- A+
所属分类:Web前端
1、HTML基本结构
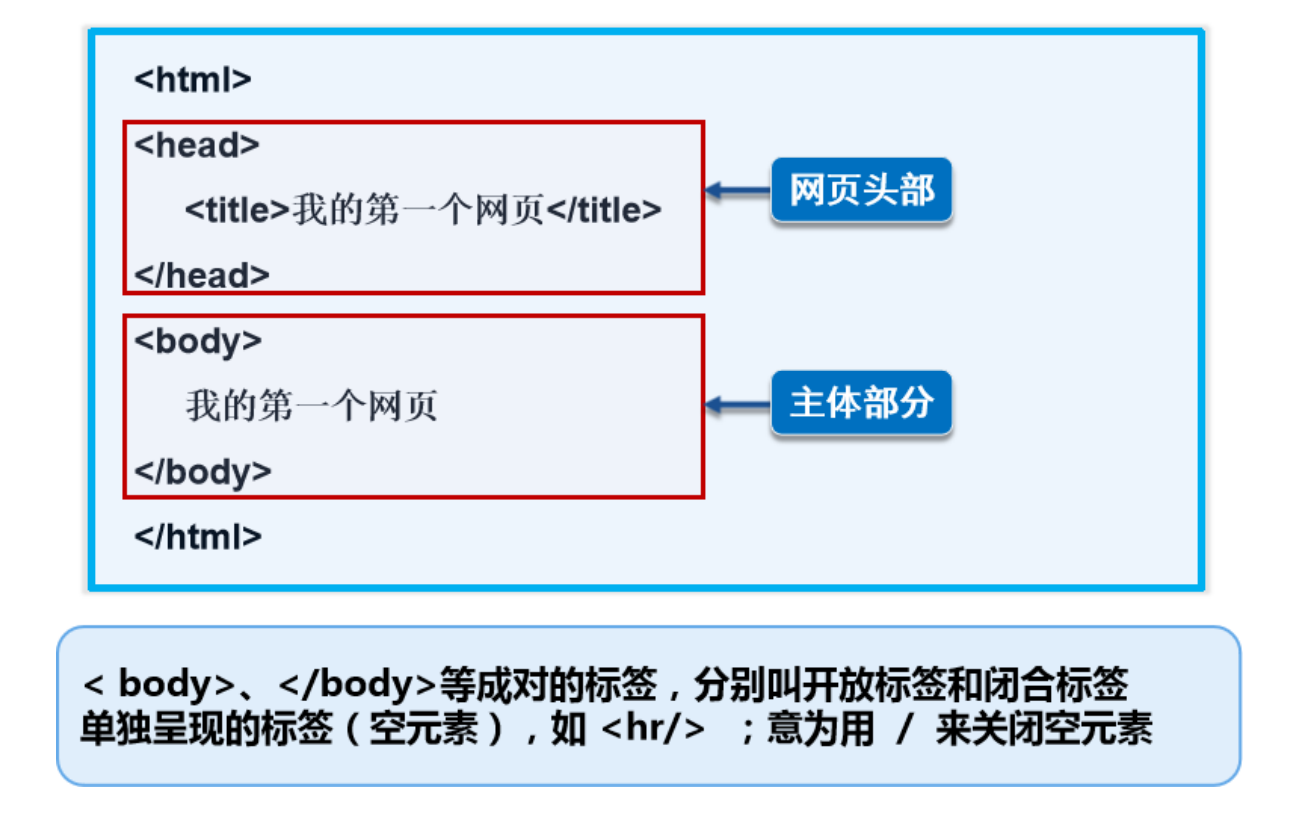
HTML网页基本结构
- HTML标签都以“< >”开始、“</ >”结束
- 网页中所有的内容都放在之间

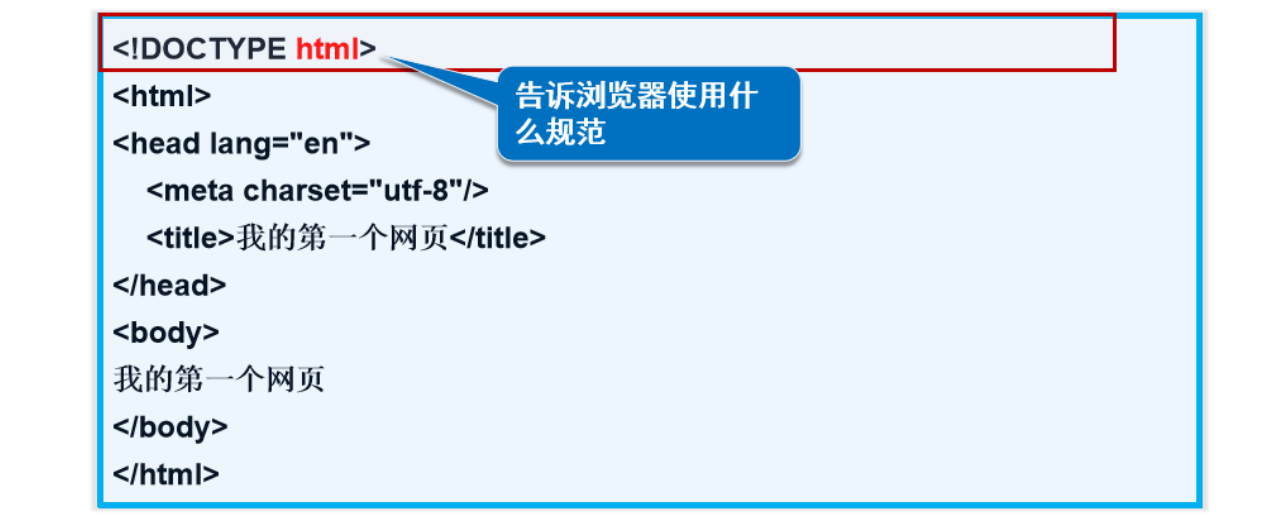
网页基本信息
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>腹白的博客</title> <meta