- A+
所属分类:Web前端
方法1(图层切图):
点击源psd文件中需要的图片,右击鼠标选择导出为png,保存即可.图片与文字在两个或两个以上图层上的时候,按住Control选择多个图层,右键选择合并图层(快捷键:Control+E),之后导出保存即可。
方法2(切片切图):

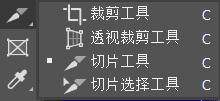
选择切片工具,选中所需要的图片
点击文件,导出,导出为Web所用格式

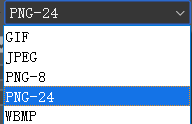
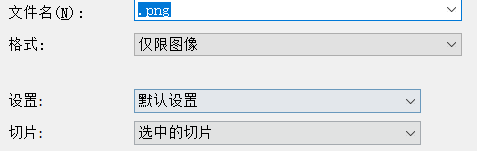
选择所需要的格式,点击存储,选择选中的切片即可

方法3(插件Cutterman切图):
进入Cutterman官网https://www.cutterman.cn/ps/cutterman,下载插件并安装
重启Photoshop,点击窗口,点击拓展功能,选择Cutterman切图

可以便捷导出选中图层或者选中切片。




