- A+
目标:
- 会使用HTML5的基本结构创建网页
- 会使用文本相关标签排版文本信息
- 会使用图像相关标签实现图文并茂的页面
- 会使用标签创建超链接、锚链接及功能性链接
1、什么是HTML
HTML:Hyper Text Markup Language(超文本标记语言)
超文本包括:文字、图片、音频、视频、动画等

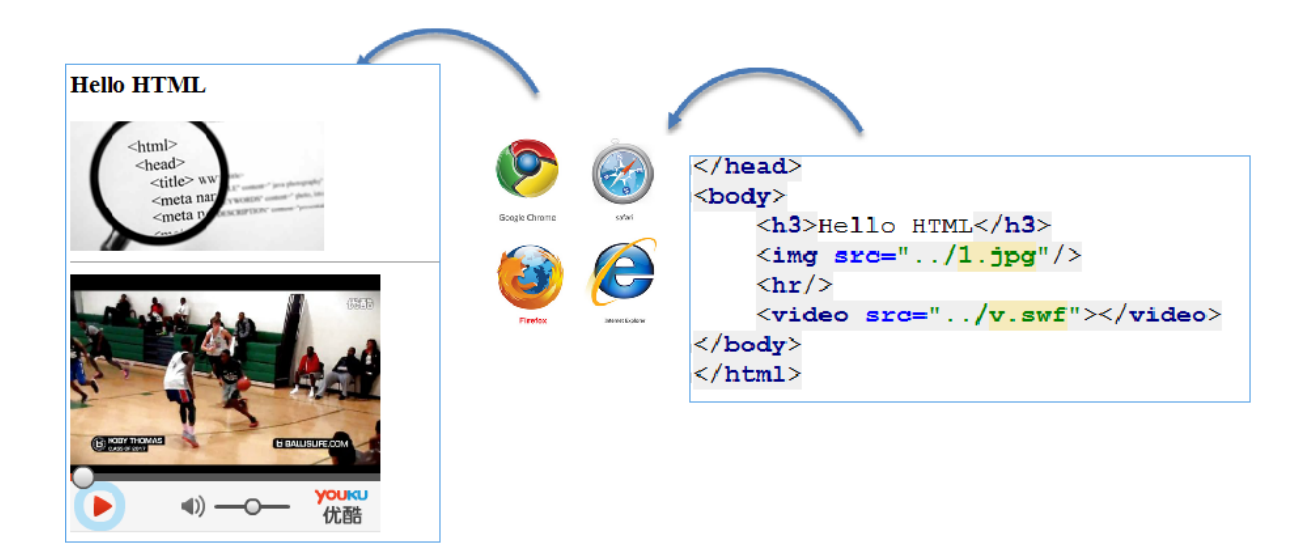
1. 网页的组成
2. 标签作用是什么
3. 浏览器打开后,会从上到下解释这些代码,并呈现相应的效果
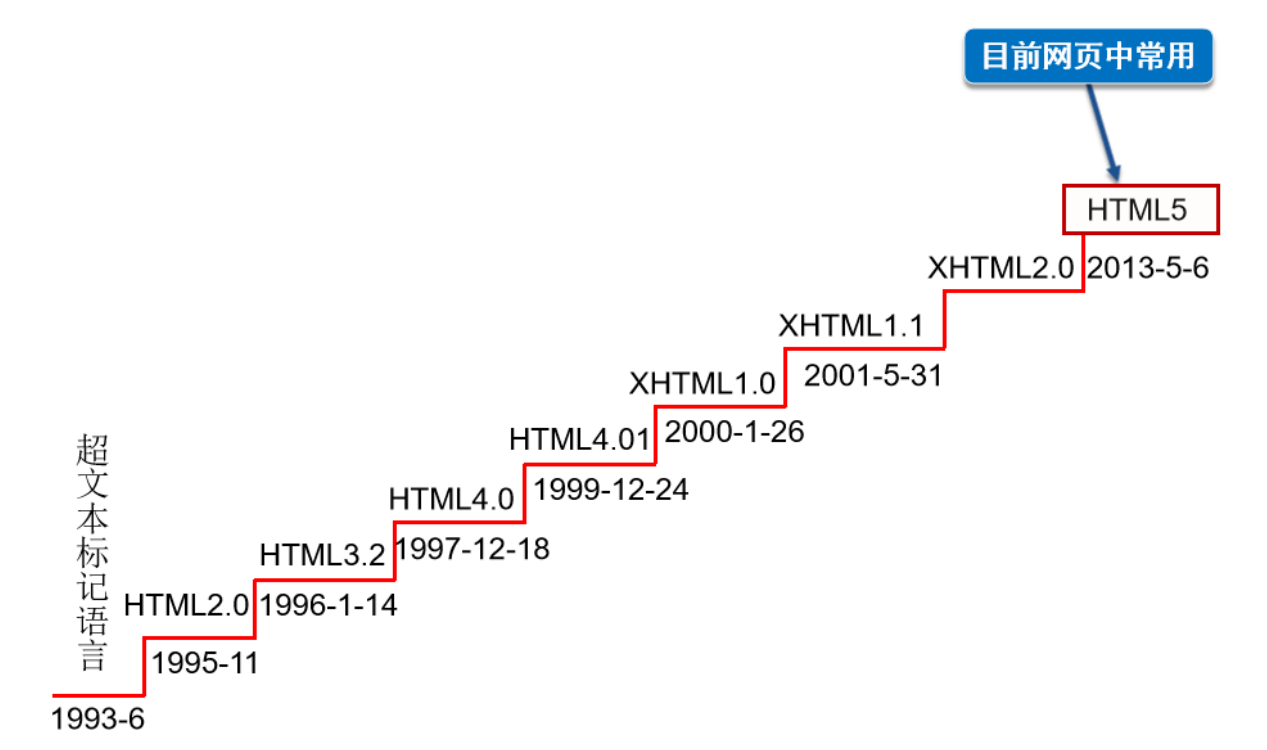
2、发展史、优势

- HTML:Hyper Text Markup Language超文本标记语言,超文本标记语言—在1993年6月互联网工程工作小组工作案发布(并非标准)
- HTML2.0—1995年11月作为RFC1866发布,在RFC2854于2000年6月发布之后被宣布过时。
- HTML3.2—1996年1月14日,W3C推荐标准
- HTML4.0—1997年12月18日,W3C推荐标准
- HTML4.01(微小改进)—1999年12月24日,W3C推荐标准,2000年5月15日发布基本严格的 HTML4.01语法,是国标标准化组织和国际电工委员会的标准
- XHTML1.0—发布于2000年1月26日,是W3C推荐标准,后来经过修订于2002年8月1日重新发布
- XHTML1.1—2001年5月31日发布
- XHTML2.0是W3C的工作草案,由于改动过大,学习这个新技术的成本过高而最终胎死腹中,因 此,现在最常用的还是XHTML1.0标准。
- 目前最新的版本为HTML5,它是2004年被提出,2007年被W3C接纳并成立新的HTML工作团队, 2008年1月22日公布HTML5第一份正式草案,2012年12月17日HTML5规范正式定稿,2013年5月 6日,HTML5.1正式草案公布。
- HTML 5作为最新版本,提供了一些新的元素和一些有趣的新特性,同时也建立了一些新的规则。 这些元素、特性和规则的建立,提供了许多新的网页功能,如使用网页实现动态渲染图形、图表、 图像和动画,以及不需要安装任何插件直接使用网页播放视频等。目前企业开发中也在增大使用 HTML5的力度
HTML5的优势
1.世界知名浏览器厂商对HTML5的支持
通过对Internet Explorer、Google、Firefox、Safari、Opera等主要的Web浏览器发展策略调查,发现 他们都在支持HTMl5上采取措施。
微软:2010年3月16日,微软于拉斯维加斯市举行的MIX10技术大会上宣布已推出IE9浏览器开发者预览 版。此版本将更多的支持CSS3、SVG和HTML5等互联网浏览通用标准。