charset="UTF-8"> <meta name="keywords" content="腹白,博客"/> <meta name="description" content="看博客,搜腹白"/> </head> <body> </body> </html>
- DOCTYPE声明
百度搜索DOCTYPE声明,查看菜鸟教程:https://www.runoob.com/tags/tag-doctype.html

- < title>标签

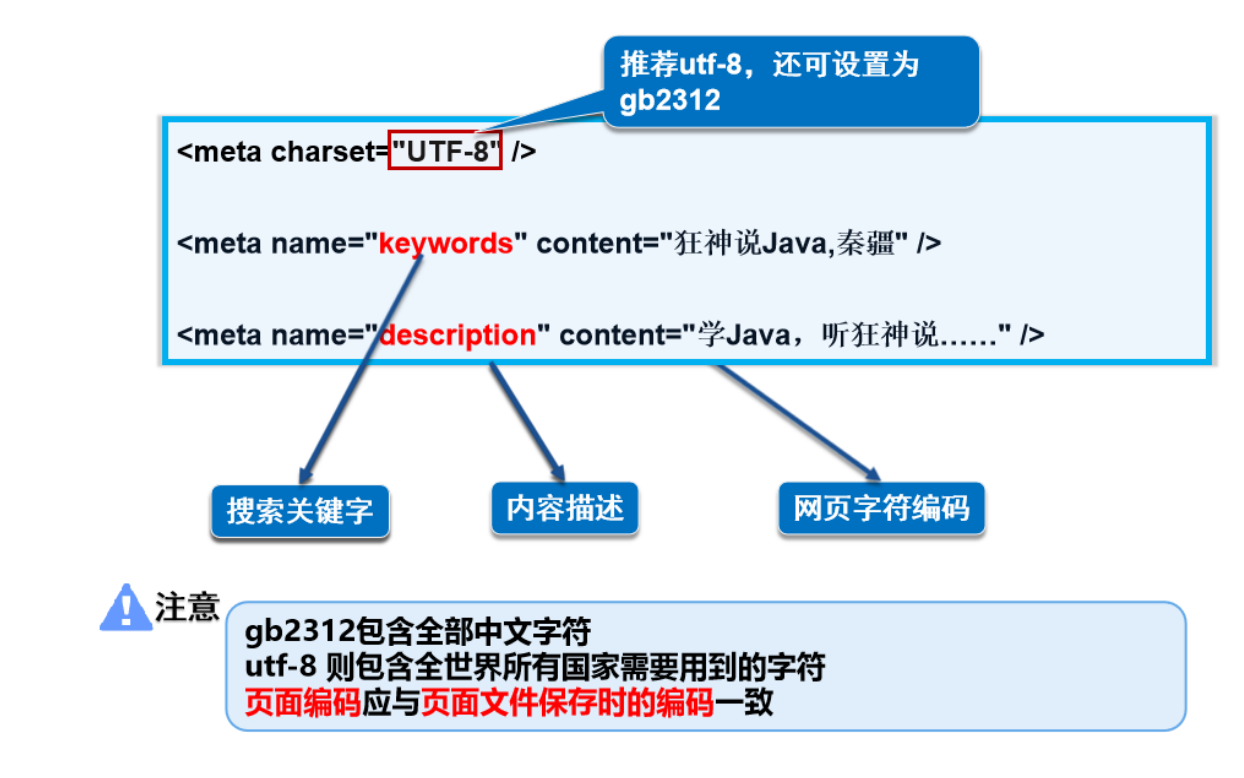
- < meta>标签
网页常用的字符编码有gb2312、utf-8,两者之间的区别。

2、网页的基本标签
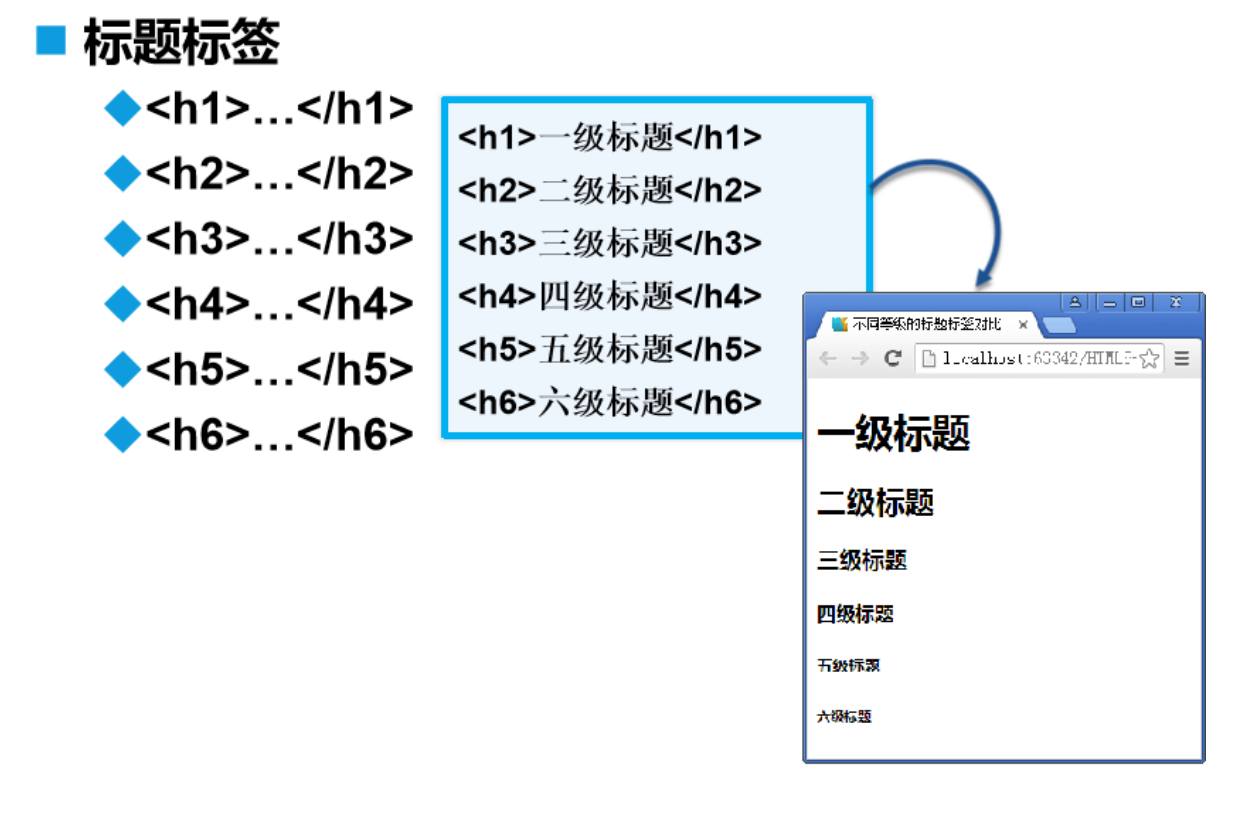
2.1、标题标签
h1最大,h6最小

<h1>腹白</h1> <h2>腹白</h2> <h3>腹白</h3> <h4>腹白</h4> <h5>腹白</h5> <h6>腹白</h6>
