCore框架,继承自DbContext,如下所示:
1 using CLMS.Entity; 2 using Microsoft.EntityFrameworkCore; 3 4 namespace CLMS.DAL 5 { 6 /// <summary> 7 /// 创建数据库上下文类 8 /// </summary> 9 public class DataContext : DbContext 10 { 11 public DbSet<UserEntity> Users { get; set; } 12 13 public DbSet<MenuEntity> Menus { get; set; } 14 15 public DbSet<RoleEntity> Roles { get; set; } 16 17 public DbSet<UserRoleEntity> UserRoles { get; set; } 18 19 public DbSet<RoleMenuEntity> RoleMenus { get; set; } 20 21 /// <summary> 22 /// 图书室 23 /// </summary> 24 public DbSet<LibraryEntity> Librarys { get; set; } 25 26 /// <summary> 27 /// 阅览架 28 /// </summary> 29 public DbSet<BookRackEntity> BookRacks { get; set; } 30 31 /// <summary> 32 /// 借还记录 33 /// </summary> 34 public DbSet<CirculateEntity> Circulates { get; set; } 35 36 /// <summary> 37 /// 图书 38 /// </summary> 39 public DbSet<BookEntity> Books { get; set; } 40 41 public DataContext(DbContextOptions options) : base(options) 42 { 43 44 } 45 46 protected override void OnModelCreating(ModelBuilder modelBuilder) 47 { 48 base.OnModelCreating(modelBuilder); 49 modelBuilder.Entity<UserEntity>().ToTable("Users"); 50 modelBuilder.Entity<MenuEntity>().ToTable("Menus"); 51 modelBuilder.Entity<RoleEntity>().ToTable("Roles"); 52 modelBuilder.Entity<UserRoleEntity>().ToTable("UserRoles"); 53 modelBuilder.Entity<RoleMenuEntity>().ToTable("RoleMenus"); 54 // 55 modelBuilder.Entity<LibraryEntity>().ToTable("Librarys"); 56 modelBuilder.Entity<BookRackEntity>().ToTable("BookRacks"); 57 modelBuilder.Entity<CirculateEntity>().ToTable("Circulates"); 58 modelBuilder.Entity<BookEntity>().ToTable("Books"); 59 } 60 } 61 }
5. EntityFramework配置
在Startup.cs中,添加EntittyFramework的注入,如下所示:
