- A+
所属分类:Web前端
ES标准下中的let,var和const
-
let会报重复声明,var则比较随意,重不重复无所谓
// 使用 var 的时候重复声明变量是没问题的,只不过就是后面会把前面覆盖掉 var num = 100 var num = 200// 使用 let 重复声明变量的时候就会报错了 let num = 100 let num = 200 // 这里就会报错了// 使用 const 重复声明变量的时候就会报错 const num = 100 const num = 200 // 这里就会报错了 -
var对变量预解析可以“先使用再定义”,而let和const则不行,也就是没有变量提升
// 因为预解析(变量提升)的原因,在前面是有这个变量的,只不过没有赋值 console.log(num) // undefined var num = 100// 因为 let 不会进行预解析(变量提升),所以直接报错了 console.log(num) let num = 100// 因为 const 不会进行预解析(变量提升),所以直接报错了 console.log(num) const num = 100 -
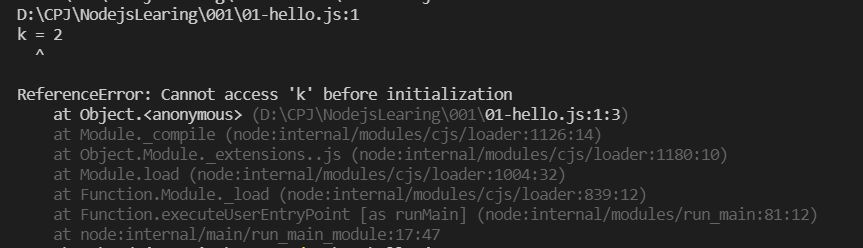
“let先使用再定义”(补充上一条)


-
var与window挂钩,会自动成为window的属性,let不会
var name = 'dasha' let age = 12 console.log(window.name) // dasha console.log(window.age) // undefined -
const定义常量,以上的都是叫变量,let和var都可以更改变量的值,const则不行
let num = 100 num = 200 console.log(num) // 200const num = 100 num = 200 // 这里就会报错了,因为 const 声明的变量值不可以改变(我们也叫做常量) -
const声明时必须赋值,否则就会报错
let num num = 100 console.log(num) // 100 const num // 这里就会报错了,因为 const 声明的时候必须赋值 -
let和const都会被代码块限制作用范围,而var只有函数才能限制范围,其他的不能限制
// var 声明的变量只有函数能限制其作用域,其他的不能限制 if (true) { var num = 100 } console.log(num) // 100// let 声明的变量,除了函数可以限制,所有的代码块都可以限制其作用域(if/while/for/...) if (true) { let num = 100 console.log(num) // 100 } console.log(num) // 报错 // const 声明的变量,除了函数可以限制,所有的代码块都可以限制其作用域(if/while/for/...) if (true) { const num = 100 console.log(num) // 100 } console.log(num) // 报错