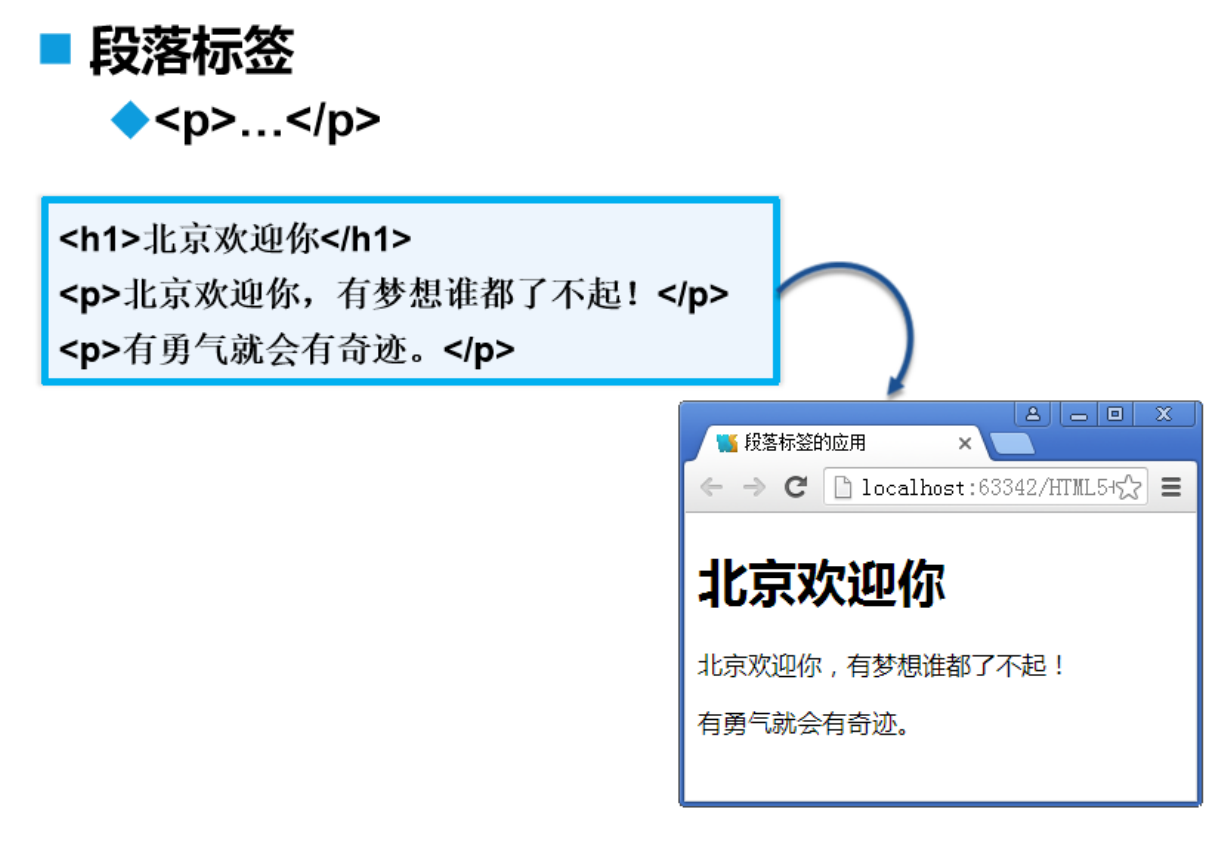
2.2、段落标签

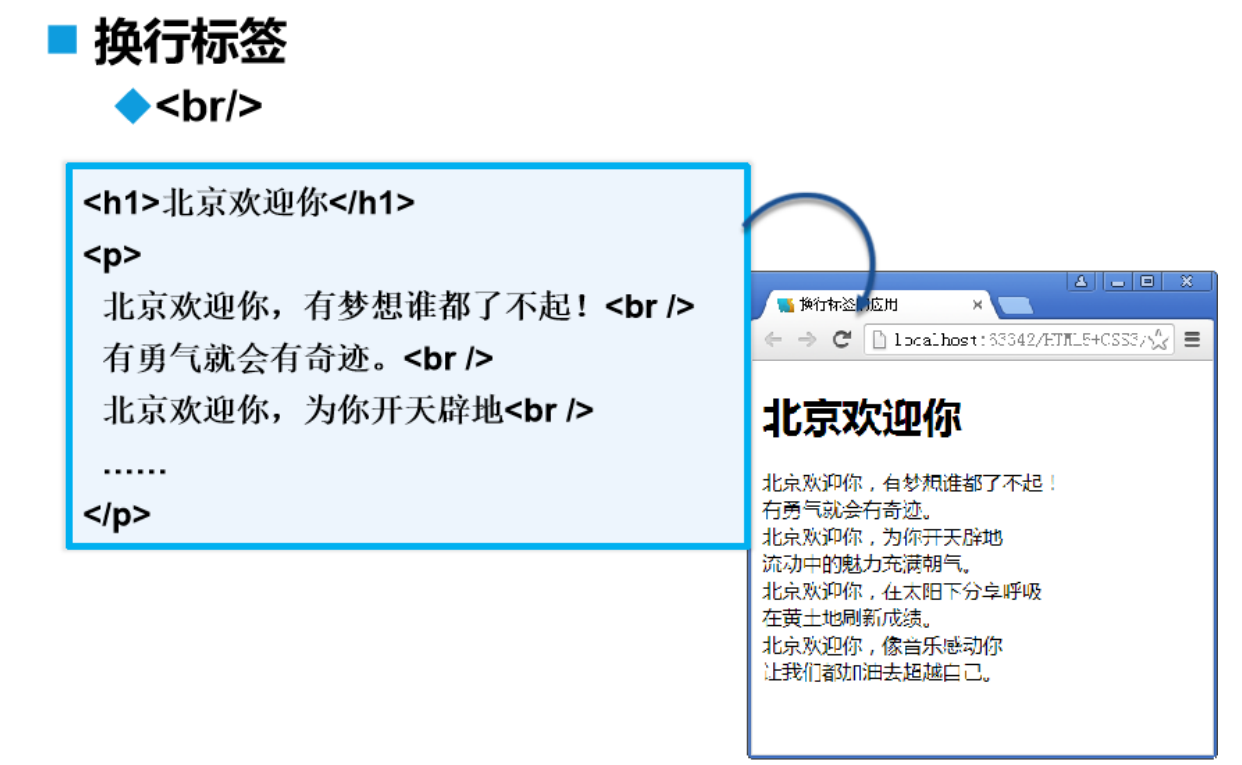
2.3、换行标签
换行标签,查看效果图,看段落标签和换行标签的不同

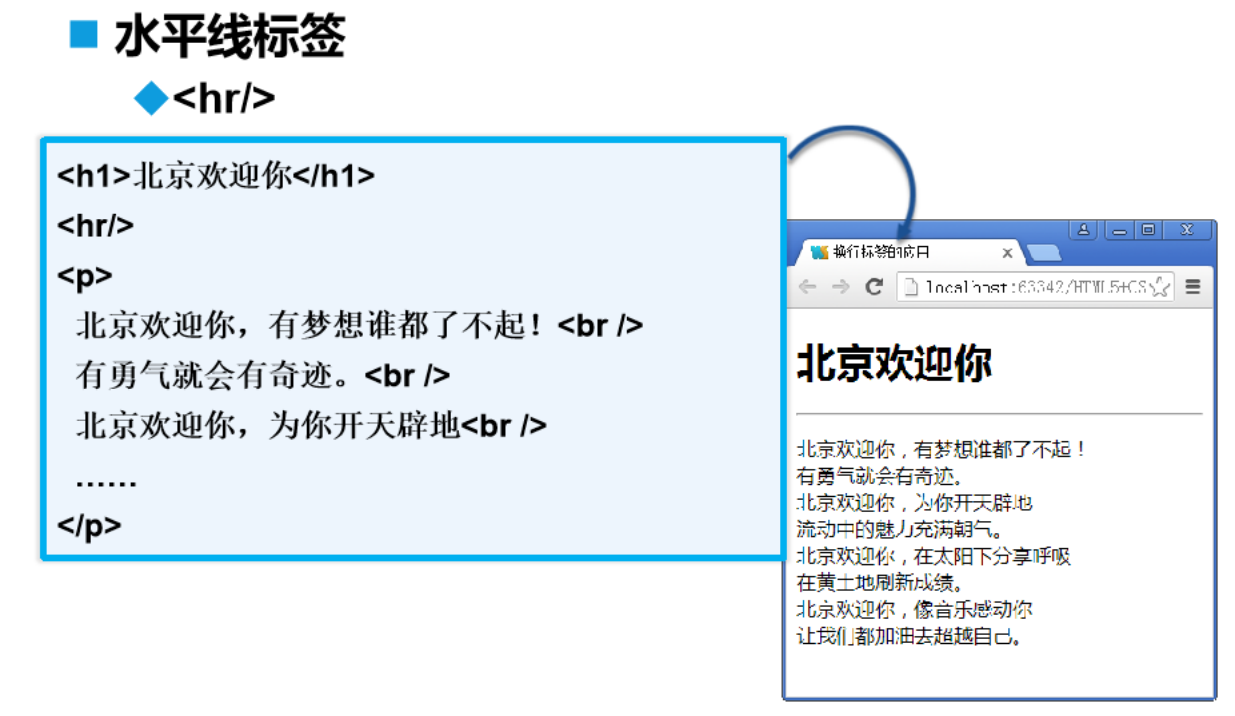
2.4、水平线标签

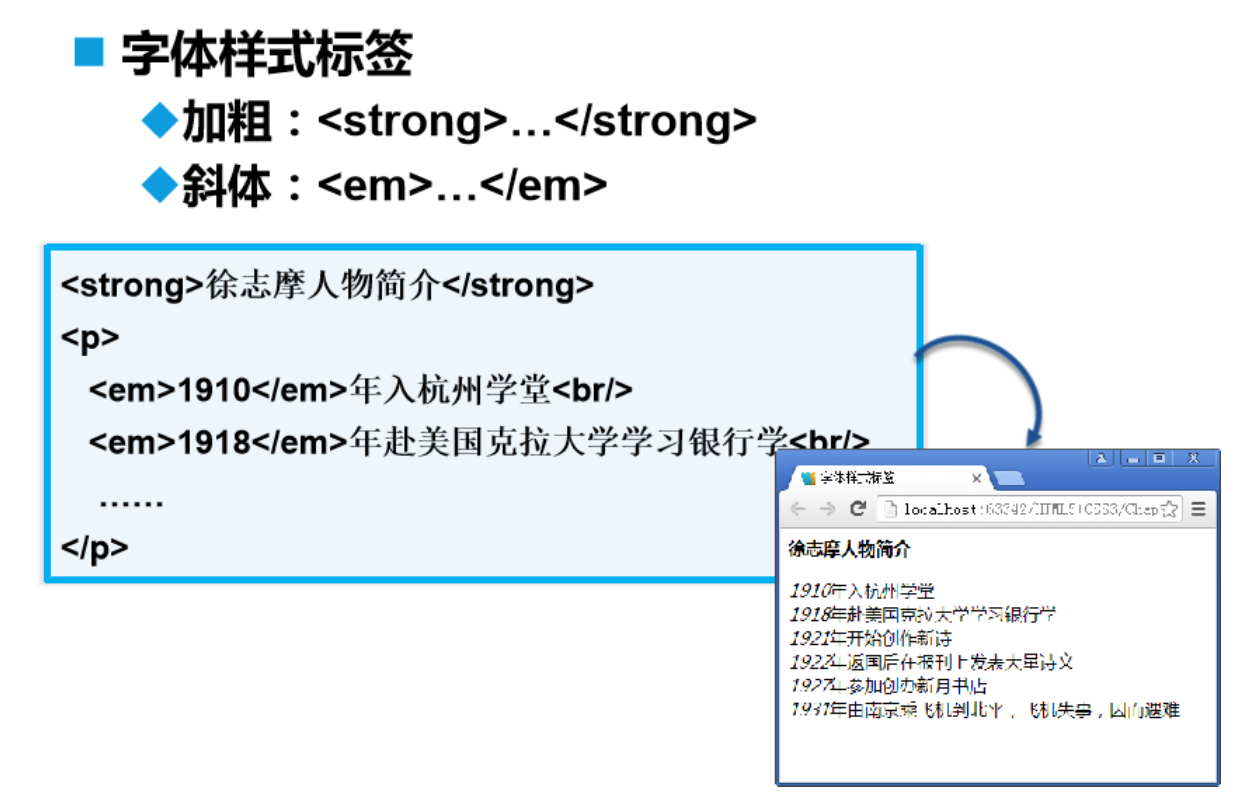