1 using Autofac.Extensions.DependencyInjection; 2 using CLMS.DAL; 3 using Microsoft.EntityFrameworkCore; 4 5 var builder = WebApplication.CreateBuilder(args); 6 7 // Add services to the container. 8 builder.Services.AddControllersWithViews(); 9 builder.Services.AddDbContext<DataContext>(options => options.UseSqlServer(builder.Configuration.GetConnectionString("Default"))); 10 builder.Services.AddHttpContextAccessor(); 11 builder.Services.AddSession();//配置session访问服务 12 // 以下是autofac依赖注入 13 builder.Host.UseServiceProviderFactory(new AutofacServiceProviderFactory()); 14 var app = builder.Build(); 15 16 // Configure the HTTP request pipeline. 17 if (!app.Environment.IsDevelopment()) 18 { 19 app.UseExceptionHandler("/Home/Error"); 20 // The default HSTS value is 30 days. You may want to change this for production scenarios, see https://aka.ms/aspnetcore-hsts. 21 app.UseHsts(); 22 } 23 24 app.UseHttpsRedirection(); 25 26 app.UseStaticFiles(); 27 28 app.UseRouting(); 29 app.UseSession(); 30 app.UseAuthorization(); 31 32 app.MapControllerRoute( 33 name: "default", 34 pattern: "{controller=Home}/{action=Index}/{id?}"); 35 36 app.Run();
6. 安装客户端框架
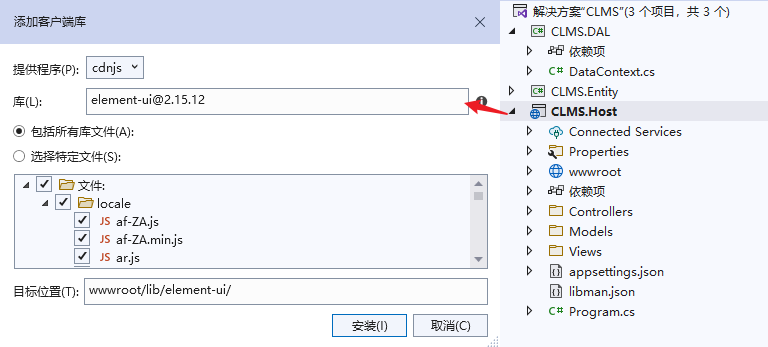
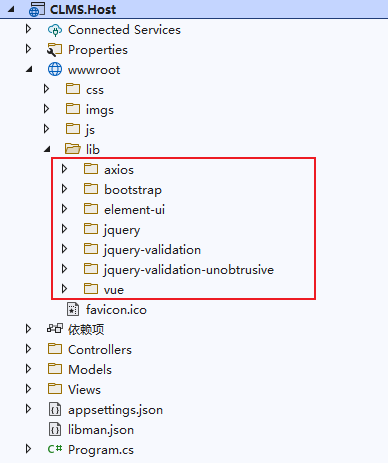
在本示例中,主要用到Element UI框架,以及axios框,Vue2.0,可通过Visual Studio进行安装,如下所示:
选择Web项目,右键-->添加-->客户端库。打开添加窗口,然后选择对应库进行安装即可,如下所示:

安装成功后,如下所示:

登录页面
当基础开发环境搭建好后,就可以进行具体功能开发,以登录功能为例,步骤如下:
1. 创建控制器LoginController
控制器主要负责页面导航和逻辑处理,如下所示:
1 namespace CLMS.Host.Controllers 2 { 3 public class LoginController : Controller 4 { 5 private DataContext dataContext; 6 7 public LoginController(DataContext context) 8 { 9 dataContext = context; 10 } 11 12 [HttpGet] 13 public IActionResult Index() 14 { 15 return View(); 16 } 17 18 [Consumes("application/json")] 19 [HttpPost] 20 public Msg Login([FromBody]User user) 21 { 22 Msg msg = new Msg(); 23 if (string.IsNullOrEmpty(user.UserName) || string.IsNullOrEmpty(user.Password)) 24 { 25 msg.message = "用户名或密码为空"; 