- A+
学习ASP.NET Core Blazor编程系列一——综述
八、通过QueryString传参
除了把参数直接拼接在URL路径(path)里,另一种常用的传递参数的方法是,将参数做为QueryString传递给跳转页面,比如“/BookIndex?Id=3”。可从 NavigationManager.Uri 属性中获取请求的查询字符串,在跳转页面中注入,具体代码如下。
@inject NavigationManager NavigationManager ... var query = new Uri(NavigationManager.Uri).Query;
1. 在Visual Studio 2022的解决方案资源管理器中,找到 BookIndex.razor 组件,使用鼠标左键双击,在文本编辑器中打开,然后修改代码如下:
@page "/BookIndex" @using BlazorAppDemo.Models @using Microsoft.EntityFrameworkCore @inject IDbContextFactory<BookContext> dbFactory <PageTitle>图书列表</PageTitle> <h3>图书列表</h3> <table class="table-responsive" width="90%"> <tr><td>Name</td> <td>Author</td> <td>Price</td> <td>ReleaseDate</td> <td>StockQty</td> <td>Qty</td> <td>操作</td> </tr> @foreach (var item in books) { <tr> <td>@item.Name</td> <td>@item.Author</td> <td>@item.Price</td> <td>@item.ReleaseDate</td> <td>@item.StockQty</td> <td>@item.Qty</td> <td><a href="/[email protected]">编辑</a></td> </tr> } </table> @code { private static BookContext _context; private List<Book> books = new List<Book>(); protected override async Task OnInitializedAsync() { _context = dbFactory.CreateDbContext(); books=_context.Book.ToList(); await base.OnInitializedAsync(); } }
上面代码中,<a>标签的那一行代码是通过把Id参数放在URL的QueryString中,将图书的ID传递给AddBook页面。