2.5、字体样式标签

2.6、注释和特殊符号
注释
<!--我是注释-->
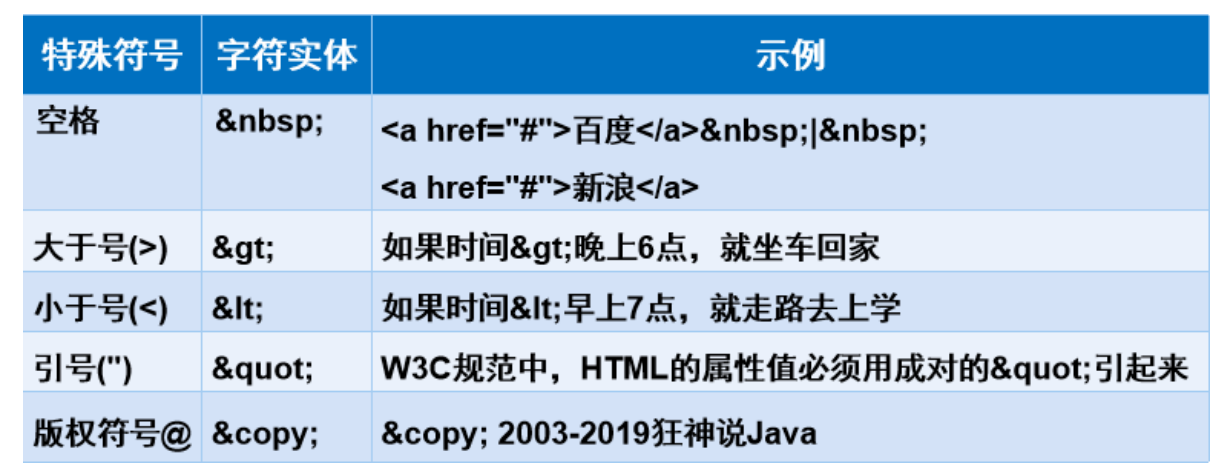
特殊符号

<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>特殊符号</title> </head> <body> <!--空格--> <p> 腹白的博客 Java<br/> 腹白的博客 Java<br/> 腹白的博客 Java<br/> </p> <!