- A+
入门实战-从系统菜单功能的增删改查开始(一:修改和删除)
上一篇讲了查询和增加,本章节就把修改和删除讲完。
1.实现修改功能。
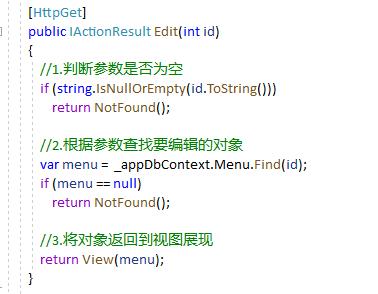
(1).在MenuController中增加2个Action:Edit,分别是HttpGet和HttpPost;
在post类型的Edit中注意参数,并完善修改代码:

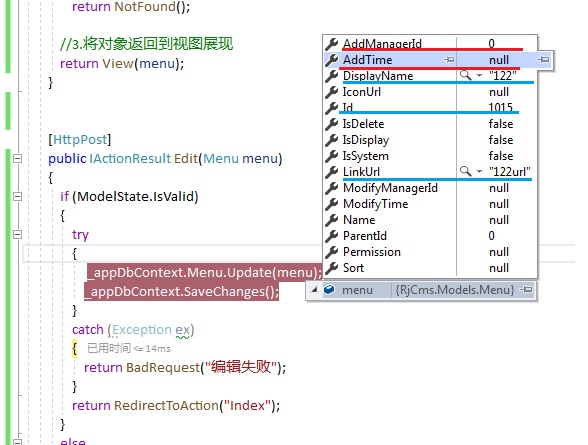
HttpPost的Edit 方法,有点特殊,我先看一个参数,就是把Menu对象传递为编辑时的参数情况:


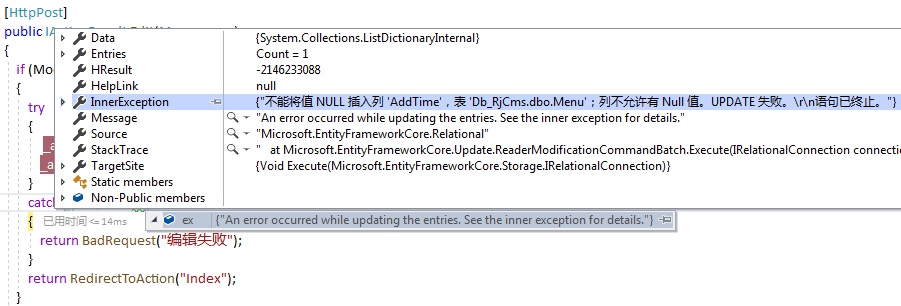
我的目的是更新成功返回True,但发现_appDbContext.Menu.Update(menu)的执行返回结果居然是个Id值,而且调试跟踪也出了异常,有空值。为什么呢?这样的写法肯定不对,
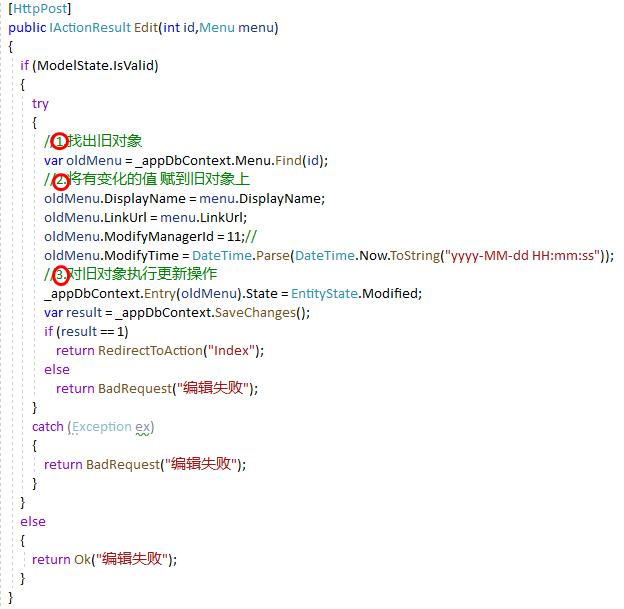
将对象menu作为参数,那么依照自动绑定机制,从view传递过来就3个值,其他值肯定为空,如果在用menu作为更新对象,那么就是将很多字段空值更新原有表,这个逻辑就错了。所以,需要向找到旧的值,将不变的赋值给对象,然后重新更新。我下面修正后的更新代码,Edit用到2个参数(int id,Menu menu):