2. 在Visual Studio 2022的解决方案资源管理器中,找到 AddBook.razor 组件,使用鼠标左键双击,在文本编辑器中打开,AddBook.razor组件注入NavigationManager,从 NavigationManager.Uri 属性中获取请求的查询字符串。修改代码如下:
@page "/AddBook" @using BlazorAppDemo.Models @using Microsoft.EntityFrameworkCore @inject IDbContextFactory<BookContext> dbFactory @inject NavigationManager NavigationManager <h3>AddBook</h3> <EditForm Model=@addBook OnValidSubmit=@ValidSubmitInfo OnInvalidSubmit=@InvalidSubmitInfo> <DataAnnotationsValidator /> <ValidationSummary /> <div>@Message</div> <p> 图书名称: <InputText @bind-Value=addBook.Name></InputText> <ValidationMessage For="@(() => addBook.Name)" /> </p> <p>作者: <InputText @bind-Value=addBook.Author></InputText> <ValidationMessage For="@(() => addBook.Author)" /> </p> <p>出版日期: <InputDate @bind-Value=addBook.ReleaseDate></InputDate> </p> <p>价格: <InputNumber @bind-Value=addBook.Price></InputNumber> </p> <p>类型: <InputText @bind-Value=addBook.Type></InputText> <ValidationMessage For="@(() => addBook.Type)" /> </p> <p>总页数: <InputNumber @bind-Value=addBook.TotalPages></InputNumber> </p> <p>库存数量: <InputNumber @bind-Value=addBook.StockQty></InputNumber> <ValidationMessage For="@(() => addBook.StockQty)" /> </p> <p>已租数量: <InputNumber @bind-Value=addBook.Qty></InputNumber> </p> <input type="submit" class="btn