--大于小于--> <p> > < <br> > < </p> <!--引号--> <p> "腹白的博客" </p> <!--版权--> <p> © 2019-2022 腹白的博客 </p> <!--万能的公式 &符号+xxx --> </body> </html>
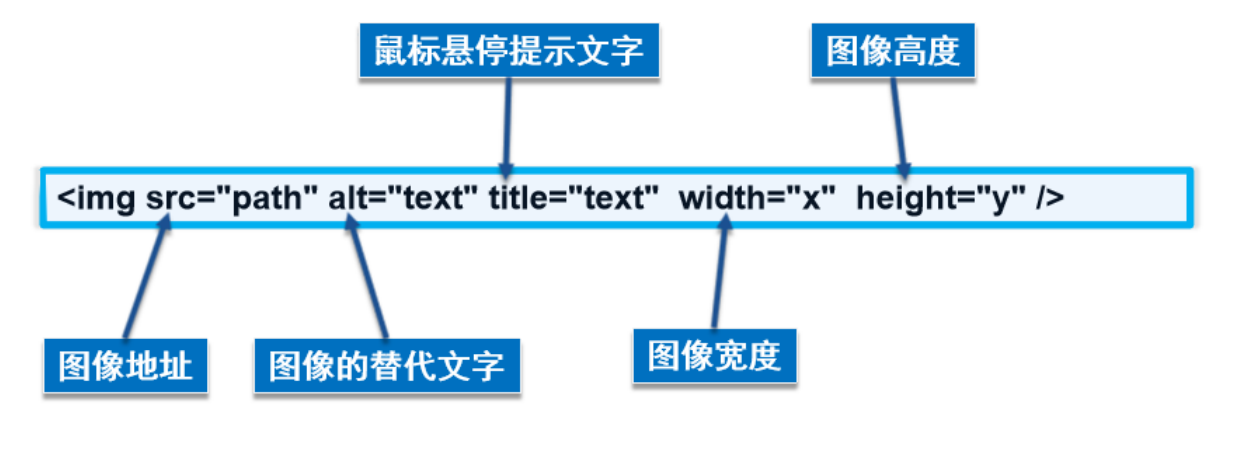
2.7、图像标签
常见的图像格式:jpg、gif、png、bmp...