Google:2010年2月19日,谷歌Gears项目经理伊安一费特通过博客宣布,谷歌将放弃对Gears浏览器 插件项目的支持,以此重点开发HTML5项目。
苹果:2010年6月7日,苹果在开发者大会的会后发布了Safari 5,这款浏览器支持10个以上HTML5新技 术,包括全屏播放、HTML5视频、HTML5地理位置、HTML5的形式验证等功能。
Opera:2010年5月5日,Opera软件公司首席技术官Hakon Wium Lie先生在访华之际,接受中国软件 资讯网等少数几家媒体采访,他认为HTMl5和CSS3将是全球互联网发展的未来趋势。
mozilla firefox:2010年7月,Mozilla基金会发布了Firefox 4浏览器的第一个测试版,从官方文档看, 它对HTML5是完全级别的支持。
以上证据表明,目前这些浏览器已经纷纷朝着支持HTML5、结合HTML5的方向迈进,因此HTML5已经 被广泛的推行开来。
2.市场的需求
现在的市场已经迫不及待的要求有一个统一的互联网通用标准。HTML5之前的情况是,由于各浏览器之 间的不统一,光是修改Web浏览器之间的由于兼容性而引起的bug就浪费了大量的时间。而HTML5的目 标就是将Web带入一个成熟的应用平台,在HTML5平台上,视频、音频、图像、动画以及同电脑的交互 都被标准化。
3.跨平台
HTML5可以做到跨平台开发,用户只用打开浏览器即可访问应用,PC网站、各种移动设备、插件等核心 代码就可以不需要重复编写,极大的减少了开发人员的工作量。
3、W3C标准
- W3C
- World Wide Web Consortium(万维网联盟)
- 成立于1994年,Web技术领域最权威和具影响力的国际中立性技术标准机构
- http://www.w3.org/
- http://www.chinaw3c.org/
- W3C标准包括
- 结构化标准语言(XHTML 、XML)
- 表现标准语言(CSS)
- 行为标准(DOM、ECMAScript )
演示示例:静夜思
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>静夜思</title> </head> <body> <h1>静夜思</h1> <em>朝代:唐代</em> 作者:<strong>李白</strong></em><br/> <hr/> 原文: <p> 床前明月光,<br/> 疑是地上霜。<br/> 举头望明月,<br/> 低头思故乡。<br/> </p> </body> </html>
常见的网页编辑工具:
- 记事本
- NotePad++
- Sublime
- VsCode
- WebStorm
- HBuidler
- IDEA
- ....