btn-primary" value="Save" /> </EditForm> @code { private string Message = string.Empty; private static BookContext _context; private Models.Book addBook = new Book(); protected override Task OnInitializedAsync() { _context = dbFactory.CreateDbContext(); return base.OnInitializedAsync(); } public string Id { get; set; } protected override void OnParametersSet() { var query = new Uri(NavigationManager.Uri).Query;
var str = query;
} private void ValidSubmitInfo(EditContext editContext) { if (editContext.Model is Book addBook) { Message = "你编辑的不是图书信息,校验通过。正在保存。"; } } private void InvalidSubmitInfo(EditContext editContext) { if (editContext.Model is Book addBook) { Message = "你编辑的图书信息校验不通过,请修改。"; } } private void Save(EditContext editContext) { bool dataIsValid = editContext.Validate(); if (!dataIsValid) { Message = "你编辑的图书信息校验不通过,请修改。"; return; } if (editContext.Model is not Book addBook) { Message = "你编辑的不是图书信息。"; return; } if (string.IsNullOrEmpty(Id) || Id == "0" ) { _context.Add(editContext.Model); } int cnt= _context.SaveChanges(); if (cnt>0) { Message = "图书信息保存成功!"; } else { Message = "图书信息保存失败!"; } } }
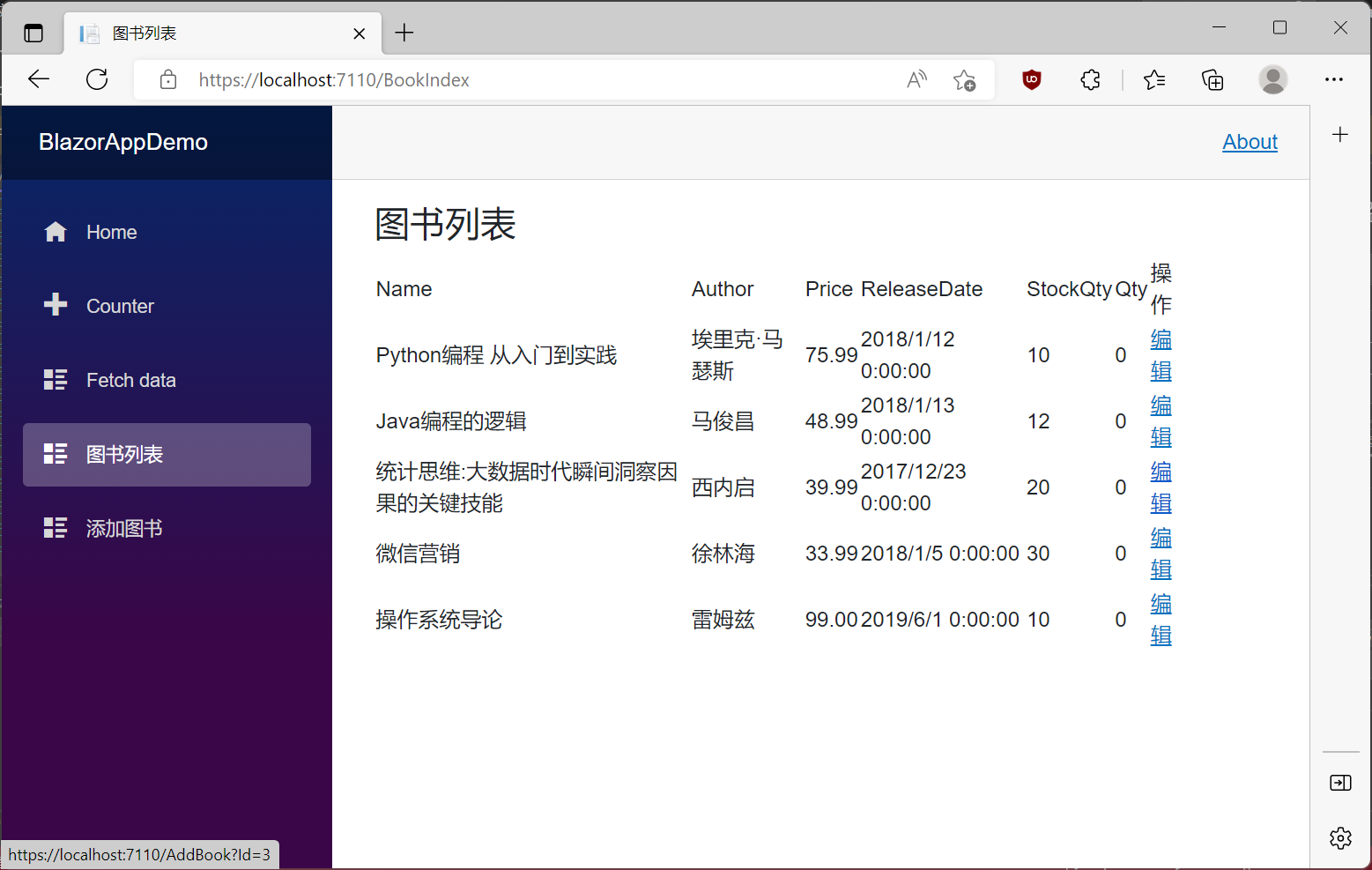
3.在Visual Studio 2022的菜单栏上,找到“调试--》开始调试”或是按F5键,Visual Studio 2022会生成BlazorAppDemo应用程序,并在浏览器中打开Home页面,我们我们使用鼠标左键点击左边菜单上的“图书列表”菜单项,浏览器会显示我们修改过的图书列表页面,将鼠标指针悬停在“编辑”链接上可以查看,链接背后的URL值,我们会在浏览器的左下角看到https://localhost:7110/AddBook?Id=3这样的地址。如下图。