说明:jpg、gif是网页中最常用的格式,PNG受浏览器兼容性的限制
说明:
- alt属性常和src配合使用。
- img标签的与之前学习的< br/>标签一样,不是成对的标签,直接在最后以“/”闭合,体现标签的语义化。

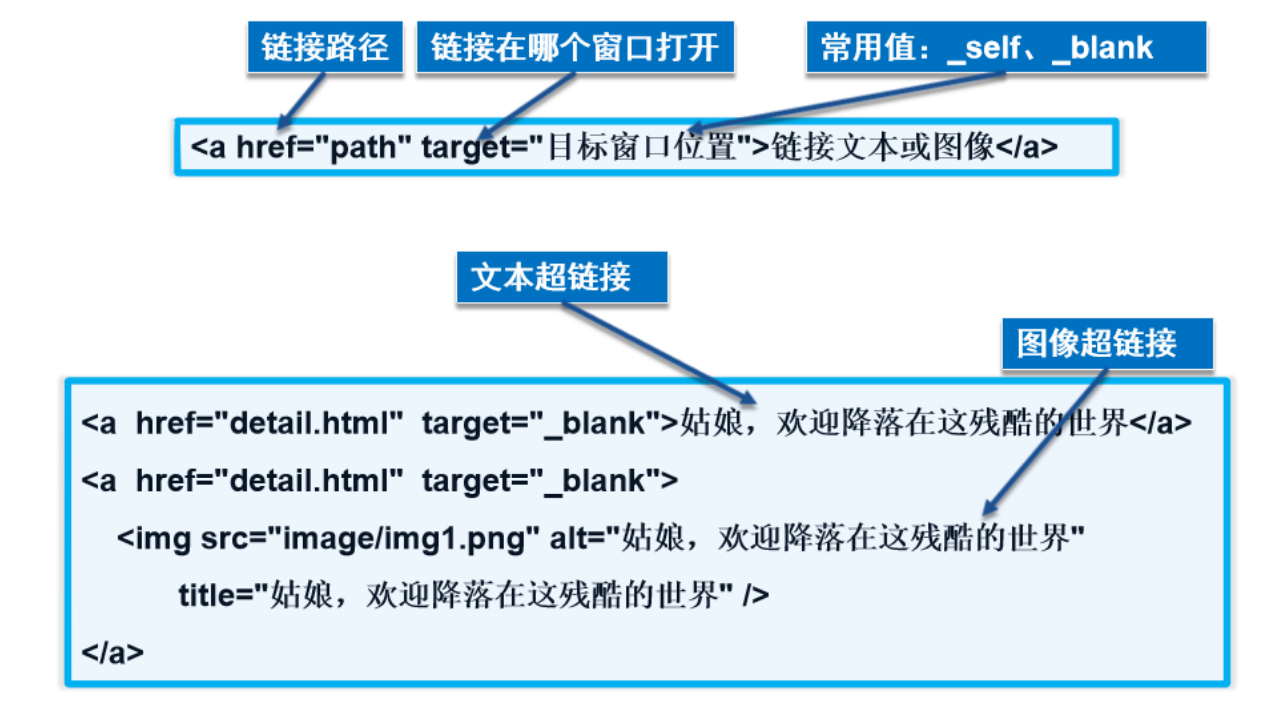
2.8、链接标签
- 页面间链接:从一个页面链接到另外一个页面
- 锚链接