26 msg.code = 1; 27 return msg; 28 } 29 else 30 { 31 var item = dataContext.Users.FirstOrDefault(i => i.UserName == user.UserName && i.Password == user.Password); 32 if (item != null) 33 { 34 HttpContext.Session.SetInt32("UserId", item.Id); 35 msg.message = "success"; 36 msg.code = 0; 37 return msg; 38 } 39 else 40 { 41 msg.message = "用户名或密码验证错误"; 42 msg.code = 1; 43 return msg; 44 } 45 46 } 47 } 48 } 49 }
2. 创建登录视图
视图主要用于数据的呈现和交互,登录视图对应Login/Index.cshtml页面。主要功能如下:
- 引入需要的客户端组件库。
- 页面布局,主要使用Element组件。
- 登录按钮功能,主要用axios组件库,提交数据到控制器。
登录视图代码如下:
1 @{ 2 Layout = null; 3 } 4 <!DOCTYPE html> 5 <html> 6 <head> 7 <title>校园图书管理系统</title> 8 <!-- For-Mobile-Apps-and-Meta-Tags --> 9 <meta name="viewport" content="width=device-width, initial-scale=1" /> 10 <meta http-equiv="Content-Type" content="text/html; charset=utf-8" /> 11 12 <!-- 引入样式 --> 13 <link rel="stylesheet" href="/lib/element-ui/theme-chalk/index.min.css"> 14 <!-- 引入组件库 --> 15 <script src="/lib/vue/dist/vue.min.js"></script> 16 <script src="/lib/element-ui/index.min.js"></script> 17 <script src="/lib/axios/axios.min.js"></script> 18 </head> 19 20 <body style="background:url('/imgs/loginbg.jpg');background-size: 100% 100%;background-repeat:no-repeat;width: 100%;height: 100vh;margin:0;"> 21 22 <div id="app"> 23 <h1>校园图书管理系统</h1> 24 <div class="loginbody"> 25 <el-form label-width="70px" style="margin-top:40px;" :model="form"> 26 <el-form-item label="用户名"> 27 <el-input placeholder="Please input username" v-model="form.UserName"/> 28 </el-form-item> 29 <el-form-item label="密码"> 30 <el-input type="password" placeholder="Please input password" show-password v-model="form.Password"/> 31 </el-form-item> 32 <el-form-item style="text-align:left;"> 33 <el-checkbox label="记住密码" size="large" v-model="form.Remember" /> 34 </el-form-item> 35 <el-button>取消</el-button> 36 <el-button type="primary" plain v-on:click="onSubmit">登录</el-button> 37 <br /> 38 <div class="reg"> 39 <el-link type="warning" style="text-align:right;">注册</el-link> 40 </div> 41 42 </el-form> 43 </div> 44 <br /> 45 <br /> 46 </div> 47 <div class="footer"> 48 <p> © 2022-2023 校园图书管理系统. All Rights Reserved | Design by 小六公子</p> 49 </div> 50 51 <script> 52 var app= new Vue({ 53 el: '#app', 54 data:function() { 55 return { 56 form: { 57 UserName: '', 58 Password: '', 59 Remember: false, 60 } 61 } 62 }, 63 methods: { 64 onSubmit() { 65 console.log('submit!'); 66 axios.post('/Login/Login', { 67 UserName: this.form.UserName, 68 Password: this.form.Password 69 }).then(function (response) { 70 if(response.status==200){ 71 var msg = response.data; 72 if(msg.code=="0"){ 73 window.location="/Home"; 74 }else{ 75 window.alert(msg.message); 76 } 77 } 78 console.log(response); 79 }).catch(function (error) { 80 console.log(error); 81 }); 82 } 83 } 84 }); 85 </script> 86 <style> 87 #app{ 88 width:100%; 89 height:60%; 90 text-align:center; 91 position:absolute; 92 top:100px; 93 } 94 .el-input{ 95 height:35px; 96 width:90%; 97 } 98 .el-button{ 99 width:120px; 100 height:35px; 101 } 102 .loginbody{ 103 display: block; 104 background: white; 105 width: 25%; 106 height: 300px; 107 position: absolute; 108 left: 38%; 109 border-radius:5px; 110 } 111 .footer{ 112 position: absolute; 113 bottom: 10px; 114 display: flex; 115 margin-bottom: 10px; 116 left: 36%; 117 } 118 h1{ 119 color: white; 120 font-size: 40px; 121 } 122 .reg{ 123 text-align: right; 124 margin-right: 20%; 125 margin-top: 10px; 126 } 127 </style> 128 </body> 129 </html>
运行测试
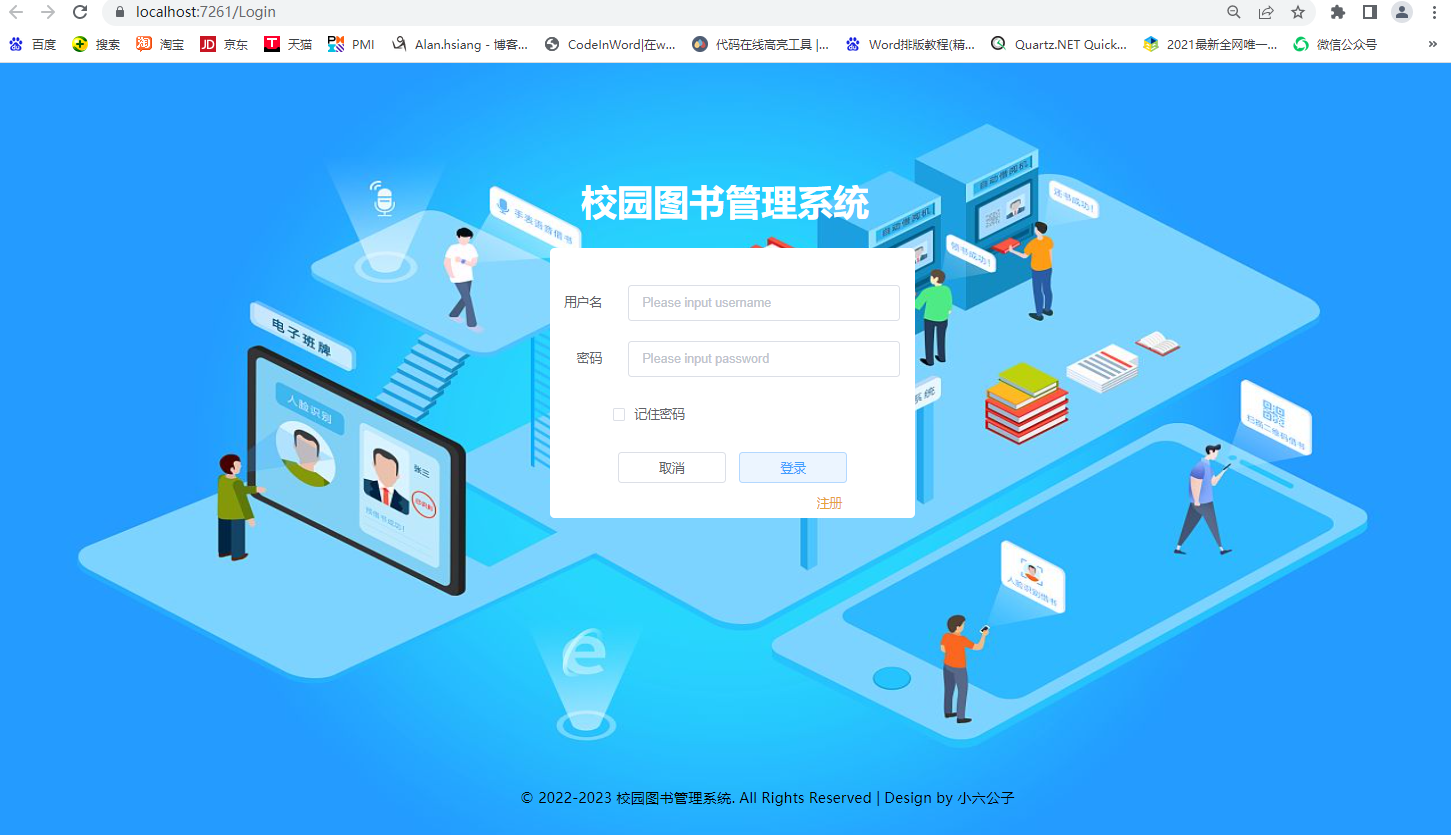
经过以上步骤,登录功能已经做好,运行程序。然后数据账号密码,点击登录进行跳转,如下所示:

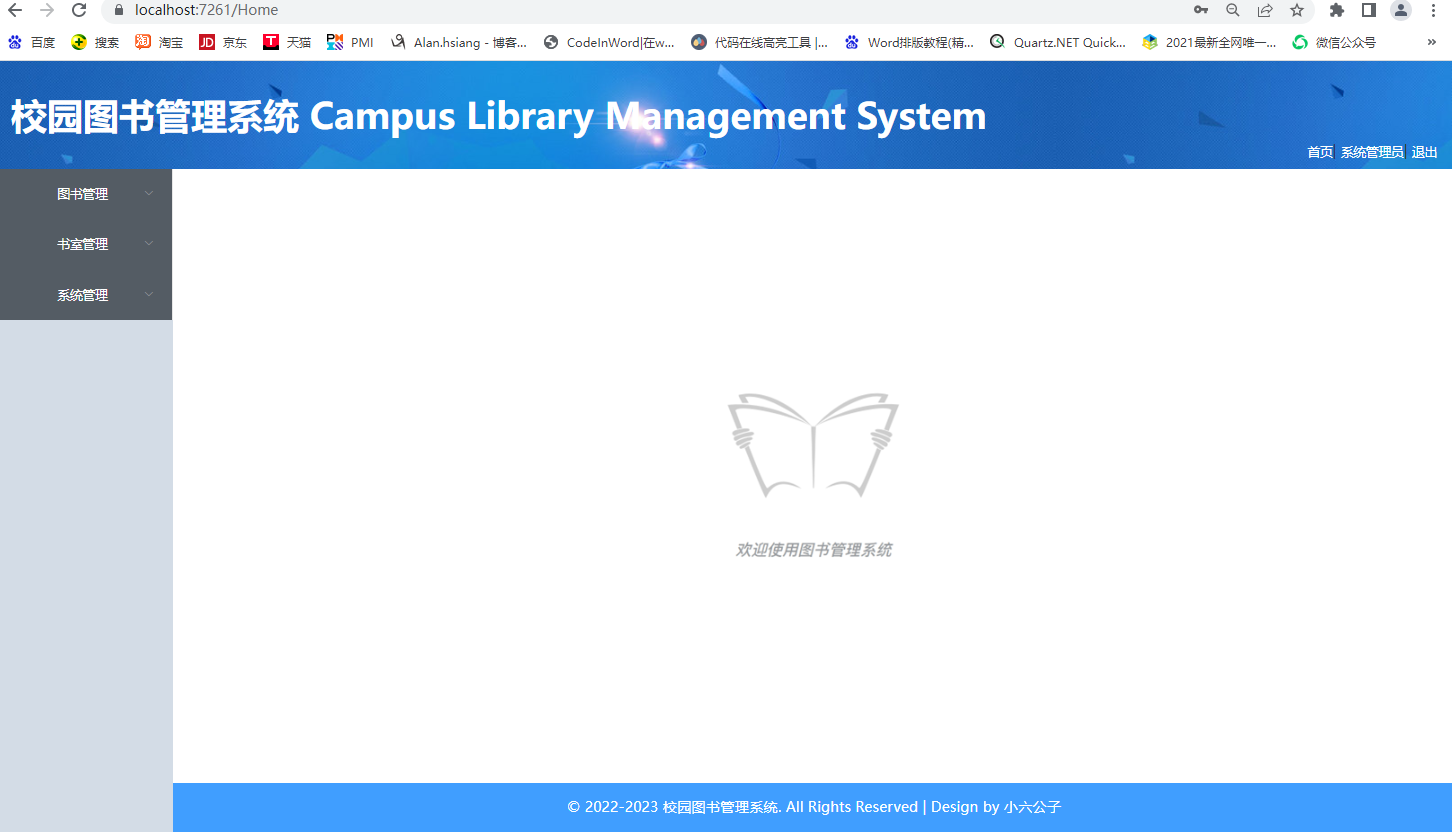
登录成功后,如下所示:

以上就是校园图书管理系统的基础环境搭建以及登录功能实现,后续功能再继续介绍。旨在抛砖引玉,一起学习,共同进步。