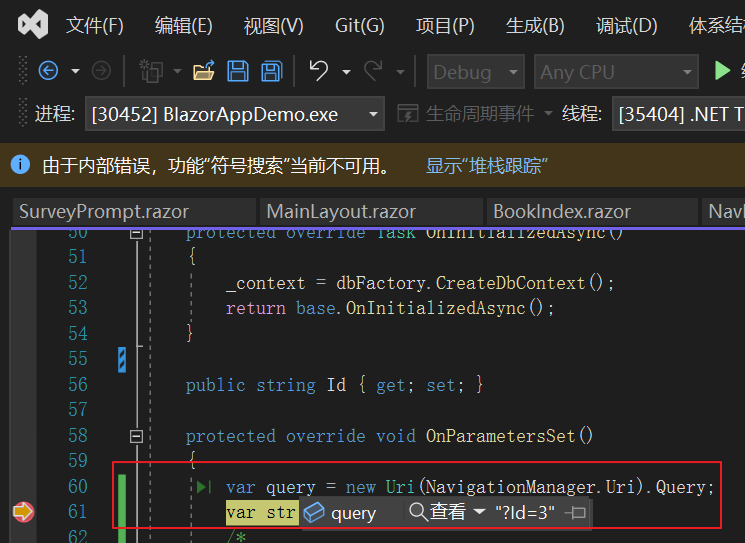
4.在浏览器中,使用鼠标左键点击我们要修改的图书信息的“编辑”按钮,浏览器会自动跳转到AddBook页面。我们在AddBook的OnParametersSet方法 中设置断点,我们看到QueryString是取到了,但是不是我们想到的那种形式,如下图红框。

5.我们希望是获取的参数是一个字典集合,能通过键值,直接获取参数值,而不是上图中的这种字符串形式。Blazor看来没有对QueryString进行封装。所以我们需要通过QueryHelpers.ParseQuery方法将QueryString格式化成字典形式,然后通过输入KEY值获取对应的参数值。QueryHelpers类存Microsoft.AspNetCore.WebUtilities这个库里。我们修改OnParametersSet方法中的代码,具体代码如下所示:
protected override void OnParametersSet() { var query = new Uri(NavigationManager.Uri).Query; var queryDic = Microsoft.AspNetCore.WebUtilities.QueryHelpers.ParseQuery(query); Id = queryDic["Id"].ToString() ?? "0"; if (!string.IsNullOrEmpty(Id)) { if (Id!="0") { int iId = int.Parse(Id); var book = _context.Book.Find(iId); if (book!=null) { addBook = book; } } } }
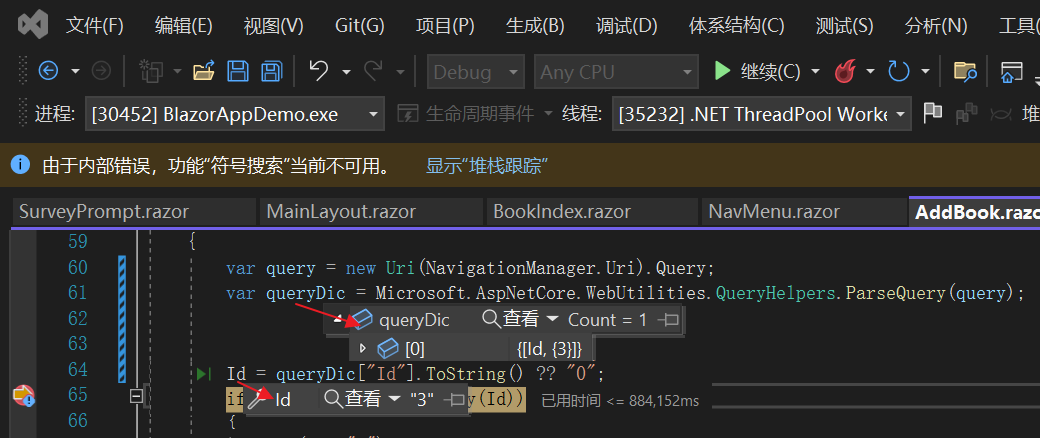
6.在浏览器中,使用鼠标左键点击我们要修改的图书信息的“编辑”按钮,浏览器会自动跳转到AddBook页面。我们在Visual Studio 2022的文本编辑器中的AddBook.razor文件的OnParametersSet方法 中设置断点,我们看到QueryString是取到了,我们看通过QueryHelpers.ParseQuery方法将QueryString格式化成字典形式,通过键值ID,我们取到了我们想到的参数值。如下图。 
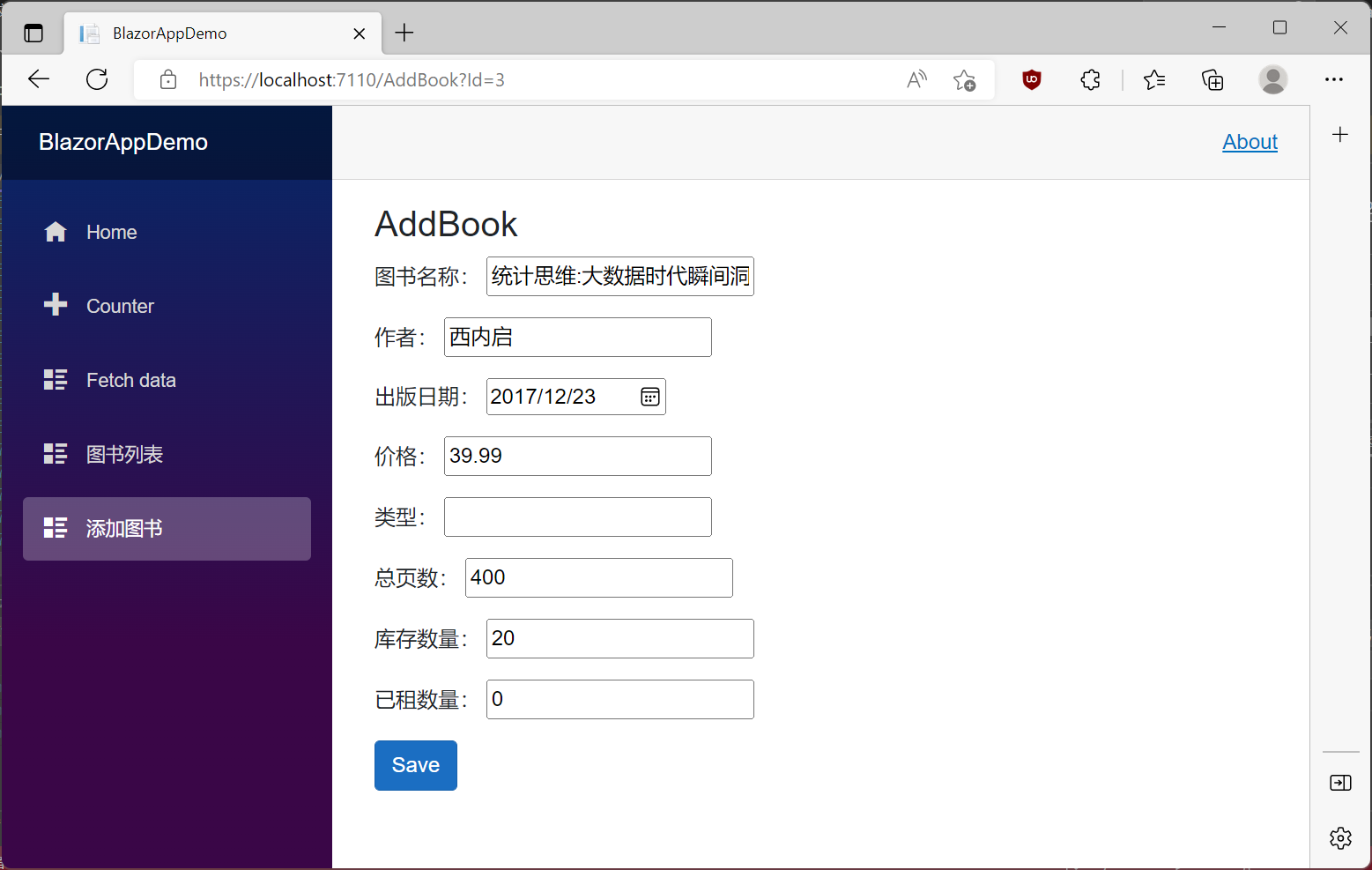
7.在Visual Studio 2022中按F5,让代码继续执行。回到浏览器中,页面已经自动跳转到AddBook页面,并将我们需要修改的图书信息显示出来。如下图。