- A+
所属分类:Web前端
个人名片:
对人间的热爱与歌颂,可抵岁月冗长?
Github???:念舒_C.ying
CSDN主页✏️:念舒_C.ying
个人博客? :念舒_C.ying
预览图

直接进入我的网站吧 >> Z_C恋爱日记
下载源码
链接:https://wwf.lanzouw.com/ivsIb0grjzmf
下载完成解压

使用方法
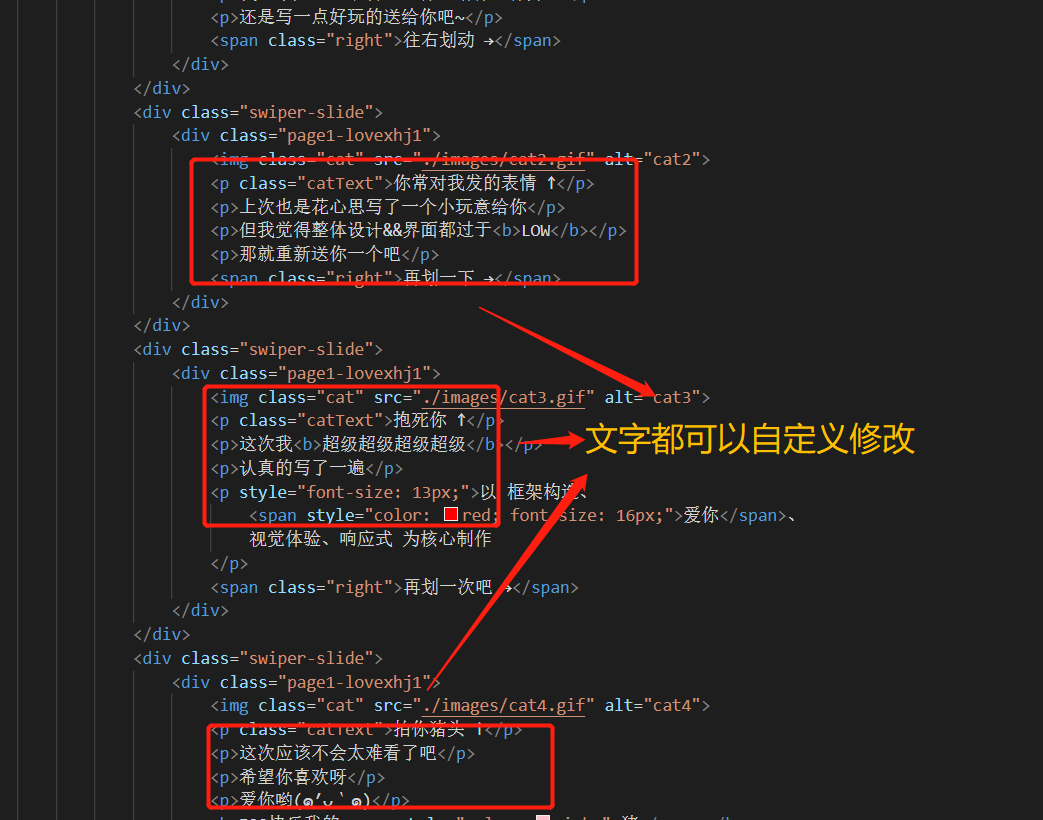
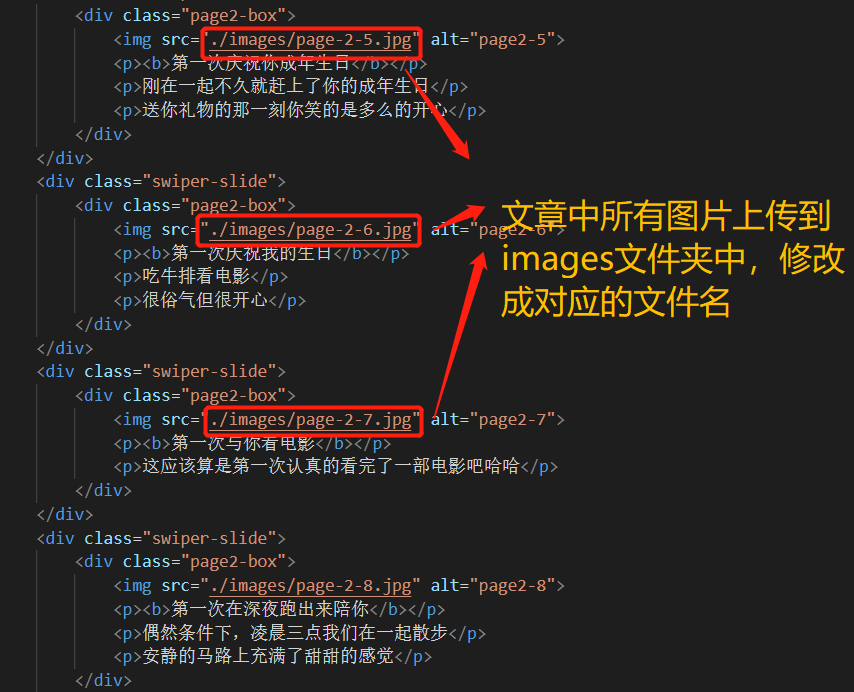
- 修改内容
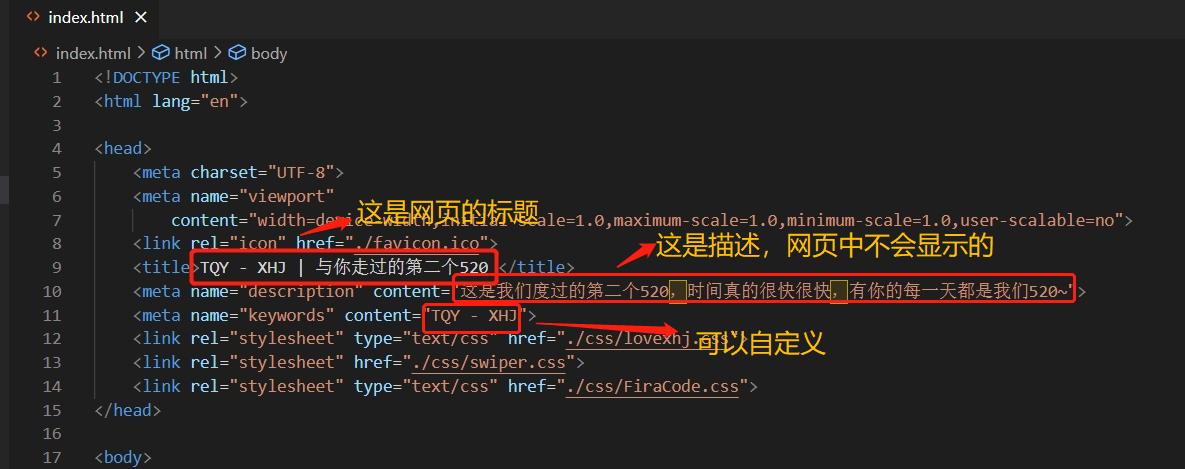
- 大部分内容都在