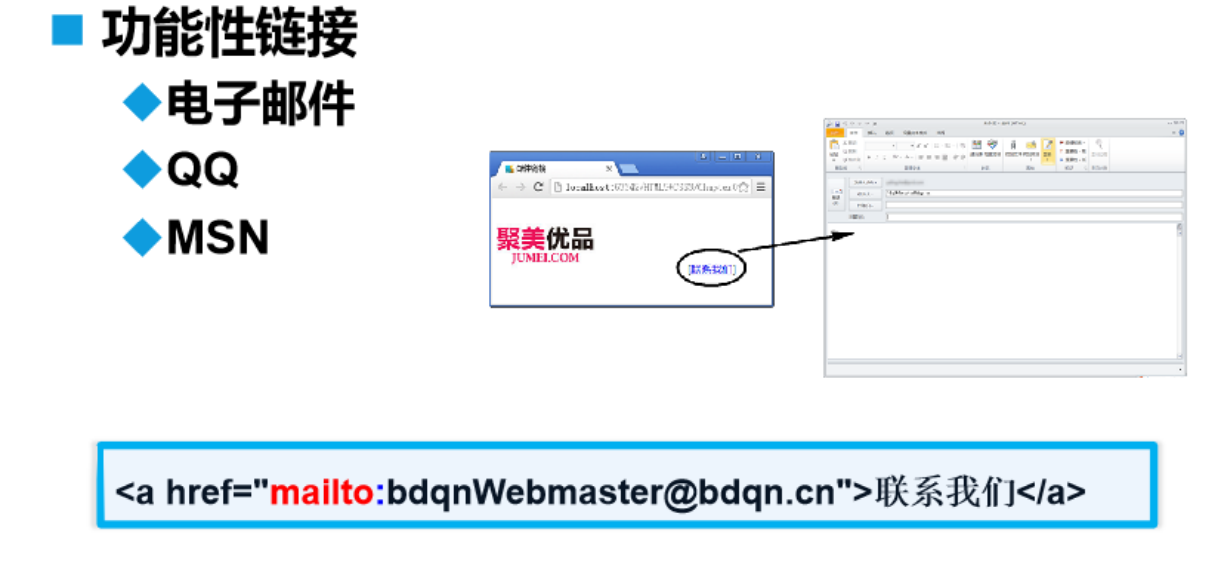
- 功能性链接
说明:
- 路径分为相对路径和绝对路径
- target常用值为self和blank

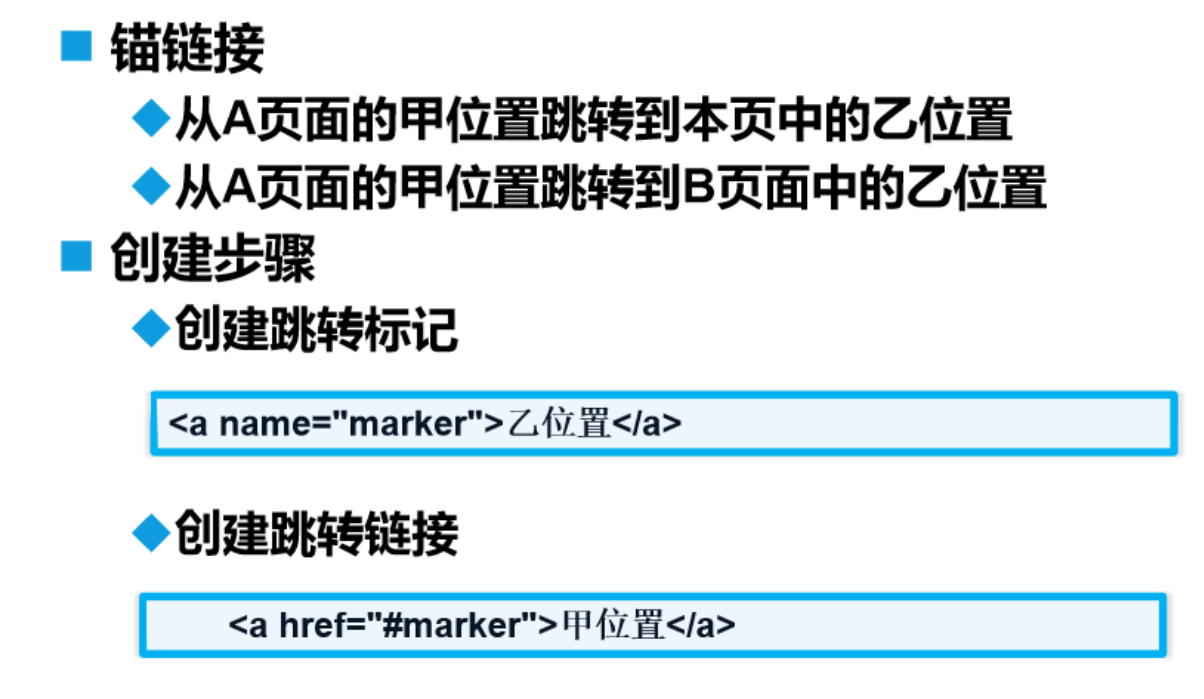
锚链接

功能性链接
这几种都是常用的功能性链接,例如在网上单击一些QQ图标直接弹出QQ对话框,或单击MSN图标直接 弹出MSN对话框,这些都是使用了功能有性链接