当然这只是一种更新方式,EF有常用的三种更新方式的代码,我从网络上挪下来,看看你习惯用那种(具体的区别,自行百度一下EF更新数据的三种方式):
AppDbContext db = new AppDbContext(); var test = db.Menu.Find(1); test.DisplayName = "第1种更新方式"; db.SaveChanges(); AppDbContext db = new AppDbContext(); Menu test = new Menu() { Id = 1, DisplayName = "第2种更新方式" }; db.Entry(test).State = EntityState.Modified; db.SaveChanges(); AppDbContext db = new AppDbContext(); Menu test = new Menu() { Id = 1, DisplayName = "第3种更新方式" }; db.Menu.Attach(test); db.Entry(test).Property("DisplayName").IsModified = true; db.SaveChanges();
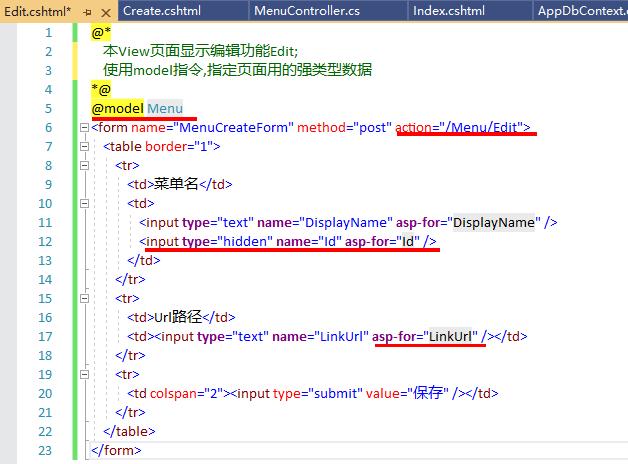
(2).在Views中增加Menu的Edit视图:注意此编辑页面视图,先要引用model指令,指定强类型对象,然后指定action,并添加一个hidden控件,存储ID值,当提交编辑值时,能传递主键ID值,最后使用asp-for来显示数据。

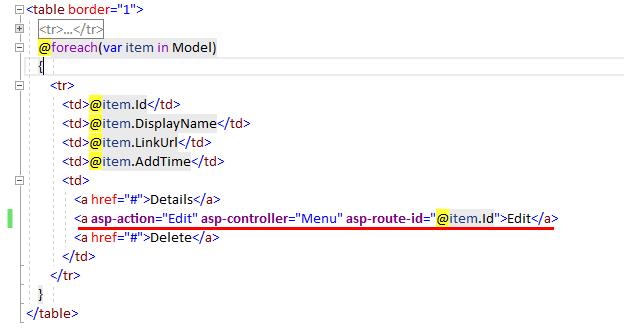
(3).在Menu的Index视图中,也就是列表页,修改Edit按钮(连接):加上Action和Controller以及编辑参数;

2.实现删除功能
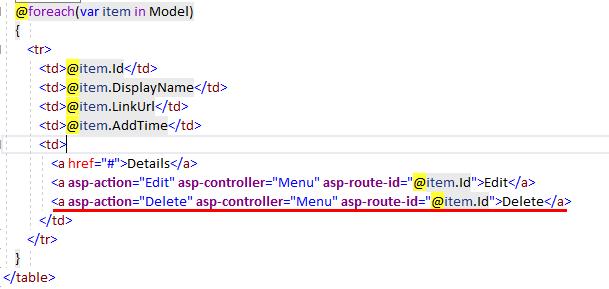
(1). 在Menu的Index视图中,也就是列表页,修改Delete按钮(连接):加上Action和Controller以及删除参数:

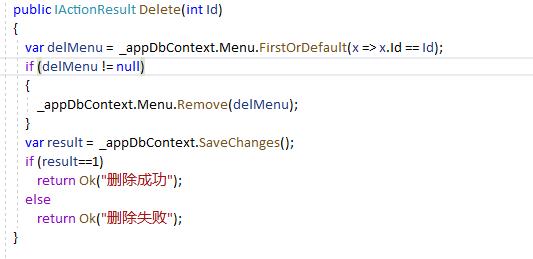
(2).在MenuController中增加1个Action:Delete,注意参数,并完善删除代码:

3.我们顺便完善一下Details(查看)的功能,因为比较简单,就是一个单独的对象查询,我写出代码如下:
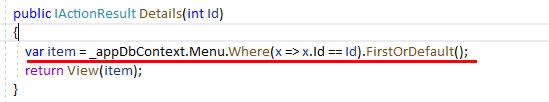
(1).在MenuController中增加一个Details的action:

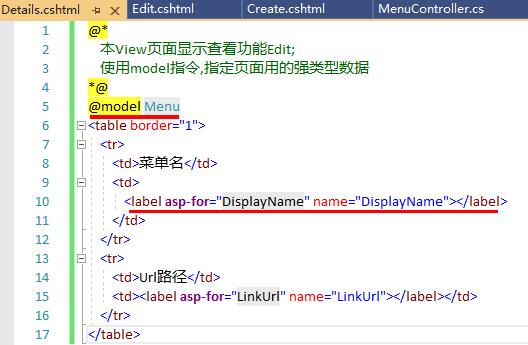
(2).在Views视图中增加一个Details的视图,注意对象读取赋值


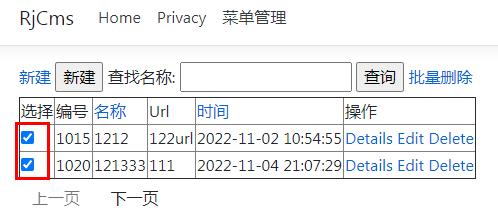
4.批量删除,需要使用复选框来多选,从而实现批量删除的功能
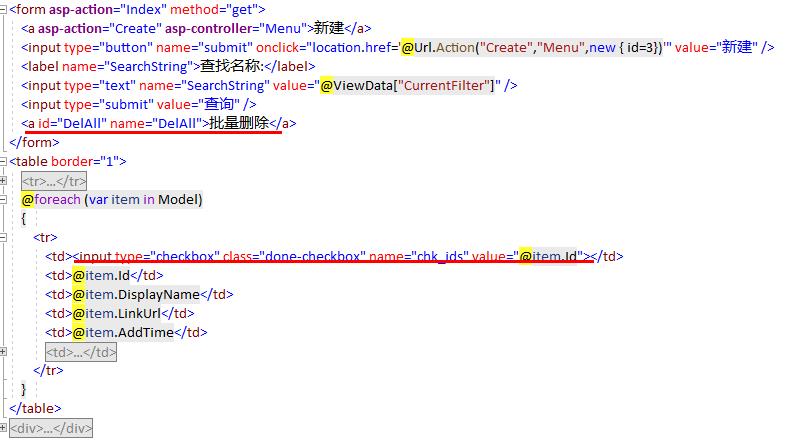
(1).现在View部分的Index视图,每行价格checkbox,用来选择;增加一个批量删除的标签,编写Js代码,给其一个点击函数;


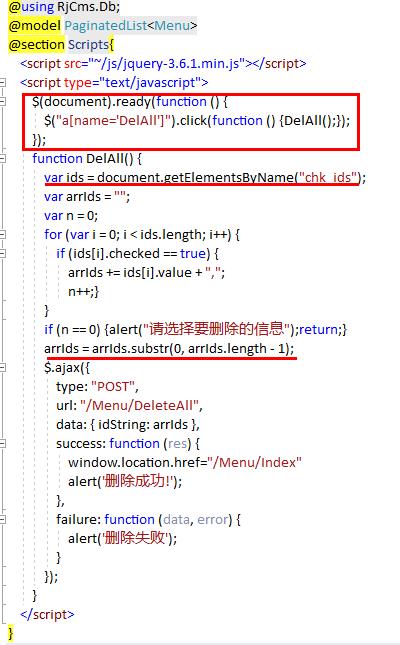
(2).在View部分的Index视图,增加Js代码部分,实现通过前台获取选择复选框的Id值;给[批量删除]标签编写一个可点击函数,函数内获取CheckBox选中值,然后通过Jquery的Ajax函数调用后台Action。

(3).然后在Controller部分的MenuController.cs文件中,增加一个DeleteAll的Action,参数,用选择的多个Id做参数,然后在代码内拆分后循环遍历;
[HttpPost] public IActionResult DeleteAll(string idString){ int countSuccessDel = 0;//记录删除成功条数 int countFailedDel = 0;//记录删除失败条数 if (idString.Length > 0) { if (idString.IndexOf(',') > 0) { string[] ids = idString.Split(','); foreach (string id in ids) { //注意,也可以改造上面的Delete方法,直接调用即可; var delMenu = _appDbContext.Menu.FirstOrDefault(x => x.Id == int.Parse(id)); if (delMenu != null) _appDbContext.Menu.Remove(delMenu); var result = _appDbContext.SaveChanges(); if (result == 1) countSuccessDel++;//此处计数使用 else countFailedDel++; } if (countSuccessDel > 0) return RedirectToAction("Index"); else return BadRequest("删除失败"); } else { //只选了一个 var delMenu = _appDbContext.Menu.FirstOrDefault(x => x.Id == int.Parse(idString)); if (delMenu != null) _appDbContext.Menu.Remove(delMenu); var result = _appDbContext.SaveChanges(); if (result == 1) countSuccessDel++; //此处计数使用 else countFailedDel++; if (countSuccessDel > 0) return RedirectToAction("Index"); else return BadRequest("删除失败"); } } return BadRequest("失败"); }
至此,批量删除功能完成。