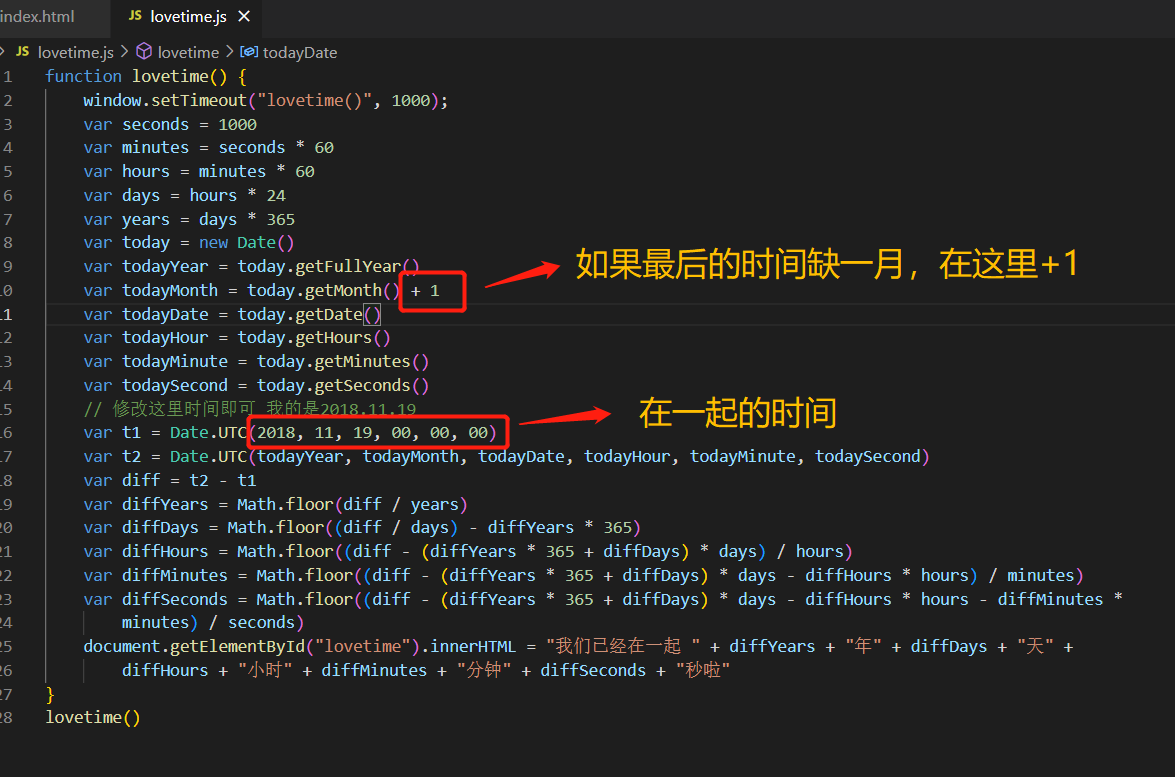
index.html里面进行修改 - “在一起”的时间修改在
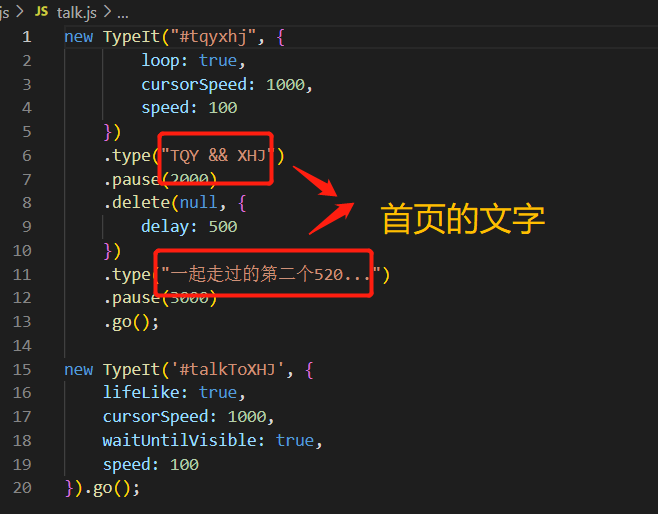
./js/lovetime.js里,已进行代码备注 - 首页标题修改在
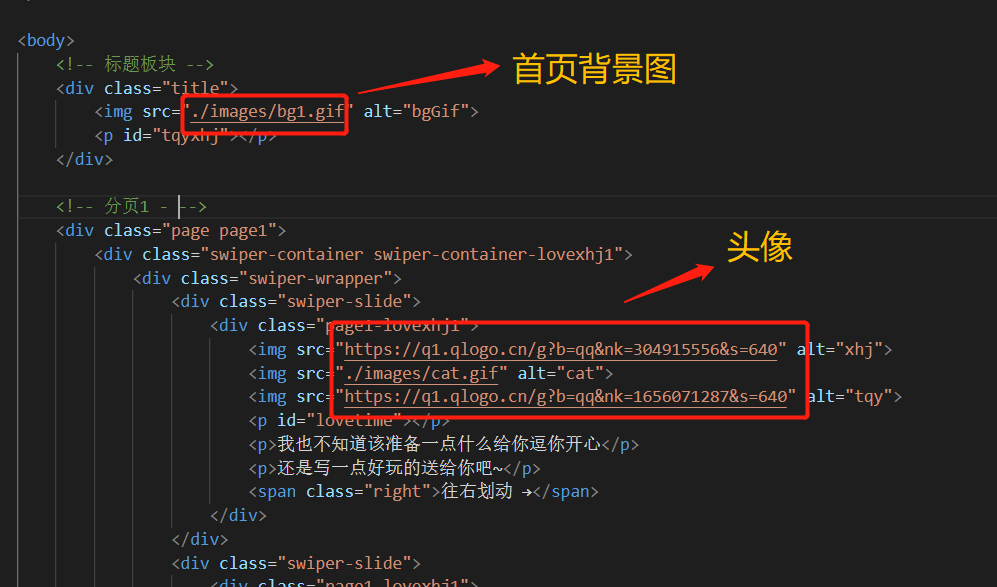
./js/talk.js里,修改对应文字即可 - 背景图都在
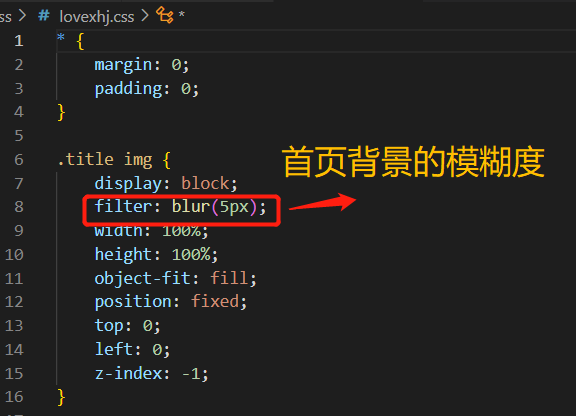
./css/lovexhj.css里进行修改
- 大部分内容都在
没有编程编辑软件的,可以选择记事本打开
首页标题修改在./js/talk.js里,修改对应文字

内容都在index.html里面进行修改




“在一起”的时间修改在./js/lovetime.js里

背景图都在./css/lovexhj.css里进行修改

<p> 这是分段显示文字</p> <b> 加粗 </b> <!--如果分页不够用,可以复制前面的继续加 --> <div class="swiper-slide"> <div class="page2-box"> <img src="./images/XXXX.jpg" alt="情侣纪念日网站html5源码教程" alt="XXXX"> <p><b>XXXXX</b></p> <p>XXXX</p> <p>XXXX</p> </div> 期待下次的分享,别忘了三连支持博主呀~
我是 念舒_C.ying ,期待你的关注~???




